«С тех самых пор, как Samsung создала свою линию Galaxy Note, тем самым открыв рынок «больших телефонов», подобные девайсы называются фаблетами. Такое название они получили в силу своего размера, который находится где-то между размерами традиционного телефона и небольшого планшета»
За последнее время я успел прочитать много статей о том, что новая серия iPhone 6 заставит нас всех изменить подход к проектированию пользовательского интерфейса для мобильных телефонов. Возможно, это справедливо для тех дизайнеров, которые до сих пор фокусируются только на iOS и делают вид, что остальной мир не существует.
Но портативные устройства с большим экраном уже давно в ходу, и те из нас, кто занимается проектированием интерфейсов для всех платформ, принимают их во внимание в своих проектах по крайней мере с 2011-го. В действительности, большие карманные устройства с сенсорным экраном стали доступны уже относительно давно, когда был выпущен Apple Newton с его 5.25-дюймовым экраном. Даже в 2014 примерно у трети всех проданных смартфонов диагональ экрана составляла более 5 дюймов — и это до создания компанией Apple возымевшей огромный успех партии смартфонов с большим экраном. И речь не только о мировых продажах. В США телефоны с большим экраном пользуются огромным спросом. Поэтому становится возможным получить информацию о том, как люди используют их сегодня.
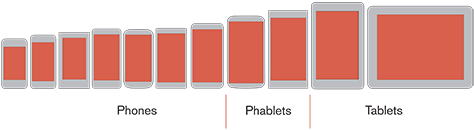
С тех самых пор, как Samsung создала свою линию Galaxy Note, тем самым открыв рынок «больших телефонов», подобные девайсы называются фаблетами (англ. phablet). Такое название они получили в силу своего размера, который находится между размером традиционного телефона (англ. phone) и небольшого планшета (англ. tablet). И с момента первого появления этих устройств на рынке, UX-дизайнеры и tech-журналисты высмеивают не только название, но и саму его концепцию. Но взгляните на сравнение размеров мобильных устройств, показанное на рисунке (ниже).

Рисунок 1 — Фаблеты, одна треть всех продаж смартфонов
Как Вы видите, фаблеты становятся частью нового стандарта. Как UX-дизайнеры, мы должны предполагать, что мобильные устройства — первые по важности устройства для коммуникации, которые люди носят в кармане или сумке — могут иметь экран любого размера приблизительно от 3.5 до 6 дюймов.
Взаимодействие множеством способов
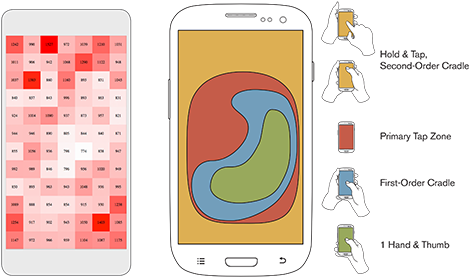
Графики достижимости элементов экрана большим пальцем одной руки, созданные Джошем Кларком (Josh Clark), были популярны со дня их создания. Это объясняется тем, что именно они содержали в себе предположение: все держат телефоны одной рукой. По всей видимости, это прежде всего связано с тем, что 3.5-дюймовый экран iPhone обладает идеальным размером для использования одной рукой. Из чего следует вывод, что другие размеры для использования одной рукой не идеальны.
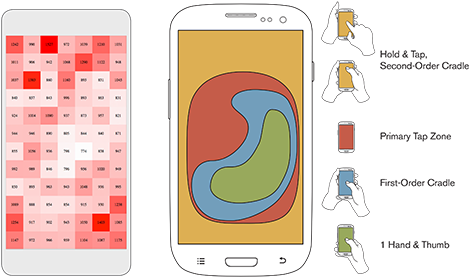
Идея, показанная на рисунке 2, состоит в том, что люди могут комфортно взаимодействовать с тачскрином в области, до которой дотягивается большой палец. Чтобы коснуться остальной части экрана, пользователю приходится тянуться, что вызывает у него дискомфорт.

Рисунок 2 — Классическое, но некорректное изображение достижимости элементов при использовании смартфона одной рукой
Но даже игнорируя тот факт, что большую часть касаний на своем телефоне люди совершают двумя руками, эта теория о досягаемости кажется некорректной. У нас нет эластичных пальцев, поэтому попытки дотянуться до элемента на экране не причиняют дискомфорт, они просто становятся невозможными! Возможности руки физиологически ограничены. Я неоднократно наблюдал, как люди меняли положение телефона в руке, чтобы дотянуться до нужной части экрана.
