Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-ноябрь 2018.

Паттерны и лучшие практики
UX Playbook for Retail
Google выложили методичку с лучшими практиками мобильных интернет-магазинов. Они разобрали многие известные бренды.


Adam Wathan & Steve Schoger ― Refactoring UI ― The Book
Книга о дизайне интерфейсов для недизайнеров от Adam Wathan & Steve Schoger. Они давали советы по улучшению частотных паттернов и типовых ситуаций в Твиттере, а теперь собрали это в простую памятку с шаблонами.
If you leave me now — The microcopy of saying goodbye
Советы Kinneret Yifrah по написанию текстов для экранов отказа от подписки или использования продукта в целом. Многие стараются разжалобить или пристыдить клиента, но его отказ не всегда связан с самим продуктом и важно проявить понимание.
A UX Guide For Designing Error Pages
Простая и годная памятка по дизайну полезных страниц ошибок сервиса от Alana Brajdic. Чеклист с вопросами пользователя и примерами ответа на них.
Creating UI text that translates
Советы по написанию текстов в интерфейсе с учётом локализации от Jen Schaefer из Google.
Resisting the Lure of Dark Magic in User-Interface Design
Steve Turbek из Goldman Sachs разбирает проблемы жестов в мобильных ОС — их сложно обнаружить и не всегда удобно использовать.
The UX of Restaurant Websites
Jeff Sauro рассказывает о сравнительном исследовании юзабилити сайтов ресторанов с доставкой еды.
Breadcrumbs ― 11 Design Guidelines for Desktop and Mobile
Page Laubheimer из Nielsen/Norman Group рассказывает, как сделать правильные «хлебные крошки».
Дизайн-системы и гайдлайны
Fresh Island Motion Design Guidelines
Безумно крутой пример гайдлайнов по motion-дизайну для Fresh Island. Показано множество типовых ситуаций, причём у анимации есть фирменный характер.

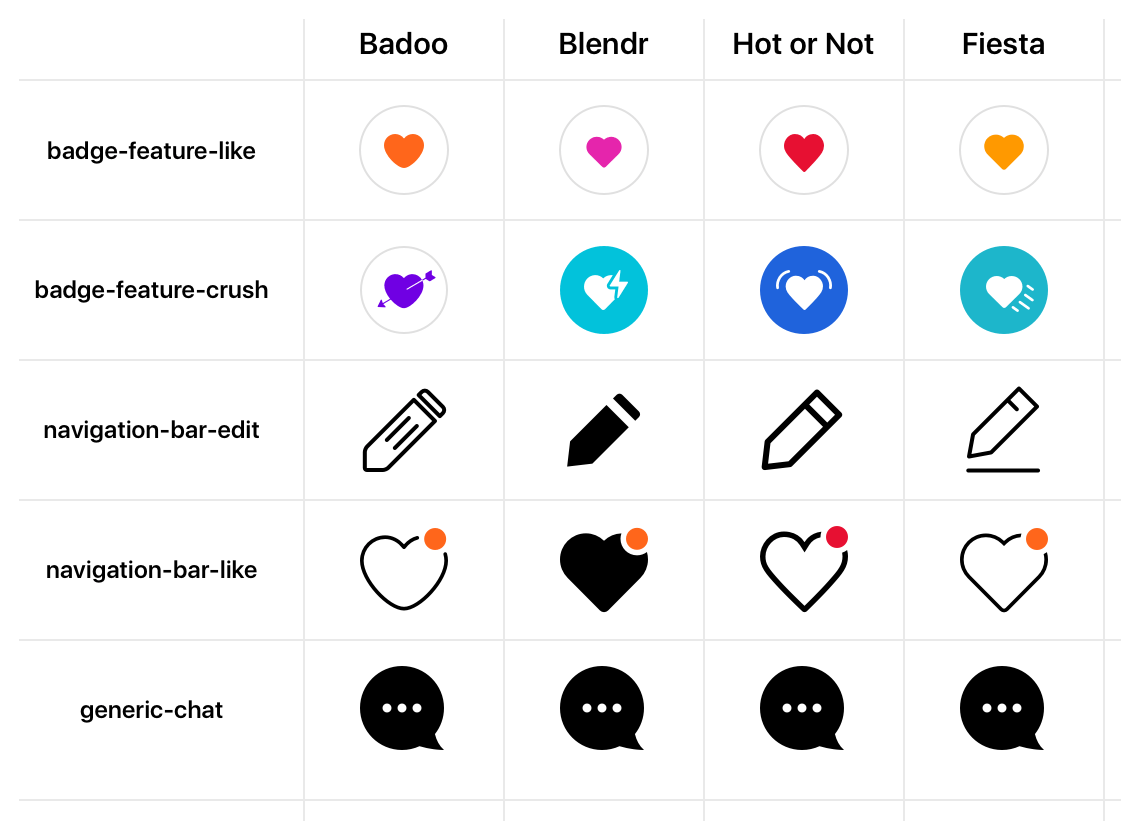
Generating multi-brand multi-platform icons with Sketch and a Node.js script
Cristiano Rastelli из Badoo рассказывает об экспорте иконок из Sketch в свою дизайн-систему Cosmos. У компании несколько продуктов, так что подход поддерживает тематизацию. Часть 2.

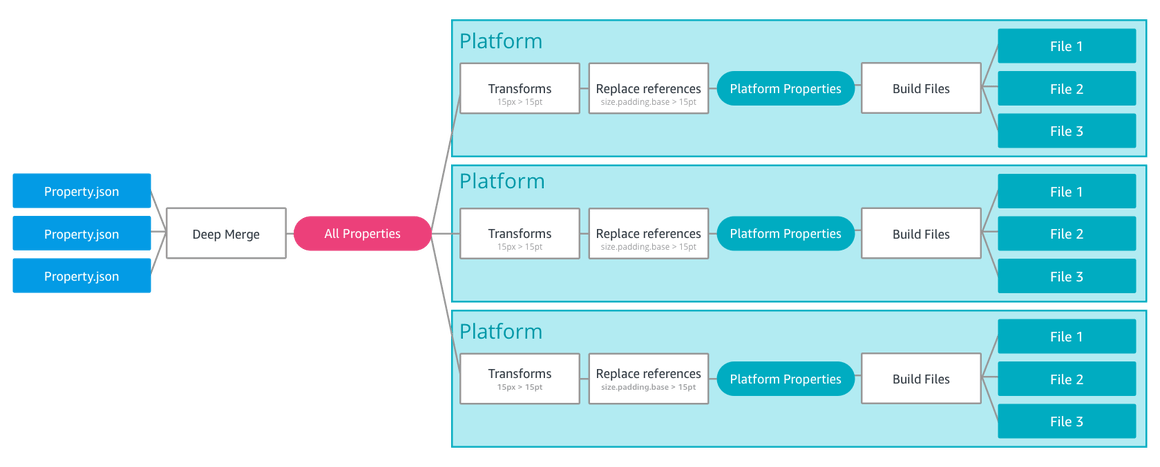
Style Dictionary — Style once, use everywhere. A build system for creating cross-platform styles
Простой фреймворк для создания дизайн-систем с использованием токенов. Презентация автора, Danny Banks из Amazon.

Другие библиотеки и примеры использования токенов:
- Cristiano Rastelli из Badoo рассказывает о том, как токены используются в их дизайн-системе Cosmos. Они базируются на фреймворке Style Dictionary.
- Токены дизайн-системы Firefox Proton.
- Простой фреймворк для создания дизайн-систем с использованием токенов.
Writing copy for landing pages
Шикарный гадлайн по текстам для промо-сайтов от Stripe. Они разбирают несколько страниц и применяют гайдлайны к ним.

