В конце первой части статьи описывались общие методы съёмки пластилиновой анимации, в этой части я расскажу об особенностях съёмки и обработки конкретно для использования в игре и создании игры с использованием созданной анимации.

Интерактивность
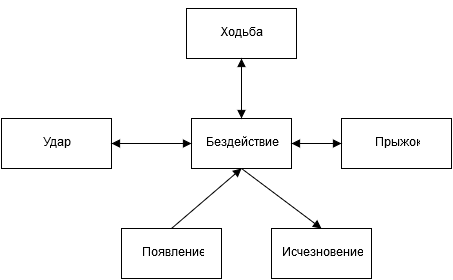
Если для съёмки мультфильма можно просто расписать по кадрам всё действие от первой до последней секунды, то для игры необходима интерактивность – от игрока зависит, что будет происходить в кадре. Поэтому для моделей должен существовать переход от одной анимации к другой. Простейший способ организовать такие переходы – ограничиться условием, что любая анимация должна начинаться с бездействия (модель неподвижно стоит, опустив руки) и возвращаться к нему же в конце. Диаграмма анимаций персонажа может выглядеть примерно так:

При таком ограничении персонаж не сможет прыгнуть или ударить с разгону, не остановившись перед этим, но зато любая анимация будет начинаться и заканчиваться с условного нулевого кадра. Часто диаграмма анимаций бывает более сложной, в таком случае необходимо начинать следующее действие с той позиции модели, в которой она была в последнем кадре предшествующей анимации. Например, отсняли прыжок с разбега с приземлением в неподвижную позу, дальше надо снять удар с разбега, модель для этого надо перевести из неподвижной позы в состояние начала удара в движении. Чтобы это сделать, удобно воспользоваться onionskin – функцией каждой программы для съёмки stop-motion анимаций, которая позволяет отобразить одновременно с тем, что находится в кадре, полупрозрачный уже отснятый кадр:

Используя этот режим, нужно подставить в качестве фона отснятый ранее кадр, в котором модель находится в желаемой позе, и выровнять пластилиновую модель, глядя на неё в камеру в окне программы.
При съёмке для интерактивного использования подразумевается, что из любой позы для анимации модель можно перевести в любую другую, то есть анимации не должны разрушать модель. Если же всё-таки хочется снять красивое разрушение или морфинг модели, то можно или снимать такую анимацию последней (если вы решили сделать так, трижды подумайте, не понадобится ли вам доснять какую-то ещё анимацию с этой моделью), или заранее заготовить несколько копий модели на случай, если основная будет испорчена.
Фон
Другим следствием интерактивности игры является то, что вы не можете знать заранее, какой фон будет находиться за моделью. Из этого следует, что все модели необходимо снимать на чистом зелёном фоне (или другом цвете, которого нету в самой модели). Некоторые программы позволяют автоматически делать chroma key — удалять из кадра выбранный цвет, но у меня не получалось добиться качественного эффекта, поэтому я вырезал модели из каждого кадра, используя Photoshop.
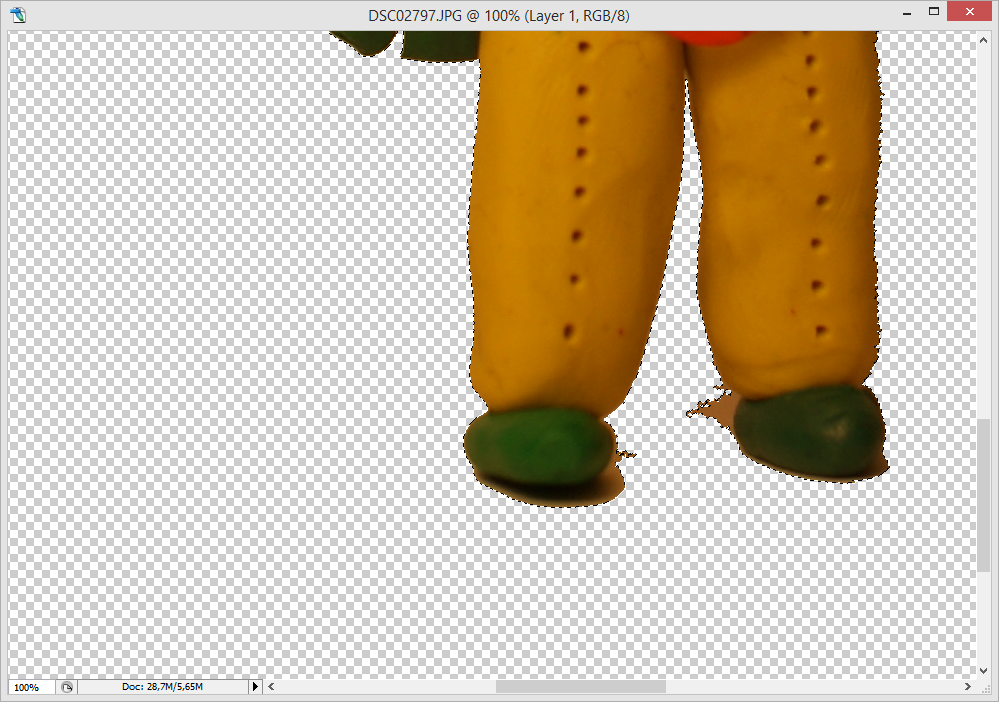
В случае качественной съёмки, для этого достаточно одного выделения фона инструментом Magic Wand. Если же фон с тенью от модели плохо отличается от цвета самой модели, при попытке очистки фона может получиться такая ситуация:


