Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-декабрь 2018.

Паттерны и лучшие практики
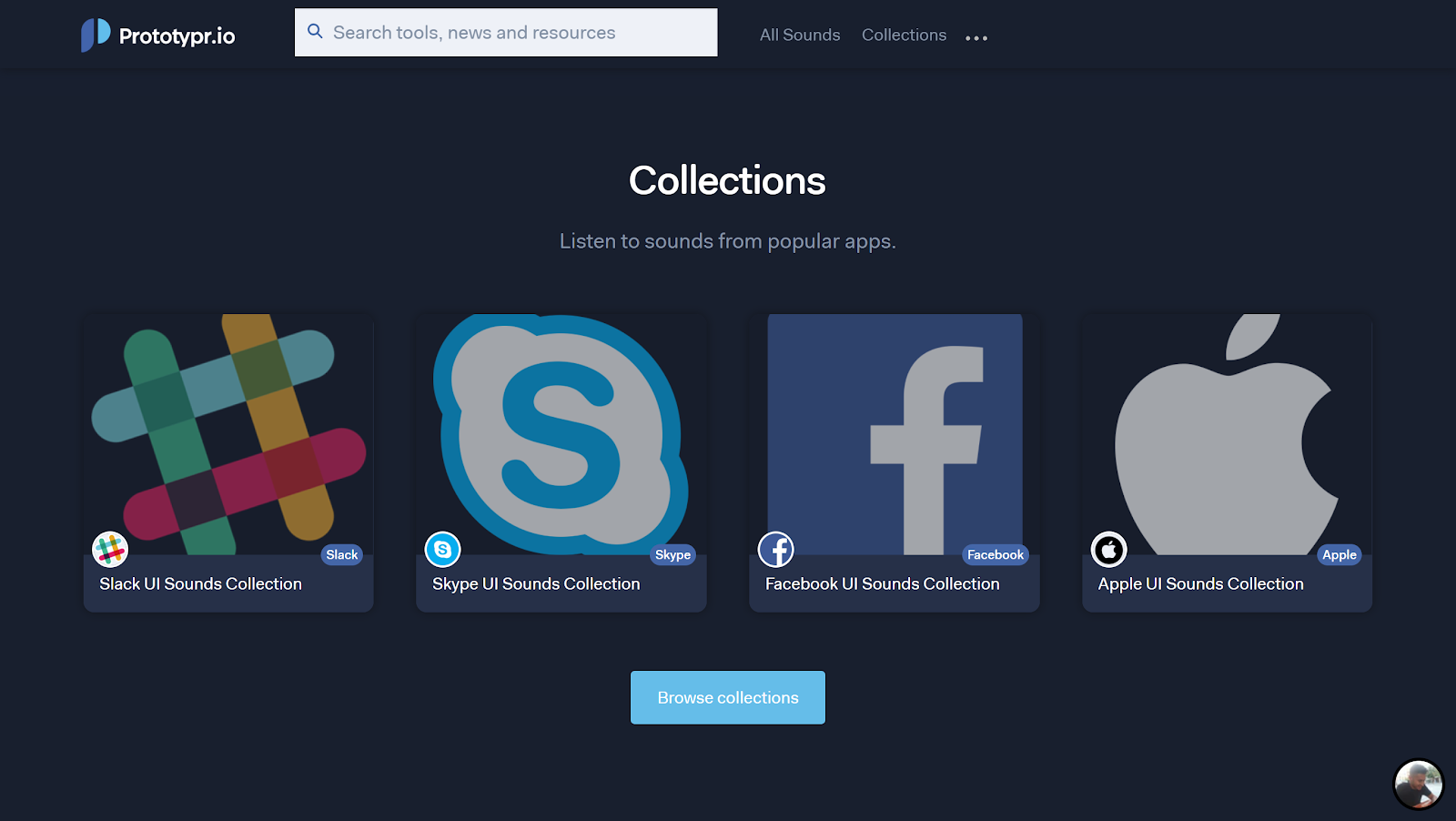
UI Sound Inspiration for UX/UI Design
Коллекция примеров интерфейсных звуков известных сервисов. На старте есть Skype, Slack, Facebook и Apple.

Методички с лучшими практиками от Google
В компании разобрали многие известные бренды:

Путешествия
Финансы
Новостные и контентные сайты
Мобильные интернет-магазины
Недвижимость
Промо-сайты
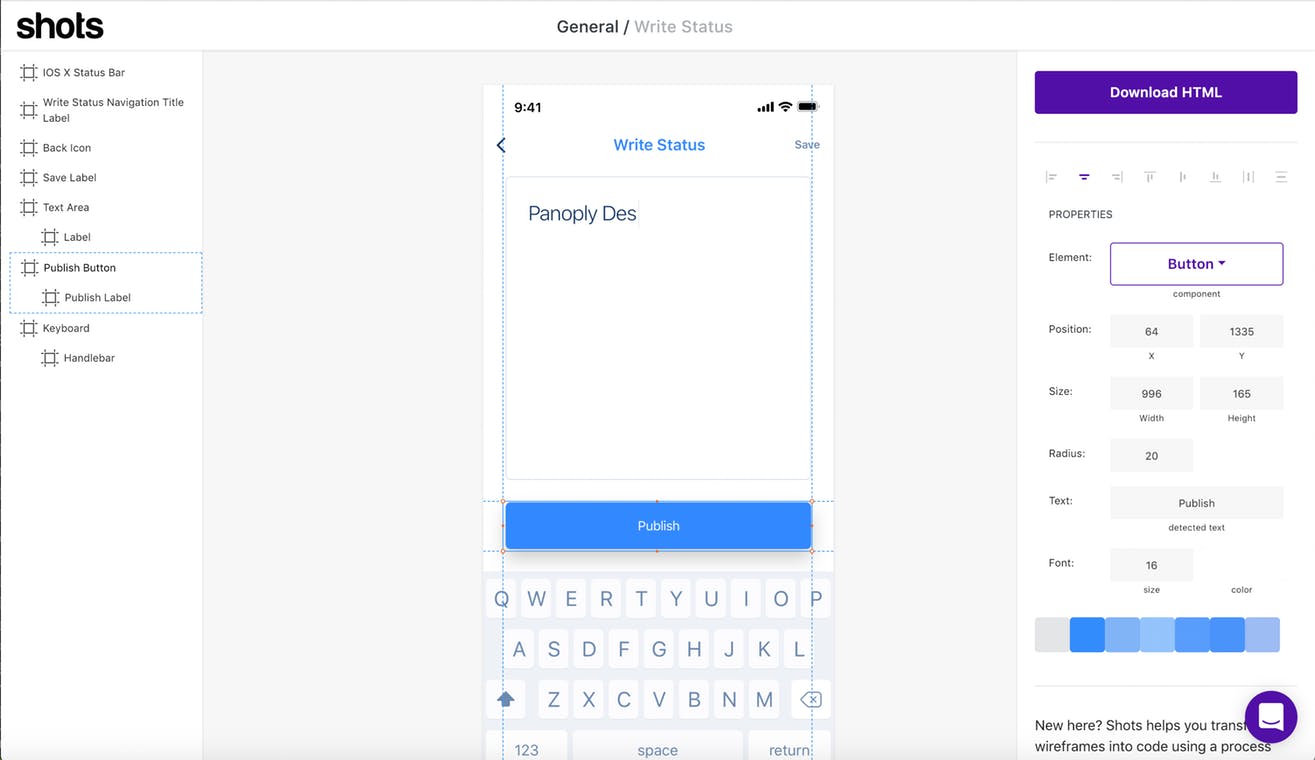
Shots — Mobile Design Patterns Studio powered by AI
Библиотека паттернов мобильных приложений. Каждый пример можно получить в коде.

