
Благодаря развитию мобильных приложений – от Uber до Vine – мы постепенно начинаем понимать, как тренды в дизайне программ обретали форму в течение половины десятилетия. Многие факторы влияют на то, как в определенный отрезок времени выглядят мобильные приложения: от таких социальных трендов, как «экономика взаимопомощи», до изменений в технологиях – в этом году, например, мы видим огромные экраны телефонов в сочетании с крошечными носимыми аксессуарами.
Чем больше пользователи используют мобильные технологии в их повседневной жизни, тем больше они думают о приложениях, которыми пользуются. Проверяя почту, бронируя номер в отеле, заказывая безглютеновую пиццу с доставкой на дом. Такие приложения, как Airbnb и GrubHub выделяются из общей массы и минимизируют количество мыслей, направленных на их использование. Поэтому пользователи могут совмещать работу в приложении с чем-то еще и не тратить время на обдумывание того, как найти функции, которые им необходимы. Чем больше дел одновременно выполняют пользователи, тем больше им необходимы мобильные приложения с дизайном, который отвечает их потребностям и дает им то, чего они желают – тогда, когда им это нужно.
Учитывая вышесказанное, давайте взглянем на текущие тенденции в дизайне мобильных приложений, которые предоставляют пользователям то, чего они хотят прямо сейчас:
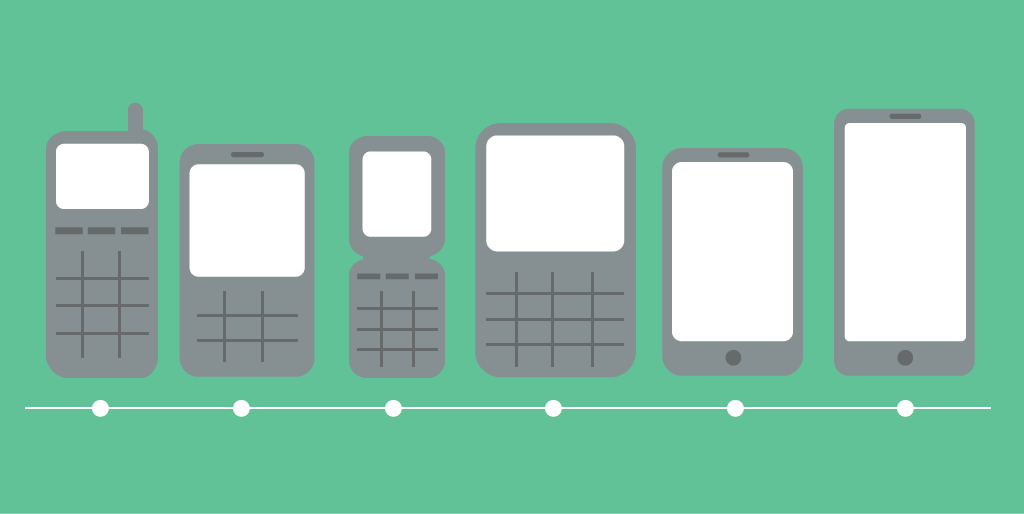
1. Большие экраны телефонов
Нравится вам это или нет, но фаблеты требуют все больше полезной площади экрана. Что это означает для дизайнеров и разработчиков мобильных приложений?

Работая выше очевидного «большого дизайна», важно понять, как люди будут держать свои устройства во время их использования. Это значит, что в первую очередь элементы навигации должны быть расположены таким образом, чтобы человек легко мог дотянуться до них большим пальцем (например, верхний противоположный угол скорее всего будет слишком далеко). Несложно до этого додуматься, не так ли? Просто нужно расположить все интерактивные элементы справа в нижней части экрана. Только дело усложняет то, что около 10% пользователей являются левшами.
Вы можете «принудить» ваших пользователей-левшей к тому, чтобы держать экран двумя руками, но с учетом того, какими большими нынче становятся экраны мобильных устройств, более часто будет использоваться та рука, ближе к которой расположены элементы навигации. Или же, если вам действительно важно, чтобы ваше приложение было удобным для всех пользователей (а вам это важно), то вы проследите за соблюдением следующего условия: все элементы навигации должны быть достаточно велики, чтобы до них легко было дотянуться с любой стороны экрана. Кроме того, у вас действительно появилось больше полезной площади экрана, с которой и нужно работать. Другая идея заключается в использовании настраиваемого интерфейса с возможностью «перевернуть» его для левшей.
