Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-июль 2018.

Паттерны и лучшие практики
Building Fluid Interfaces
Nathan Gitter впечатлился выступлением «Designing Fluid Interfaces» на WWDC 2018 и сделал серию экспериментальных интерфейсных решений, которые показывают похожую анимацию в ходе управления жестами.

Prominence-Interpretation Theory
Therese Fessenden из Nielsen/Norman Group рассказывает о теории заметности и интерпретации элементов интерфейса. Их сочетание влияет на восприятие продукта в целом.

Checkbox vs Toggle Switch
Saadia Minhas детально разбирает ситуации, в которых нужно использовать чекбокс и тумблер — они решают схожие задачи, но не взаимозаменяемы.

UI Sources — Mobile Design Patterns and Interactions
Очередная библиотека паттернов мобильных приложений.
Redesigning Siri and adding multitasking features to iOS
Шикарный концепт развития уведомлений и многозадачности в iOS от Kévin Eugène. Уведомление может взаимодействовать с открытым сейчас приложением, что даёт много интересных возможностей.
UX And HTML5 — Let’s Help Users Fill In Your Mobile Form, part 1
Памятка Stéphanie Walter по дизайну мобильных форм. Со времён классической книжки Luke Wroblewski мало что поменялось, но её нового издания явно не хватает, так что статья полезна. Часть 2 рассказывает об обработке полей ввода на мобильных.
From data to Viz — Find the graphic you need
Шикарный наглядный справочник по способам визуализации данных.
Amazon Dark Patterns — Censuring Unhappy Customers
Amazon использует достаточно жёсткий тёмный паттерн — в отличие относительно вменяемого стандартного подхода «позитивную оценку кидаем в магазин приложений, негативную в обратную связь», они просто не дают оставлять плохие отзывы (мол, это было слишком давно).
6 Ways Ecommerce Sites Can Compete With Amazon
Kim Flaherty из Nielsen/Norman Group выделила несколько направлений, в которых Amazon отрабатывает плохо и даёт возможности выделиться другим интернет-магазинам.
Исследования Baymard Institute
Edward Scott пишет о важности явного способа вернуть товар в офлайновый магазин.
Дизайн-системы и гайдлайны
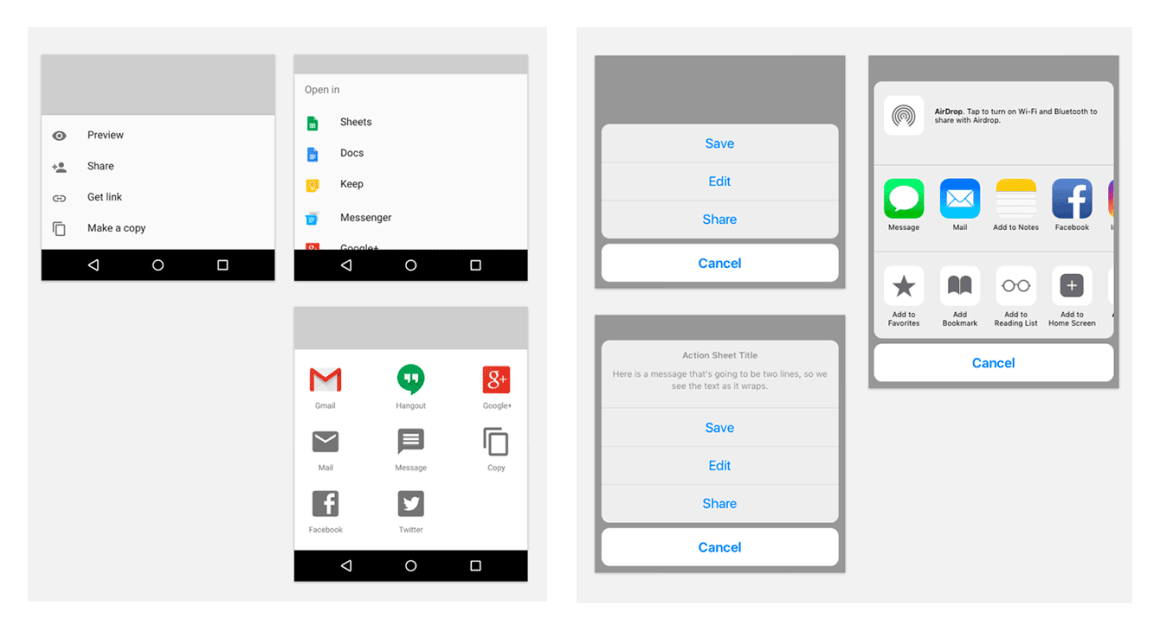
Differences between Designing Native iOS Apps and Native Android Apps
Команда SteelKiwi Inc. сравнивает реализацию типовых интерфейсных задач в Android и iOS. Годная памятка для тех, кто только начинает изучать специфику мобильных платформ.