Упоминаемые мной данные о продажах указывают на то, что людей это не беспокоит. Люди продолжают покупать большие устройства — и не все из них обладают крупными руками. В моем исследовании большое количество участников используют вторую руку для касания. Никто на это не жалуется. Даже когда я тестирую преданных пользователей iPhone, давая им большие телефоны на базе Android, они просто адаптируются.
Что хорошо в проведении исследования, так это то, что вы получаете целую кучу данных, на которые вы всегда при необходимости можете ссылаться. Поэтому я решил просмотреть некоторые мои данные о том, как люди держали свои девайсы и меняли положение рук при работе с 5.1-дюймовым телефоном — маленьким фаблетом. В своей недавней статье Миккель Шмидт (Mikkel Schmidt) поставил похожий вопрос об использовании мобильных телефонов одной рукой и провел свое собственное исследование о работе с 4-дюймовым iPhone 5S, который испытуемые держали одной рукой.
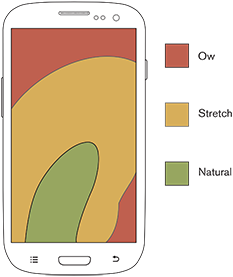
Результаты обоих наших исследований демонстрируют похожие открытия, которые вы можете видеть на рисунке 3. Наши исследования взаимодействия с сенсорным экраном (включая скорость использования большого пальца при осуществлении касаний в левой части экрана и изученные нами предпочтения людей совершать касания справа) показывают, что проще всего дотянуться до центра экрана, а при необходимости дотянуться до остальных его зон люди с легкостью меняют положение телефона в ладони.

Рисунок 3 — Центр экрана — самая комфортная зона для касаний, но при необходимости дотянуться до остальных зон люди с легкостью меняют положение телефона в ладони
Как я заметил ранее, пользователи наиболее точны и быстры, когда касаются центральной зоны экрана. Эти данные подтверждаются, даже когда положение телефона и зона касания ограничены использованием одной рукой. Но на практике подобный способ держать телефон в ладони и совершать касания большим пальцем обычно позволяет использовать довольно небольшую площадь экрана.
Использование более дальних зон, по-видимому, не приносит заметных неудобств: большинство пользователей просто замедляются и прибегают к помощи второй руки. С ее помощью они меняют положение устройства, тем самым увеличивая зону досягаемости большого пальца и обеспечивая возможность дотянуться до большей части основной зоны касания.
Согласно моим наблюдениям, действия за пределами этой центральной зоны почти всегда требуют использование двух рук. При этом пользователь держит устройство в руке и меняет его положение, чтобы дотянуться до нужных областей экрана, либо просто держит устройство в одной руке и совершает касания указательным пальцем другой руки.
Так что вместо того, чтобы думать, что использование различных зон экрана мобильного телефона становится все более и более обременительным для пользователя, мы должны понять, что люди могут легко дотянуться до любой части экрана. Если держать девайс им будет некомфортно, они просто выберут более подходящий для них способ.
Объемные руки и плоские экраны
Дать вам полное понимание биомеханики руки было бы интересно, но такое описание вышло бы слишком длинным для этой статьи. Суть в том, что у большого пальца большой диапазон вытягивания и сгибания, но не в точке, где он соединяется с самой рукой, а в области от пястно-запястного сустава до запястья. Другие суставы большого пальца позволяют ему сгибаться по направлению к экрану, но не могут обеспечить дополнительный размах. Возможность согнуть большой палец важна, так как он движется в трехмерном пространстве, в то время как сенсорные экраны плоские, что ограничивает движение пальца и привязывает его к экрану телефона.
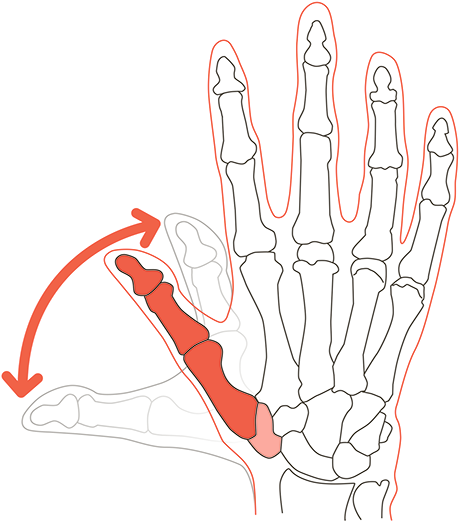
Мы часто забываем, что наши взаимодействия с устройствами происходят на уровне, где мы преобразовываем действительность в плоские представления ввода и вывода. Большой палец физиологически состоит из костей, которые соединены с запястьем, как показано на рисунке 4. Помимо этого, суставы, сухожилия и мышцы большого пальца взаимодействуют с другими вашими пальцами — особенно с указательным. Когда в вашей ладони лежит телефон, диапазон движений большого пальца заметно ограничен. Изменение положения телефона в ладони позволяет, соответственно, изменить область досягаемости большого пальца.

