Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-февраль 2019.

Паттерны и лучшие практики
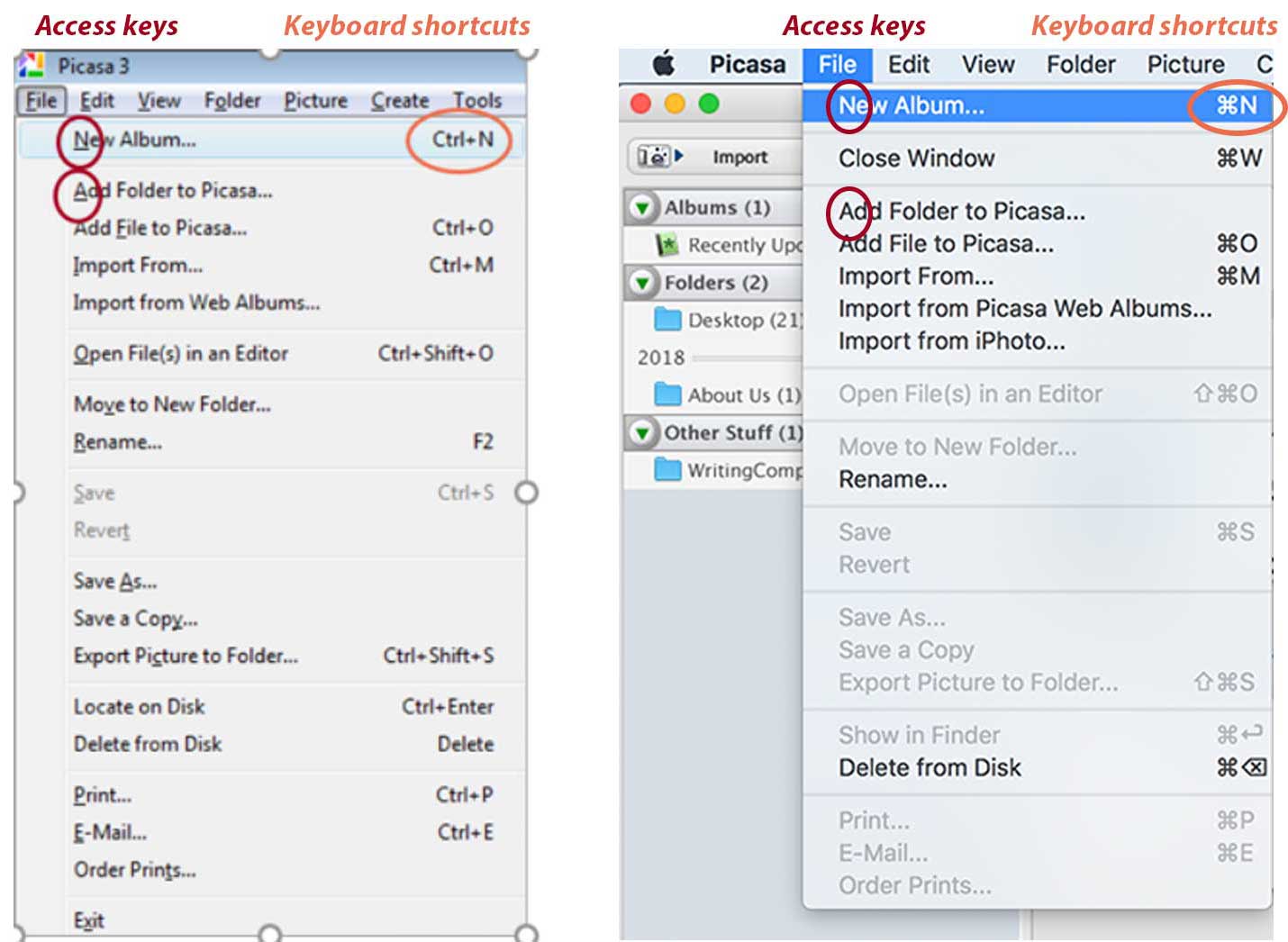
UI Copy — UX Guidelines for Command Names and Keyboard Shortcuts
Отличная памятка Anna Kaley из Nielsen/Norman Group о правильных названиях интерактивных элементов и выборе комбинаций для быстрых клавиш (десктопные и веб-приложения).

