Кому адресована статья
В данной публикации я хочу помочь начинающим и «не очень» бизнес-аналитикам, менеджерам проектов, владельцам продуктов, желающим сделать свой первый сайт и всем-всем, кому надо сделать макет сайта или приложения, а он не знает с какой стороны подступиться к делу.
В сети интернет масса материалов на эту тему, но в большинстве своем они или слишком поверхностны, либо требуют знания терминологии и опыта работы с конкретной системой для создания прототипов. Не претендуя на «создание золота», я все же надеюсь, что моя статья будет полезна и интересна желающим погрузиться в славный мир создания макетов с помощью современных средств, а не путем создания рисунков в Paint, Word или Excel. То есть, эта статья для «чайников» в части создания рабочих прототипов.
Сначала я кратко опишу, что такое прототип и UI/UX дизайн, потом опишу инструменты для их создания, а в конце статьи пошагово разберу небольшой пример создания прототипа в одном из инструментов – Figma.
Вместо введения
Разработка нового продукта в современном мире – дело дорогое, а иногда очень и очень дорогое. Даже самое небольшое изменение стоит денег. Цена ошибки велика и измеряется не только в стоимости доработки, но и в упущенной выгоде, потерянных клиентах и доли рынка. Поэтому очень важно еще до начала разработки продумать и согласовать все внешние атрибуты реализуемого функционала: типы пользоватлей, что конкретно они будут делать и зачем, дизайн страниц и кнопок, включая текст и картинки, а так же сценарии использования.

Как это сделать? Написать на бумажке – можно и нужно, но что поймет пользователь по итогам прочитанного и будет ли потом удобно разработчику реализовывать систему? Решение давно придумано – создать сначала макет, а потом рабочий прототип. Пусть макет будет «деревянным», а в прототипе будут только «открываться двери», но уже на этом шаге заказчик сможет «пощупать» свой продукт и своевременно внести замечания.
То что написано выше относится к любому виду продукта, как физическому, так и электронному. Далее мы будем говорить о прототипах в сфере ИТ (сайты, приложения, корпоративные информационные системы и т.д.), определим, что такое UI и UX, какием критериям должен отвечать прототип в продуктовой разработке, рассмотрим некоторые особенности среды для создания прототипов Figma.
Что такое прототип ИТ продукта? Каким он должен быть?
Прототип – это динамическая модель продукта, симулирующая взаимодействие пользователя с интерфейсов, с помощью которой можно дешево и быстро получить обратную связь от заказчика или представителей целевой аудитории.

Важно отметить, что прототип не является дизайн-макетом сайта (мокапом) или вайерфреймом (набором блоков будущего продукта). Он может визуально отличаться от готового продукта. Самое главное в прототипе это то, что он является рабочим инструментом для проверки гипотез и логики, отработки пользовательских сценариев. То есть прототип должен быть кликабельным.
Основные принципы прототипирования:
- Прототип создается только после того как определена целевая аудитория, маркетинговая стратегия, каналы сбыта.
- В прототипе должны быть учтены основные пользовательские сценарии. При тестировании хорошей идеей является озвучить задачу и отойти подальше от пользователя. Если у последнего в ходе использования прототипа возникают множественные вопросы, то это означает, что необходимо пересмотреть и переработать сценарии использования.
- Прототип является интерактивной моделью, так как он направлен на проверку возможных действия пользователя, а не на согласование картинки.
- В основе любого прототипа должна лежать гипотеза, которую необходимо проверить. Необходимо сформулируйте гипотезу так, чтобы на нее можно было четко ответить «да» или «нет» и прописать, как именно прототип даст вам ответ на этот вопрос.
- При тестировании прототипа необходимо давать минимум информации потенциальному пользователю. Причина проста – чем больше он «наломает дров», тем лучше для продукта, так надо тестировать, а не валидировать сценарии.
- Проверять все, даже если есть уверенность в том или ином функционале будущего продукта.
- Дизайн прототипа должен быть максимально лаконичным без отвлекающих внимание пользователя ярких картинок, цветовых акцентов или перечеркнутых квадратов. Конечно, если они не являются частью проверяемой гипотезы. В этом случае, есть риск того, что пользователь зациклится на наполнении визуального интерфейса.
- Если есть возможность сделать прототип похожим на реальность, то именно так и стоит сделать.
- При тестировании необходимо просить пользователя проговаривать вслух все мысли и действия и вести видеозапись самого процесса тестирования.