«Accessible» Design Systems Don’t Guarantee Accessible Products
Nathan Curtis пишет о целостной поддержке пользователей с ограниченными возможностями в дизайн-системах.
Authoring Component Documentation
Nathan Curtis продолжает свою серию о документации компонентов в дизайн-системах и даёт советы о правильном подходе к процессу и разбирает мифы и предубеждения о процессе.
Гайд по созданию интерфейсных текстов для Сбербанка
Студия Собака Павлова рассказывает о создании гайдлайна по интерфейсным текстам для Сбербанка.
State of Design Systems 2018
Figma вместе с организаторами конференции Clarity провели опрос 499 дизайнеров, работающих над дизайн-системами. В отчёте собраны их мнения, хотя путаница со понятием «компонент» продолжается (естественно, для Figma это только штуковина в дизайнерском шаблоне, а не кусок кода).
Унифицированные иллюстрации в цифровых продуктах
Единый стиль иллюстраций для Slack, который появился в 2017 году ― безоговорочный хит, который активно воспроизводит половина компаний. Он позволяет в игривой форме совместить человечность (люди отображены целиком и в сюжетах) и показать ключевые метафоры продукта (объекты и части интерфейса). Ну и просто типичный тренд, за которым все побежали, сцепившись паровозиком ― есть и другие стилистики, которые решают эти задачи.
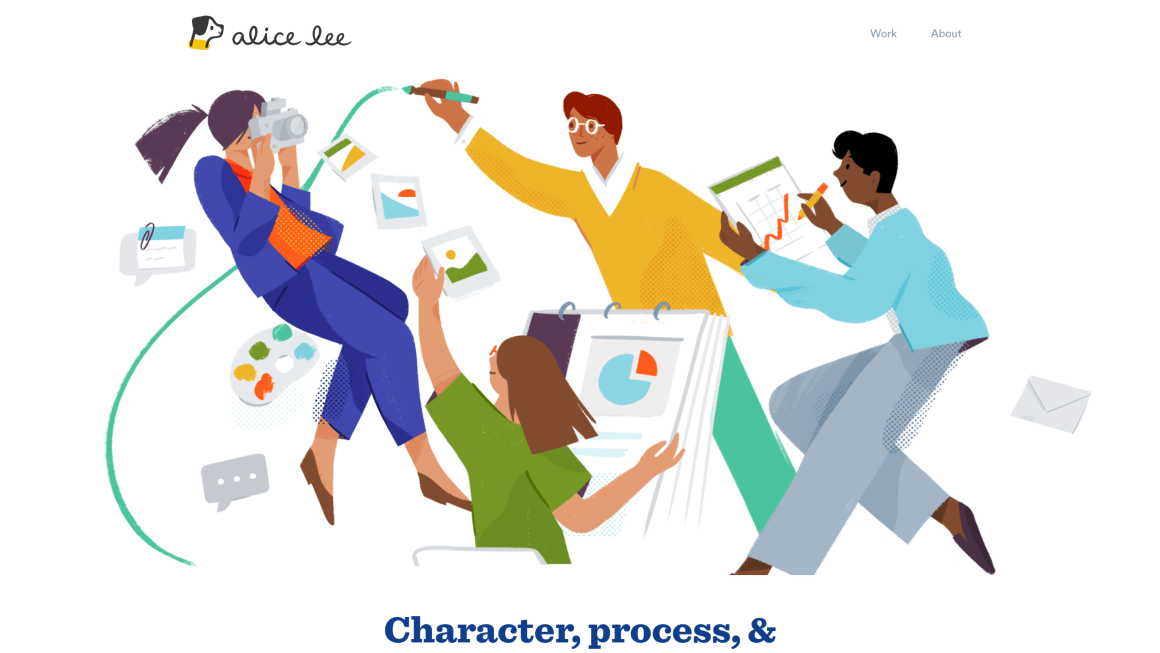
Slack
Alice Lee, которая пустила волну по заказу Slack, рассказала о работе над проектом. Стартовый мудборд, промежуточные вариации, библиотека типовых объектов и большая галерея результатов ― дельно и подробно.

В конце статьи Alice даёт годные советы для тех, кто ищет свой стиль. Сейчас появилось сразу несколько генераторов стоковых иллюстраций, которые сильно удешевляют их создание и делают доступными для большего количества компаний (а клонирование, ясное дело, убивает разнообразие и ценность своего лица):
Humaaans и Drawkit
Дёшево повторяем стиль Slack.

Isometriclove
Собираем изометрию по шаблону на раз-два.
Конечно, получить стоковый результат можно было и на Shutterstock или Getty Images, они давно заполонили интернеты. Новое поколение конструкторов хотя бы даёт целостность подхода — легче собрать свой сюжет из готовых объектов.
Но если вы хотите выразить свой бренд в иллюстрациях, а не просто поставить сюжетную заглушку ― нужно искать свой язык. В статье Alice есть небольшая затравка на тему. Ну и в прошлом выпуске мини-дайджеста было много примеров.
Само собой, полезно изучать тренды: Creative Bloq как раз выпустили обзор. Удачи в поисках себя!

MS Office 365 Brand Film
Microsoft выложили более полное видео текущего видения дизайн-системы Fluent.
Material Design
В гайдлайнах появился раздел, посвящённый брендированным формам элементов интерфейса. Dave Chiu показывает, как это помогает раскрыть визуальный язык бренда, а David Allin Reese — как можно менять кнопки.
Понимание пользователя
Особенный банк — Гайдлайн Сбербанка
Гайдлайны по доступности интерфейсов для пользователей с ограниченными возможностями от Сбербанка. Толковый подробный чеклист.