Тогда предстоит решить – вырезать ли такие трудноразделимые кусочки из каждого неудачно снятого кадра вручную, или переснять анимацию с изменённым освещением и цветом фона. Лучше провести проверку, легко ли обрабатываются кадры, после съёмки первых анимаций, чтобы не делать лишней работы по пересъёмке потом.
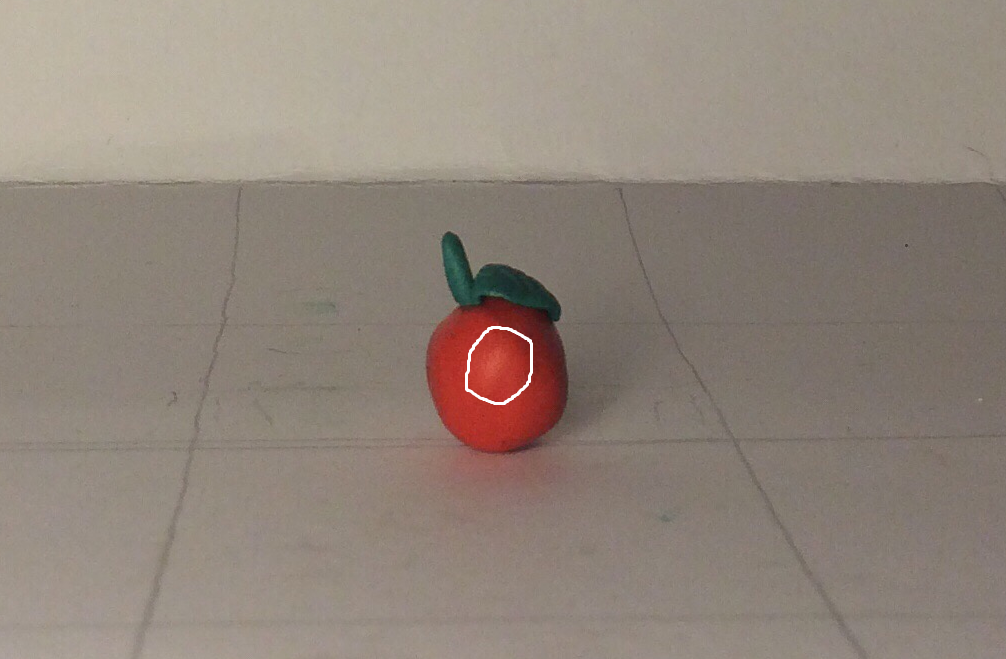
После обработки всех кадров анимации стоит проверить, что модель в каждом кадре находится на одном и том же месте, для этого можно совместить их в виде слоёв в фотошопе и выровнять.