Checklist Design — Best UI elements for the best UX practice
Коллекция чеклистов по проектированию типовых интерфейсных паттернов. Что не забыть при их использовании.

Communicating Ecommerce Discounts and Promotions
Памятка Kim Flaherty из Nielsen/Norman Group о том, как правильно показывать скидки и промо-акции в интернет-магазинах. Она разобрала кучу страниц и сценариев, где упоминание уместно.
Human error ― An important ingredient in great designs
Отличная памятка по обработке ошибок пользователей от Emanuel Serbanoiu. Он разбирает психологические их причины и даёт рецепты по типовым ситуациям.

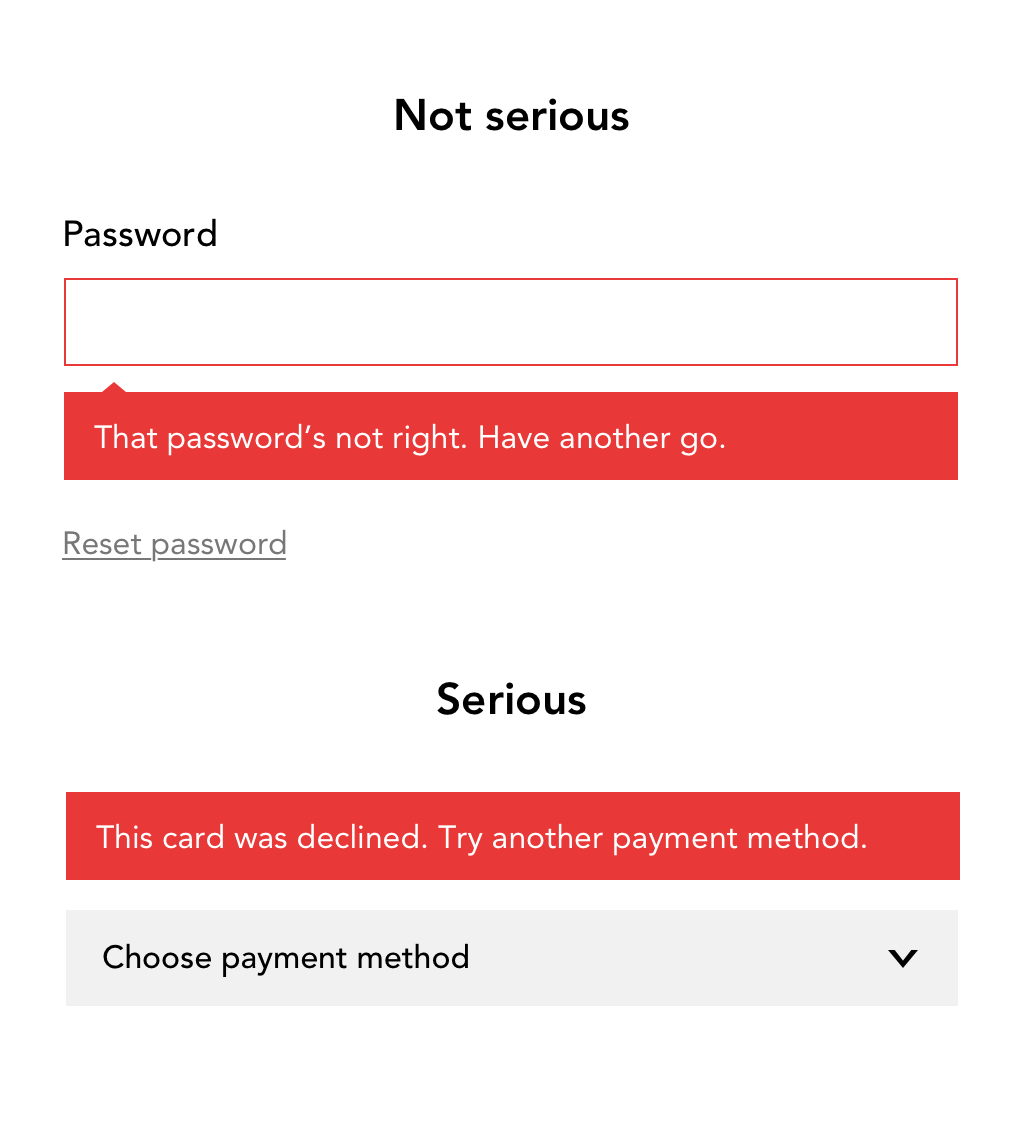
Writing clearer error messages
Чеклист по понятным и ёмким сообщениям об ошибках в формах от Amy Leak.