Mobile Ecommerce Trends: Checkout Best Practices in 2019
Компания Growth Rock исследовала 40 крупнейших американских интернет-магазинов и выделила ключевые паттерны оформления заказа в их мобильных версиях. Они проводили некие A/B-тесты на прототипах, что выглядит сомнительно. Но как чеклист — годно.
The User Experience of Customer-Service Chat — 20 Guidelines
Raluca Budiu из Nielsen/Norman Group разбирает паттерны хороших чатов поддержки. Плюсы, минусы, подводные камни.

Design Patterns for Mental Health
Коллекция интерфейсных паттернов с фокусом на психологический комфорт пользователей. Пока только наполняется, но заход интересный.
The iOS Menu
Команда Codea показывает интересный пример меню в iOS для профессиональных инструментов ― оно ближе к десктопным продуктам. Часть 2.
HTML5 Input Types — Where Are They Now?
Drew McLellan разбирает поддержку браузерами полей ввода для разных форматов данных (телефон, дата и т.п.). Поддержка есть, а вот её качество сильно плавает и зачастую лучше делать свой элемент управления.
The Dangers of Overpersonalization
Kim Flaherty и Kate Moran из Nielsen/Norman Group разбирают проблемы рекомендательных систем, которые загоняют пользователя в «пузырь» одинакового контента.
UX in the Age of Personalization
Colin Eagan показывает, как можно проектировать сервисы, предполагающие персонализацию.
Дизайн-системы и гайдлайны
Bars Design System
Дизайн-система отечественной компании БАРС Груп (дочка Ростех).
Content, design systems need you!
Ryan Cordell из Deliveroo показывает, как интерфейсные писатели интегрировали правила работы с текстами в дизайн-систему.

Понимание пользователя
Children’s UX — Usability Issues in Designing for Young People
Katie Sherwin и Jakob Nielsen продолжают рассказ о новом исследовании Nielsen/Norman Group особенностей использования интерфейсов детьми разного возраста. В этой статье приводят разницу восприятия типовых интерфейсных паттернов.

Информационная архитектура, концептуальное проектирование, контент-стратегия
An Information Architecture Framework for the Internet of Things
Flávia Lacerda, Mamede Lima-Marques и Andrea Resmini предлагают свою модель информационной архитектуры для интернета вещей.
Новые инструменты дизайна интерфейсов
Design Camera
Приложение для Mac позволяет вставить в макет устройство и на лету повернуть его в 3D нужным образом.
Adobe XD
Декабрьское обновление. Облачное хранение макетов и намёк на совместную работу как в Figma. Также обещают версионирование и организацию грамотной библиотеки компонентов для команды.
Figma
Как прототипировать интерфейсы дополненной реальности в связке Figma и инструмента Torch.
Sketch 53
В декабре появилась бета Sketch 53 (а вчера вышел релиз). Более точные настройки изменяемых свойств символов и более удобный интерфейс их замены.
Плагины
MakeUI: конструктор UI Kit для Sketch. Можно выбрать основные параметры элементов интерфейса (цвета, радиус скругления и т.п.), на выходе получите библиотеку символов.
Pointbreak: позволяет делать адаптивные макеты.
Статьи
Дизайн-команда Monzo описывает свою структуру хранения макетов и организации артбордов. Специфично, но интересно как это делают разные команды.
Tilda
Обзор новых возможностей, запущенных в 2018 году.
Webflow
Коллекция шаблонов и других вспомогательных ресурсов.
Studio 2.0
Вышла вторая версия инструмента. Теперь это не просто прототипирование, а цельный инструмент дизайна с возможностью экспортировать код и опубликовать сайт. Совместная работа прилагается.
Flow
Запустили блог про интерфейсную анимацию.
Flare
Команда показывает, что можно сделать с помощью инструмента.
Draftium
Занятный новый онлайн-инструмент прототипирования. Выбираете промо-сайт из шаблона, меняете тексты и смотрите на устройстве.
Palette App
Достаточно гибкий и интересный генератор цветовых палитр. Свежий подход относительно тысяч других решений на тему, которые запускаются каждые полчаса.
Color от Cloudflare
Генератор цветовых палитр с учётом пользователей с ограниченными возможностями.
Illustrations.design
И ещё один сервис стоковых иллюстраций, которые можно настраивать под свою ситуацию. На сдачу дают ещё и шаблоны самих промо-сайтов.