Accessibility guidelines for UX Designers
Неплохой и ёмкий чеклист по оптимизации интерфейсов для пользователей с ограниченными возможностями от Avinash Kaur.
What Is The Role Of Creativity In UX Design?
Susan Weinschenk описывает принципы работы во время решения креативных задач. Речь не в попеременной работе правого и левого полушарий, а в принципах трёхуровневой обработки информации.
The Anchoring Principle
Therese Fessenden из Nielsen/Norman Group приводит примеры использования психологического приёма «якорения» в интерфейсах. Зачастую он оправдывает более высокую цену.
Designing for Interaction Modes
Andrew Grimes описывает концепцию режимов взаимодействия пользователя с продуктом. Она показывает, когда пользователь принимает решение сам, а когда ему нужна помощь.
I Used The Web For A Day Using A Screen Reader
Chris Ashton попробовал использовать программу для чтения контента сайта вслух. Проблем у известных сервисов выше крыши.
Designing for Kids — Cognitive Considerations
Ещё один материал о проектировании интерфейсов для детей от Nielsen/Norman Group. Feifei Liu даёт советы по учёту особенностей разных возрастных периодов — когнитивные способности и моторика ограничены в ранние годы.
What Does «Hiring» a Product for a Job to be Done Mean? (And Why Say That?)
Alan Klement объясняет, что значит «нанять» продукт в методике Jobs to Be Done.
Consistency in Design is the Wrong Approach
Jared Spool предлагает говорить не о «консистентности», а о том, как текущие знания пользователя помогут ему в работе с вашим интерфейсом.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Daniele Catalanotto — Service Design Principles 1–100
Бесплатная книга Daniele Catalanotto о проектировании услуг. Написана так, чтобы для использования этих идей не нужно глубокое знание этой непростой предметной области. Практически в любом сервисе есть низковисящие плоды — проблемы, которые можно исправить дешевым и быстрым способом, но с получением существенного эффекта. Эта книга поможет найти такие плоды. Фактически это чеклист типичных ситуаций в проектировании услуг с вариантами их решений.
Проектирование и дизайн экранов интерфейса
Yotako
Инструмент позволяет получить код для веба и нативных приложений Android и iOS из макетов Sketch, Adobe XD, Photoshop и Balsamiq (на подходе Figma).
Adobe XD
Graeme Fulton сделал обзор возможностей прототипирования голосовых интерфейсов. Всё это обёрнуто в шикарнейший обзор самого рынка и особенностей общения с голосовыми помощниками. Похожая статья от Николая Бабича и демо с Adobe MAX.
Shane Williams сделал пачку простых и наглядных примеров использования новой возможности авто-анимации в Adobe XD. Какие состояния экранов нужны для каждого из прототипов.
Figma
Упрощённая возможность работы с диалогами и всплывающими слоями в прототипах и экспорт в PDF ― теперь можно делать презентации или готовить ресурсы для iOS.
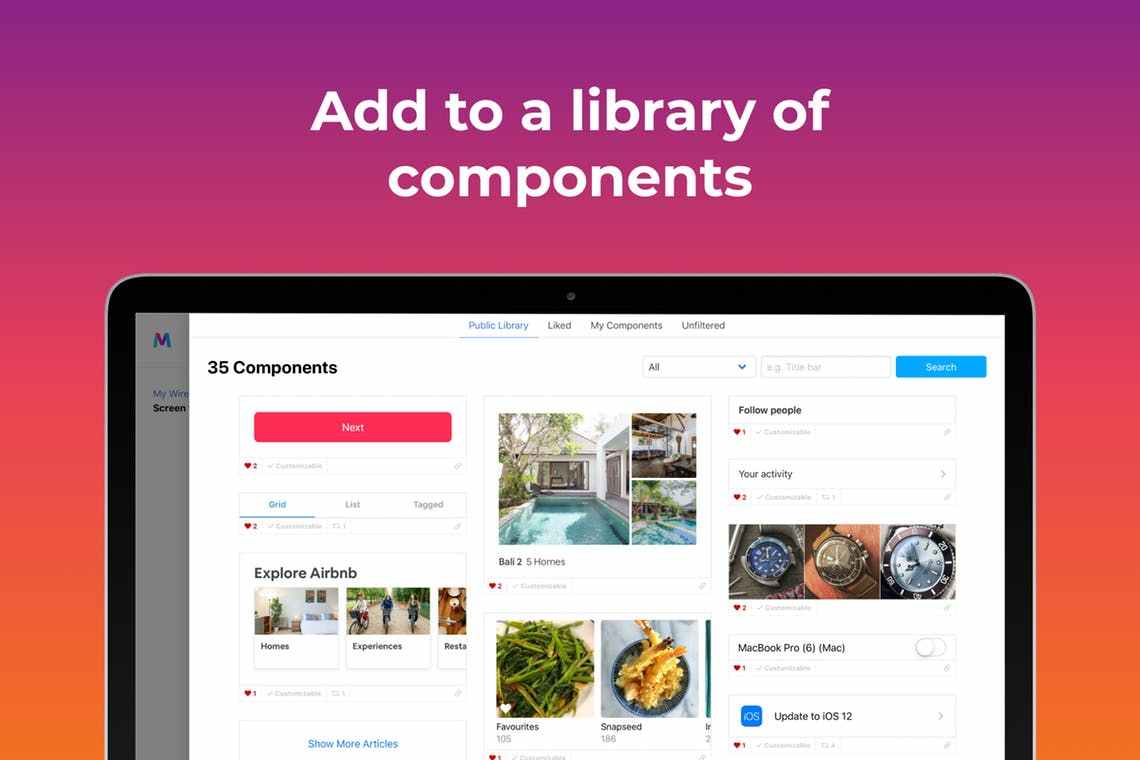
Montage
Необычный подход к инструменту дизайна — он делает упор на большую библиотеку компонентов, которые можно скачать и изменить под себя.

Phase
Команда показывает, как упростится прототипирование за счёт встроенных состояний компонентов.
Readymag
Запустили галерею примеров удачно сделанных сайтов, показывающих возможности платформы.
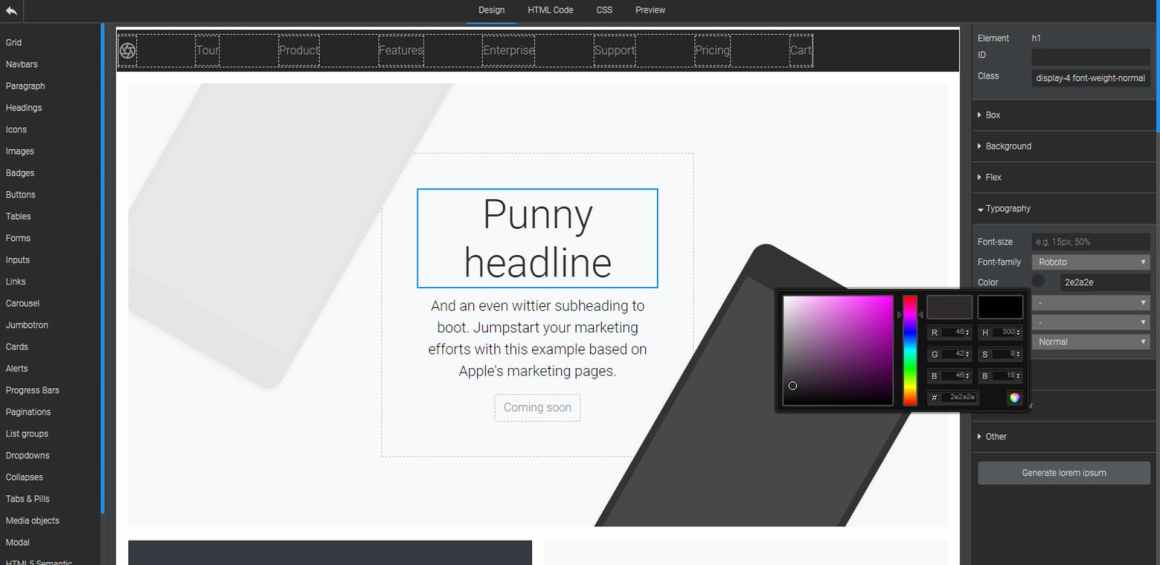
UIConstructor
Ещё один визуальный конструктор сайтов на базе Bootstrap. Позволяет собрать страницу из типовых блоков и оформить её.

InVision Studio
Коллекция обучающих материалов от Matt D. Smith.
Moca
Максимально простой онлайн-сервис для проектирования интерфейсов.
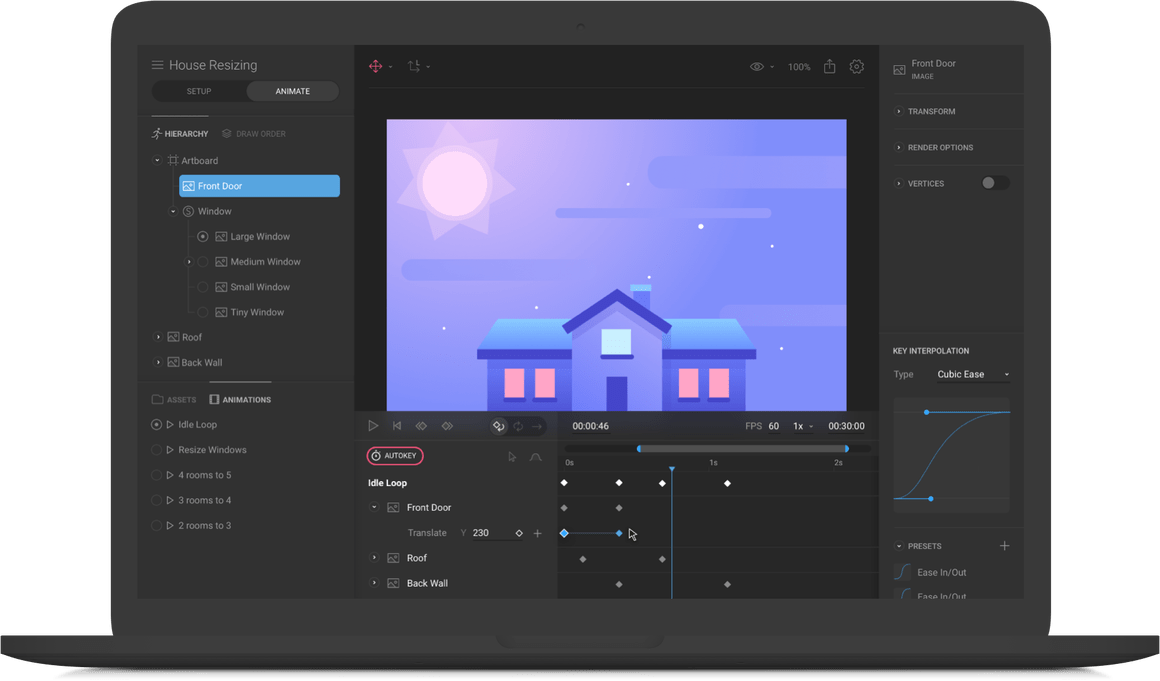
Flare
Новый инструмент для иллюстраций и их последующей анимации. Анонс от авторов.