Но вне зависимости от того, владеют ваши пользователи лучше правой рукой или наоборот, важно подходить к дизайну приложений с пониманием того, что определенные решения в дизайне могут повлечь за собой не только снижение удобства использования интерфейса (сделают его менее понятным интуитивно), но и приведут к усталости и дискомфорту в руках. Это та важная деталь, которая должна быть учтена и исправлена при различных видах тестирования.
Конечно же, работая над приложениями для больших экранов, нужно помнить о следующем:
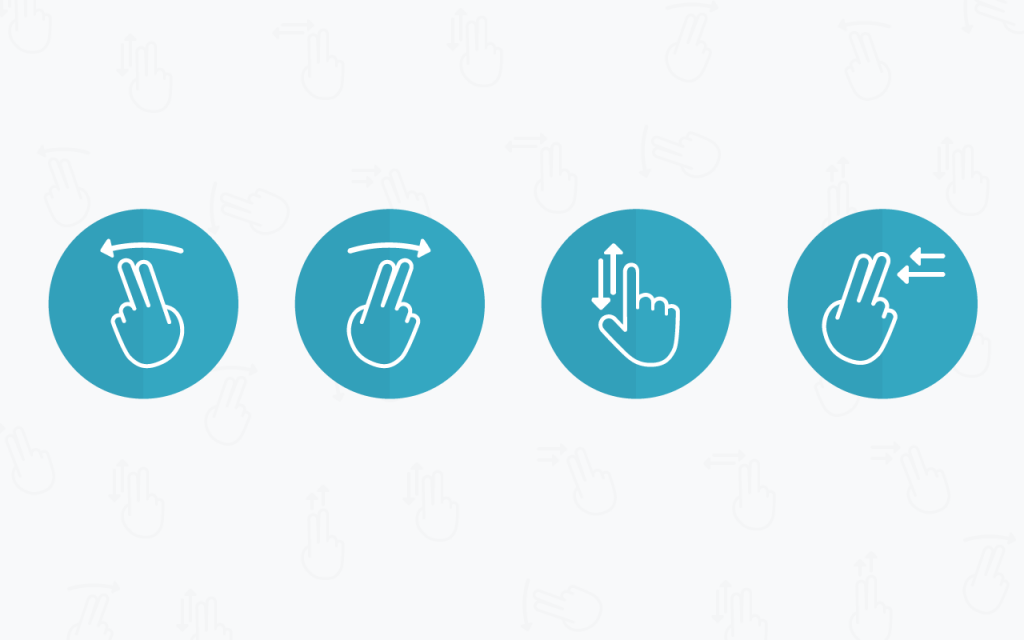
2. Свайп – новое нажатие
Когда появились первые мобильные приложения, адаптированные под тачскрины, дизайнерам и разработчикам пришлось столкнуться с реальностью программирования для объекта, значительно отличающегося от предыдущих видов. Зумирование в первом iPhone образца 2007 года было для нас необычной новинкой, но дизайн приложения, в котором пользователю приходится зумировать страницу, чтобы иметь возможность прочитать контент, нельзя назвать удачным. Вместе с тем, кому из нас не довелось столкнуться с «противной» крошечной кнопкой, которая слишком мала, чтобы без проблем нажать ее (если только вы не обладатель редкой комбинации миниатюрных рук и отточенной моторики пианиста).

Пролистывающие движения кажутся более естественными при использовании мобильных устройств, особенно если вы делаете все одной рукой. Каковы тому доказательства? Представьте, что у вас в руке зажат телефон и попробуйте сделать большим пальцем нажатия на воображаемый экран. Запомните свои ощущения. Далее сделайте пролистывающее движение через экран. Что вам показалось более комфортным?
