
Первоначально мы готовили очередной корпоративный пост о том, на сколько процентов новый Acronis True Image 2015 стал быстрее бекапить, но, раз уж задачу доверили дизайнерам, то расскажем кое о чем более интересном — сегодня мы поделимся историей создания нового интерфейса программы, а также покажем, что у нас в итоге получилось.
Предпосылки
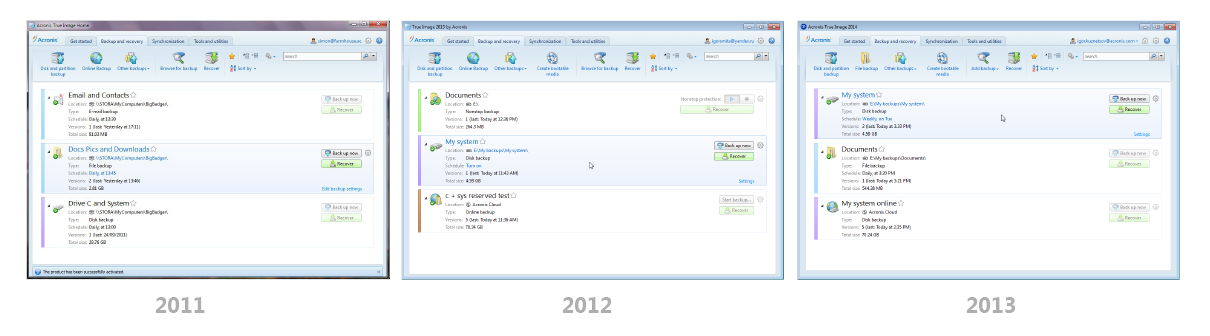
Стоит начать с того, что за последние несколько лет интерфейс программы особенно не менялся — концепция, впервые представленная осенью 2010 года, была довольно удачной и вполне устраивала и нас, и пользователей. Естественно, мы не стояли на месте — рисовались новые рюшечки, перепроектировались отдельные сценарии, обновлялись иконки, но по сути все улучшения продукта оставались незаметными для рядовых пользователей (большая часть новых фишек была “под капотом”).

Найди 10 отличий
Наконец, в этом году мы решили начать с белого листа и спроектировать True Image с нуля. Почему это произошло только сейчас? Вот несколько весомых причин:
— Накопился фидбек от пользователей. В некоторых аспектах продукт оставался сложным и непонятным для непосвящённых пользователей, о чём недвусмысленно намекал ворох тикетов Salesforce с пометками Usability difficulty. И хотя каждую из проблем мы локально поправили и даже в очередной раз перерисовали старый интерфейс, мы понимали, что наше детище уже не отвечает духу времени и в этот релиз нужно было менять всё по-серьёзному.