The system always kicks back
Kyle Peatt рассказывает историю создания дизайн-системы Shopify Polaris. Очень годный разбор особенностей и проблем внедрения и популяризации платформы. Например, многие компании видят дизайн-систему как способ поднять базовый уровень дизайна продуктов, но типовые решения могут ограничивать дизайнеров; поэтому они постоянно делают «концепт-кары» — эксперименты с интерфейсными паттернами в духе единого дизайна, которые двигают Polaris вперёд.

The key lessons I learned creating a popular Design System
Matt Bond недавно перешёл в Asana, но стоял у истоков дизайн-системы Atlassian. Он рассказывает о ключевых выводах, которые сделал для себя при работе над ней.

Clarity Conference 2018
Открылась регистрация на специализированную конференцию Clarity в Нью-Йорке (10-12 декабря). Первая была огонь, вторая совсем в молоко (был там и обломался). На новую программы пока нет, но надо быть осторожным, чтобы опять не попасться на имеющие мало отношения к теме презентации.
Android 9.0 Pie
Android P вышел из беты и уже доступен на некоторых устройствах. EK Chung, дизайн-менеджер Android, рассказывает о принципах, заложенных в новую версию.

iOS 12
Обзор видео-записей выступлений о дизайне с Apple WWDC 2018.
Понимание пользователя
Digital Psychology
Daniel Stefanovic собирает принципы психологии для дизайнеров в наглядном виде с отсылками к теории. Пока их не особо много, но список должен пополняться.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Study: Blue light from screens can steadily blind us
Новые исследования о вреде голубого света в современных интерфейсах ещё печальнее — говорят, что приводят к необратимой потере времени.
Carrie Hane — Designing Connected Content
Издательство New Riders выпустило книгу Carrie Hane «Designing Connected Content: Plan and Model Digital Products for Today and Tomorrow (Voices That Matter)» в декабре 2017 года. Она посвящена работе над контентом сложных сайтов и информационных продуктов, интерфейс и контент тесно связаны с друг другом и зачастую непонятно, что именно надо проектировать сначала, а что потом. Вебинар автора.