Рисунок 4 — Строение большого пальца позволяет ему относительно далеко «отгибаться» в сторону запястья
Большой палец — самый сильный из пальцев руки. Поэтому использование большого пальца для касаний подразумевает, что вы держите телефон более слабыми пальцами. Ограниченность пальцев в движении и уменьшение их силы, по всей видимости, вынуждают нас для надежности использовать вторую руку.
Кроме того, в любой ситуации, когда пользователи могут столкнуться с толчком или вибрацией, они склонны с большей аккуратностью держать устройство в руке, дополнительно удерживая его большим пальцем, тем самым «отказываясь» от дополнительных касаний. Недавнее исследование Александра Ына (Alexander Ng) и др. было посвящено тому, как пользователь работает с телефоном, когда идет по улице и несет в руках другие вещи. Использование телефона одной рукой в таких ситуациях приводит к заметному снижению точности.
Также было проведено небольшое исследование на тему нашего понимания физиологии относительно современных сенсорных экранов и моделей взаимодействия с ними. Тем не менее, проводить подобные исследования на сегодняшний день все еще довольно рано. У меня есть некоторые опасения, что они еще не применимы к нашей дизайнерской работе, потому что не могут должным образом объяснить наблюдаемое поведение людей. Но я не теряю надежды, что, в конечном счете, будут созданы модели и будут определены предпочтительные и эффективные области касания для каждого устройства и типа населения.
Люди переключаются с одной руки на другую, причем часто
Не забывайте, что все эти графики учитывают лишь использование девайсов правой рукой, что отнюдь не полностью отражает возможные способы использования телефона. Согласно моим наблюдениям, приблизительно 11% нажатий совершается указательным или большим пальцами левой руки. Обратите внимание, как я выразился. Речь не о правшах, а об использовании телефонов правой рукой.
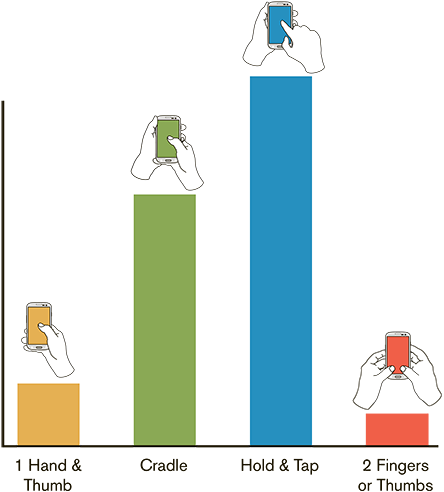
Предположение о том, что большинство действий на мобильном телефоне выполняется одной рукой, ошибочно. Особенно это касается более крупных телефонов, или фаблетов. В моем исследовании меньше половины всех участников пользовались только одной рукой во время эксперимента, в то время как остальные участники регулярно переключались с одной руки на другую. Люди используют свою «не ведущую» руку и часто переключатся как между руками, а также между тем, как именно они держат телефон в своих руках, что показано на рисунке 5. Прикосновение зависит от контекста, поэтому предположите, что люди будут переключаться с одной руки на другую.

Рисунок 5 — Примеры различных вариаентов взаимодействия с мобильными телефонами
Среднее количество раз, когда люди переключались с одной руки на другую, в моих тестах было больше двух, и доходило до 15, когда участникам нужно было что-то вводить, некоторые переключались до десяти раз. Нет никакой очевидной связи между тем, какую руку люди используют, тем, куда и на что они хотят нажать, или же тем, какой вид взаимодействия с устройством они хотят совершить (например, открывает ли пользователь какой-то элемент или выбирает несколько). Иногда люди выбирают какое-то поле ввода одной рукой, а затем переключаются на другую, чтобы пролистать страницу или выбрать какой-то элемент.
Я также хочу напомнить людям, которые даже после взгляда на эти цифры настаивают на том, что они и все их друзья держат телефон только одной рукой. Это верно, мы обычно берем телефон одной рукой, когда хотим взглянуть на него или просто несем в руках. Но когда дело доходит до взаимодействия с устройством, большинство из нас использует обе руки. На основе моих многочисленных наблюдений можно сделать вывод, что более половины различных взаимодействий с телефоном не ограничиваются одной рукой даже при работе с маленькими телефонами.