What does GDPR mean for UX?
Паттерны грамотной интеграции ограничений и требований GDPR от Claire Barrett. Как не превратить интернет в ещё одно бюрократическое окошко, а рассказать пользователю о пользе и важности этих действий.
Contextual Menus — Delivering Relevant Tools for Tasks
Anna Kaley из Nielsen/Norman Group разбирает особенности использования контекстных меню в интерфейсах.
Исследования Baymard Institute
- Как учитывать поисковые запросы о работе интернет-магазина, а не товарах.
- Правильный интерфейс выпадающего меню пользователя в интернет-магазинах.
Дизайн-системы и гайдлайны
Storybook 5
Вышла пятая версия одного из самых популярных живых гайдлайнов Storybook для компонентов на React, Vue, Angular, React Native и Ember. Он наконец-то стал выглядеть прилично и сам построен на базе Storybook.
Разработка своей дизайн-системы. Опыт «БАРС Груп»
Дизайн-команда БАРС Груп рассказывает о создании дизайн-системы.
Material Design
- Новые правила для иконок приложений в Play Store. Они становятся квадратными со скруглением 20% и тенью (они накладываются автоматически).
Понимание пользователя
Teenager’s UX ― Designing for Teens
Alita Joyce и Jakob Nielsen из Nielsen/Norman Group рассказывают о пользовательском исследовании подростков и того, как они работают с интерфейсами. Полезная привязка к паттернам в конце и сравнение с другими возрастами (дети, студенты, взрослые).

Unbridged Knowledge Gaps Hurt UX
Kim Flaherty и Kate Moran из Nielsen/Norman Group пишут о пробелах в знаниях пользователей о предметной области, которые должен решать интерфейс. А если не решает ― люди вынуждены разбирать информацию из разрозненных источников.
User Need Statements
Sarah Gibbons из Nielsen/Norman Group разбирает формат описания пользовательских потребностей. Она советует использовать глаголы (цели и конечные состояния), а не существительные (конкретные решения).

Новые инструменты дизайна интерфейсов
Sketch в браузере
Получили $20 млн от инвестфонда Benchmark. В отличие от всех остальных компания все эти годы развивалась на деньги основателей. Но становится видно, как Figma с суммарными $82,9 млн обходит их на повороте.

Ребята тизернули планы на год — браузерная версия с совместной работой, передача макетов из коробки, командные тарифы и пространство в облаке. Правда, темпы всё равно не огонь — первую версию в браузере обещают только к концу года. За это время Figma сделает немало витков вокруг земли.
Adobe XD
Мартовское обновление. Упростилось использование наработок в Adobe Illustrator, доработки интерфейса, улучшение интеграции с Jira.
Figma
Thomas Lowry из Figma написал памятку по созданию библиотеки элементов. Maxime Robinet поженил инструмент с Lottie.
Populate
Огромная коллекция полу-реальных данных для макетов и прототипов. Имена людей, клички животных, адреса, цвета, музеи, художники — всего 120 списков.
Joe Schmoe
Коллекция иллюстраций-аватаров пользователей для ваших макетов.
Friendly Faces
Генератор иллюстративных аватаров пользователей для макетов.
Marvel
Добавили возможность пользовательского тестирования прототипов. Они помогают как с записью сессии, так и с рекрутингом. Также вышла вторая версия плагина Maze для пользовательского тестирования прототипов.
Accessible Brand Colors
Сервис подсказывает, насколько выбранные цвета хорошо работают для пользователей с ограниченными возможностями в разных контекстах — фон, шрифты разного размера и т.п.
Abstract
Получили $30 млн инвестиций (всего в них вложили $55). Сильно для относительно простого сервиса, который не является самостоятельным инструментом.
Blocs
Ещё один инструмент дизайна, сфокусированный на адаптивных сайтах. Основан на идее «поясов», которые можно перемещать вверх и вниз по странице — как и привычные Tilda или Squarespace.
Haiku Animator
Инструмент сфокусировался на интерфейсной анимации и переименовался соответствующе.
Supernova
Серьёзно обновили техническую начинку.
Пользовательские исследования и аналитика
UXCam App Analytics — Deliver the perfect app experience
Сервис аналитики пользователей. Ориентирован на изучение конкретных сессий использования сайта или приложения.
8 things I wish I’d known about open card sorting
Советы Sam Yuan из Shopify по грамотной подготовке, проведению и обработке результатов карточной сортировки.
Repeat after me — Preference testing is not A/B Testing
Золотые слова David Travis из Userfocus: хватит спрашивать пользователя, какой вариант дизайна ему нравится. Это даёт ложные результаты, которые создают иллюзию принятия решений на основе данных.