Конечно, наиболее очевидным примером применения свайпов в приложениях является Tinder, который упростил невероятно сложную природу знакомств до двух простых действий: пролистывания вправо и влево. За меньшее время, которое бы у вас занял просмотр какого-нибудь трейлера, вы можете отправить сигнал целой армии потенциальных кавалеров (или дам сердца) – одним только пролистывающим движением большого пальца на экране мобильного устройства. Кажется, что идеи Tinder его не подводят, о чем свидетельствуют более миллиарда пользователей приложения.
3. Носимые аксессуары обретают все большее влияние на дизайн приложений
Крохотные дисплеи умных часов являются противоположностью огромных экранов фаблетов. Аналитическая фирма International Data Corporation предсказывает, что вендоры за этот год обеспечат поставки 45,7 млн носимых устройств, в том числе и носимых на запястье гаджетов (они составляют наибольший процент от общего числа, их количество равно 40 млн), а также предметов одежды и очков.

Те устройства, которые изначально разрабатывались как гаджеты для фитнеса, теперь захватывают все большие рыночные территории с релизами Apple Watch и Android Wear. Носимые устройства – это больше не разрекламированные шагомеры с механизмами, следящими за пульсом и сном. Они и вправду стали надежными умными гаджетами, способными рассказать пользователю, как долго продлится поездка на работу, показать прогноз погоды на завтра или напомнить закипятить чайник к приходу тетушки. Как это влияет на работу дизайнеров мобильных приложений?
Мы все еще находимся на ранних стадиях развития этого растущего тренда, хотя Apple и Android уже предлагают ассортимент решений для носимых устройств. Как создатели похожих на часы устройств, оба бренда подчеркивают важность того, чтобы информация на них легко воспринималась с одного только беглого взгляда. В отличие от программ для телефонов и планшетов, на которые по ожиданиям разработчиков пользователи смотрят продолжительное время, приложения для носимых устройств должны иметь такой дизайн, который обеспечивал бы быстрое восприятие пользователем достаточного количества контента. Информация должна усваиваться с одного лишь взгляда, даже краешком глаза. А это означает, что шрифт, цветовой контраст и сопутствующие факторы (где находится пользователь? какие данные ему необходимы прямо сейчас?) особенно важны при дизайне и разработке приложений для носимых устройств.
И поскольку технология эта достаточно новая, невероятно важно обращать внимание на отзывы и пожелания пользователей и работать над будущими обновлениями. И пока Apple и Android могут делать предположения по поводу будущего облика мобильных приложений для носимых устройств, именно пользователи станут теми, кто на самом деле определит их дизайн.
4. Многослойные макеты
Может ли вечная дискуссия по поводу того, что лучше – плоский дизайн и скевоморфизм – окончиться находкой чего-то среднего? Противники скевоморфизма утверждают, что на эстетическом уровне использование блеклого подобия натуральных текстур в контексте современных IT-технологий выглядит также безвкусно, как и попытка имитации дерева на приборной панели автомобиля. Но даже несмотря на признание ценителей эстетики в мире IT, и у плоского дизайна есть свои минусы. Если убрать текстуру со всех элементов дизайна мобильного приложения, то трудно будет определить, какие из них интерактивны, если вообще удастся различить границы между разными элементами интерфейса.
