
Как создать чистый интерфейс, используя всего лишь один цвет? Вы узнаете из этой статьи. Перевод «Я люблю ИП».
Будучи по большому счёту дизайнером-самоучкой, мне всегда было интересно, почему так много статей и сайтов говорят о теории цвета и цветовых палитрах. По моему опыту, использую «сплит-комплиментарную палитру» вероятность сделать красивый дизайн стремится к нулю.
У меня есть другое мнение на этот счёт: теория цвета бесполезна.
Но если теория цвета не является прочной основой для выбора цвета в дизайне интерфейсов, то что тогда является?
Вот вам мой ответ: модификация цвета. Всё дело в небольших изменениях цвета, а не в их выборе из цветового круга.
Другими словами: основным навыком в придании цвета дизайну интерфейсов является умение модифицировать один основной цвет во множество различных вариаций.
Я знаю, что это звучит немного странно. Но послушайте меня, я дам вам практическую инструкцию для адаптации цвета в вашем дизайне.
Вы готовы? Тогда поехали.
Эта инструкция позволит вам:
- модифицировать один основной цвет практически для любых целей в вашем дизайне (это очень мощный инструмент, и мы увидим, как его использует тот же Facebook),
- предсказывать, какие изменения цвета будут хорошо выглядеть,
- создавать менее «субъективные» палитры («субъективный» обычно означает «я ещё не разобрался, как это работает», и именно это слово чаще всего произносят дизайнеры, когда говорят о цвете).
Более тёмные и светлые тона
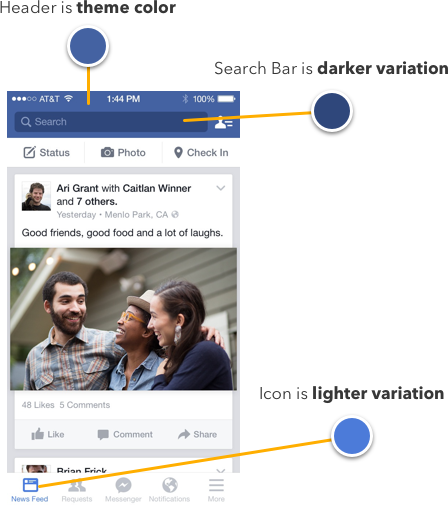
Одна вещь, которую я заметил на многих красивых интерфейсах, заключается в том, что они часто используют более тёмные и светлые вариации одного основного цвета.

Вы же не подумали, что цвет строки поиска это всего лишь полупрозрачный чёрный слой? Спойлер: нет, это не он. Никакая прозрачность или наложение чёрного на синий не дадут вам такого цвета. Это вариация основного цвета, которая была получена каким-то волшебным образом.
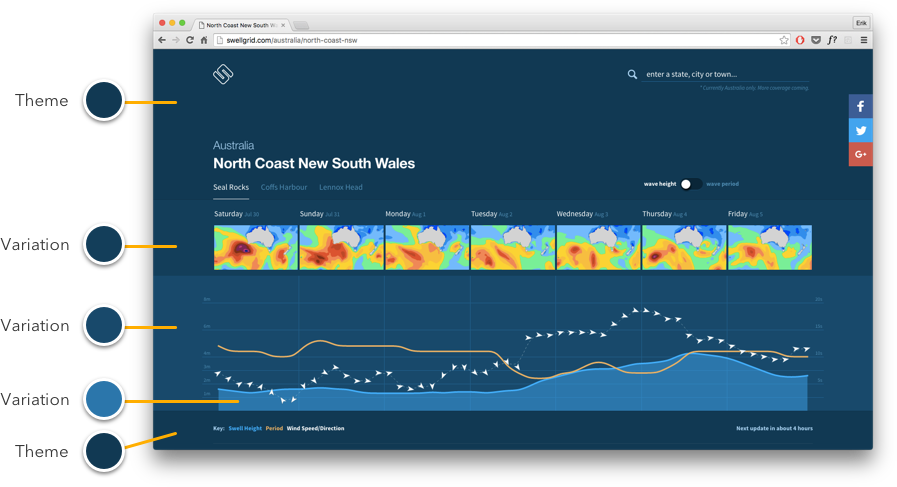
Посмотрите на Swell Grid, красивое приложение для сёрферов:

Та-дам! Здесь целый вагон вариаций! Сколько? Посчитайте сами. Практически любой цвет на этой странице — вариация основного синего.
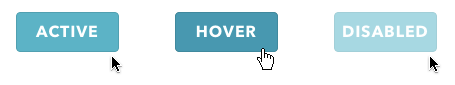
Вот ещё один простой пример:

Вариации цвета можно использовать даже для разных состояний элементов. Это не «палитра из трёх синих», это один синий с несколькими вариациями.
Напрашивается вопрос: как же можно практически модифицировать цвет, чтобы получить хорошие вариации?
Мы до этого ещё дойдём, но я хочу, чтобы с самого начала вы поняли два основных принципа:
- Мы будем искать примеры в реальной жизни. Несмотря на то, что наши интерфейсы «ненастоящие», мы всё ещё очень часто копируем реальную жизнь. Потому что за десятки лет мы привыкли видеть вещи в реальном мире, и у нас появилось определённое ожидание, как должен работать свет и цвет.
- Мы будем использовать цветовую модель HSB. Потому что это самая интуитивная цветовая модель с широкой сферой применения (для наших целей — в Photoshop и Sketch). Если вы не знаете, что такое цветовой тон, насыщенность и яркость, давайте прервёмся и встретимся через 10 минут.
Вариации цвета в реальной жизни
Посмотрите вокруг себя. Какие «вариации цвета» вы несомненно видите пару десятков раз, оглядывая свою комнату?
Тени.
Вы можете смотреть на тени как на более тёмную вариацию основного цвета.

Вы ещё со мной?
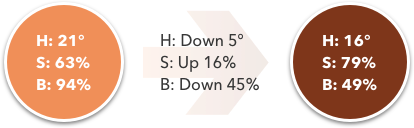
Тогда давайте перейдём в Sketch и с помощью цветовой пипетки узнаем, что именно происходит, когда тень падает на коралловую стену.
Как я уже говорил, мы узнаем это использую цветовую модель HSB.

Яркость стала меньше — хорошо, это было вполне очевидно. Но подождите, прежде чем мы перейдём к обобщениям, давайте посмотрим на другой пример.

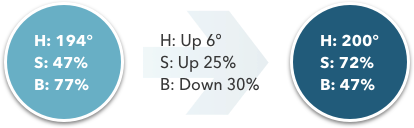
Тени на Кубе ведут себя также? Мы это скоро узнаем.

Отлично, уже можно увидеть сходства и различия.
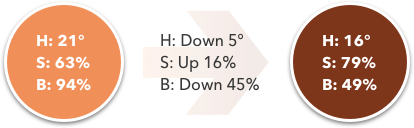
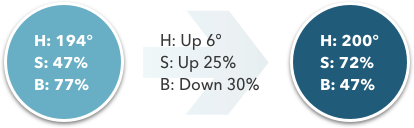
Когда вы видите тень или более тёмную вариацию цвета, вы можете ожидать, что яркость уменьшится, а насыщенность увеличится. Мы посмотрели только на два примера, но насколько мне довелось убедится за всю жизнь, это твёрдое правило, которому вы можете следовать.
С цветом всё немного сложнее — он уменьшился для коралловой стены и увеличился для стены цвета морской волны. Этому есть объяснение, но оно менее важное и более эзотерическое, чем яркость/ насыщенность, поэтому мы вернёмся к нему позже.
Правила
Давайте рассмотрим эти принципы подробнее.
Более тёмные вариации = насыщенность выше + яркость ниже
Если вы вернётесь к нашему примеру со строкой поиска Facebook, то увидите, что именно это там и происходит.

Насыщенность увеличилась, тогда как яркость стала меньше. Причина, по которой цвет строки поиска нельзя было получить наложением полупрозрачного чёрного слоя на основной синий цвет, заключается в том, что в цветовой модели HSB добавление чёрного эквивалентно уменьшению яркости. Но нам нужно было уменьшить яркость одновременно увеличив насыщенность. Чёрный не добавляет цвету никакой насыщенности.
Почему в реальной жизни более тёмные цвета связаны с большей насыщенностью? У меня нет малейшей идеи. Но я всегда могу что-то придумать, например, чем интенсивнее свет (яркость), тем более размытым становится цвет (насыщенность), и наоборот.
Возможно, это полная ерунда, но, как мне кажется, в этом что-то есть, не так ли?
Более светлые вариации = насыщенность ниже + яркость выше
Теперь, будучи способными и эрудированными читателями, вы наверняка догадались, что обратная трансформация даст нам противоположный результат.
И вы совершенно правы.
Конечно, мы можем пойти ещё дальше. Если мы будем уменьшать насыщенность и увеличивать яркость до тех пор, пока коровы не вернутся с пастбища, то что произойдёт?
Это:

Мы получим белый цвет.
Вы можете рассматривать более светлые вариации как добавление белого. И в Sketch есть два простых способа добавить белый цвет:
- Уменьшить прозрачность элемента (если он находится на белом фоне).
- Добавить полупрозрачный белый слой поверх элемента.
Самая Важная Вещь
Если вы запомните только что-то одно из этой статьи, запомните это:
Более тёмные вариации цвета получаются путем уменьшения яркости и увеличения насыщенности. Более светлые вариации — путем увеличения яркости и уменьшения насыщенности.
Зная эту простую идею, вы сможете делать удивительные вещи всего лишь с одним цветом.
Правда заключается в том, что множество вариантов цветов между элементами — или разными состояниями одного элемента — это всего лишь вариации одного и того же цвета.

