В JetBrains мы любим экспериментировать. Результаты наших экспериментов не всегда становятся достоянием широкой публики, но кое-чем мы готовы поделиться с вами прямо сейчас.
Наш новый проект начался со стремления к автоматизации дизайнерских процессов. К каждому релизу продукта дизайнеру необходимо подготовить большое количество маркетинговых материалов. При этом совершенно недостаточно просто размножить графику на разные носители, нужно иметь возможность внести разумное и эстетически обоснованное разнообразие в каждый экземпляр.
Идея генерировать графику в таких целях не нова, для дизайнера важно иметь глубокий и точный контроль над изображением, чтобы быстро варьировать и разворачивать новые визуальные конфигурации без значительного переписывания генерирующей структуры и бесконечного отлова ошибок на разных стадиях жизненного цикла кода.

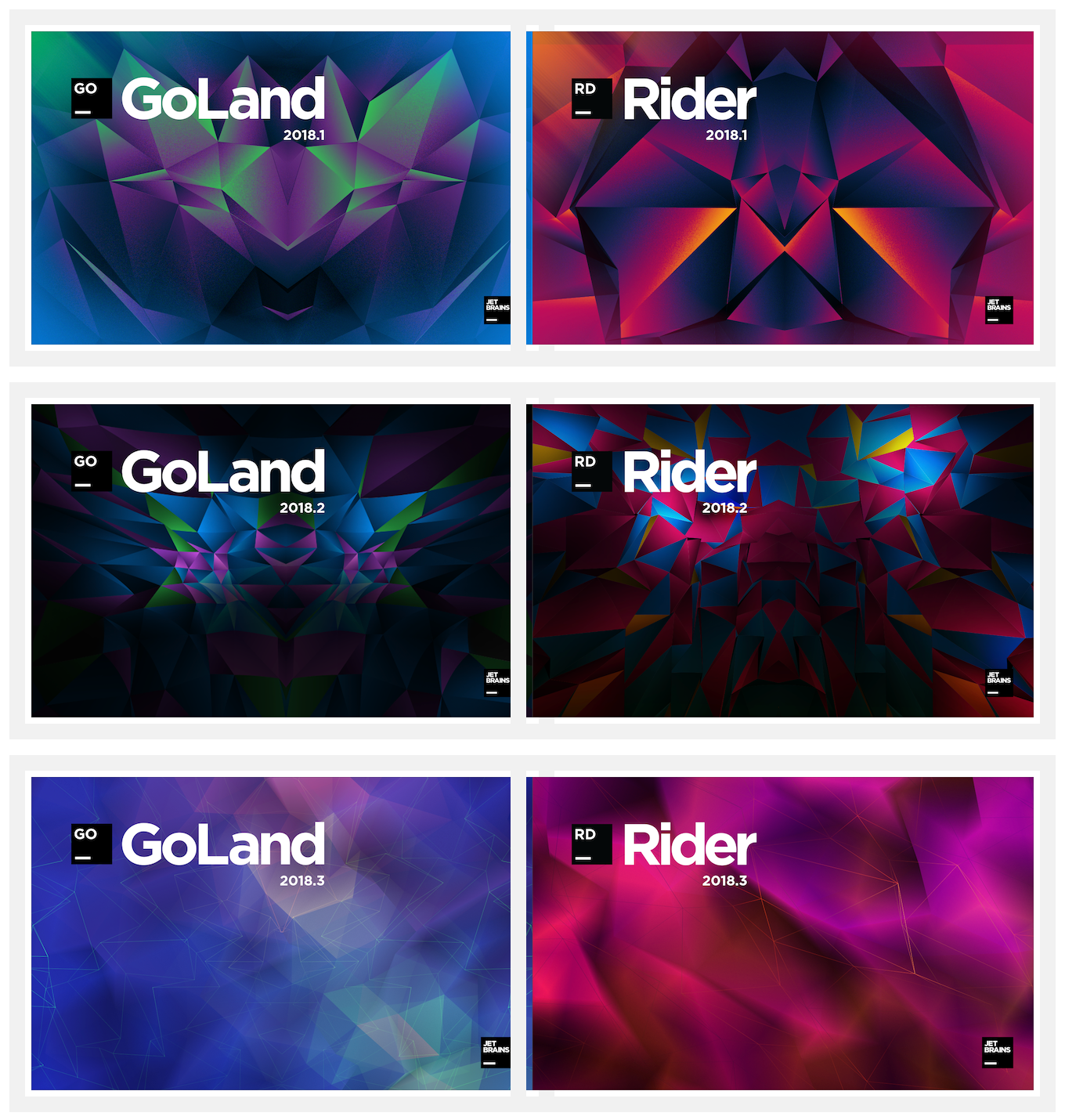
В поиске решения этой проблемы программистское объединилось с дизайнерским, и получился генератор графики, который мы демонстрировали в прошлом году. Генератор был сделан не только для развлечения: мы использовали его для создания сплеш-скринов, баннеров, принтов на футболках и прочей мишуры. Изначальный генератор был способен только на статичные изображения, роль интерфейса контроля играли ноды, подкачанные библиотекой RPD.