Те же яйца, только в профиль
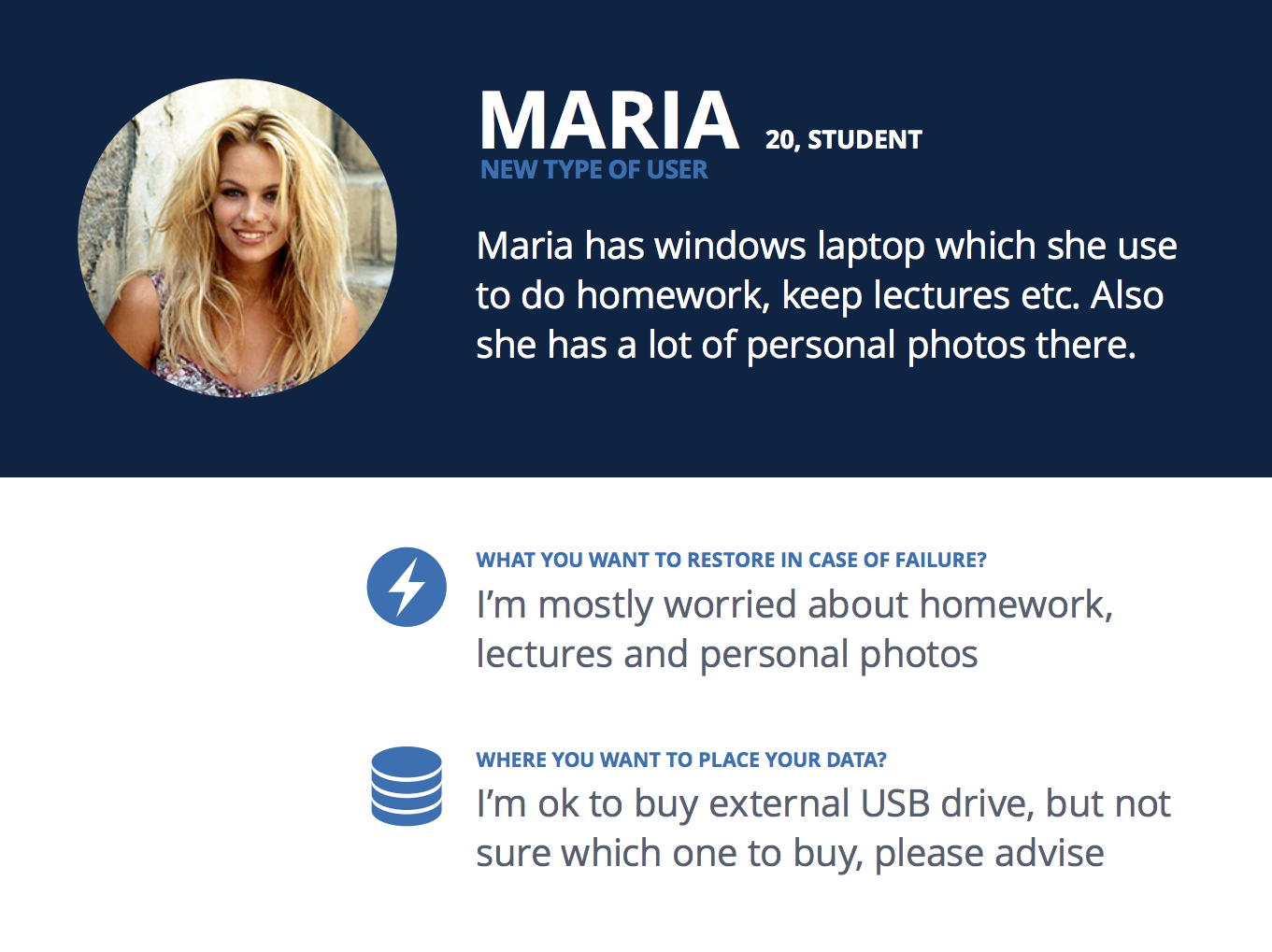
— Компания взяла новый курс: с приходом нового СЕО наши продукты должны были стать проще, понятнее, эффективнее. Мы стали евангелистами бекапа — если в прошлом резервное копирование было уделом суровых айтишников и гиков, то теперь это насущная необходимость для всех, включая пенсионеров и домохозяек. Наш список персон для проектирования был дополнен Машей — молодой красавицей, которой нет дела до бекапа, но у которой было полно данных, достойных защиты True Image.

Слайд из внутренней презентации
— У компании появился совершенно новый чумовой логотип: сильный, лаконичный, предполагающий мало украшательств. Как водится, в комплекте с ним шёл фирменный стиль и сногсшибательный корпоративный цвет — #00204D. С таким логотипом выпускать продукт с просто хорошим интерфейсом было просто непозволительно :)

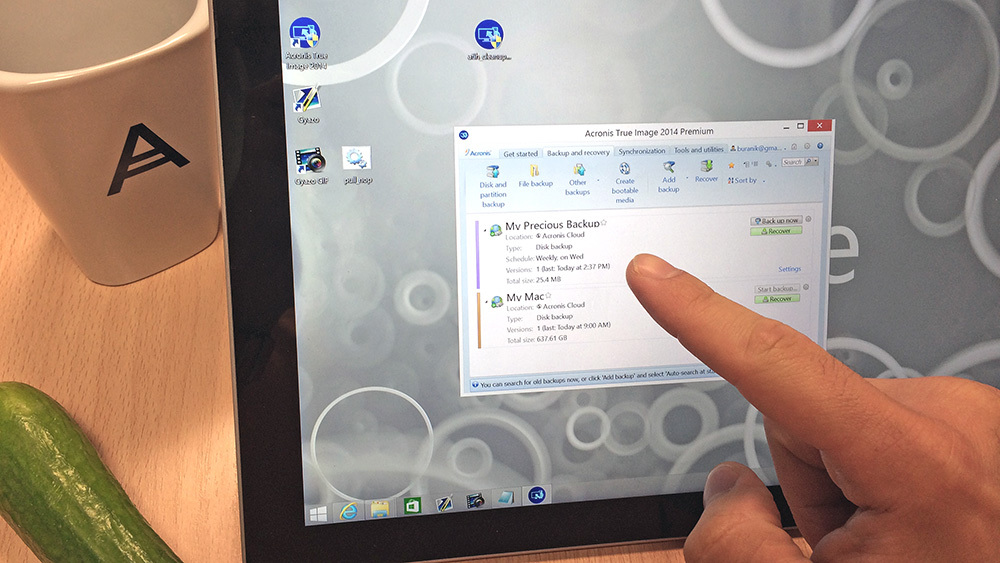
— Сегодня почти все PC продаются с Windows 8 на борту, многие из них оснащены тачскринами. Стоит ли говорить, что True Image 2014 на этой ОС и выглядел не ахти, и с пальцевым вводом не особо дружил.