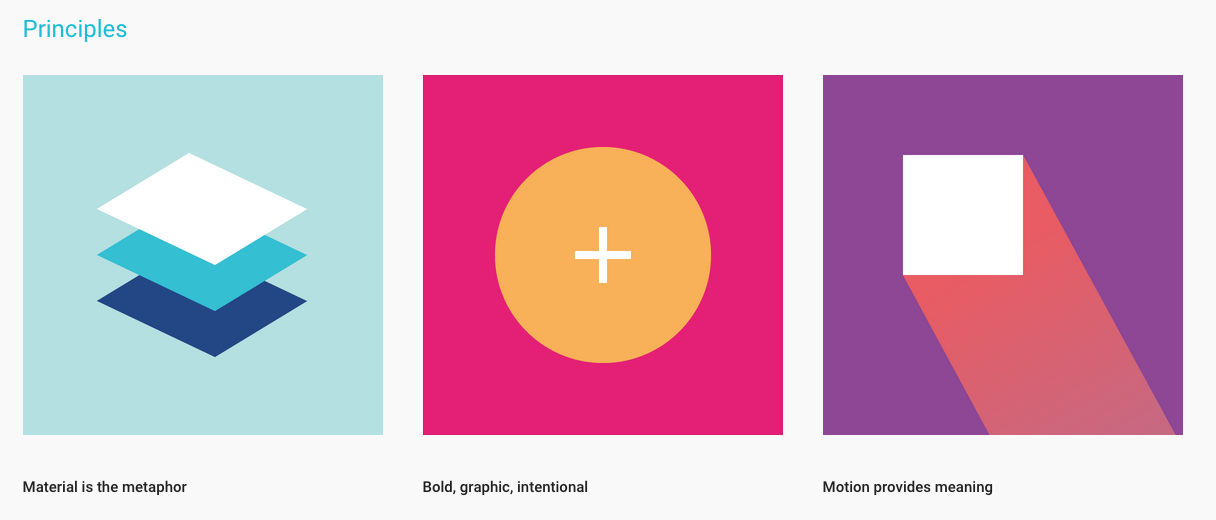
Компромиссом является многослойный плоский дизайн или то, что Google называет «материальным дизайном». Эта эстетика все еще сильно опирается на плоский дизайн, но некоторые ее принципы заимствованы из скевоморфизма. Как и с плоским дизайном, элементы многослойного или материального дизайна геометрические по своей природе, заполнены «монолитными» цветами нежели выполнены с имитацией природных текстур или банальным блеском, или сиянием. Но из скевоморфизма были позаимствованы метафоры из мира природы, особенно в том, как объекты взаимодействуют друг с другом. Это видно в тенях и других световых эффектах фона.

Принципы Google Material Design
В результате слияния плоского дизайна с натуральной физикой пользователи могут с большей легкостью интуитивно разобраться, как работают элементы на экране. Когда вы манипулируете объектами на вашем устройстве, они обладают массой и инертностью. Может создаваться впечатление, что у них есть масса, когда вы передвигаете их по экрану, или когда они отбрасывают тени на элементы, находящиеся за ними. Это сочетание удобства в использовании скевоморфизма и эстетики плоского дизайна создает элегантный облик приложений, порождая позитивный пользовательский опыт.
5. Больше движения
Ваш смартфон обладает большей производительностью, чем оборудование, благодаря которому НАСА удалось отправить первого человека на луну, равно как и суперкомпьютер Deep Blue, который в 1997 году обыграл Гарри Каспарова в шахматы. И мобильные устройства становятся все умнее и умнее. И не только мобильные устройства становятся более мощными, но с приходом трех типов 4G (каждый пытается пересилить другого в мощности и скорости) на замену 3G, у вас появляется больше свободы для того, чтобы анимировать дизайн вашего мобильного приложения.

TimeLine Page, автор Сергей Валюх
Анимация предлагает много преимуществ для дизайна мобильных приложений. Она может поспособствовать привлечению внимания пользователя к определенному объекту, привести его к необходимому действию или просто создать более приятный и удивительный пользовательский опыт. В настоящее время смартфоны уже достаточно продвинуты, а их сети обладают достаточной мощностью для того, чтобы переварить анимацию HTML5 или параллакс-эффектов, которые вы уже используете на своем компьютере. В этом году мы наблюдаем за тем, как в дизайне мобильных приложений появилось больше движущихся элементов, что оказывает меньшее влияние на скорость сигнала и мощность устройств, нежели раньше. И это еще только цветочки, ведь смартфоны становятся все умнее.