Проектирование и дизайн экранов интерфейса
Framer X
Постепенно рассказывают о ключевых функциях Framer X: лейауты и рисование. Работа с лейаутами крайне интересна и обещает сильно упростить жизнь дизайнерам. Antoine Plu делится впечатлениями о бета-версии Framer X (он записал скринкаст работы).
Бета-версии уже постепенно прилетают всем ожидающим. А ещё появилось официальное описание того, как работают компоненты. Возможность импортировать любые компоненты на React упоминается.
Figma
Добавлены расширенные способы взаимодействия с прототипом.
Небольшой курс от Designlab.
Adobe XD
Августовское обновление: улучшение работы с выдачей спецификаций разработчикам.
Июльское обновление: интеграция со сторонними инструментами.
Preely — Prototyping and user testing tool
Инструмент помогает собирать и тестировать интерактивные прототипы интерфейсов. Импорт из Sketch и достаточно обширная аналитика по выполнению сценариев.
Sketch, Figma, Adobe XD, UXPin or InVision Studio: which one?
Koos Looijesteijn сравнил Sketch, Figma, Adobe XD, UXPin и InVision Studio по множеству параметров.
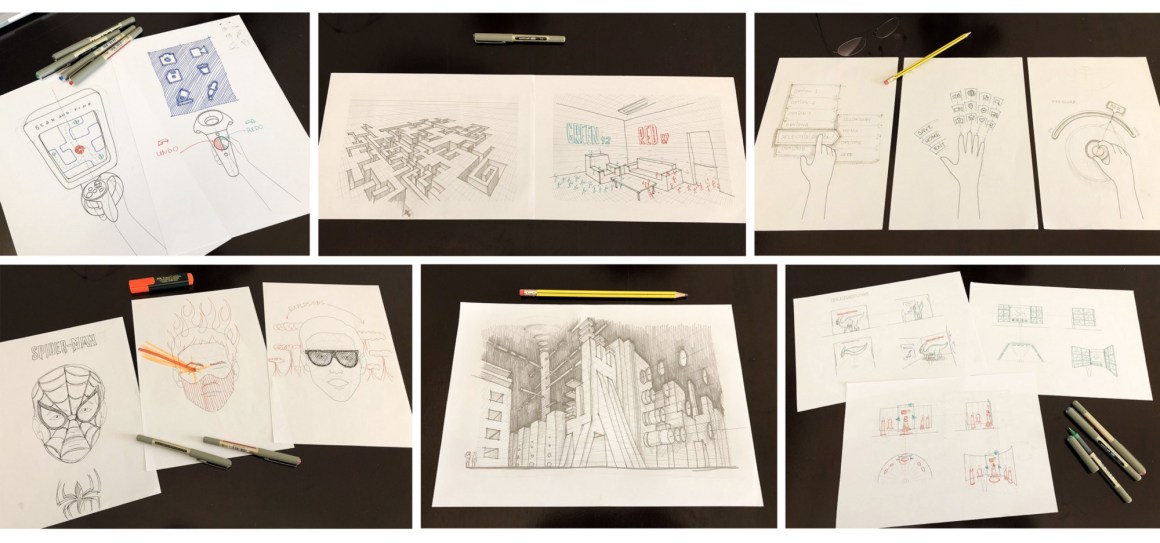
Templates for AR/VR Sketches
Пачка шикарных шаблонов для набросков интерфейсов дополненной и виртуальной реальности от Владимира Курбатова.

Пользовательские исследования и тестирование, аналитика
Optimal Workshop Reframer
Сервис для работы с базой инсайтов. Он помогает агрегировать данные пользовательских исследований, чтобы находить среди них полезные идеи для развития продукта. Несколько лет он был в бете и вот готовится первая версия.

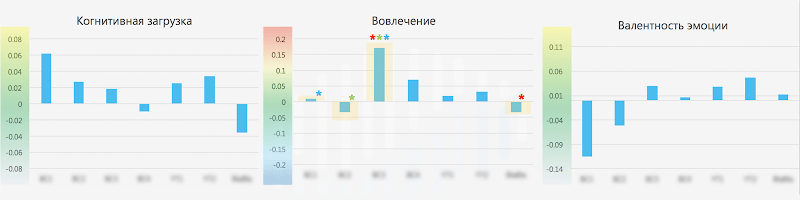
Чек-лист для создания эффективной видеорекламы — нейроисследование роликов BeepCar
Креативный директор Mail.Ru Дмитрий Осадчук и руководитель UX-лаборатории Ксения Стернина рассказали Составу о серии UX-тестов для видео-роликов Beepcar. Это помогло понять, насколько хорошо они сработают на разные группы аудитории и составить чеклист на будущее.