Usabilla
Инструмент купили SurveyMonkey.
Do Survey Grids Affect Responses?
Jeff Sauro задаётся вопросом, влияет ли размещение вопросов в опросниках на одной странице или разных на ответы пользователей. В целом не сильно, хотя одностраничники немного ухудшают оценки.
Визуальное программирование и дизайн в браузере
Новые скрипты
- Простой эффект кинетической типографики.
- Эффектное искажение изображения на промо-сайтах.
- Управление страницей в браузере с помощью жестов. Инструкция.
- Разделяющиеся 3D-объекты для промо-сайтов.
Метрики и ROI
What Is the Purpose of UX Measurement?
Годная памятка Jeff Sauro о том, зачем вообще делаются измерения UX, по каким принципам они работают и какие ответы можно получить с их помощью. Как выбрать правильные метрики и как связать изменения интерфейса с их улучшением.

Effects of Labeling the Neutral Response in the NPS
Jeff Sauro исследовал, насколько явное указание нейтральной оценки в шкале NPS влияет на распределение оценок. Для активных пользователей или недавних покупателей разницы нет, а вот для тех кто давно не пользовался идёт смещение.
Дизайн-менеджмент и DesignOps
Design interviewing — Ask me anything
Мощная инструкция по проведению собеседований от Kurt Varner из Dropbox. Много толковых советов по вопросам, формату, портфолио, тестовым, отсеву и другим аспектам процесса.
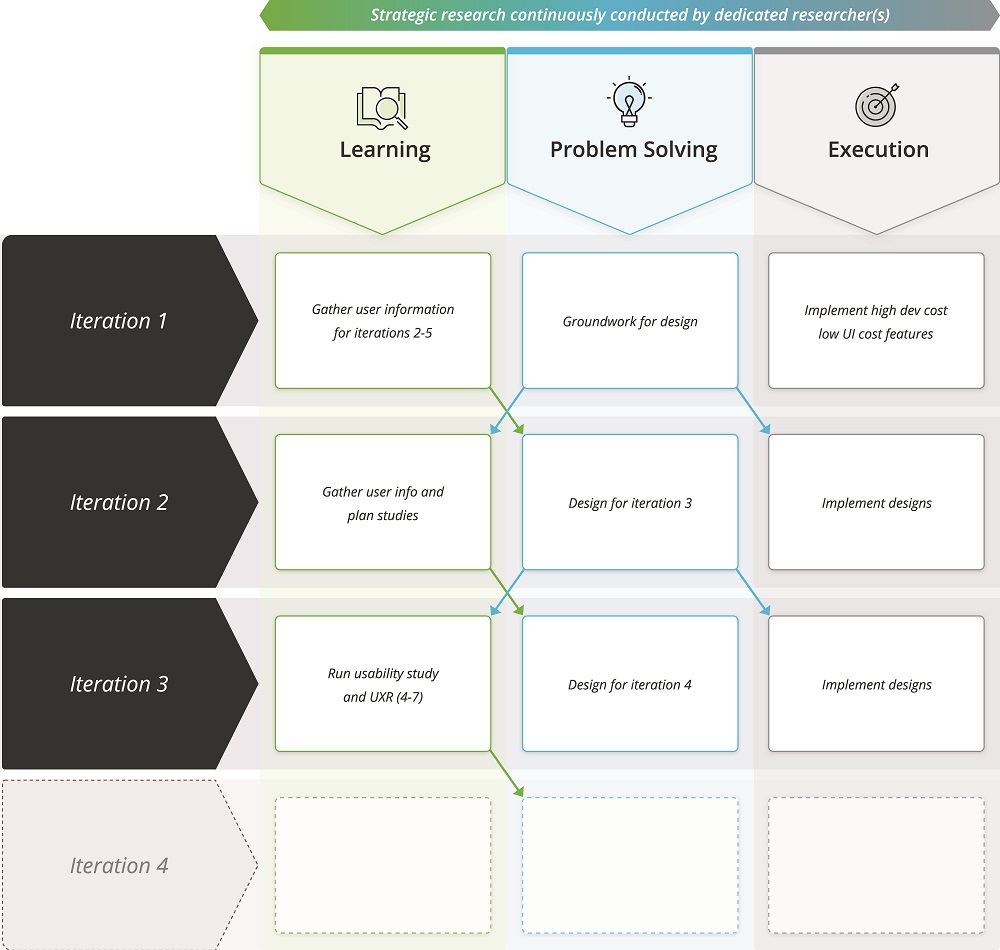
AUX3 — Making UX Research Track with Agile
Carol J. Smith, Thyra Rauch и Hannah Moyers подробно описывают модель интеграции пользовательских исследований в канонический agile-процесс. Это три типа работ (learning, problem solving и execution), для каждого из которых показан пример реальных задач.