Weblium
Ещё один конструктор промо-сайтов. Подаётся как основанный на ИИ, но, видимо, имеются в виду совсем простые вещи. Из интересного ― гибкое применение тем оформления (можно отдельно и цельно менять цветовую палитру, шрифтовой набор и вид элементов управления).
Marvel
Шаблоны для рабочих сессий дизайн-мышления.
Пользовательские исследования и аналитика
Nolt
Сервис для работы с базой знаний инсайтов. Агрегирует обратную связь из разных источников и помогает сформировать продуктовый план на их основе.
Harvestr
И ещё один аналогичный сервис для работы с базой знаний инсайтов. Их сейчас всё больше.
User Interviews
Сервис помогает хранить базу респондентов для пользовательских исследований и находить новых.
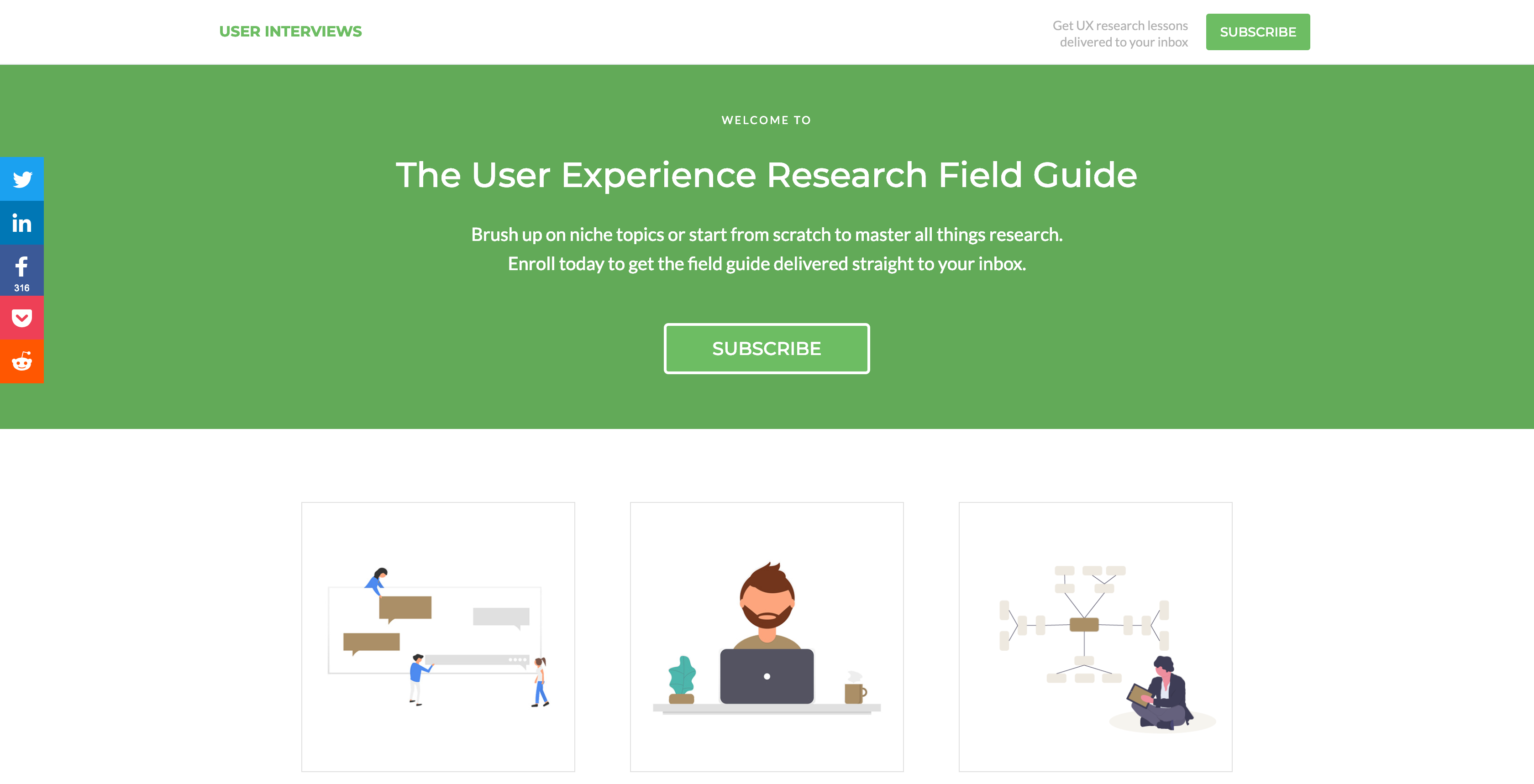
UX Research Field Guide
Крутой онлайн-учебник по проведению пользовательских исследований от сервиса User Interviews. Он описывает основы, разведочные методы и валидацию/тестирование, подбор респондентов, инструменты и построение исследовательских команд.

Tasks for Treejack Tests
Dan Brown из EightShapes описывает типовые задачи для тестирования навигации сайта.

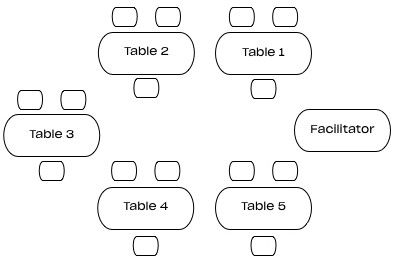
How to run a research session if you’re not a design researcher
Andrea Drugay из Dropbox рассказывает о формате регулярных быстрых сессий пользовательских исследований. Раз в две недели они приглашают несколько респондентов, которые общаются с продуктовыми командами в формате «быстрых свиданий».

Research Questions Are Not Interview Questions
Erika Hall показывают разницу между вопросом самого пользовательского исследования и конкретным вопросом интервью с пользователем. Менеджеры продуктов и другие заказчики часто путают их и приходят с конкретным методом в голове, хотя правильно сформулированный вопрос исследования может потребовать вообще другого подхода.

The Biggest Mistakes in User Research, Part 1
Jim Ross разбирает типичные ошибки при планировании и проведении пользовательских исследований.
What Motivates People to Take Free Surveys?
Jeff Sauro изучил, ради чего пользователи участвуют в бесплатных опросах и как их оценки отличаются от оплачиваемых.
Interpreting Contradictory UX Research Findings
Kate Moran даёт советы по ситуациям, когда данные разных исследований интерфейса противоречат друг другу. Как правильно проверить данные, методы и вообще правильно действовать.
How to Assess the Quality of a Measure
Jeff Sauro показывает, как проверить качество любой метрики, получаемой на основе опроса пользователей (например, NPS).
Визуальное программирование и дизайн в браузере
Новые скрипты
Самые популярные скрипты для анимации 2018 года на CodePen.
Скрипт для эффектной анимации потоков на основе линий.
Скрипт позволяет представить объект в виде анимированных частиц, реагирующих на взаимодействие.
anime.js: JavaScript-фреймворк для интерфейсной анимации.
Самые популярные скрипты для анимации 2018 года на Codrops. Mary Lou собрала для Codrops лучшие эксперименты 2018 года с реализацией интерактивности в браузере.
Скрипт для эффектного представления галереи фотографий.
CSS Grid и Flexbox
Памятка по CSS Grid для дизайнеров от Johna Paolino из NY Times.
Работа с SVG
Sara Soueidan описывает основы работы с SVG-фильтрами и их возможности. Часть 2.
Web Page Usability Matters
Addy Osmani разбирает этапы загрузки страницы сайта и выделяет критические точки, в которых пользователь ожидает увидеть не только основной контент, но и работающие инструменты взаимодействия. Он приводит выкладки влияния этих этапов на конверсию.
Метрики и ROI
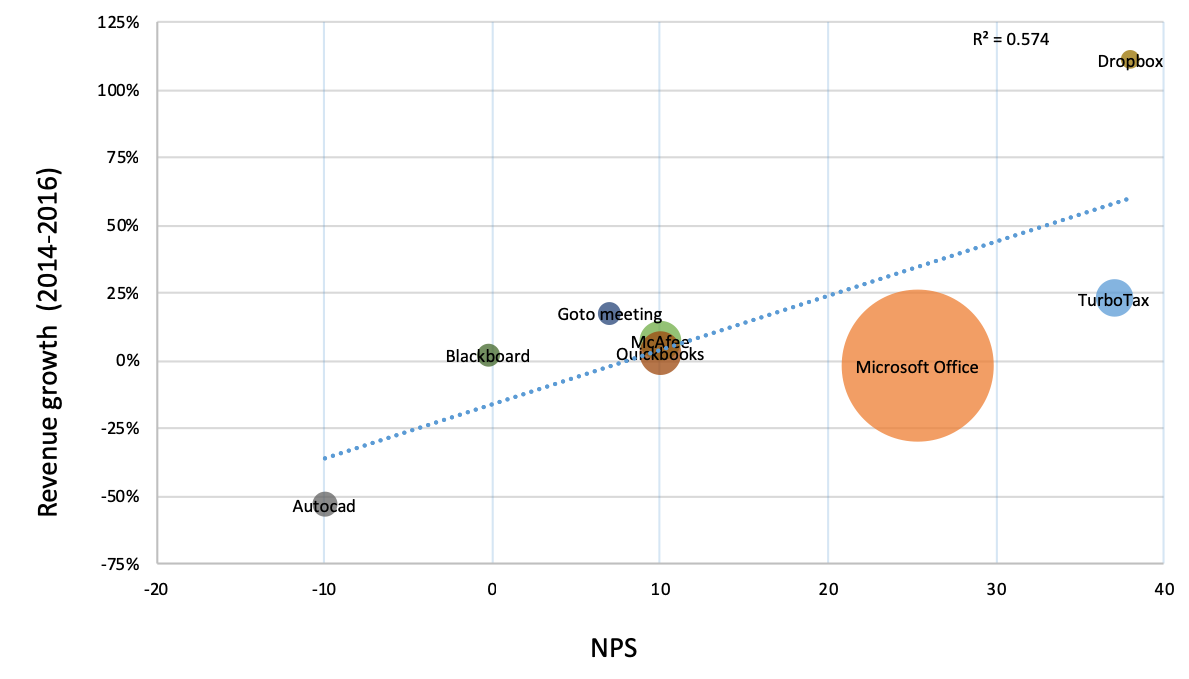
Can UX Metrics Predict Software Revenue Growth?
Классические исследования по NPS проверяют влияние метрики на будущую прибыль привычного бизнеса. Jeff Sauro попробовал посчитать его для программных продуктов. Связь есть (порядка 40% точности предсказания через NPS и SUS), хотя примеров для выборки маловато.