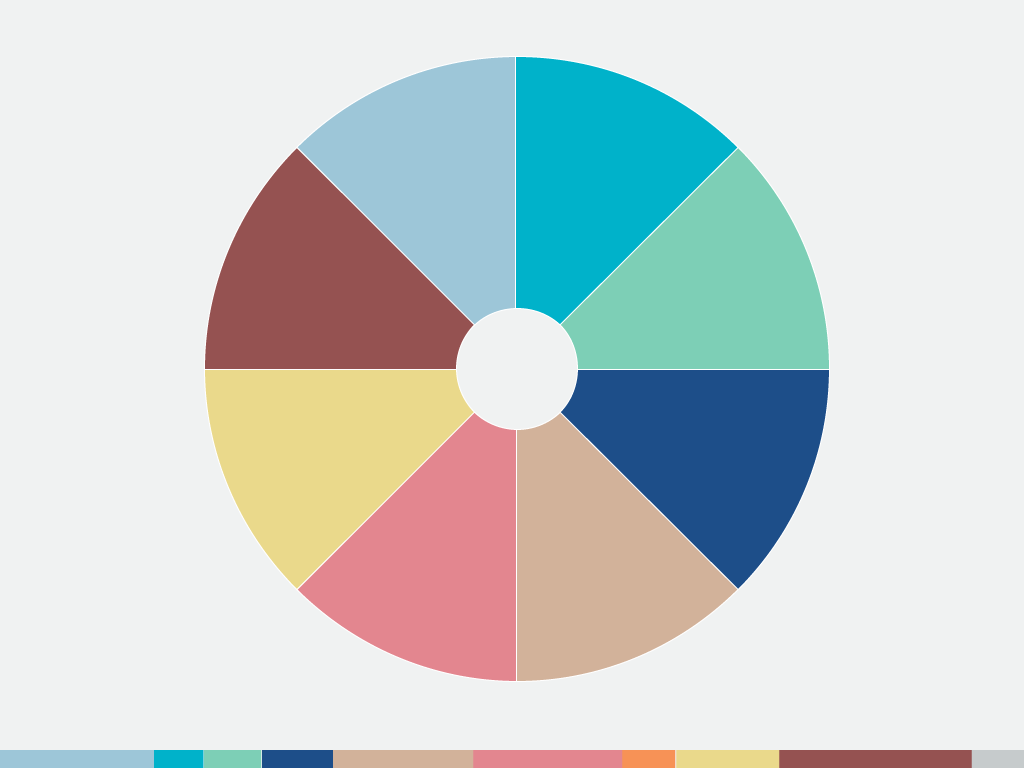
6. Простые мягкие цветовые гаммы
Для каждого года характерно собственная цветовая палитра, и сейчас мы отдаем предпочтение очень простым гаммам цветов, которые отличаются мягким контрастом. Это естественное последствие вездесущего минимализма и плоского дизайна мобильных приложений. Тем не менее, цвета подбираются с учетом актуальных трендов (в цветовой палитре Pantone Spring 2015 предпочтение отдано «более холодным и мягким решениям с нежными теплыми тонами»). Попробуйте использовать шаблон с различными оттенками одного цвета, с белым шрифтом и контрастными элементами. Или попробуйте шаблон только с двумя-тремя приглушенными тонами.

В контексте простого дизайна мобильных приложений выбор отдается менее рассеянному опыту, при котором резкий цветовой контраст требует большего внимания от глаза. При длительном созерцании светящегося экрана глаза вряд ли скажут вам «спасибо», но приглушенные тона и смягченное свечение (опять же, это сильные стороны плоского дизайна) делают внешний вид мобильного приложения более приятным и завершенным.
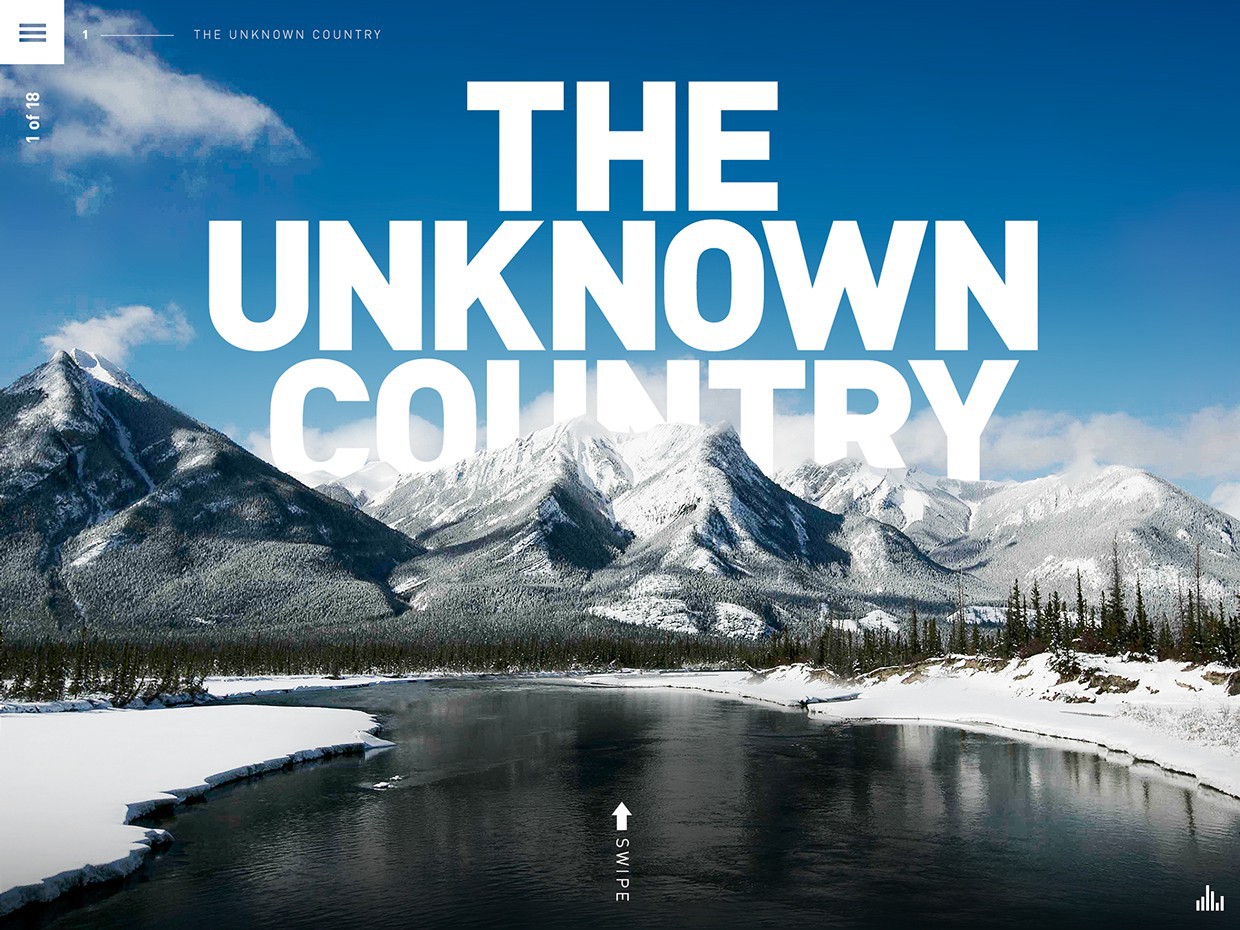
7. На сцену выходит текстовое оформление
Кажется, что еще совсем недавно шрифты в мобильных приложениях были представлены только безопасными веб-шрифтами, которые можно было прочесть на экранах с малым разрешением. В течение последних двух лет в iOS и Android происходила