Lead, Don’t Manage, Part 1
Jim Nieters пишет о разнице между лидером и менеджером. Почему важно избавить креативных специалистов от страха и другие аспекты работы хорошего руководителя.
Forge a Guild — Elevate Your UX Team to Superhero Status
Jennifer Bullard и Carol Bergantino из Veracode рассказывают о создании UX-гильдии в компании, во многом работающей по масштабируемому agile (есть отдельные продуктовые группы по функциям, хотя дизайнеры находятся в централизованной команде). Дизайнеров на всех не хватает, поэтому они сфокусировались на обучении недизайнеров, чтобы продуктовые группы были более самостоятельными и выдавали годный результат.
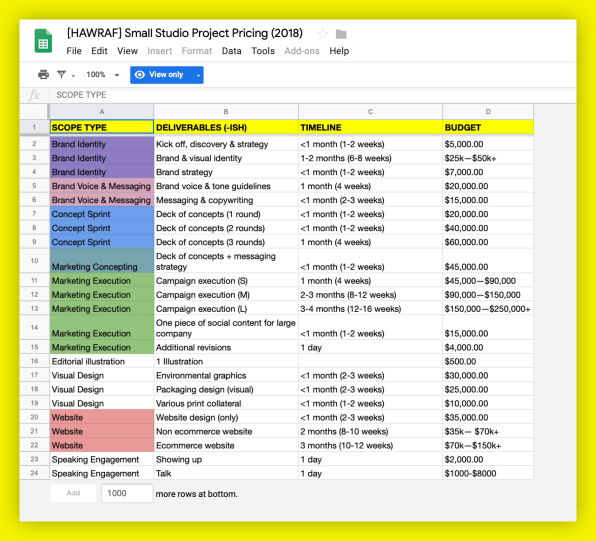
A guide to starting your own design studio from Hawraf
Дизайн-студия Hawraf нашумела своим открытым подходом в последние годы. Они решили закрыть компанию, но опубликовали все рабочие документы. Процесс дизайна, работа с клиентом и т.п.

A framework to give better design feedback ― Analyze, Discuss, Suggest
Интересный подход Budi Tanrim к процессу дизайн-критики. Он делит встречу на три части (анализ, дискуссия и предложения) и предлагает правильное соотношение времени между ними.
A dialogue between a mentor and mentee
Пример диалога между ментором и его подопечной после прохождения практики. Интересно про ожидания обеих сторон.