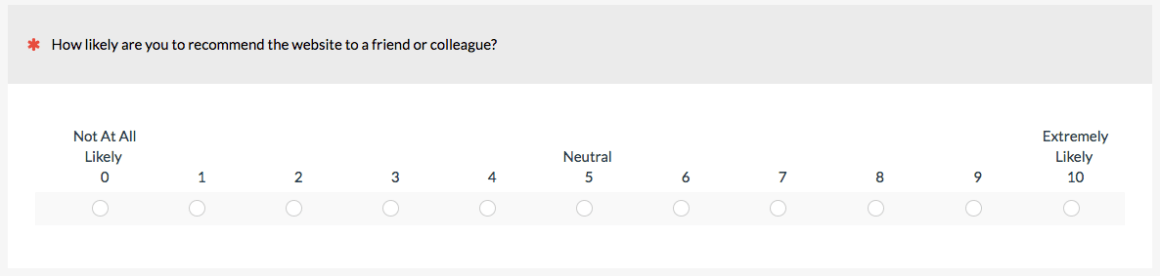
15 Common Rating Scales Explained
Jeff Sauro перечисляет виды рейтинговых шкал для пользовательских опросов. Отличный справочник.

Респонденты, а также их родители (в UX)
Виктор Купцов из Usethics делится опытом тестирования интерфейсов с детьми и подростками, которых сопровождают родители. В этих парах интересная динамика в зависимости от того, пришли ли мать/отец и дочь/сын.
Визуальное программирование и дизайн в браузере
Новые скрипты
Facundo Corradini показывает способ задавать цвет текста в элементе управления в зависимости от фона средствами CSS. Это упрощает описание компонентов в дизайн-системах.
Скрипт показывает пример морфинга фигур на SVG.
Скрипт делает анимацию в духе неоновых вывесок с эффектом моргания.
Работа с цветом
Генератор цветовых вариаций для конкретного цвета — отличный инструмент для работы над гайдлайнами.
Веб-типографика
Mathieu Triay сделал ещё один обзор вариативных шрифтов. В целом стандартно, но есть полезная цифра про экономию размера файлов на примере одного шрифта.
Режимы наложения слоёв
Bennett Feely показывает, что можно сделать с режимами наложения в CSS. Выглядит местами как самые кондовые фильтры Photoshop, но это важный этап в нащупывании границ возможного.
Работа с SVG
Онлайн-инструмент помогает примерить SVG-фильтры.
CSS Scan — Instantly check or copy computed CSS from any element on the internet
Плагин для Chrome и Firefox позволяет быстро получить итоговый код выбранного элемента на странице, без поиска зависимостей самостоятельно.
Метрики и ROI
Getting questions about the ROI of UX? 3 ways to refocus the conversation to opportunities
Aaron Powers и Scott Mackie из Athena Health полемизируют с недавними провокационными статьями Alan Cooper и Jared Spool о ROI дизайна. Это здоровый вопрос любой продуктовой команды — в какие активности лучше всего инвестировать ресурсы. Авторы показывают несколько примеров из своей практики, которые упрощали выбор команд.
15 Metrics for UX Benchmarking
Памятка Jeff Sauro по ключевым интерфейсным метрикам.
UX-стратегия и менеджмент
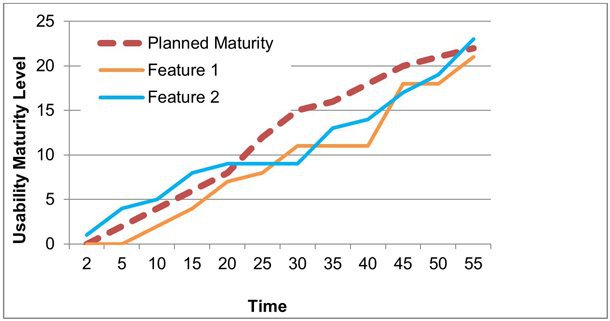
Creating Usability Maturity Models for Large-Scale Projects
Angela Huenerfauth и David Teller предлагают крайне интересный метод оценки зрелости дизайна продукта. Они договорились с менеджерами продуктов об отслеживании этого показателя по ходу работы разработки и принимают совместное решение о достаточном уровне юзабилити для его выпуска. На вид сложновато, но это, возможно, оттого что подход пока совсем незнаком.