оптимизация операционных систем для более динамичных, масштабируемых и читаемых шрифтов. Еще одним побочным эффектом больших экранов и технологических инноваций (спасибо тебе, TypeKit) является использование шрифтов для добавления красоты и выразительности дизайну ваших мобильных приложений. Независимо от того, сопутствует вашему тексту огромное модное изображение на заднем плане или же он окружен негативным пространством, мы можете использовать шрифт для донесения вашей идеи мощным минималистичным способом.

Приложение Wild Canada для iOS, автор Маршалл Лоренцо (Marshall Lorenzo).
8. Встроенное размытие
Одним из трендов в дизайне мобильных приложений является размытие заднего плана, которое добавляет удобства использования «полупрозрачных» приложений. И несмотря на то, что мобильные приложения, которые закрывают собой пользовательский интерфейс, имеют чистый и целостный облик, они все же могут вызывать проблемы с юзабилити.

Пользовательский интерфейс (UI) «Погода», автор Натан Смит (Nathan Smith).
В зависимости от выбранного пользователями фонового изображения для мобильных устройств, а также от количества иконок и виджетов отсутствие прозрачности может сделать ваше приложение более трудным для восприятия. Использование эффекта размытия Gaussian blur в дизайне программы сделает ее более понятной и приятной для глаз, сохраняя при этом «звучание» пользовательского интерфейса.