Дизайн-менеджмент и DesignOps
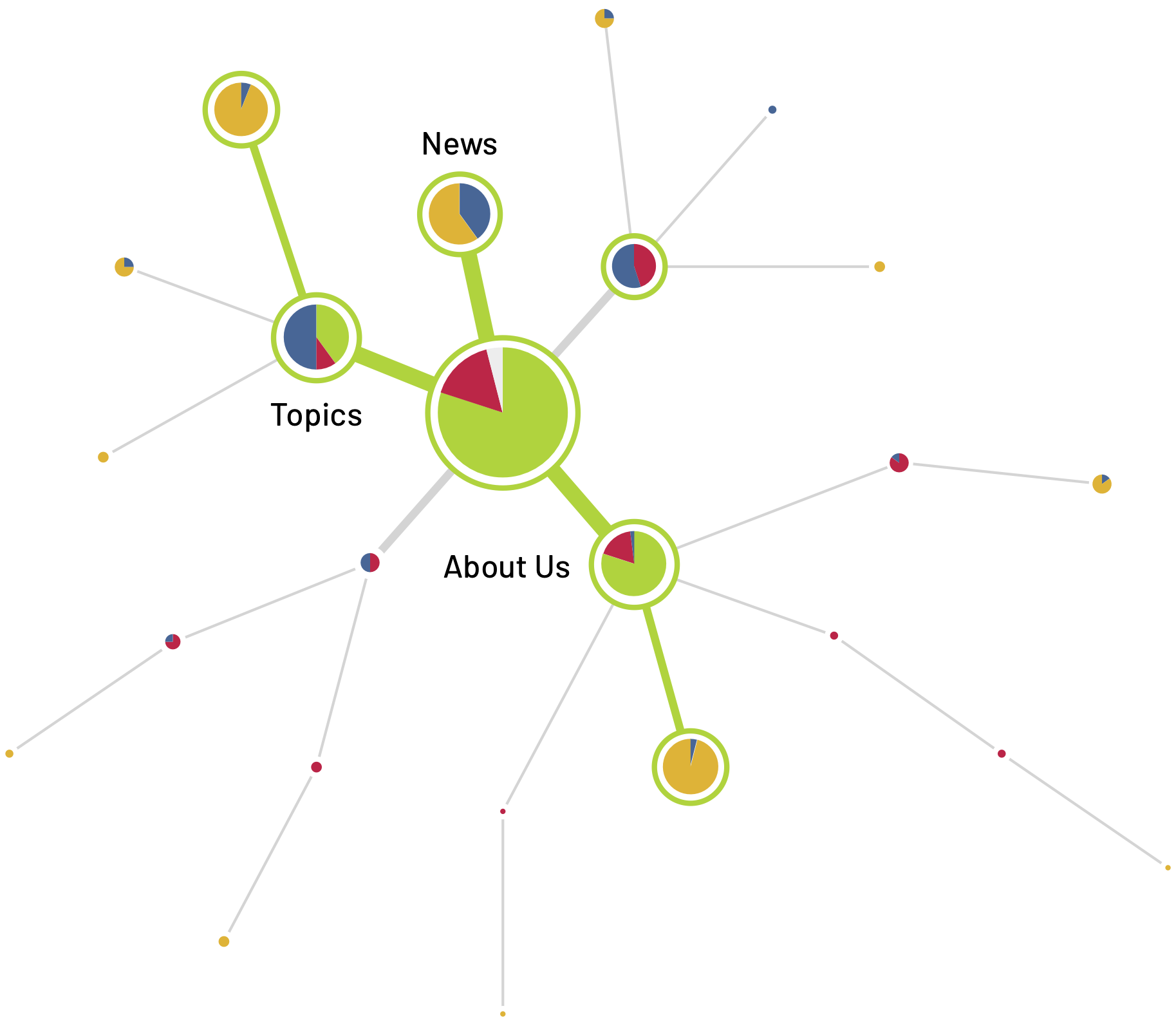
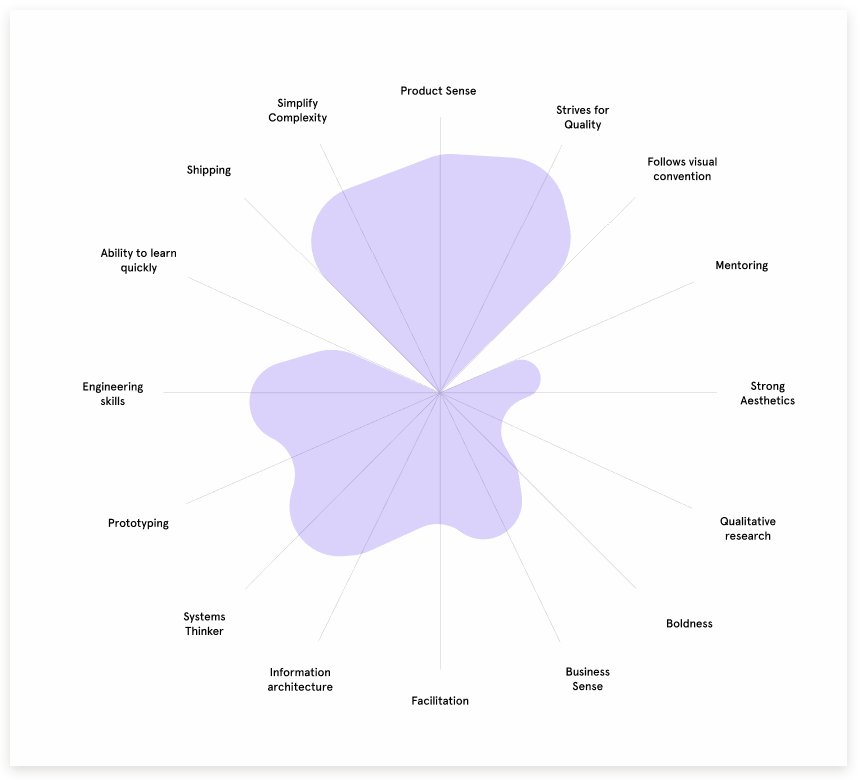
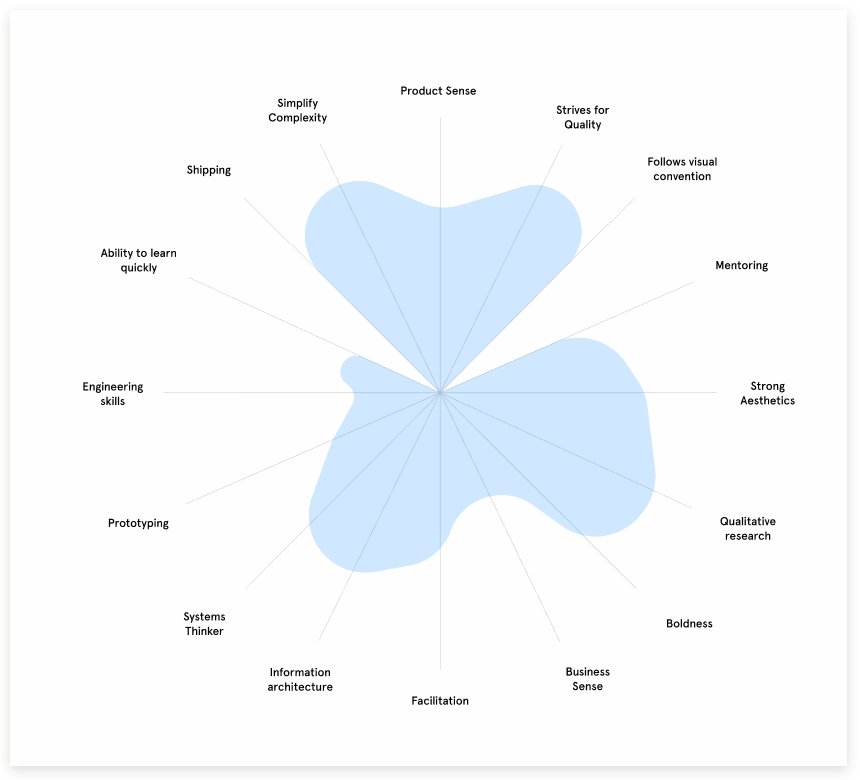
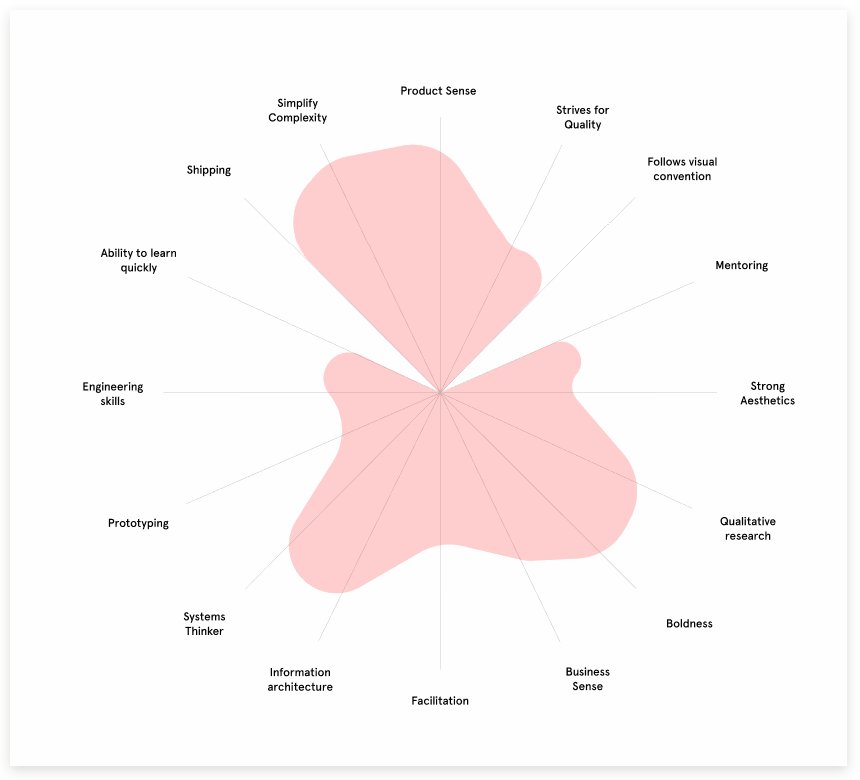
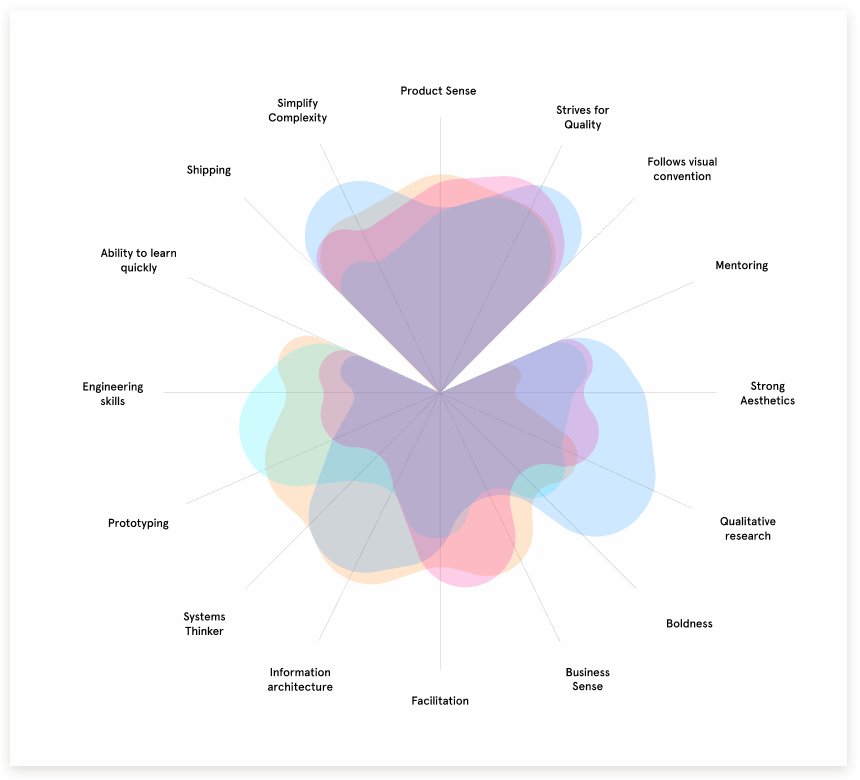
Карта компетенций продуктового дизайнера
Дизайн-команды в продуктовых компаниях стремительно растут, а значит нужно думать об их внутреннем здоровье. Одна из главных забот — обеспечить понятную схему профессионального роста, чтобы дизайнерам было интересно и они чувствовали, что могут стать сильнее. Кадровики давно используют карты навыков и умений (карты компетенций), которые помогают подсветить сильные и слабые стороны сотрудника, а потом целенаправленно качать их. Инструмент не новый, но дизайнеры прочухали про него только несколько лет назад. Собрал примеры карт от Basecamp, Buzzfeed, Coryndon Luxmoore, Facebook, Figma, Lyst, Mail.ru, Ope, Peter Merholz и Zendesk.