Командное взаимодействие
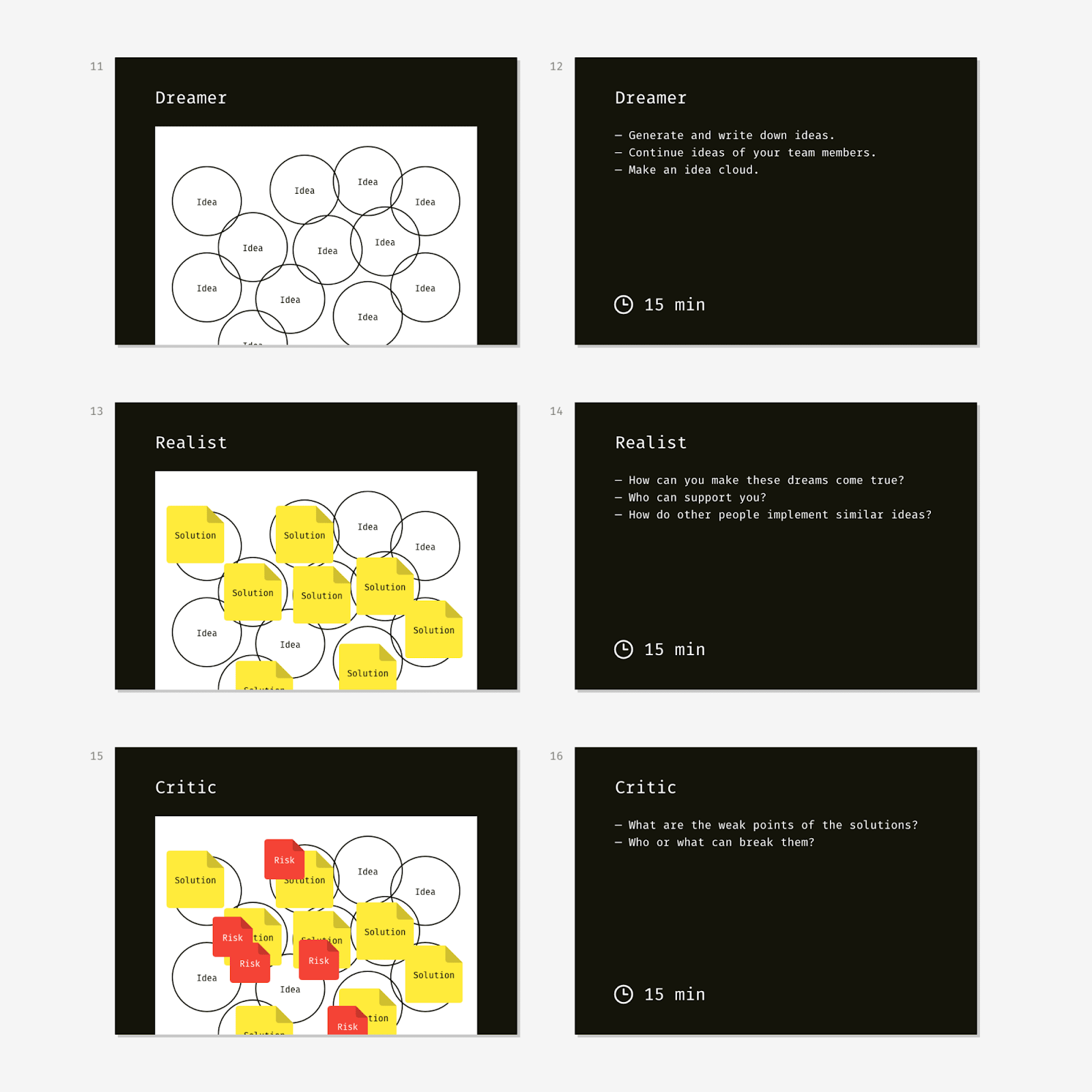
Organizing Brainstorming Workshops ― A Designer’s Guide
Толковая памятка Славы Шестопалова из Eleks о популярных методах-помощниках при проведении брейнштормов ― шесть шляп Де Боно, креативная стратегия Диснея и SCAMPER от BBDO.