Огурец, как выяснилось, вполне неплохо заменяет стилус
Что же мы сделали?
Выкинули всё и начали проектировать каждый сценарий сначала. Правда, перед этим мы перелопатили около 3200 тикетов в Salesforce, собрали (и даже частично проспали) несколько десятков митингов с представителями нашего замечательного саппорта, прочитали и проанализировали сотни пользовательских сообщений на нашем форуме. В общем, мы охотились за фидбеком как могли и всеми силами искали проблемные места в текущем интерфейсе программы. В результате у нас в руках оказался детальный список локализованных проблем UI, каждая из которых сопровождалась коэффициентом важности и подробным описанием.
Далее наступил период пламенных брейнштормов, на которых мы медленно, но верно развивали новую парадигму интерфейса. После каждого митинга на маркерных досках оставались наброски, которые мы переносили на бумагу, и затем и в Axure (а потом и в Illustrator, и в Keynote — в чём только мы ни готовили презентабельные макеты для топ-менеджемента). Спустя несколько недель мы начали вполне чётко осознавать то, как должен работать новый True Image.

Кишки
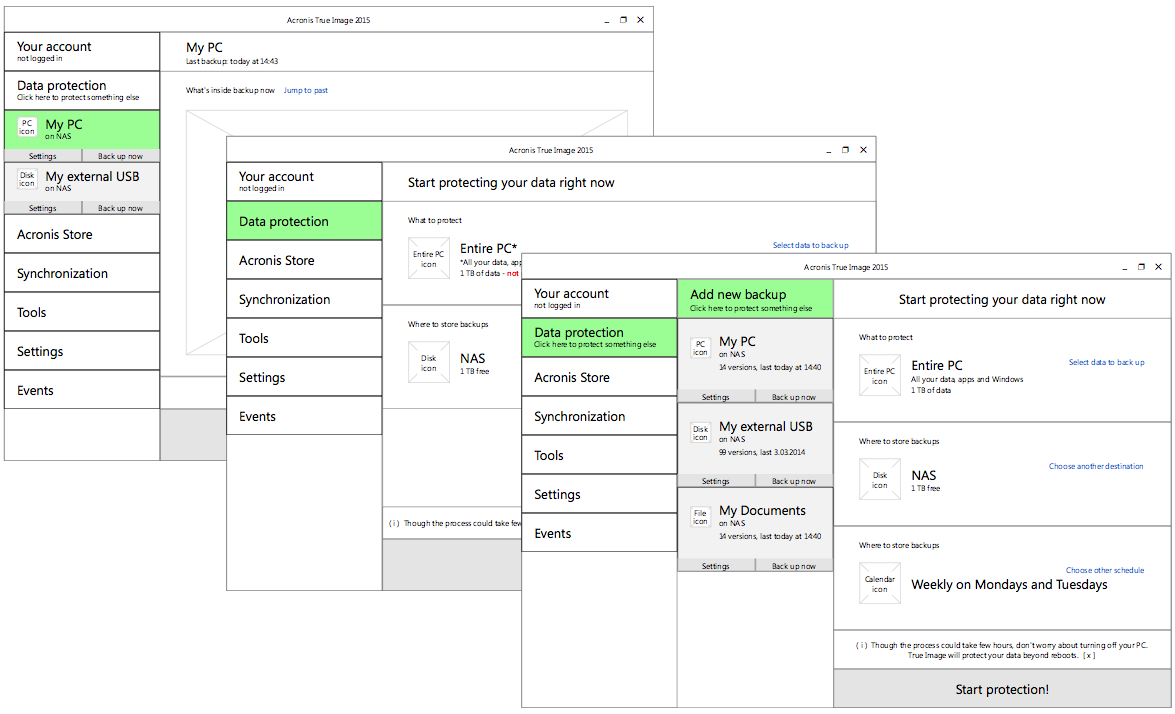
Одной из главных наших целей был отказ от модальности интерфейса. Мы решили убрать всплывающие окна и сделать приложение, где все взаимодействия были бы в рамках одного-единственного окна. Это позволило бы фокусировать внимание пользователя на текущей задаче, используя при этом максимум экранного пространства для размещения необходимых элементов управления.
Для основных сущностей, с которыми работает пользователь, — бекапами и синхронизациями — мы использовали трёхпанельное представление, где левая панель — глобальное меню навигации, средняя — список пользовательских бекапов или синок, а самая правая, наиболее крупная, — это выбранный левее бекап или синхронизация, со всеми своими атрибутами и органами управления. Подобный подход используется во многих приложениях — например, в почтовых клиентах.