Пользовательские исследования и тестирование, аналитика
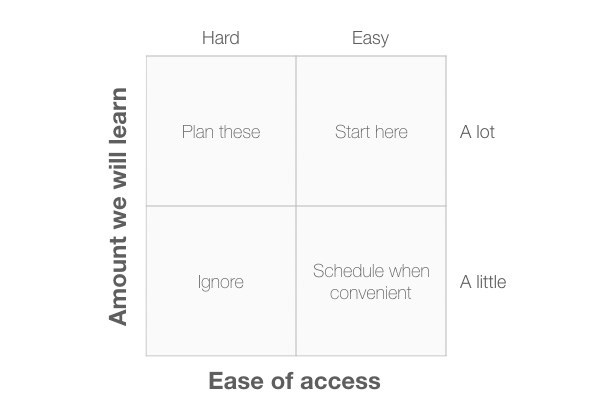
10 diagrams to help you think straight about UX Research
Простой и мощный подход к выбору методов пользовательских исследований от David Travis из UserFocus. Он основан на классических матрицах 2×2 и предлагает 10 точек зрения на разные задачи.

6 Tips to Keep in Mind for Iterative Usability Testing
Paula Barraza делится советами по проведению быстрого итеративного пользовательского тестирования интерфейсов. Как проводить сессии, фиксировать результаты и общаться с командой.
Визуальное программирование и дизайн в браузере
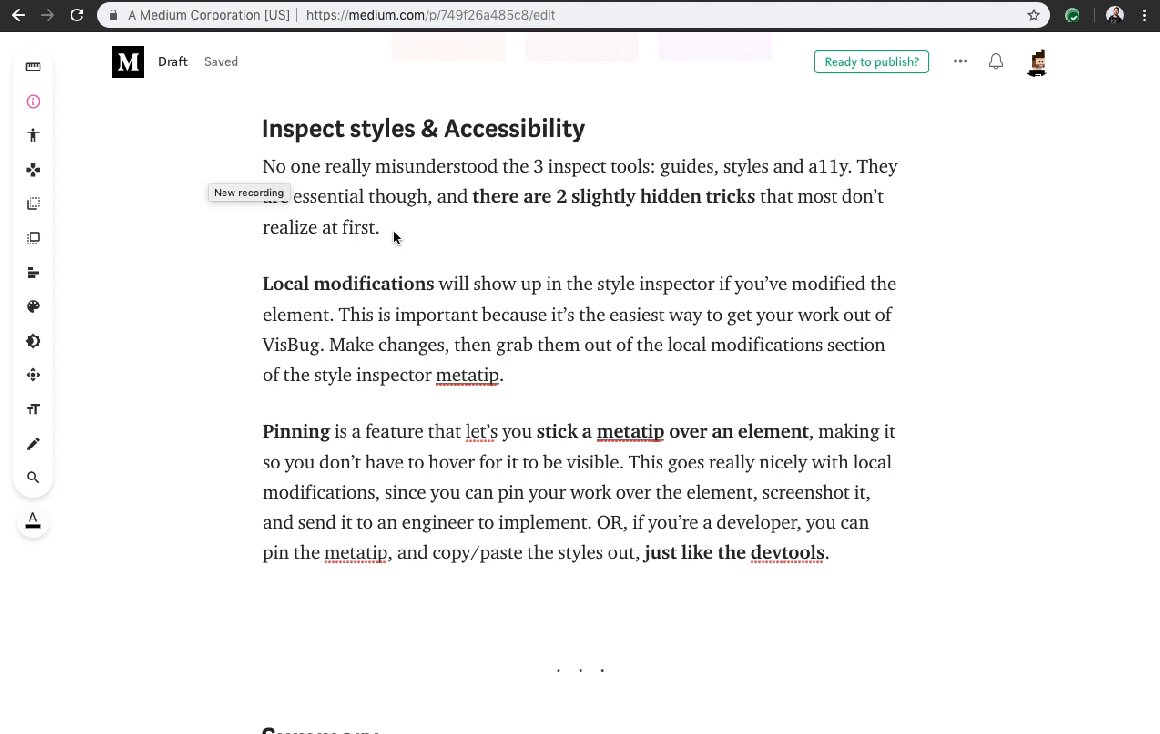
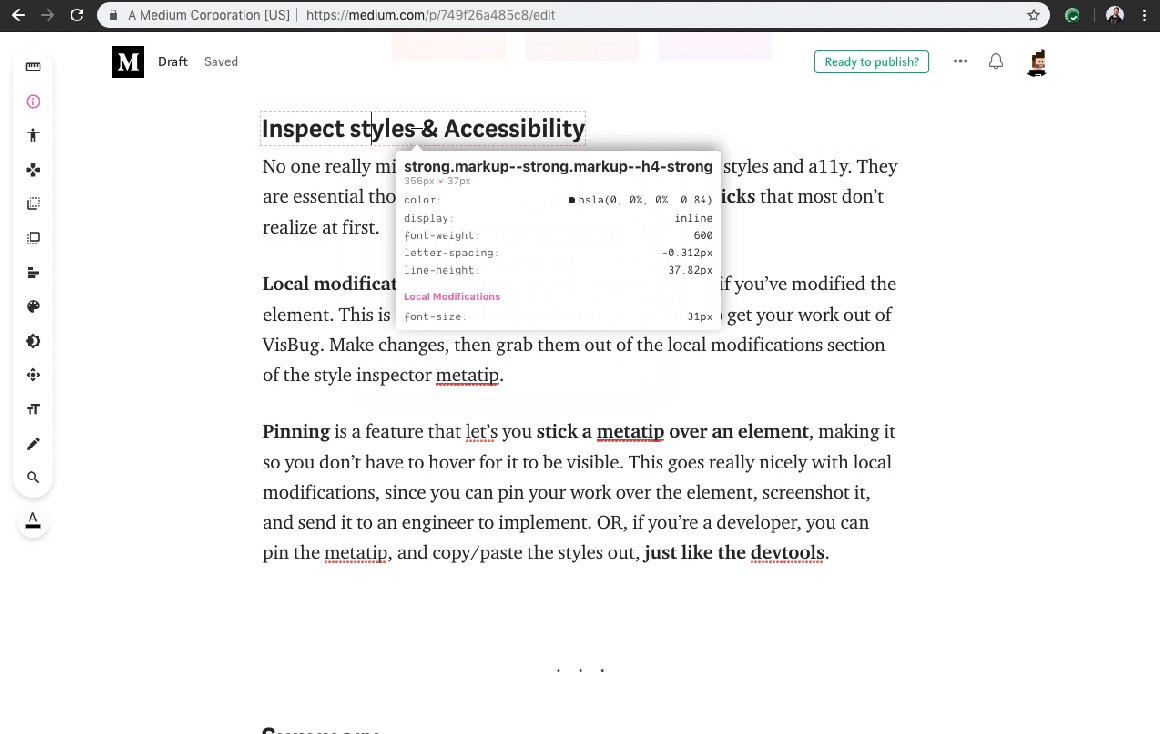
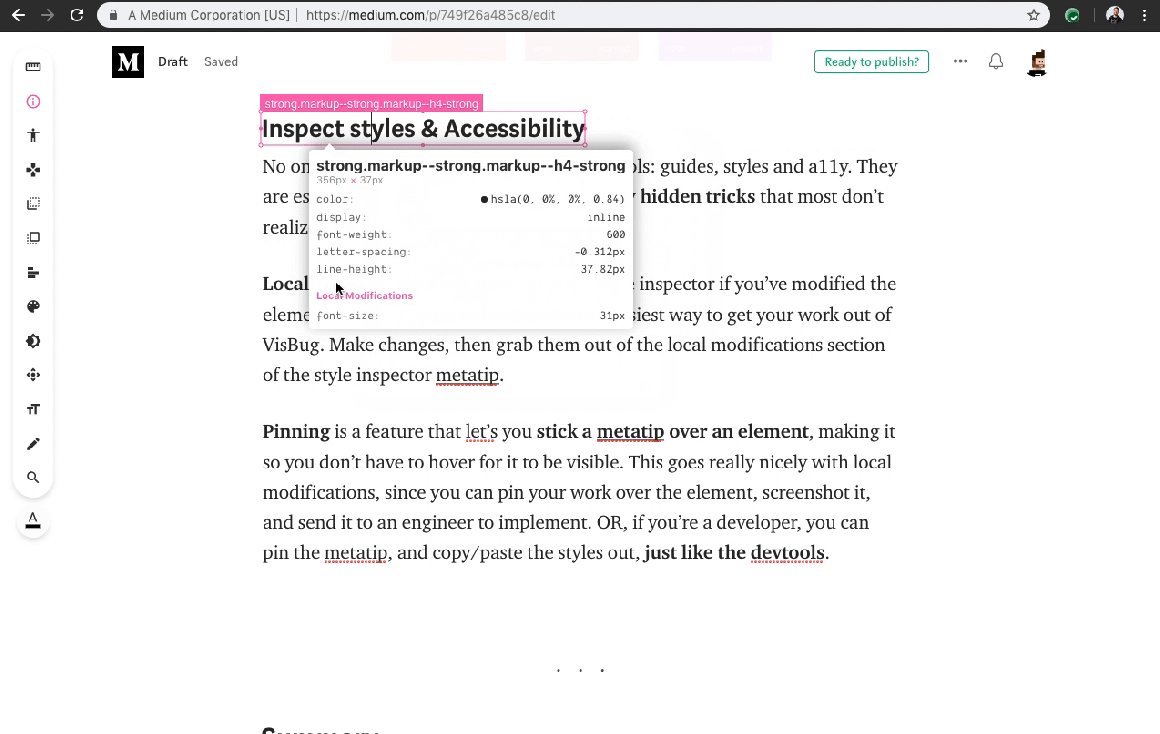
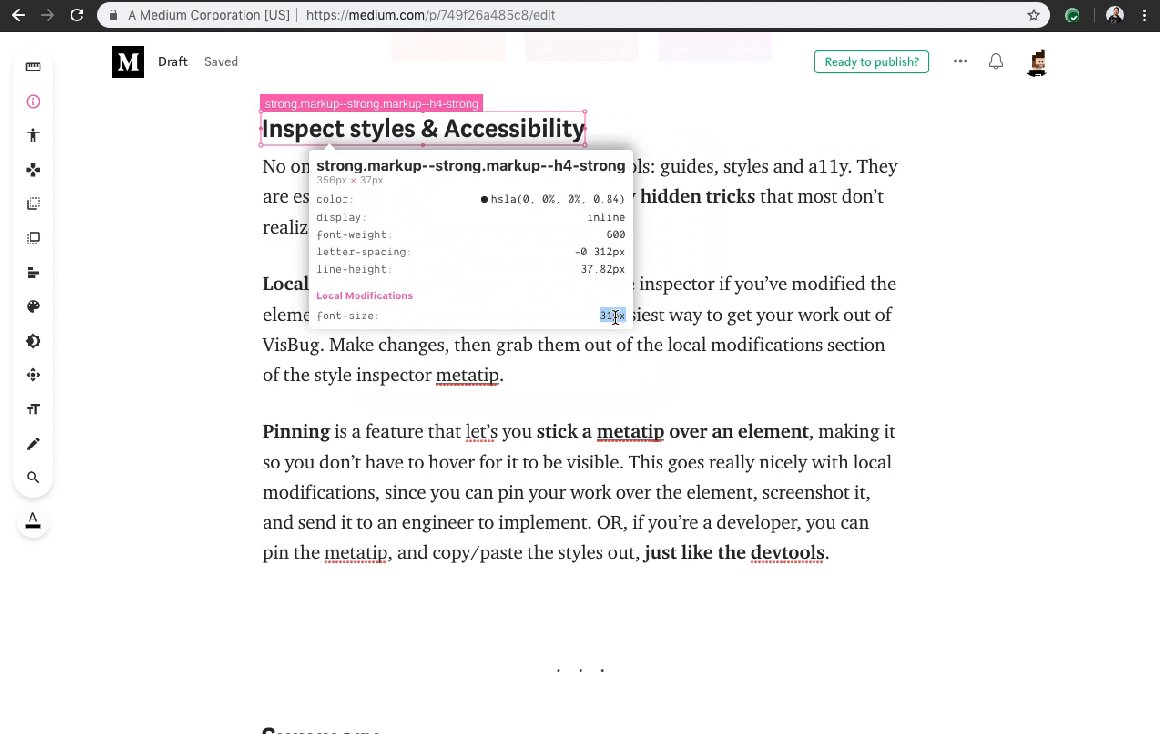
VisBug
Плагин для Chrome позволяет менять вёрстку страницы в ещё более наглядном виде, чем встроенный Code Inspector. Памятка по работе с ним от Adam Argyle и обзор похожих плагинов.