В этом году нам остро понадобилась анимация для видеороликов, скринсейверов и интерактивных баннеров. Для анимации на вебе JavaScript, который мы использовали в прошлый раз, показался слишком, что называется, error-prone, и мы выбрали язык Elm, компилирующийся в очень быстрый JS.
Elm — самый простой и дружелюбный функциональный язык из ML-семейства со статической типизацией, что дает возможность писать гарантированно работающий код и описывать структуры типов повышенной сложности. С самого своего создания, Elm нацеливался на веб-графику, и среди пакетов, предлагавшихся в первых версиях языка, был прекрасный elm-collage, а чуть позже появился пакет elm-webgl, предоставляющий пользователю не только минималистичную обертку вокруг WebGL API, но и контроль над типами Uniforms / Attributes / Variables в шейдерах.
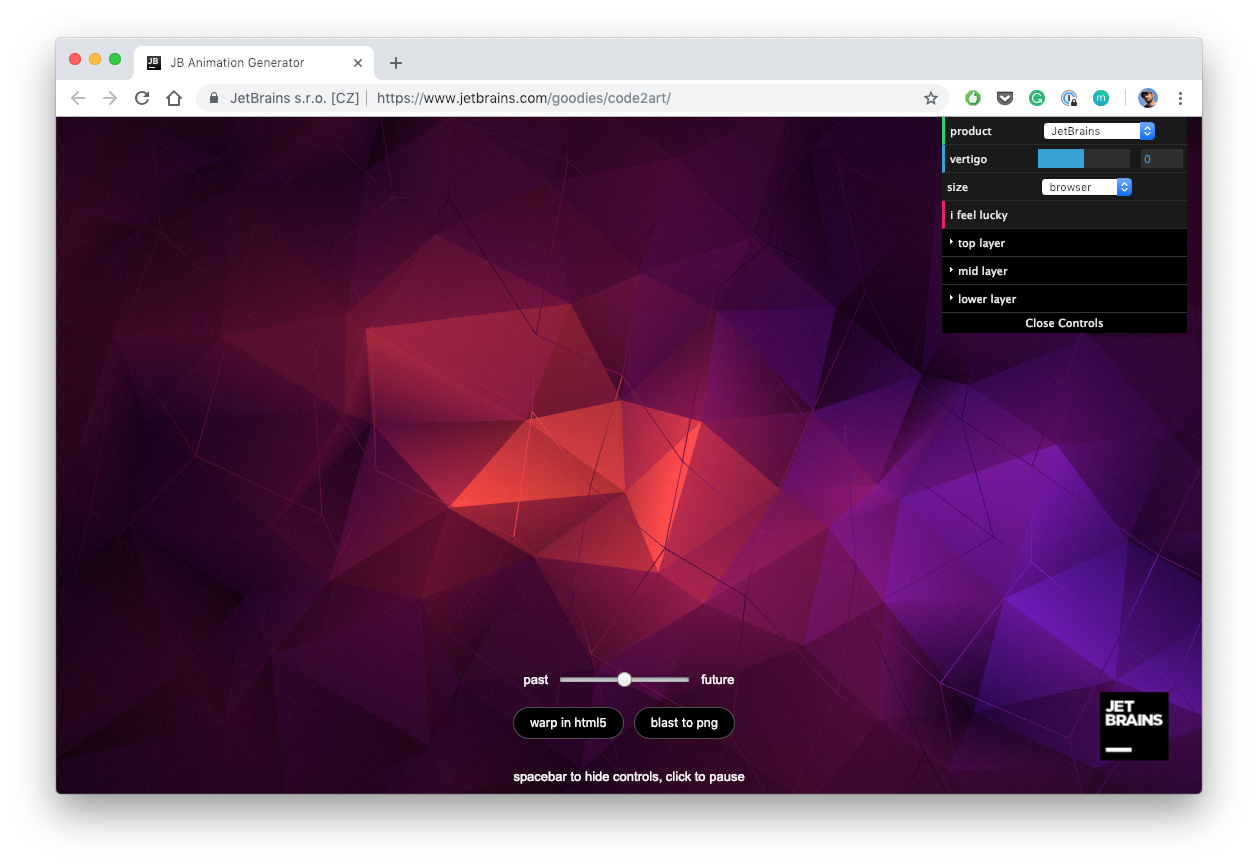
code2art.jetbrains.com — здесь вы можете запустить генератор и, обнаружив в себе дизайнерский драйв, пошевелить настройки. Можно обернуть понравившийся кадр в .png или скачать анимацию в виде HTML5-страницы с необходимыми ресурсами.
Мы не несем ответственности за ваше время, проведенное за безостановочным нажатием кнопки «I feel lucky». Если вы любите визуальные «трипы», то это хорошое место, чтобы зависнуть надолго.
Кроме прочего, мы снова позволили себе эксперимент с интерфейсом на чисто функциональном языке и в качестве альтернативы предлагаем вам интерфейс а-ля TRON: code2art.jetbrains.com/#tron

Более глубокие технические подробности авторы генератора опишут в докладе на конференции f(by) в Минске 26 января.
Исходный код генератора вы можете найти здесь: github.com/JetBrains/elmsfeuer.
Ваша команда JetBrains
The Drive to Develop
Автор: advertka