В то время как частота использования одной руки для того, чтобы держать или пользоваться фаблетом ожидаемо мала, даже для фаблетов она не равна нулю. Около 10% взаимодействий с фаблетами были совершены одной рукой и большим пальцем этой руки. Приблизительно половина участников из тех, за кем я наблюдал, когда разговаривают по телефону, читают, либо просто чего-то ждут с телефоном в руках, держат его одним способом (преимущественно одной рукой), но затем, когда дело доходит до активного взаимодействия, берут его по-другому.
Способность дотягиваться до элементов интерфейса и проведение операций одной рукой
У Samsung есть функция, примененная в серии Note, уменьшающая содержание всего экрана до области, моделирующей 4-дюймовый экран в нижнем правом углу [похожие решения используют практически все производители]. В дополнение к этому пользователям доступны и сопутствующие товары, такие как клавиатуры.
Я крайне сомневаюсь в том, что большинство пользователей вообще заметят подобные функции. Почему? В основном потому, что каждая из них — еще одна невидимая опция, которая делает что-то неестественное и потому должна быть дополнительно изучена. Я скорее предполагаю, что многие продолжат просто менять положение рук, чтобы дотянуться до нужных частей экрана. Мы должны признать, что люди покупают большие телефоны, потому что они хотят получить большие экраны, поэтому мы должны создавать дизайн с учетом того, что пользователи не испытывают дискомфорта по поводу большого размера телефона.
Проектирование для больших телефонов
«Всю важную информацию и интерфейс стоит размещать в центре экрана, а менее значительные элементы ближе к краям… Люди более точно и быстро взаимодействуют с элементами, расположенными в середине экрана…»
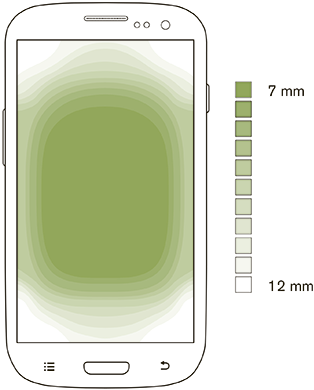
Так какой же нужен дизайн для этих фаблетов? Такой же, как и для обычных телефонов. Всю важную информацию и интерфейс стоит размещать в центре экрана, а менее значительные элементы – ближе к краям. Как было обнаружено, люди более точно и быстро взаимодействуют с элементами, расположенными в середине экрана, поэтому элементы, расположенные вдоль краев экрана (особенно сверху и снизу) должны быть большего размера и с увеличенным интервалом между ними.

Рисунок 6 — Люди с наибольшей точностью взаимодействуют с элементами, расположенными в центре экрана
Закономерно возникает вопрос: почему бы не следовать полностью этим данным и не сосредоточить все касания в центральной зоне, где, как мы знаем, люди могут с наибольшей точностью дотянуться до любых элементов? В какой-то мере потому, что эта центральная зона варьируется в зависимости от размера устройства и персональных особенностей пользователя, которые затруднительно определить заранее. Но в действительности дизайнеры уже работают над этим. Если в вашем дизайне основные области просмотра, нажатий и прокрутки расположены в середине экрана, вы на правильном пути к созданию дизайна, соответствующего ожиданиям пользователя.
Несмотря на уже известную зависимость точности прикосновений от зоны экрана, непохоже, чтобы люди испытывали дискомфорт или заметно замедлялись, меняя положение телефона в руке, чтобы дотянуться до различных частей экрана. Насколько я могу судить, в действительности никакого недостатка в использовании больших телефонов или размещении интерфейса вне основной зоны нажатия большим пальцем нет.
Тем не менее, элементы интерфейса на периферии экрана должны быть больше, чтобы гарантировать, что люди смогут произвести точные нажатия и не потратят на это много времени. В ходе разработки дизайна эти проблемы могут быть решены: с помощью выбора подходящих элементов, которые будут расположены по углам и будут достаточно большими. Для фаблетов и маленьких планшетов я разрабатываю пользовательские интерфейсы и размечаю экраны, используя те же инструкции и образцы, которые я использую, создавая дизайн для сенсорных телефонов.
Всегда стоит помнить, что прежде всего мы разрабатываем дизайн для людей, будь то дизайн нового устройства, пользовательского интерфейса или сервиса. В первую очередь надо понимать, как люди работают: как они видят, думают, чувствуют и взаимодействуют с устройством. Эти принципы никогда не меняются и служат полезным руководством при разработке нового пользовательского опыта.
Автор: frii_fond