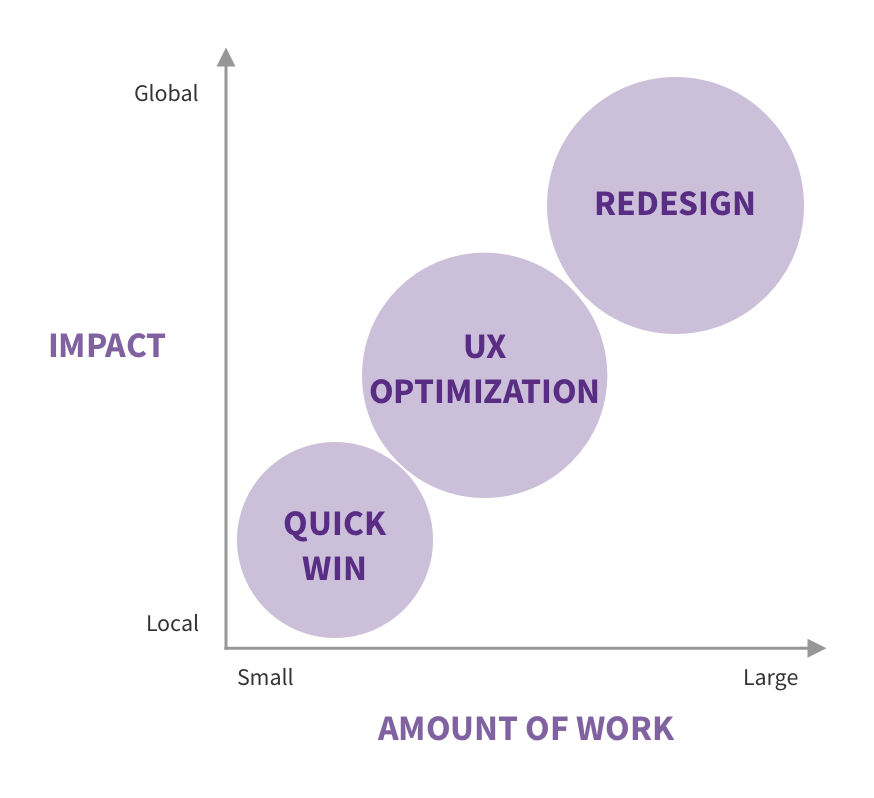
Creating a sustainable strategy for tackling product-wide UX debt
Dani Nordin из Athena Health описывает подход компании к решению дизайн-долга. Толковый системный метод, как и всё, о чём пишет команда.