Новые скрипты
- Анимация входа по отпечатку пальца.
- Эффектная анимация фона.
- Анимация фона с генеративными ландшафтами.
- Как сделать градиентную обводку блока на CSS.
Работа с цветом
Shapy: Ещё один инструмент для получения сочных градиентов на CSS.
Метрики и ROI
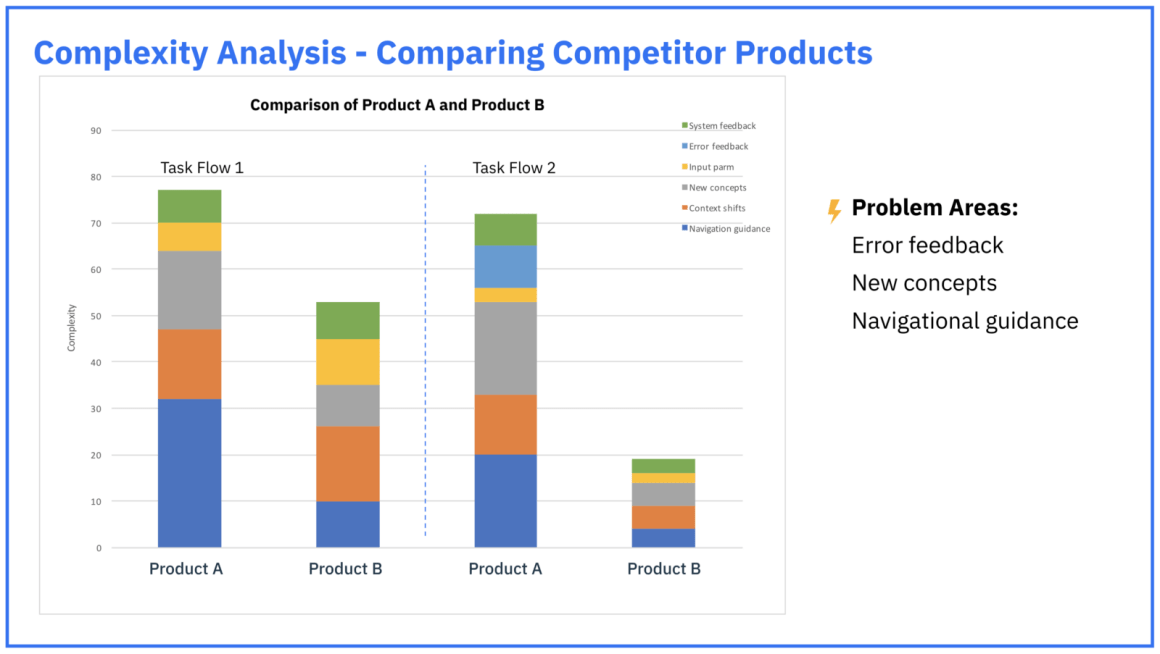
Complexity Analysis for UX Research at IBM — What it is and how to get started
Gabriella Campagna из IBM рассказывает о методе анализа сложности интерфейса, который команда применяет для оценки улучшений и сравнения с конкурентами. На базе чеклиста он показывает, где в сценарии проблемные места.