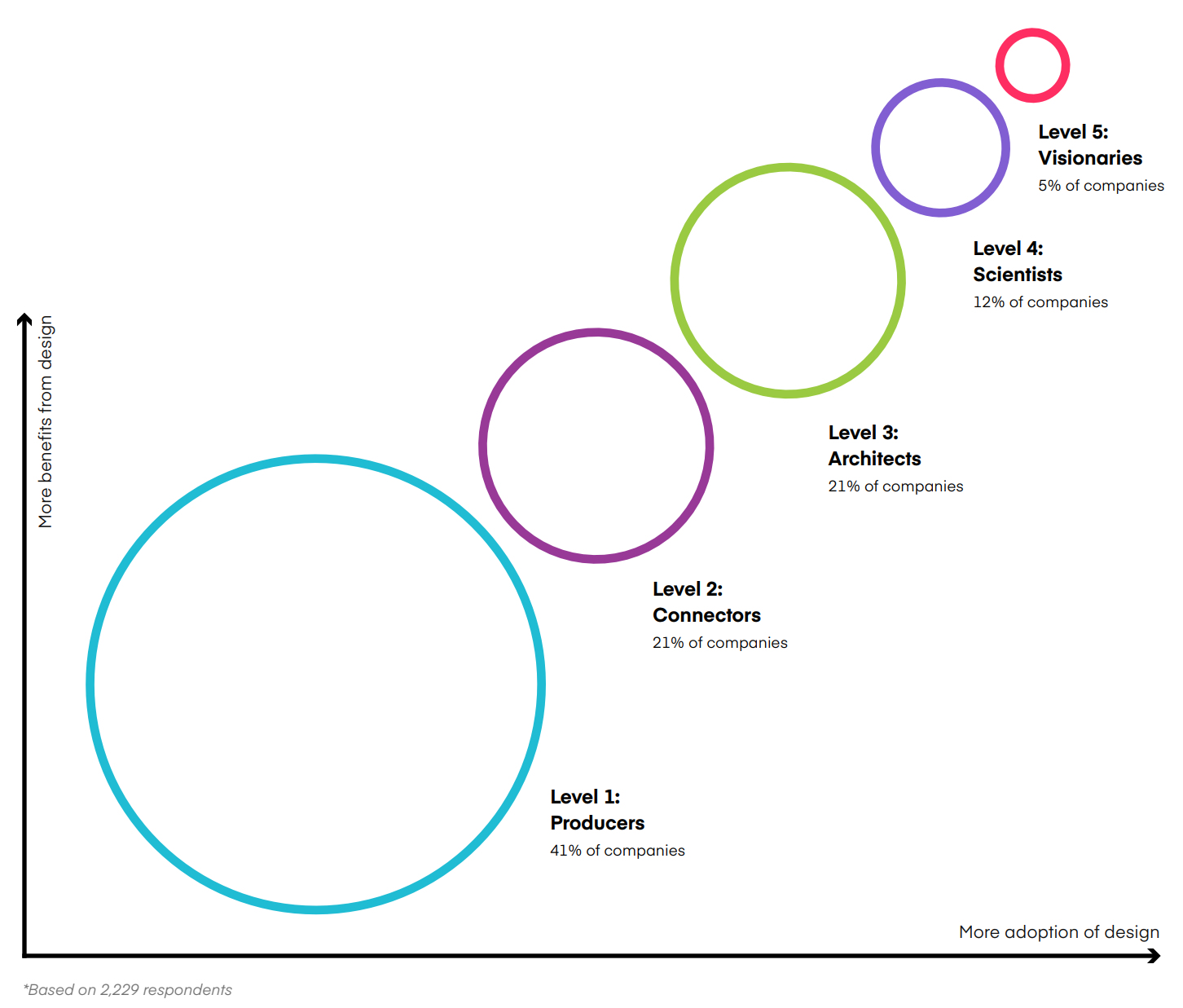
Модели зрелости дизайна
InVision предложили свою модель зрелости дизайна. Это 5 стадий взросления дизайн-команды ― от исполнителя до визионера. Собрал другие характерные модели зрелости дизайна, которые появились за 20 лет: Jonathan Earthy, Rosa Wu и Jess McMullin, Jakob Nielsen, Danish Design Centre, Forrester, Human Factors International, HIMSS, Mail.ru Group, Keikendo, Macadamian, Nomensa, Infosys, Design Management Institute, Richard Banfield, Natalie Hanson, Sabine Junginger, David Service, Stefan Klocek, Gebruiker Centraal. И это только самые характерные из полусотни.