The Allure of a Shiny (misunderstood) Silver Bullet
Dave Malouf размышляет на тему применимости организационной модели Spotify и любых других методологий и рабочих подходов. Важно понимать, что они предполагают определённую культуру и договорённости, которые могут работать в одной и не получиться в другой компании.
Как устроены известные дизайн-команды
Andre Le Masurier из лондонского Google рассказывает о том, как устроена команда дизайна бренда.
Командное взаимодействие
Kevin Hoffman — Meeting Design: For Managers, Makers, and Everyone
Издательство Rosenfeld Media выпустило книгу Kevin Hoffman «Meeting Design: For Managers, Makers, and Everyone». UXmatters публикует главу 5 из неё о стилях фасилитации.
Кейсы
Screenlife App — A UI/UX case study
Неплохой рассказ о работе над дизайном приложения Screenlife для записи видео работы пользователя на мобильном от Elvis Obanya.
Prototyping a Smoother Map
Antin Harasymiv из Google рассказывает о том, как устроена анимация и в телом техническая работа интерфейса Google Maps. Текст длинный, но полезный для понимания общих принципов.
Case Study: Iterative Design and Prototype Testing of the NN/g Homepage
Kathryn Whitenton и Sarah Gibbons из Nielsen/Norman Group показывают, как компания использовала свои лучшие практики при редизайне главной страницы своего же сайта.
История
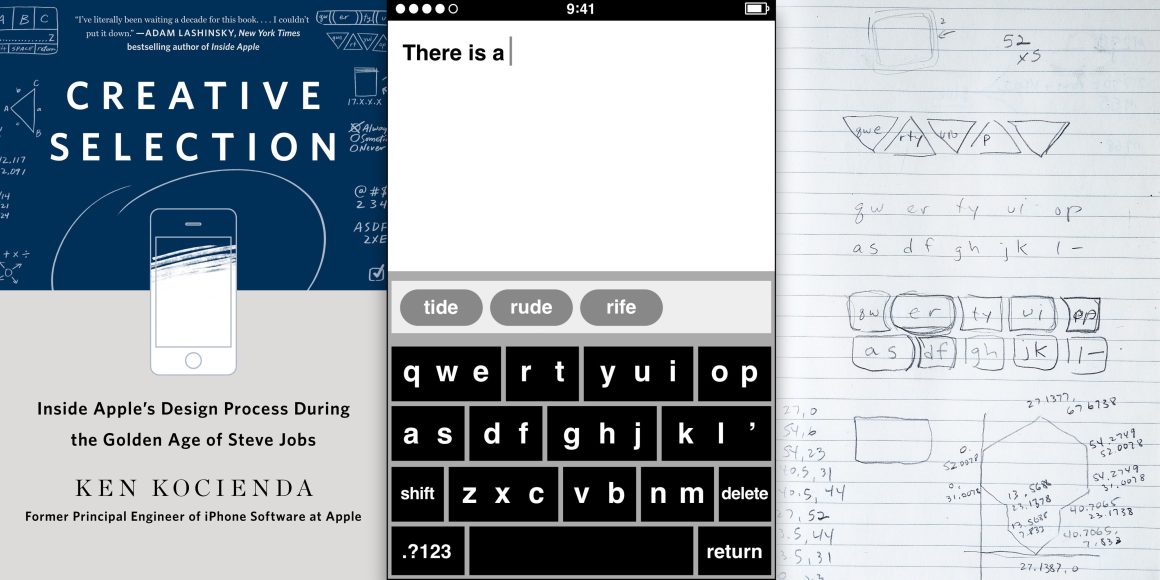
Exclusive excerpt from upcoming book by ex-Apple engineer explores first iPhone software keyboard design process
Бывший инженер Apple Ken Kocienda выпускает книгу «Creative Selection» о дизайн-процессе компании в эпоху Стива Джобса. 9 to 5 Mac публикует отрывок из неё о работе над экранной клавиатурой первого iPhone.

Aqua Screenshot Library
Stephen Hackett собрал коллекцию из 1500 скриншотов интерфейса MacOS из поколений, использовавших интерфейс «аква».

Тренды
Статистика рынка (II квартал и первое полугодие 2018)
-1,8%
падение продаж смартфонов в мире
16,8%
рост продаж умных колонок в мире
898K
продажи смартфонов на вторичном рынке в России (Avito)
15 Mobile UX Facts & Insights (2018)
Jeff Sauro актуализировал свой ежегодный обзор статистики использования смартфонов.
Алгоритмический дизайн
Fox AI predicts a movie’s audience based on its trailer
Кинокомпания 20th Century Fox научилась определять по трейлеру, какому сегменту аудитории больше понравится фильм.
Uizard: Convert hand-drawn wireframes to Sketch
Экспериментальное решение от Uizard превращает наброски интерфейсов на бумаге в достаточно аккуратные макеты Sketch.
Alibaba Says Its AI Copywriting Tool Passed the Turing Test
Alibaba научились автоматически генерировать названия товаров. Самое время для шуток «а что, раньше нет?».
Голосовые интерфейсы
Intelligent Assistants — Users’ Attitudes Toward Alexa, Google Assistant, and Siri
Page Laubheimer и Raluca Budiu продолжают рассказ о большом пользовательском исследовании голосовых помощников Alexa, Google Assistant и Siri. Во второй статье они пишут об отношении людей к таким устройствам и ожиданиям о качестве ответов и формате диалогов.