Кейсы
Особенности подходов к дизайну в реальном производственном секторе
Лев Соломадин из Сибура рассказывает об особенностях работы дизайнера интерфейсов в крупной и сложной производственной компании. Крутое погружение в реальный мир.
Designing with Intuition
Vicki Tan рассказывает о редизайне процесса встречи нового пользователя в приложении для медитации Headspace. Как они нашли ключевую метрику и экспериментировали вокруг неё.
Тренды
Статистика рынка
падение продаж смартфонов в Китае -20%
рост продаж носимых устройств в мире 31,4%
продано шлемов Playstation VR 4,2M
Технологические, интерфейсные и визуальные тренды в дизайне
John Maeda выпустил свежий ежегодный отчёт Design in Tech Report. В этом году скорее компиляция заметных новостей в проф.сообществе, чем анализ инсайтов, как это было в первые годы и чего обычно ожидаешь от новых выпусков. Ну и нативка инициатив его текущей компании Automattic (создатели WordPress).

Я вообще не очень верю в ежегодные обзоры трендов (хотя, конечно же, обозреваю те что выходят (ещё)) — отрасль меняется медленнее. Многие из тенденций развиваются и живут в восходящем виде пару лет, так что видишь их кочующими в такие отчёты из года в год (виртуальная и дополненная реальность, например). Некоторые вроде «анимации», «крупной типографики» или «фоновых видео» уже стали клише в духе гэгов Бенни Хилла и про них наверняка будут вынуждены читать наши внуки. Поэтому разделяю дизайнерские тренды на три вида: технологические, интерфейсные и визуальные.
IBM AR/VR Design Language
Гайдлайны IBM по интерфейсам виртуальной и дополненной реальности.

Beyond Vision — Sound Design as Sensory Design
Глава звукового и сенсорного дизайна Microsoft Matthew Bennett рассказывает о своём видении роли звука в интерфейсах и цифровых продуктах в целом. Интересный широкий взгляд на горячую тему.
Алгоритмический дизайн
Watch AI conjure up an entire city from scratch
Симулятор вождения от Nvidia, в котором вполне реалистичный город сгенерирован с помощью алгоритмического дизайна.

Bloma
Первый коммерческий инструмент алгоритмического дизайна от команды Creative.ai. Позволяет создавать постеры, рекламу и другие простые форматы.

Ganbreeder
Интересное сообщество, где участники ремикшируют работы друг друга до бесконечности с помощью алгоритмического дизайна.

Microsoft Guidelines for Human-AI Interaction (PDF)
Группа исследователей Microsoft собрала гайдлайны по дизайну продуктов, использующих технологии искусственного интеллекта. Получилось 18 эвристик, которые достаточно удобно использовать в работе. Анонс. Как использовать их в креативном процессе.

Nvidia AI turns sketches into photorealistic landscapes in seconds
Ещё один пример крышесносной магии — экспериментальное решение Nvidia превращает набросок в фотографию природного ландшафта.
A.I. Is Your New Design Material
Толковая презентация Josh Clark о роли алгоритмического дизайна и том, какие работы заменят роботы, а где лучше справляется человек.

AI is bringing out the art world’s worst instincts
Толковый разбор этических и законодательных проблем произведений алгоритмического дизайна. Автор проводит аналогию с фотографией, которую изначально также подвергали сомнению, а также скользкие ситуации с правами на результаты работы алгоритмов.