Прототипирование достаточно дорогая и время-затратная форма дизайн коммуникации. Так же стоит отметить, что прототипы обычно не являются лучшей документацией, которую можно представить, поскольку они требуют он «читателя» некоторых усилий, чтобы понять интерфейс. Однако при реализации крупных проектов без них не обойтись, потому как именно с помощью прототипа можно проверить будущий продукт на деле, проанализировать все его достоинства и недостатки, получить наиболее точную обратную связь от потенциальных пользователей и в дальнейшем сэкономить куда большие суммы на доработку неактуального функционала.
Необходимо помнить, что прототип продукта — это не конечная версия. Но именно он поможет сделать продукт ближе к идеалу, вовремя найти изъяны и грамотно спланировать дальнейший список действий.
Что такое UI/UX?
UX/UI дизайн существует с незапамятных времен и относится не только к приложениям и сайтам. Просто раньше он назывался по-другому. Например, швейная машинка Зингер. Ведь кто-то еще в 19м веке придумал, как она должна выглядеть и как ей пользоваться. При этом в основе лежала цель, которую должен достигнуть пользователь – сшить что-то быстро, красиво и качественно.

Так, что же представляют собой UI и UX дизайн?
UI — расшифровывается как user interface и переводится «пользовательский интерфейс». Под этим термином обычно понимают визуализацию экранных форм и интерфейсов. UI – это про графический дизайн. UI-дизайнер работает с цветами, композицией, анимацией, шрифтами. На основе черновых схематичных набросков (вайрфреймов) UI-дизайнер собирает финальный дизайн-макет.
UX или User Experience переводится как «пользовательский опыт». То есть это про то, как работать с интерфейсом, удается ли пользователю достичь цели, легко это или сложно. UX дизайнер перекладывает клиентский опыт на интерфейс, строит и проверяет гипотезы взаимодействия пользователя с системой.
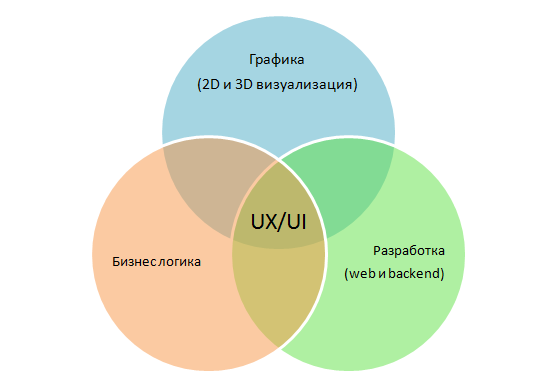
Под UX/UI дизайном понимают проектирование любых пользовательских интерфейсов, в которых удобство использования так же важно, как и внешний вид.
UX и UI дизайны часто путают, так как они идут рядом друг с другом, но все же это разные понятия, которые в конце пути должны слиться в единое целое.

Связь прототипа и UX/UI дизайна
Является ли прототип информационной системы UX/UI дизайном? На мой взгляд, является.
Является ли UI/UX дизайн прототипом? Да, но только в случае, если бизнес логика наложена на интерфейс пользователя тем или иным способом. Если пользовательский опыт описан где-то на бумажке и его невозможно продемонстрировать клиенту на интерфейсе, то у нас есть отдельно UI и UX дизайны, но прототип отсутствует.