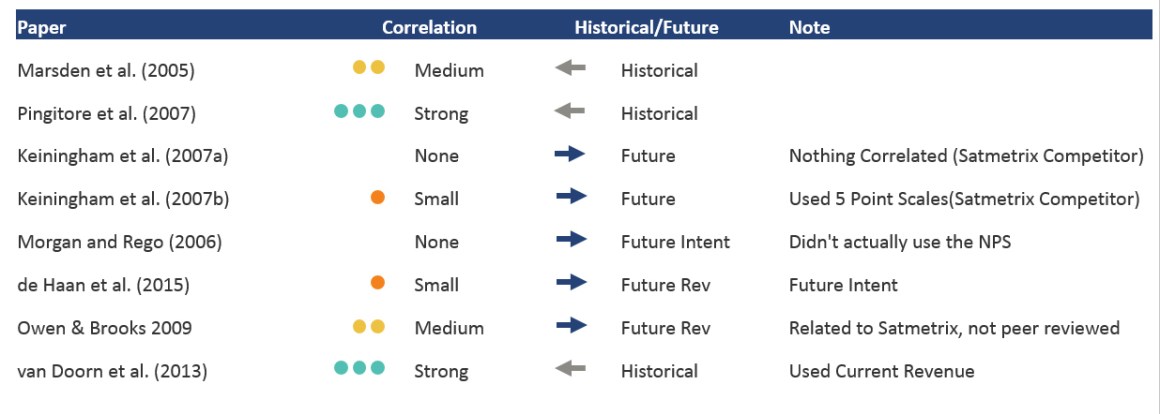
The One Number You Need to Grow (A Replication)
Jeff Sauro повторил исследование Fred Reichheld, автора метрики NPS, чтобы убедиться в её валидности. В целом всё так ― обосновывается прибыль в прошлом и с вероятностью в 30% будущая.

UX-стратегия и менеджмент
Курс «Паттерны дизайн-менеджмента»
Запустил курс о дизайн-менеджменте цифровых продуктов на Bang Bang Education. Я работаю над книгой на основе своей серии статей и уже собрал черновик в новой структуре. Основная идея ― описать методы и практики дизайн-менеджмента в формате паттернов, примерно как привычные нам типовые интерфейсные решения. В таком виде их легче использовать в нужной ситуации ― есть пошаговая инструкция и показания/противопоказания к применению. А значит передовые подходы смогут применить даже те, кто только начинает.

В последние годы растёт спрос на дизайн-менеджеров ― компании сильно прокачали свои внутренние продуктовые команды, дизайнеров стало намного больше. Вовсю встаёт вопрос о том, как сделать их работу связанной, какие организационные структуры лучше для этого, как растить и мотивировать их, как сделать качество их работы предсказуемым ― и этот список очень длинный.
Мы прошли неплохой путь в Mail.Ru Group и хотя впереди ещё немало работы, сложно не заметить уже случившиеся изменения и их динамику. Многие компании только начинают свой путь ― например, банки и телекомы постепенно забирают экспертизу по дизайну внутрь, а наша трансформация начались примерно с этого лет 8-9 назад.
Если вы хотите начать или ускорить изменения в дизайне вашей компании ― айда на курс. Занятия стартуют 26 февраля.
Irene Au on how to grow your business with good design
Интервью с Irene Au из венчурного фонда Khosla Ventures о её опыте развития дизайна в компаниях разного типа и стадии зрелости. Она активно помогает стартапам и видит много разных ситуаций.