Google Assistant is the smartest digital assistant around, study shows
LoupVentures сравнили качество ответов Alexa, Cortana, Google Assistant и Siri по 800 запросам. Если с пониманием самой фразы проблем не было, то с выдачей подходящего ответа всё сильно хуже.
Aimylogic — Конструктор чат-ботов
Онлайн-конструктор чат-ботов и навыков для голосовых помощников Google Assistant и Яндекс Алиса.
Другие новости голосовых интерфейсов
За последние год-полтора появилось много устройств типа «голосовой помощник с экраном». По сути такую задачу может решить любой планшет или смартфон с док-станцией. Кажется, Google готовит такой режим для Android-телефонов.
Nuance работает над голосовым ассистентом для автомобилей, который будет работать без стартового слова-имени помощника.
Небольшой рассказ о команде в Google, которая занимается характером голосового помощника — шутки, нестандартные ответы, обработка сложных ситуаций.
Материалы с хакатона по Google Assistant
Just AI делится выводами, сделанными на основе опыта участия в хакатоне.
Redmadrobot также рассказывает о своём опыте. Часть 2.
Heads and Hands рассказывает о своём концепте.
Для общего и профессионального развития
Are we designers shamelessly good at self promotion?
Fabricio Teixeira и Caio Braga пишут о проблеме слишком поверхностных статей о дизайне, которые доминируют над более глубокими и полезными. Одна из причин понятна — необходимость самопродвижения. Они провели интересный анализ статей в самых популярных рассылках и сообществах за последний год и выделили типы публикаций. Естественно, доминируют практические советы о базовых навыках дизайна, т.е. более тактические вещи.

Remote Work & Digital Nomads Study 2018 ― The Anywhere Workers
Исследование And Co о трендах и текущем состоянии удалённой работы для дизайнеров.

100 Days of Motion Design
Tiantian Xu участвовала в личном вызове «100 макетов за 100 дней» и прокачивала навыки анимации.
How to create a POWERful case study for your UX portfolio
David Travis из Userfocus предлагает способ подачи портфолио для пользовательских исследователей. Он использует аббревиатуру POWER (Project, Objective, Work, End result, Reflection) для задания структуры. Такой подход подойдёт и другим UX-специалистам, результат работы которых не укладывается в серию картинок.
Работа со стажёрами
Сразу несколько дизайнеров-стажёров из известных компаний написали о своём первом годе работы и том, чему научились за это время:
Becoming a veteran UX Designer
Jeoff Wilks из IBM описывает ключевые навыки ведущего дизайнера в компании. Полезный чеклист для любого сильного специалиста.
The Evolution of UX Research ― A Job Posting Analysis
Muriel Garreta-Domingo и Alberto González Mosquera изучили вакансии пользовательских исследователей и описали несколько подходов к её пониманию разными компаниями.
Люди и компании в отрасли
20 лет Nielsen/Norman Group
8 августа одной из старейших UX-компаний Nielsen/Norman Group исполняется 20 лет. Якоб Нильсен собрал самые популярные статьи за каждый год работы компании — они делают огромную услугу проф.сообществу, делясь с нами такой массой полезностей. Причём зачастую это достаточно глубокие и актуальные материалы, которые всё ещё задают тренды спустя столько лет.

Истории агентств
vc.ru с весны ведёт отличную серию историй российских дизайн-студий и креативных агентств. Вышла уже дюжина рассказов с хорошим обзором бизнеса и результатов.

Skyscanner Design
Блог дизайн-команды Skyscanner. В одной из свежих статей David Hamill показывает, как дизайнеры усиливают описание интерфейсных проблем комиксами, чтобы продуктовая команда исправляла их.
Asana Design
Блог дизайн-команды Asana. Пока пустовато, но ребята бодрые и должны раскачаться.
The Space Ape Games Experience
Блог дизайн-команды игровой компании Space Ape Games.
Покупки дизайн-студий крупными компаниями
Файлообменный сервис WeTransfer купил FiftyThree, создателя хитового приложения Paper для рисования на iPa. Говорят, что хотят стать одним из главных продуктов для дизайнеров и других работников креативной отрасли.
Материалы конференций
Курс Future London Academy 2018 по UX и продуктовому дизайну
Отчёт о курсе, который проходил 13-17 августа в Лондоне. Конспекты выступлений Stink Studios, Net-A-Porter, Native Design, Intuit, Modern Human, UX Study, Badoo, Fjord, Space Ape Games, Spov и R/GA.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: jvetrau