Есть хороший пример прототипа без разработки ПО. На листах бумаги рисуются страницы сайта. Экспериментатор садится перед пользователем и кладет перед ним лист с главной страницей сайта. Пользователь пальцем тыкает на кнопку или показывает на текстовое поле, поговаривая, что он туда вводит. На каждое действие пользователя экспериментатор заменяет предыдущий лист новым, в котором отображен ответ системы на действия пользователя.
UI есть — это листы бумаги с нарисованными кнопками. UX есть – это действия пользователя. Разработка есть — это действия экспериментатора. Прототип есть, так как подобным образом можно проверить пользовательский опыт и получить обратную связь от клиента.
Но, что будет, если убрать экспериментатора и оставить пользователя наедине с листами бумаги? Останется UX/UI дизайн, а прототип работать не будет. А значит, будет невозможно протестировать логику работы системы.
Инструменты для создания динамических прототипов
Представим ситуацию, когда Вы уже определили, что делать и остался лишь вопрос «как реализовать прототип». Для создания кликабельных прототипов существует много различных инструментов. Ниже в таблице приведены наиболее популярные системы.
|
Инструмент
|
Описание
|
| inVision, Marvel, Flinto | Позволяют указать по клику, на какую область одного макета страницы нужно отобразить другую. |
| Prott, POP | Самые простые инструменты для быстрой проверки гипотез. Достаточно нарисовать скетчи карандашом, сфотографировать и указать области, при нажатии на которые необходимо перейти на следующую страницу. |
| Proto.io, Framer, Origami, Form | На основе макетов страниц позволяют анимировать отдельные объекты (слои) и делать более сложные и интересные переходы. |
| Axure, Wireframe | При создании прототипа используются простые фигуры и ссылки на макеты, если их много.При создании прототипа используются простые фигуры и ссылки на макеты, если их много. |
| Webflow, Figma | По факту являются конструкторами сайтов. С их помощью можно создать первую версию продукта. Отлично подходят для прототипирования в случаях, когда вам нужно сильно больше, чем переходы между статичными экранами. |
| Wix, WordPress, Tilda | Конструкторы сайтов. Удобные инструменты для создания рабочих прототипов людьми, непосредственно взаимодействующими с клиентом, без привлечения профессиональных UX и UI дизайнеров. |
Далее в качестве иллюстрации создания прототипа рассмотрим пример создания личной страницы в Figma.
Что такое Figma?
Figma — это программа для веб-дизайнеров, с помощью которой можно создавать не только прототипы, но и конечные интерфейсы сайтов и приложений. Процесс работы в программе интуитивно понятен, а возможность совместной одновременной работы над проектом привлекает все больше и больше команд к реализации прототипов именно в Figma.
Плюсы и минусы Figma
К плюсам работы в Figma можно отнести:
- Бесплатна в случае, если над проектом работают не более 2х пользователей.
- Создание и отрисовка макета в одной программе
- Существует огромное количество уже готовых шаблонов сайтов
- Для работы с Figma требуется свежая версия браузера, а десктопная версия не требует мощного и современного компьютера.
- Сохранение версий проекта до 30 дней на бесплатной версии
Минусы Figma:
- Отсутствие русификации. Работать в Figma приходится на английском языке.
- Figma не работает оффлайн, так как требуется синхронизация с облаком.
Пример создания простейшего прототипа в Figma
Простейший прототип в Figma может создать даже школьник. Ниже в качестве примера работы с инструментом я опишу процесс создания личной страницы. Это будет двухстраничный сайт. На первой странице я помещу небольшой текстовый блок и фотографию, на второй – контакты, так же будет создан хедер с меню.
Шаг 1. Регистрация
Не обязательно регистрировать отдельный аккаунт в Figma. Если у Вас есть Google-почта, то можно зайти в сервис с ее помощью. При первичном открытии Figma сразу предложит пройти краткое обучение работы с программой.
Шаг 2. Создание проекта
Для создания нового проекта достаточно нажать «+» в правом верхнем углу экран. Там же можно открыть один из ранее загруженных шаблонов.
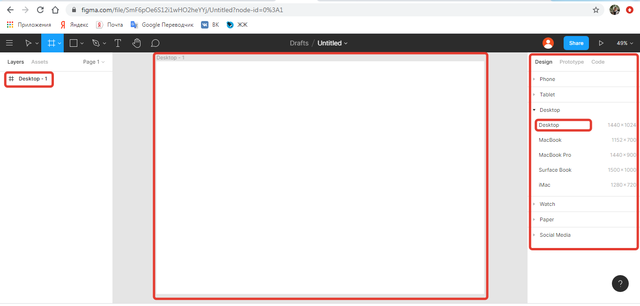
Шаг 3. Создание рабочей области страницы
Прежде чем создать рабочую область будущего сайта или приложения необходимо определить, на каких устройствах она будет отображаться. Это важно, так как на разных моделях мониторов, смартфонов и планшетах макеты будут отображаться по-разному и может случиться, что Ваша фотография улетит куда-нибудь не туда.
Но сейчас речь не об адаптивном дизайне, а о том, что создавая рабочую область, мы по факту создаем основу интерфейса будущего прототипа, и пользователь на выбранном типе устройства будет видеть наш макет так, как он выглядит в Figma. Отдельно отмечу, что в Figma рабочая область сайта называется фреймом.
Чтобы создать основу будущей страницы необходимо нажать клавишу «F» и в появившемся меню справа дважды щелкнуть на выбранный выше тип устройства.
Получим белый лист, у которого можно изменить размер, фон и другие параметры и на котором создается интерфейс страницы.