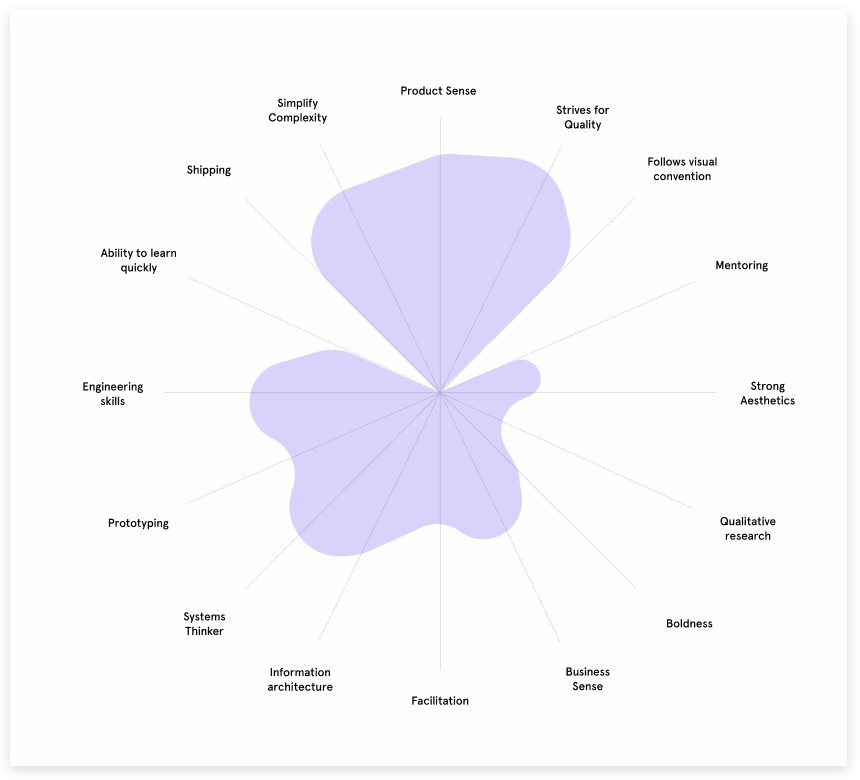
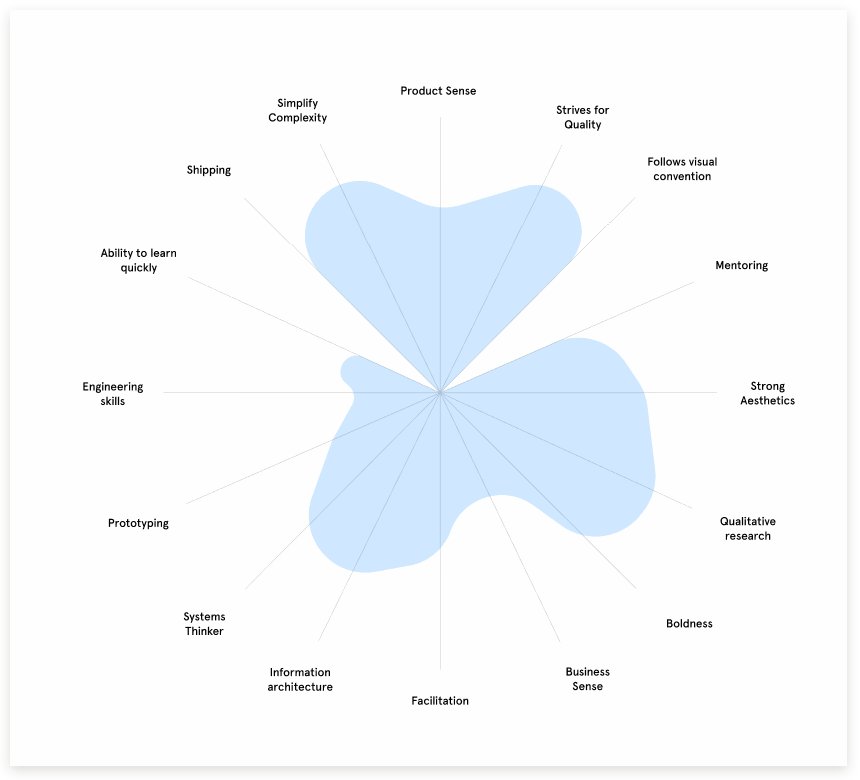
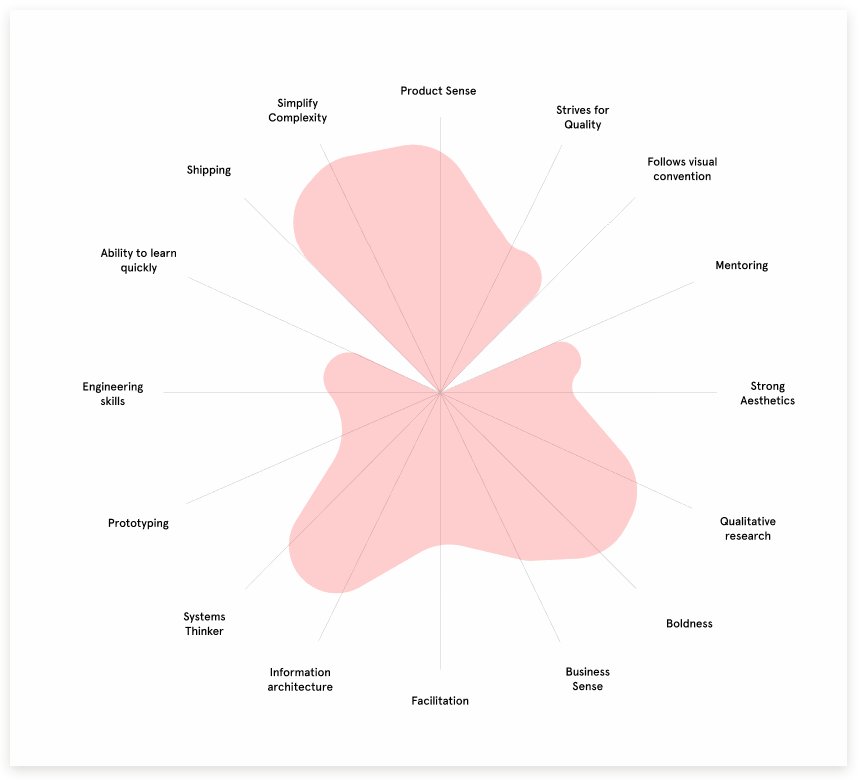
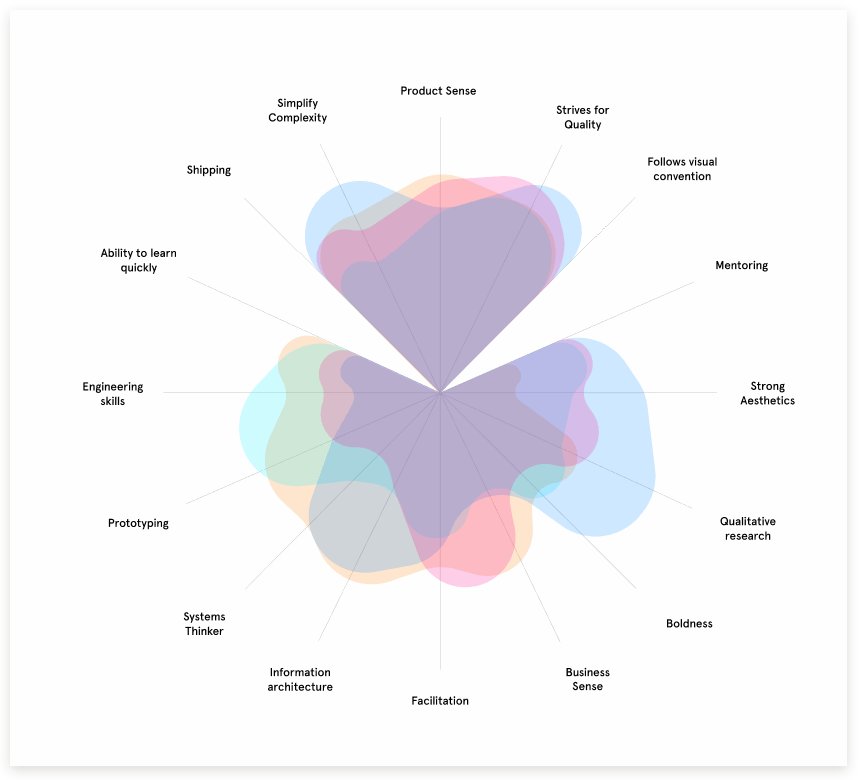
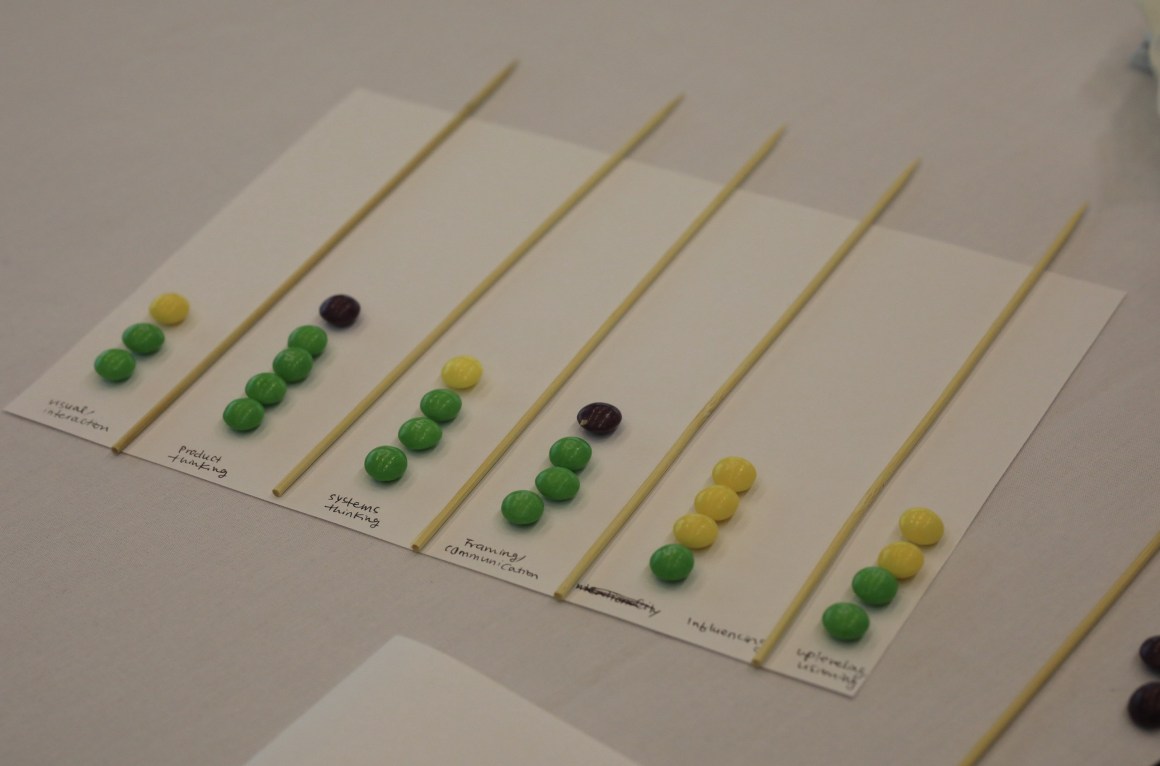
How we built the Figma design team
Noah Levin рассказывает о карте компетенций дизайн-команды Figma. По формату — популярная лепестковая диаграмма. Они опубликовали свой шаблон для карточек-профилей дизайнеров.