Managing Talent Strategically Using Career Roadmaps
Liam Friedland из Respond Software описывают свою карту компетенций продуктового дизайнера. Она достаточно подробная — показано, что должен уметь специалист на каждом уровне.
Katharina Weber — The Design Leadership Framework
Крутой фреймворк дизайн-менеджмента от Katharina Weber. Она разделила все активности по пяти уровням: компания, стратегия, команда, продукт, дизайнер.
Как работают известные дизайн-команды
Лена Куликова о Райффайзен Банке.
UX Mentoring at Scale — A How-to Guide
Bob Thomas и Jen McGinn делятся опытом организации масштабных менторских сессий для начинающих дизайнеров или тех, кто хочет сделать рывок в карьере. Они проводили их в рамках конференций.
Командное взаимодействие
Behind Outlook Mobile’s Design Week
Erin Woo рассказывает о формате недельных выездов дизайнеров мобильного MS Outlook. Коллеги из разных городов съезжаются вместе и решают проблемы пользователей, до которых давно хотелось добраться.

How to Jira for designers
James Rotanson из Atlassian даёт советы по настройке Jira для дизайнеров. Он приводит пример работы собственной команды.
How to work effectively with engineers
Jenny Wen из команды Dropbox Paper даёт советы по взаимодействию дизайнеров и разработчиков. Как упростить коллегам жизнь и оптимизировать совместную работу.
Кейсы
The Youtube Redesign That Got Me Hired
Неплохой рассказ о непрошенном редизайне YouTube от Pramiti R Khan.
Space Bear — Student Information System for RED Academy
Marisa Chan рассказывает о редизайне внутренних инструментов отслеживания успеваемости студентов RED Academy.
История
100 лет Bauhaus
В январе 2019 года исполняется 100 лет легендарной школе Bauhaus, одной из основополагателей современного дизайна. Официальный сайт юбилея собрал все события и материалы на тему.