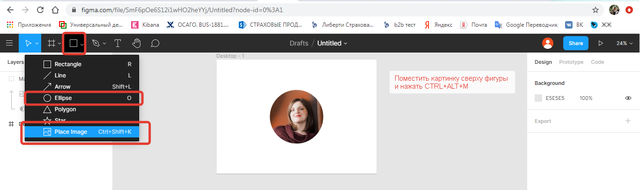
Шаг 4. Добавление картинки
В Figma очень легко добавлять и обрезать картинки под любые формы. Для этого достаточно добавить на рабочую область нужные фигуру и изображение, выделить оба объекта с помощью сочетания клавиш ctrl и нажать сочетание ctrl+alt+M. При этом важно, чтобы картинка была выше фигуры. Выделять фигуры можно как на рабочей области, так и на панели слева, щелкая на их названия.

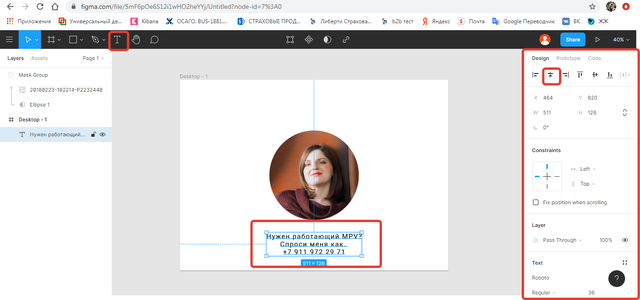
Шаг 5. Добавление текстового поля
Чтобы добавить текст необходимо нажать клавишу с буквой «Т» и выделить на рабочей области место для текстового поля. Параметры текстового блока можно изменить в ленте справа. Например, можно отцентрировать блок по центру рабочей области.