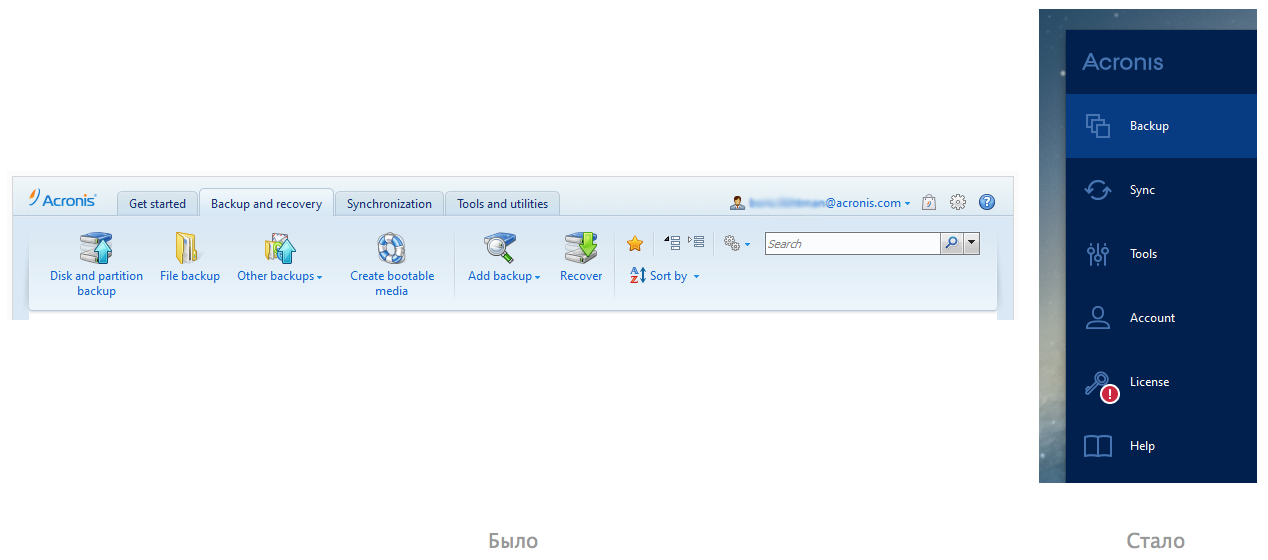
Определившись в общих чертах с парадигмой взаимодействия, мы взялись за меню навигации по приложению — туда должны были попасть текущие вкладки Backup, Synchronisation, Tools и некоторые важные функции, которые в предыдущих версиях программы были спрятаны по потаённым уголкам интерфейса. Внутри команды мы никак не могли прийти к решению, как это меню будет выглядеть и работать: будут ли подписи к иконкам, будем ли его разворачивать и скрывать, нужны ли выделенные разделы для лицензирования… В конечном итоге пришли к наиболее привычной реализации: статичное меню, где каждый пункт представлен иконкой и подписью. Быть может, не очень революционно, зато всё стало лаконичнее и пользователи точно не заблудятся. Более того, о наиболее важных событиях внутри разделов мы сообщаем симпатичными бейджами-нотификаторами.