Designing a Better Career Path for Designers
Siva Sabaretnam из Facebook описывает своё видение карты компетенций и карьерного пути для дизайнеров.
How UX Works with Product Teams at Lucid
Taylor Palmer из Lucid Software рассказывает об интеграции дизайн-команды в общую продуктовую. Как менялся формат взаимодействия по мере роста компании.
Design Debt
Audrey Crane описывает суть дизайн-долга и перечисляет проблемы в развитии продукта, к которым он приводит.
Командное взаимодействие
Atlassian Team Playbook — Team Building Activities that Work
Atlassian опубликовали методичку по методам командной работы и проектирования интерфейсов в целом.
Бонус: Шаблоны доступны в RealtimeBoard.

Методологии, процедуры, стандарты
A Structural Model for Unity of Experience — Connecting User Experience, Customer Experience, and Brand Experience
Hye-jin Lee, Katie Kahyun Lee и Junho Choi провели исследование связи User Experience, Customer Experience и Brand Experience. Они также собрали прорву предыдущих работ на тему, так что получится полезнейший портал в накопленные профессией знания. Статья выглядит большой, но значительная часть посвящена методологии исследования и её можно пропустить.
What Is Design Thinking, Really? (What Practitioners Say)
Sarah Gibbons из Nielsen/Norman Group расспросили UX-специалистов об их понимании дизайн-мышления. Получился неплохой срез разных смыслов, которые вкладываются в термин. Обещают более подробные материалы вдогонку.
Кейсы
Duolingo redesigned its owl to guilt-trip you even harder
Обзор редизайна Duolingo и его нового фирменного персонажа, который позволил увеличить вовлечённость пользователей.
Evolution of a Landing Page ― Website Design for Startups
Занятный пример того, как менялась промо-страница простого стартапа в течение года.
История
50 лет The Mother of All Demos: как Дуглас Энгельбарт придумал (почти) всё
9 декабря исполнилось 50 лет с самой важной технологической презентации в истории и истории интерфейсов в целом. Douglas Engelbart устроил The Mother of All Demos, где показал основы современных компьютеров как рабоче-домашних инструментов и интерфейсов. Потом их развили в Xerox PARC, дальше уже их наработки нубы приписывают Apple. Одна из лучших статей к юбилею от Marc Weber, в которой он разбирает предысторию, судьбу проекта и связь с интернетом.
Тренды
Статистика рынка (III квартал 2018)
21,7% — рост поставок носимых устройств в мире
Тренды 2019 года
Таких подборок начиная с осени вышла не одна сотня, но эти лучше всего показывают, куда двигаться в 2019 году. Удачи в дифференциации ваших брендов (и собирании лайков на Dribbble).
Бонус: что обещали на 2018.
Fjord
Выпустили свой ежегодный обзор трендов. Они, как всегда, скорее общетехнологические, чем дизайнерские. Летом я был в гостях в их лондонском офисе и Esther Duran рассказала о работе над отчётом. Они собирают мнения 1000 сотрудников и 85 клиентов на 5 континентах, чтобы найти инсайты и выделить из них паттерны по самым разным областям (общество, политика, профессиональные отрасли). В итоге выделяют около 70 трендов, 10 из которых публикуют наружу.

Pantone
Объявили цвет 2019 года — коралловый. Уже пошли шутки на тему типичного дня на Dribbble в следующем году.

Milo Themes
Как всегда делают лучшие и самые насыщенные обзоры.

UX Collective
Они делают упор на профессиональную жизнь, а не конкретные технологические или визуальные направления.

Webflow
Начало достаточно стандартное, но отмечено много действительно свежих вещей.

Shutterstock
О цветах.

Depositphotos
О фотографиях.

Creative Bloq
Об иллюстрациях.

Saffron Predictions for 2019
Достаточно толковые прогнозы развития брендинга от команды знакового агентства Saffron.
Trust 2030 ― How will we trust in the future?
Method и Hitachi сделали прогноз на тему понятия «доверие» в будущем.
5 Trends for 2019
Прогноз от Trendwatching.
Алгоритмический дизайн
AI faithfully recreates paintings with the help of 3D printing
Эксперимент MIT воссоздаёт картины с помощью 3D-печати.
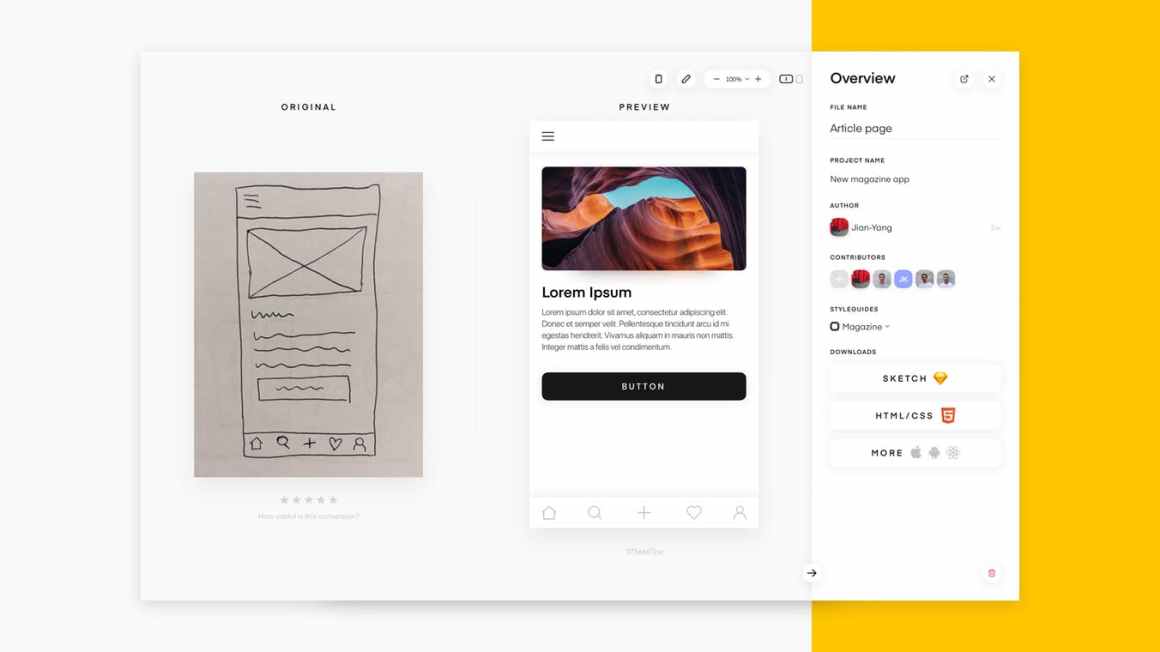
Uizard
Инструмент превращает наброски интерфейсов на бумаге в достаточно аккуратные макеты Sketch. Давно следил за альфа- и бета-версиями, отличное применение идеи Airbnb для широкого круга дизайнеров.

Sneaker Generator
Генератор дизайна кроссовок.
Для общего и профессионального развития
Shaping Design
Jason Mesut — мастер превращения любых интерфейсных концепций в наглядные модели. Он собрал все свои статьи на тему в едином блоге. Одна из свежих описывает проблемы с трактовкой «эмпатии» у дизайнеров. И толковая модель для учёта всех, кто важен для работы над продуктом.

Thinking in Triplicate
Годный лонгрид Erika Hall на тему дизайнерской этики в принятии продуктовых решений и в целом границах возможностей. Она рекомендует сопоставлять ценность для пользователей и выгоды для бизнеса на ранних этапах проектирования, чтобы между ними не было разрыва.

Product Design — Expectations vs Reality
Неплохая пачка советов-наставлений по правильному подходу к работе продуктового дизайнера от Eugen Eşanu. Вторая часть.
Design Exchange by InVision
InVision запустили ещё одно сообщество, на этот раз — для ведущих дизайнеров.
Материалы конференций
Видео с DesignOps Summit 2018
Конференция по дизайн-менеджменту DesignOps Summit 2018 от Rosenfeld Media прошла в Нью-Йорке 7-9 ноября. Организаторы выложили видео выступлений (в прошлом дайджесте был отчёт о ней).
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: jvetrau