Шаг 6. Создание меню
В данной статье я не преследую научить читателя всем аспектам работы с Figma, поэтому меню у нас будет самое простое – двухкнопочное. Кнопки представляют собой прямоугольники, объединенные с текстовым полем. Можно объединить объекты в группу, нажав CTRL+G, а потом отцентрировать текстовое поле по центру будущих кнопок.
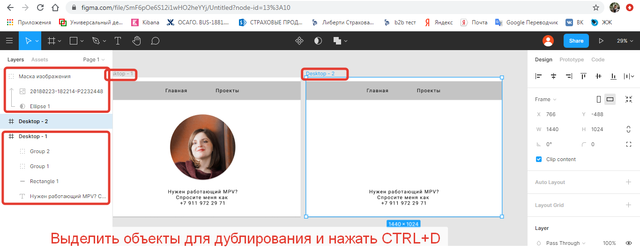
Шаг 7. Дублирование основы страницы
В основание страницы входит: рабочая область, меню и текстовое поле. Чтобы создать копию ее копию можно вынести маску изображения вне группы объектов первой страницы. Для этого достаточно левой кнопкой мыши нажать на название маски и перетащить иконку вверх. Затем в перечне объектов выбрать группу объектов, входящих в основание первой страницы, и нажать CTRL+D.

Шаг 8. Добавление внешних ссылок
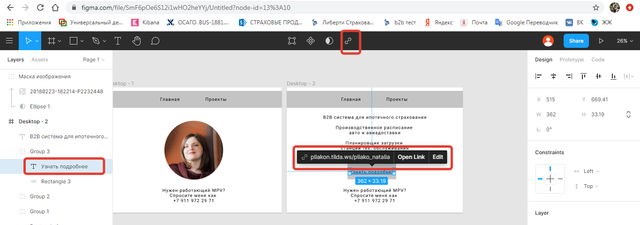
Очень часто одностраничные сайты создаются только с одной целью – увеличить посещаемость основного сайта. То есть, одностраничник фактически представляет собой ссылку на сторонний ресурс. К сожалению, пока в Figma можно поставить ссылку только на текст. Для этого необходимо выбрать текстовое поле и нажать на значок сцепки вверху экрана и ввести адрес стороннего сайта.

Шаг 9. Добавление ссылок между страницами
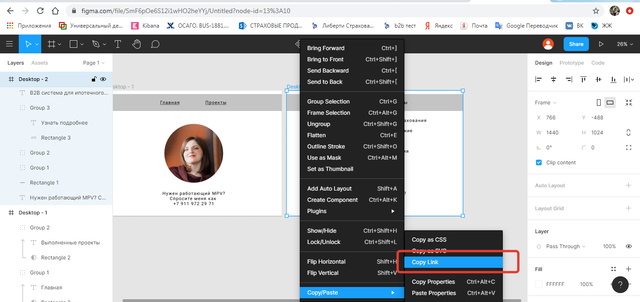
Добавление ссылок на объекты внутри Figma аналогично добавлению ссылок на внешние источники за исключением того, что надо где-то взять ссылку на внутренний объект. Для этого надо кликнуть правой кнопкой мыши по объекту и выбрать в выпадающем меню Copy/Paste и Copy Link.

Шаг 10. Демонстрация прототипа
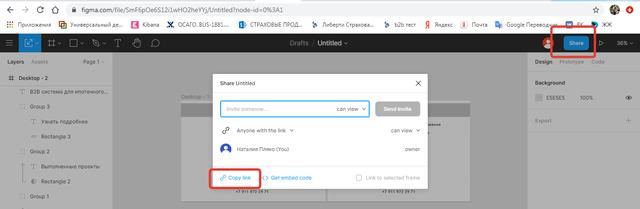
Последний шаг – демонстрация прототипа заказчику. Самое простое – нажать кнопку «Share» в правом верхнем углу экрана и во всплывающем окне выбрать «Сopy Link».

Результат
Вы можете просмотреть и прокликать выполненный прототип, пройдя по ссылке.
Видеоуроки по реализации прототипов в FIGMA
В качестве заключения хочу приложить ссылку на видеоуроки, созданные телеграмм-каналом «Наука и дизайн». Всего 2,5 часа в 15ти уроках по использованию FIGMA, в которых рассмотрены все основные функции и кнопки.
Еще хороший ресурс с видеоуроками по созданию прототипов в Figma.
Автор: Наталия Пляко