10 Year Challenge — How Popular Websites Have Changed
Сравнение популярных сайтов с версиями 10-летней давности. Пару лет назад откопали версии 20-летней давности, там было поинтереснее — в 2009 интернет был уже достаточно зрелым и совсем дичи нет.
Бонус: Коллекция старых сайтов в Pinterest.
Тренды
Статистика рынка (весь 2018)
100М — продано устройств с Amazon Alexa
1B — устройств с установленным Google Assistant
900M — iPhone на руках в мире
CES 2019 и новые интерфейсы
Ежегодная выставка технической крутоты и дичи CES 2019 прошла 8-11 января в Лас-Вегасе. Как обычно, показали много чумовых и чумных вещей. Самое интересное, касающееся интерфейсов: голосовые интерфейсы встраивают в душ и брелки, первый телефон с гибким экраном уже можно купить, тонна бытовой техники, автомобильные интерфейсы, носимые устройства, виртуальная и дополненная реальность, телевизоры и, конечно, излучатели запахов.

Голосовые интерфейсы
Microsoft patent suggests you inhale whisper to your voice assistants
Microsoft предложили добавить возможность давать команды голосовым помощникам шёпотом. Точнее, они считывают дыхание во время беззвучного произнесения фразы. Это здорово поможет в ситуациях, где нужно соблюдать тишину — их всегда считали слабым местом голосовых интерфейсов.
Гибкие экраны
Концептов и живых продуктов становится всё больше. И это мы ещё не дождались выставки Mobile World Congress 25-28 февраля, где их точно будет ещё больше. Похоже, наконец-то начнётся интересная движуха в мобильных интерфейсах, где всё стало слишком предсказуемо.
Royole FlexPai
Royole отобрали у Samsung звание первого коммерческого продукта — его уже можно купить. К нему идёт внешняя сворачивающаяся клавиатура, что делает общее впечатление ещё более футуристичным. Обзор.
Xiaomi
Официально показали утекший ранее концепт своего гибкого телефона. Он раскладывается в две стороны.
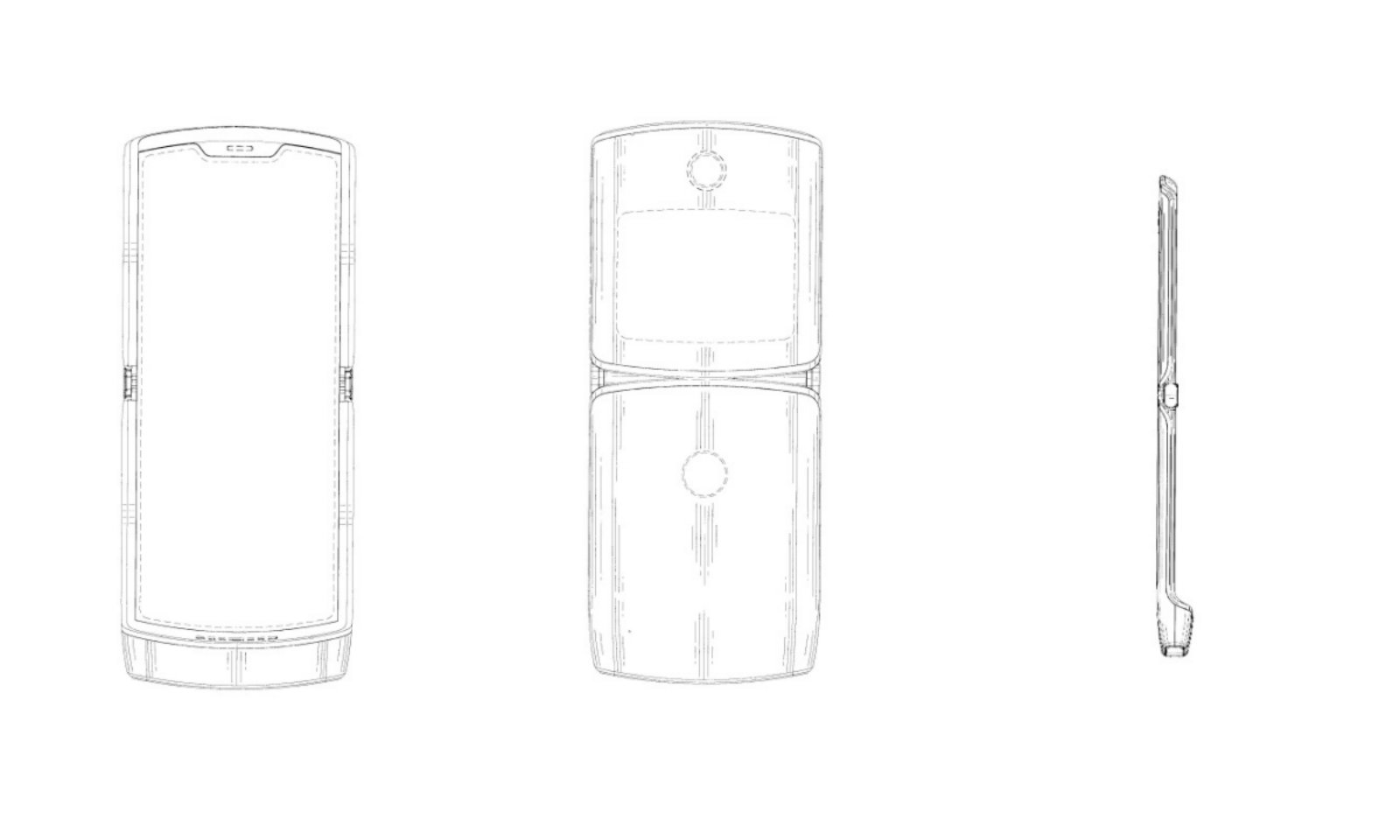
Motorola RAZR
Патент тизерит новое поколение легендарного телефона в исполнении с гибким экраном.

Hyper! Hyper!!! How to deal with trends, fads and constant change
Презентация Rupert Platz хоть и вышла полтора года назад, свежа как никогда — он учит отделять бесполезные хайповые баззворды от действительно полезных методов и лучших практик. Через этот подход можно прогонять любую горячую тему и понимать для себя, надо ли бежать за ней.
Автомобильные интерфейсы
Новый Mercedes CLA предлагает управление жестами из коробки.
Community-Based, Human-Centered Design
Don Norman и Eli Spencer говорят, что профессия должна двигаться в сторону помощи местным сообществам самим искать дизайн-решения. Дизайнеры в этом видении выполняют роль фасилитаторов, которые учат обычных людей профессиональным подходам и методам.
Beyond the interface
Thomas Byttebier тоже размышляет о том, почему современные цифровые продукты и бренды стали одинаковыми. Это происходит и в других областях — мода, кафе и т.п.
Виртуальная и дополненная реальность
Глеб Кузнецов собрал многие из своих концептов интерфейсов в контексте тренда на эмоциональность.
Дизайнеры Ford проектируют некоторые машины в виртуальной реальности.
Николай Бабич собрал подборку интересных концептов приложений, использующих дополненную реальность.
Для общего и профессионального развития
Design Ethics and the Limits of the Ethical Designer
Curt Arledge из Viget говорит о сложности реализации дизайнерской этики, ведь наше влияние на инфраструктурный и бизнес-уровни крайне ограничено, а большинство проблем идут оттуда.
UX Writing Hub — One Stop Shop for UX Writers
Онлайн-курс по текстам в интерфейсе от Yuval Keshtcher.
Люди и компании в отрасли
Design Ecosystem in Moscow
Phase делают обзоры того, как устроен дизайн в разных городах мира и выпустили рассказ о профессиональной экосистеме в Москве. Вставил пять копеек о том, почему у нас достаточно зрелый и сильный рынок и за какими командами стоит следить.