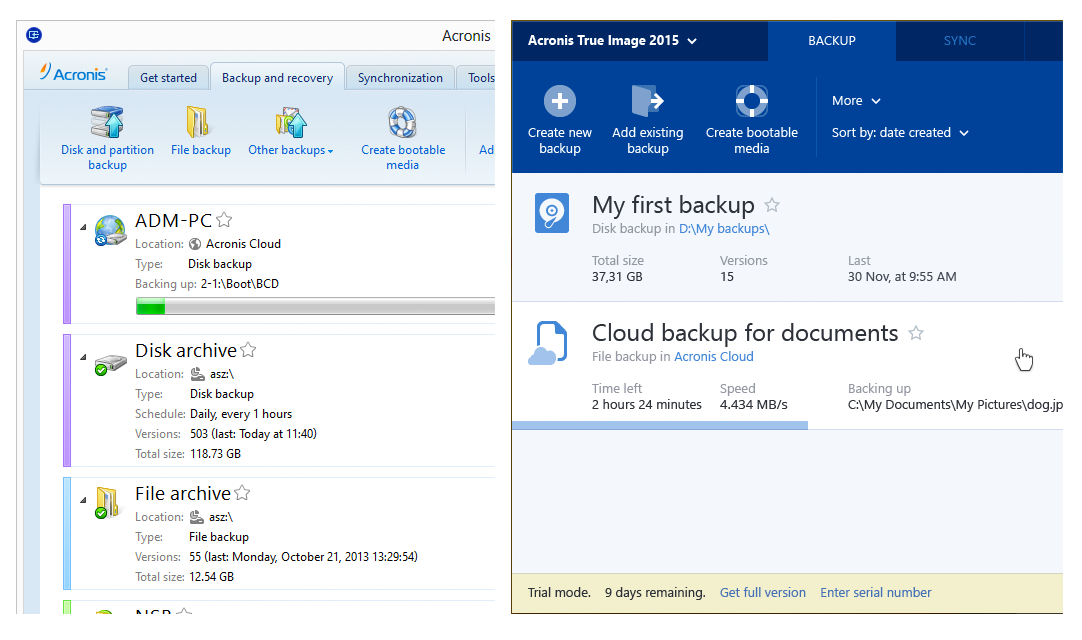
Почувствуйте разницу
Почти всё, что не попало в меню, было контекстным — что-то относилось к управлению бекапами, что-то — к разруливанию лицензии и т.п. Было логично перенести всё это внутрь соответствующих разделов меню, что и было сделано.
Продолжаем двигаться слева направо. Списки бекапов и синхронизаций изменились достаточно заметно — теперь они используются только для выделения (select), а все органы управления также “уехали” в правую панель.

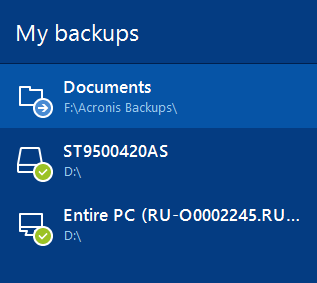
На плашках бекапов осталось только самое важное — название бекапа, местоположение бекапа и его статус. Этого вполне достаточно, чтобы с первого взгляда оценить ситуацию. Даже если в списке много бекапов, можно сразу увидеть, какие из них работают как часы, а какие пофейлились и требуют вмешательства.
На десерт — самое интересное :) Переходим к самой правой колонке, где отображаются все атрибуты бекапа или синхронизации и где располагаются все элементы управления. Эта область стала, пожалуй, самым сложной для проектирования. В спорах о том, что и как там должно отображаться, было сломано немало копий. Какие только безумные идеи ни предлагались — вплоть до показа иллюстрированных статей из википедии о том, какие опасности могут настигнуть пользовательские данные, если вовремя не забекапиться. Но мы всё-таки смогли обсуздать фантазию и сделали, на наш взгляд, простой и понятный экран бекапа (и синхронизации).
Но мы его не покажем.

Результат
Желающие пощупа оценить результат нашей работы уже сейчас могут скачать бета-версию True Image 2015 для Windows.
Нам нужен ваш фидбек! Мы подарим по лицензии программы трём авторам самых конструктивных комментариев.
P.S. А ещё у нас совершенно новый прекрасный инсталлятор!
Автор: buranik