Если вы отсняли, например, ходьбу, то модель, скорее всего, двигалась в какую-либо сторону. Для анимации стоит передвинуть её на стартовую позицию — смещение координат спрайта будет обеспечиваться движком игры. На этом же шаге можно обрезать пустое место в кадре. Будет проще, если все кадры анимации будут одного размера, так что вырезать стоит на совмещённых вместе кадрах, по самому большому. Картинку можно сразу отмасштабировать. По поводу размеров, необходимо отталкиваться от того, на какую платформу проектируется игра. Если планируется запуск на разных мобильных устройствах, часто графика сохраняется в нескольких различных масштабах, и выбор актуальной происходит уже в момент запуска, для экрана 320x240 загружаются маленькие спрайты, для 11-дюймового retina дисплея планшета – максимальные. Про то, как это организовать, можно почитать в этой статье.
Экономия места
Не делайте графику по размерам больше, чем это необходимо, игру размером в 10 мегабайт скачают больше пользователей, чем размером в 20 мегабайт, и уж точно больше, чем размером в 100 мегабайт. Существуют и другие способы уменьшения размеров анимации, например, использование повторяющихся кадров, либо отражённых кадров. Пример – ходьба влево и вправо может быть составлена из одинаковых кадров, отраженных зеркально в одном из случаев. Другой пример – поднятие и опускание рук может быть составлено из одинаковых кадров, проигранных в обратном порядке. Но пользоваться таким способом нужно осторожно, иногда движения не полностью совпадают, хотя и кажутся такими. Например, поднятие рук начинается с короткого возвратного движения вниз, затем быстрого рывка вверх и плавного замедления. Если просто развернуть эти кадры обратно, опускание рук будет неверным из-за отсутствия возвратного движения наверх. Бороться с этим может помочь продвинутая система анимаций в игровом движке, например, если в ней можно настроить скорость и кадры каждой отдельной стадии анимации, а не только скорость всей анимации целиком.
Освещение
Освещение в игре будет казаться более естественным, если при съёмке источник света находился примерно в такой же позиции, в которой он будет на игровой сцене. Немного исправить освещённость можно при пост-обработке кадров, или программным способом во время отрисовки, но это не поможет полностью исправить проблему, если она есть. Более-менее сложные модели имеют самозатенение, и на них остаются блики от источника света, которые фиксируются глазом даже во время беглого взгляда на сцену.

Создание игры
В довершение статьи, собственно, о создании игры, использующей подготовленную анимацию.
Я давно хотел написать обучающую программированию игру, в которой игрок будет управлять персонажем с помощью серий предварительно записанных команд, и решил использовать пластилиновую графику для такой игры. Когда-то я сам учился писать программы для исполнителя Робот на языке КуМир, но для мобильной игры написание полноценных программ с помощью текста было бы перебором, поэтому я решил упростить ввод команд аналогично тому, как это сделано в игре Lightbot. Кроме того, я хотел добавить в игру элементы интерактивности (по полю могут двигаться враги), и ограничить игрока в доступных в каждый момент командах, вместо этого позволив менять алгоритм на специальных точках перепрограммирования робота.
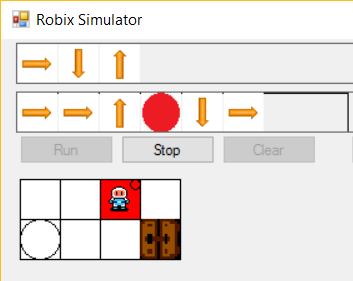
У меня уже был небольшой прототип такой игры с графикой-заглушкой:

… и редактор уровней для неё, в котором я мог собирать задачи. Я проверил играбельность прототипа, поигравшись с ним сам и дав поиграть друзьям, и решил сделать на основе его игру для детей по обучению программированию, используя пластилиновую графику.
Немного о выборе инструментария:
– Кросплатформенность. Так как игру в итоге решил сделать для смартфонов, то хотелось выбрать язык, на котором код с минимальными изменениями заработает под Android и iOS.
– Движок. Особых требований к нему нет. Мне достаточно возможности выводить анимированные спрайты, проигрывать музыку и звуки, менеджить ресурсы (загружать/выгружать текстуры и шрифты), а также иметь обёртку над оконной системой и обработкой сообщений. Не хотелось брать слишком высокий уровень вроде Unity или подобных систем, так как мне не нужен такой мощный комбайн для маленькой игры.
– Нужны более-менее нормальный язык и система отладки, поэтому крайне не хотелось связываться с разными поделками вроде конструкторов игр (GameMaker, Construct2), которые в принципе позволяют собирать код и на сматрфоны, но имеют массу недостатков – сложно залезть внутрь и исправить что-то, используется свой, местами эзотерический, язык программирования – тормоза при разрастании проекта, и т.д.
– Бесплатность (ну, или хотя бы дешевизна лицензии). По этому критерию отверг интересную связку Xamarin + MonoGame для создания кросс-платформенной игры на языке C# и open-source движке, написанном по подобию заброшенного XNA.
Я не буду вдаваться в то, какой движок лучше и почему, каждый может выбирать тот, который лично ему по душе, скажу лишь, что в итоге остановился на Cocos2d-x.
Он поддерживает разработку на C++, в современной его версии; код, использующий движок выглядит аккуратно и красиво. В основном, игровые объекты на экране управляются с помощью задаваемой для них последовательности стандартных действий, небольшой пример кода:
robix->runAction(Sequence::create(
Repeat::create(Animate::create(stopAnim), 2),
Spawn::createWithTwoActions(Animate::create(flyAwayAnim), makeParticlesFlyaway),
CallFunc::create([=]() { this->setVisible(false); }),
DelayTime::create(1.0f),
enableRunButton,
NULL
));Это функция возврата игрока на старт. Читается практически построчно дословно – запустить последовательность действий:
Дважды проиграть анимацию остановки, затем одновременно проиграть анимацию улетания и создать частицы для неё, сделать объект невидимым (вызов завернут в лямбда-функцию, чтобы передать его в конструктор действия «Вызов функции»), подождать одну секунду и активировать кнопку GUI.
Вместе с движком потребуется использовать специальные программы, облегчающие работу с созданной графикой.
Упаковка текстур
Созданную пластилиновую анимацию можно использовать в игре в виде png-файлов, но для мобильных игр существуют специальные форматы для лучшего сжатия изображений, кроме того, несколько текстур принято упаковывать в один атлас для оптимизации использования видеопамяти. Есть несколько программ для этого, мне больше всего понравилась Texture Packer. Пример атласа с кадрами анимации:

Программа платная, но автор даёт независимым разработчик бесплатную лицензию на год.
Создание шрифтов
Шрифты – тот случай, когда у меня не получилось использовать пластилиновую графику, красиво сделать никак не получалось, поэтому я взял готовый бесплатный шрифт и просто выводил текст им на пластилиновой подложке. Это – тот случай, когда обычная графика и пластилиновая нормально смотрятся рядом. Символы шрифта в движке также пакуются в одну текстуру, в дополнение к которой используется вспомогательный файл, в котором описано место хранения каждого символа. Для генерации таких файлов из шрифта я использовал программу BMFont.
Создание уровней
Как я уже упоминал, я использовал свой редактор. Если своего редактора нет, то можно экспортировать уровни из прекрасного редактора Tiled.
Системы частиц
Ещё один раздел в игре, в котором будет хорошо смотреться пластилиновая графика – частицы. Можно вылепить простые небольшие фигурки и использовать их в качестве спецэффектов при всяком удобном случае. Чтобы настроить систему частиц, подходит онлайновый инструмент на сайте particle2dx.
Звуки
Для озвучивания игры я использовал сайты с бесплатными звуками, например, freesounds и помощь знакомого музыканта. Движок позволяет проигрывать музыку и звуки без использования дополнительных инструментов.
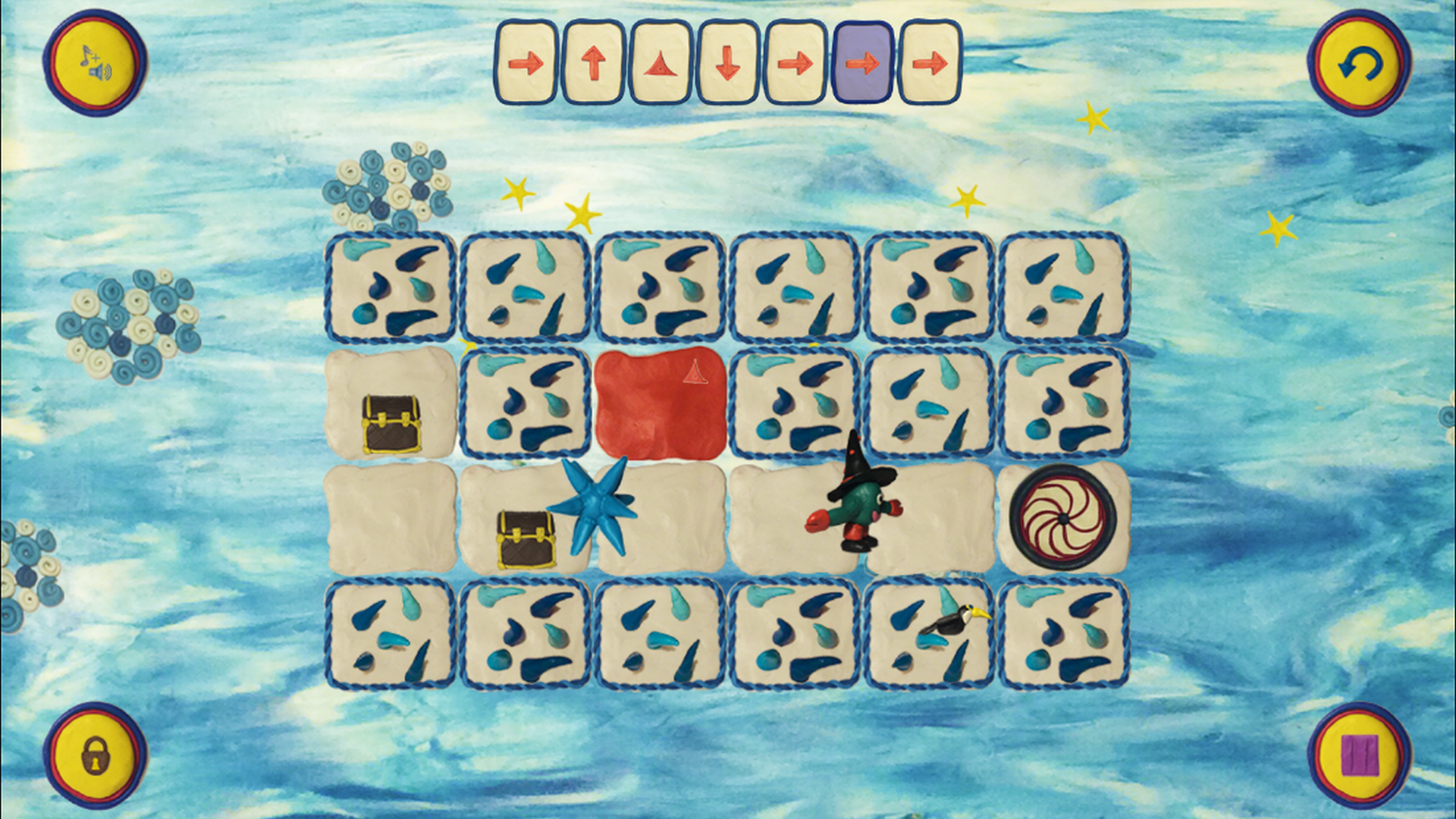
Скриншот получившейся игры:

На этом о пластилиновой анимации для игр у меня всё.
P.S. Насчёт созданной игры – первая глава обучает использованию команд передвижения и покраски клеток поля в различные цвета и доступна в App Store, следующая будет посвящена циклам и условиям. Надеюсь, получится развивать её дальше.
Автор: spiiin