Про отечественный дизайн не особо слышно зарубежом. Рынок достаточно большой, чтобы компаниям было достаточно работать на внутреннюю аудиторию, так что насущной потребности светиться в глобальном масштабе у них нет. В итоге большинство из происходящей крутоты не выходит в международное сообщество, хотя действительно сильных продуктов и команд достаточно. И что обиднее всего — заставляет самих отечественных дизайнеров чересчур гнобить себя. Конечно, слабых специалистов хватает, как и везде. Но правильнее смотреть на общую картину, а она на неплохом уровне.
Speculative gadgets at the Future Interfaces Group
Рассказ об исследовательской лаборатории Future Interfaces Group, работающей в рамках Carnegie Mellon University.
Yandex Design
Блог дизайн-команды Яндекса.
Spotify Design
Блог дизайн-команды Spotify.
Материалы конференций
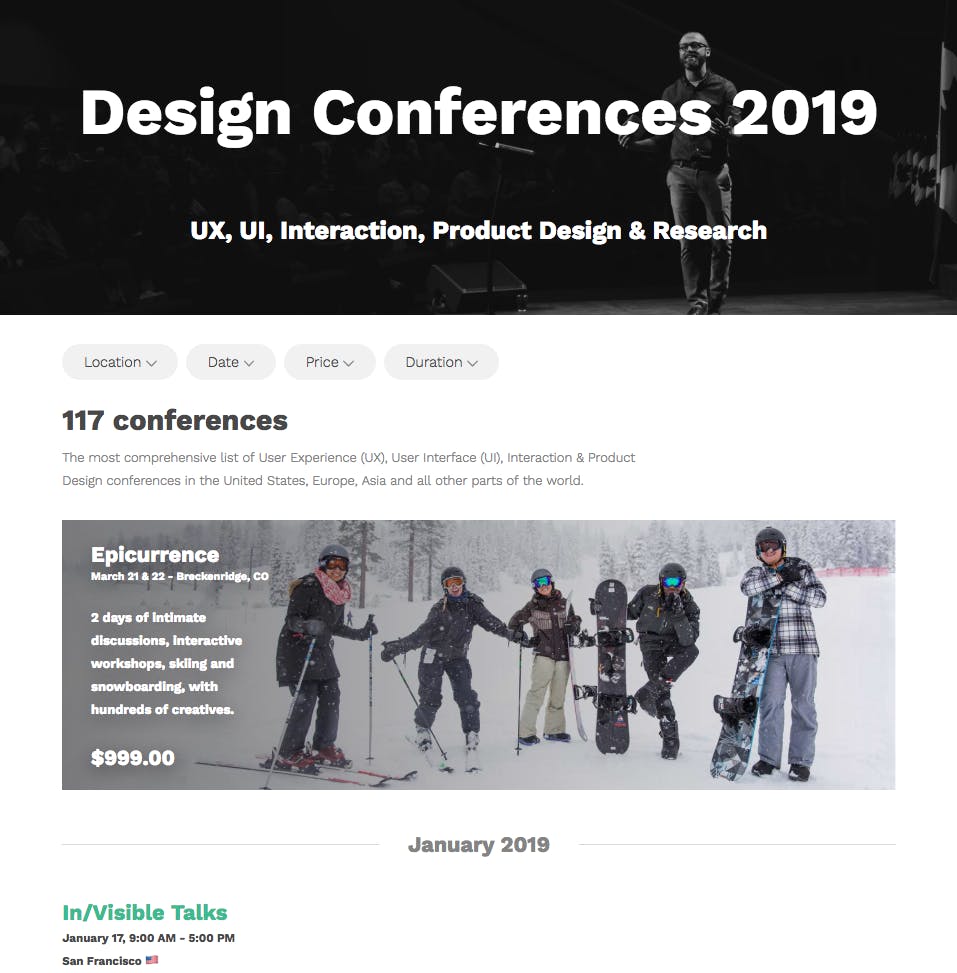
Конференции по дизайну в 2019 году
Запустился неплохой каталог конференций по дизайну на 2019 год. Сейчас там 117 событий по всему миру.

Продвинутые пользователи ПК давно знают про Find UX Events — лучший источник и базу знаний по дизайн-мероприятиям, где есть данные на пару лет вперёд (их подборка). К сожалению, погиб смертью храбрых ещё один толковый каталог, Lanyrd.

Долгое время подборки на основе таких каталогов делали Smashing Magazine, но в последнее время перестали. Знамя перехватили UX Collective.
Судя по всему, списки конференций буду запускаться ещё не раз. Например, совсем недавно открылся designconf.site. Не самый полный, но до кучи. Таблица, из которой они берут данные.
Я побывал на приличном количестве отечественных и международных конференций, фестивалей, мастер-классов и митапов за последние годы. Сделал для себя вывод, что **есть два типа контента и посещать их стоит под задачу:
Общетематические конференции
Это в первую очередь про вдохновение, ведь сложно ожидать целенаправленной прокачки каких-то навыков от контента про всё сразу. Вы получите неплохой срез того, о чём сейчас говорят в профессии, и заряд бодрости, чтобы не отставать от трендов. В этом плане мне понравились Amuse (Будапешт), UXLx (Лиссабон) и OFFF (Барселона). Занятной была Google SPAN (Лондон). Из отечественных хорошо работают Дизайн-выходные (разные города) и наша Mail.ru Design Conference × Dribbble Meetup (Москва). Давно хочу попасть на Awwwards Conference и Interaction.
Узкоспециализированные
Дизайн-менеджмент, дизайн-системы, брендинг, типографика и т.п. Это крутой способ прокачать конкретный навык и углубить знания в теме. Здесь хорошо зашли MXConference / LXConference (Сан-Франциско) и DesignOps Summit (Нью-Йорк) по дизайн-менеджменту, Серебро набора (Москва) по типографике. Где-то на стыке между двумя форматами Future London Academy (Лондон). Сильное разочарование — Clarity (Сан-Франциско) якобы по дизайн-системам. В этом году попаду на Brand New (США) по брендингу и Leading Design (Лондон) по дизайн-менеджменту.
Поэтому на вопрос «какую конференцию посоветуешь» я часто отвечаю: смотря что вы хотите узнать. Свой подход я описал выше.
Отдельно отмечу, что критически важно активно слушать и задавать вопросы. Многие ожидают, что просто приехав в красивый зал с шикарными спикерами на них автоматом прольются лучи познания. Нифига, ребята — на конференциях важно внимательно слушать, конспектировать и задавать вопросы выступающим. Иначе вы просто весело подбухнёте и привезёте сувениров, а потом будете гундосить, мол, не удивили.
Design Leadership Summit 2018
Конференция по дизайн-менеджменту Design Leadership Summit 2018 прошла 29 сентября в Торонто. Опубликованы видео-записи выступлений.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: Юрий Ветров







Отличная статья! Было очень интересно прочесть. В качестве дополнения, советую ознакомиться с этим блогом. Они более детально раскрывают некоторые пункты.
https://os-system.com/blog/how-to-redesign-your-app/