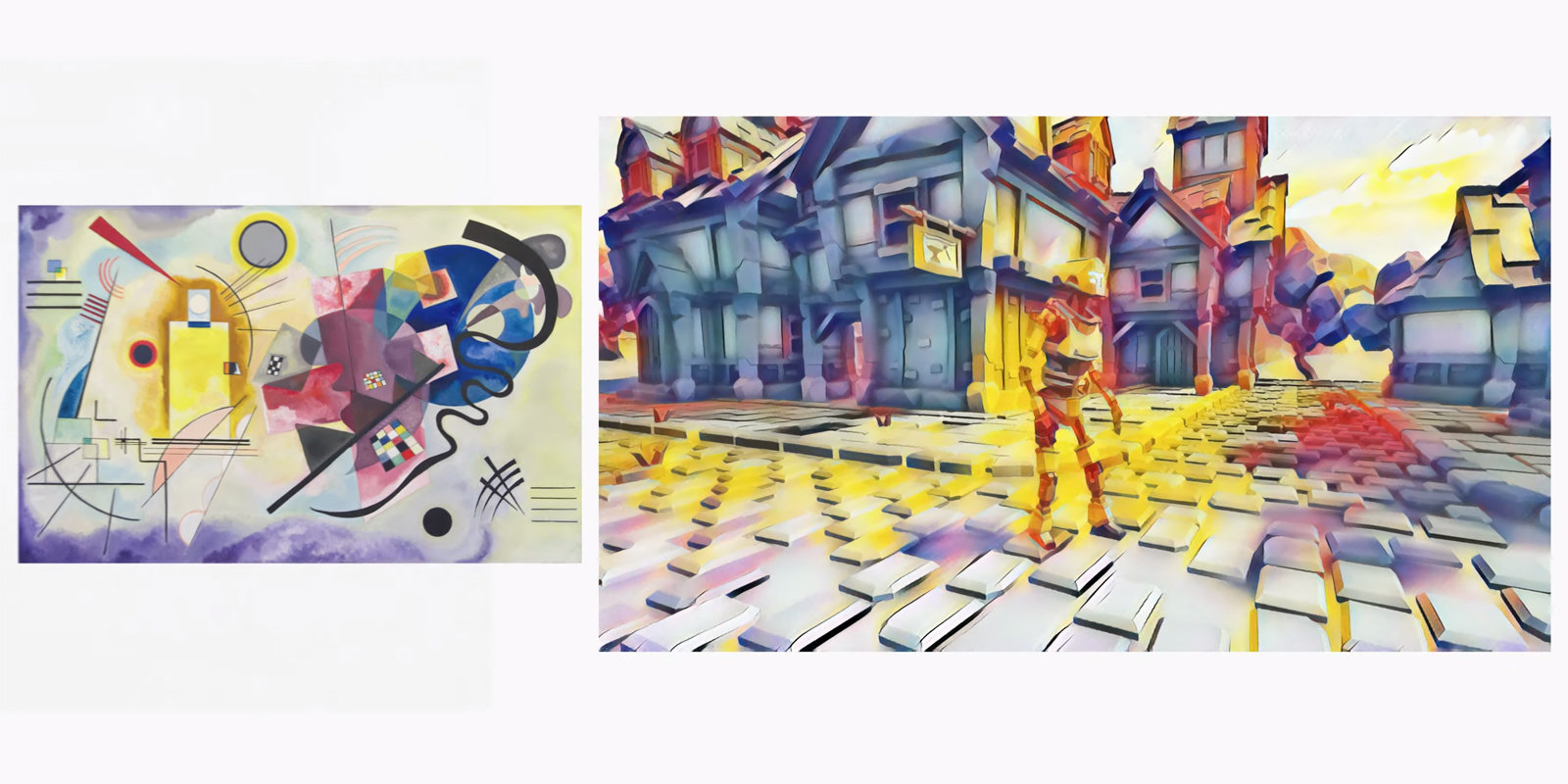
Google Stadia can use AI to change a game’s art in real-time
Игровая платформа Google Stadia предлагает накладывать стиль на игру в реальном времени.

Голосовые интерфейсы
Voiceflow — Voice interfaces made easy
Сервис позволяет спроектировать навык для Alexa и Google Assistant в наглядном виде, а после этого опубликовать его.
Smart speakers are being used to help measure inflation in the UK
В Британии умные колонки добавлены в потребительскую корзину, которая помогает отслеживать инфляцию и покупательскую способность. Интересный показатель их востребованности.
Для общего и профессионального развития
Portfolios for UX Researchers — Top 10 Recommendations
Lexie Martin из Nielsen/Norman Group даёт советы пользовательским исследованиям по составлению портфолио. Хотя у них нет визуально наглядных результатов, можно неплохо рассказать об исследовательских проектах и их результатах.

Pseudo Design Titles
Коллекция дурацких названий дизайнерских должностей в духе бесполезных хайпов.
Люди и компании в отрасли
Elisa Design
Блог дизайн-команды финского телеком-оператора Elisa.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: jvetrau