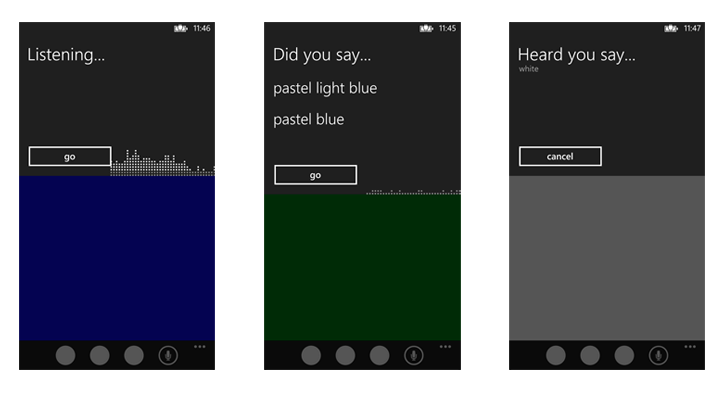
9. Инновации в удобном дизайне мобильных приложений
В качестве бонуса мы получаем то, что современные тренды дизайна фактически делают приложения более удобными в использовании. Простые слои с огромными элементами и шрифтами требуют меньше усилий зрительного аппарата, в то время как широкие движения руки (свайпы) противоположны жестам, которые требуют более отработанной моторики (зумирование двумя пальцами, нажатие), и являются приемлемыми для людей с проблемами опорно-двигательного аппарата. Наряду с тем, что Typekit позволяет использовать более живой текст в дизайне мобильных приложений без приношения в жертву качества шрифтов, он также делает наши программы более простыми в использовании для людей с нарушениями зрения. Рост доступности девайсов с большими экранами и фаблетов способствовал тому, что дизайн мобильных приложения стал более удобным для большего числа людей.

Пример встроенного ПО для распознавания человеческой речи, который использует грамматику SRGS.
Помните, что создание удобного для пользователя дизайна мобильного приложения требует основательных размышлений о том, насколько ваш продукт понятен и прост в использовании для потребителя. Настраивается ли этот шаблон для кого-то, кому может потребоваться крупный и более разборчивый шрифт? Создание списка особенностей, повышающих удобство использования приложения, может быть неплохой идеей при работе над дизайном вашего продукта. The Accessibility Project предлагает огромное количество ресурсов для дизайнеров и разработчиков, которые помогут их продуктам стать доступными и удобными для большего количества пользователей.
10. Более мудрое создание прототипов
Каждое используемое нами приложение когда-то было прототипом. Многие экспериментальные прототипы начинались с простых набросков, распечатанных на нескольких листах бумаги или сохраненных в PDF. Теперь, когда дизайн мобильных приложений стал более сложным, недостаточно показать только несколько статичных макетов и заставить клиента (или разработчика) представить в ней предполагаемые движения. Если приложение богато анимацией для направления пользователя или привлечения интереса благодаря визуальным эффектам, ваш клиент не способен схватить всего, что должно сделать приложение интересным и удобным в использовании. К тому же плоские модели не создают достаточный «вау-эффект».

Приложение Spotify – прототип, созданный при помощи Proto.io.
Однако работа программистов при разработке экспериментального прототипа имеет и свой набор головных болей, потому что разработчикам приходится вовсю трудиться над элементами, которые могут и не появиться в финальном прототипе. Для того чтобы не тратить силы понапрасну, дизайнеры должны либо очень четко описать разработчикам свои идеи, либо взять в свои руки создание прототипа, чтобы он соответствовал их видению.
К счастью, в настоящее время существует достаточно решений для создания прототипов, так что дизайнером это по силам. С минимальными знаниями о написании кода или даже без них дизайнер может создать экспериментальный прототип, который показывает, как пользователь должен взаимодействовать с приложением. При этом можно создать необходимую для дизайна приложения анимацию. В результате этого вы не только получаете прототип, который поразит ваших потенциальных клиентов, но и облегчит процесс разработки приложения. Так как вы уже описали все детали, которые важны для работы приложения и его взаимодействия с пользователем, разработчикам остается заняться непосредственно созданием продукта, не тратя свое время и усилия на создание бесконечных версий дизайна.
Автор: ascold