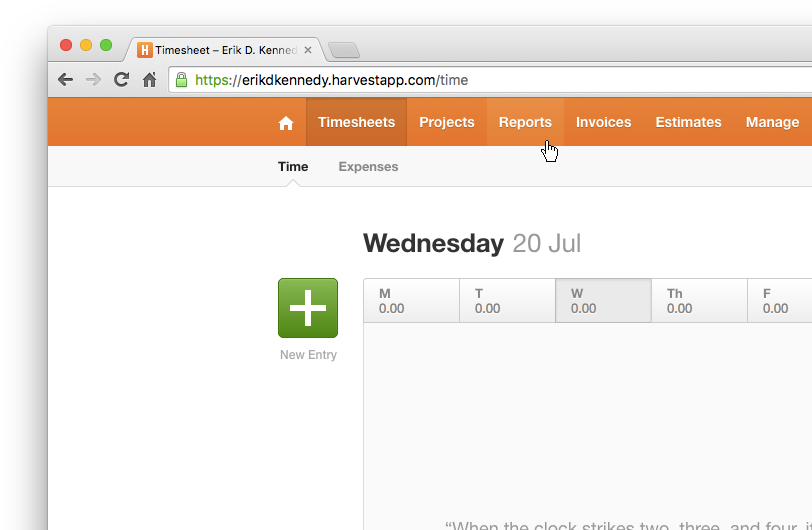
Вот, например, Harvest, приложение для учёта рабочего времени, которое я использую и люблю.
Посмотрите на меню, в состоянии hover оно светлее, в выбранном состоянии — темнее.
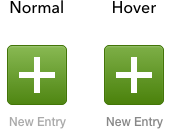
Или посмотрите на зелёную кнопку для добавления новой записи.

Для состояния hover используется более тёмная вариация цвета — насыщенность выше, яркость ниже.
Вы будете использовать это снова и снова.
Если быть честным, не всегда в дизайне это правило используется на 100 %. В предыдущем примере с меню Harvest активное состояние — это только уменьшенная яркость (насыщенность не менялась), а состояние hover — это только уменьшенная насыщенность (яркость не менялась). Но мы посмотрели, как цвет работает в реальной жизни, и мы знаем, что дизайн будет выглядеть хорошо, если он приблизится к принципам, изложенным здесь.
А как же цвет?
Говоря о приближении к принципам, нам нужно разобраться с цветом. Я уже говорил, но можно повторить это ещё раз: цвет играет второстепенную роль в связке яркость-и-насыщенность-должны-двигаться-в-противоположных-направлениях. Поэтому вы можете вообще не обращать на него внимания, создавая вариации.
Тем не менее, вот наиболее короткое объяснение.
Прежде всего, каждый цвет имеет «воспринимаемую яркость». Или светимость.

Несмотря на то, что этот жёлтый и этот синий по HSB имеют яркость 100 %, какой из этих цветов выглядит более ярким?
Я имею в виду, спросите любого на улице: какой из них ярче?
«Эм… Жёлтый. Жёлтый?»
Спасибо, дружок. Ты только что узнал, что такое светимость цвета.
«Я прав?»
Да, вы правы. Даже если яркость и насыщенность будут на одном и том же уровне, цвета будут отличаться по интенсивности или светимости, которая измеряется от 0 до 100.

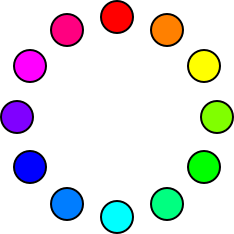
Вот наши цвета с интервалом в 30° с яркостью и насыщенностью равными 100 %.

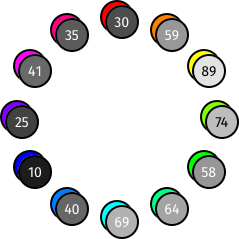
А это те же цвета в режиме наложения Luminosity (на белом фоне, что очень важно, если вы пытаетесь повторить это в Sketch) с серым цветом, который был получен в итоге. Это даёт возможность измерить светимость первоначального цвета.
В режиме наложения Luminosity светлый серый означает высокую светимость, тёмный серый — низкую. Если задуматься на минуту, то это вполне логично.
Я напечатал для вас эти цифры, но график стоит тысячи цифр, не так ли?

Взляни, Шерлок, здесь прослеживается узор.
И этот узор отвечает на вопрос, который мы задавали в самом начале. Помните, как цвет тени иногда шёл вверх, а иногда вниз? Почему он это делал?
Что ж, вы заметили, что на графике есть три нижние точки и три верхние? Нижние точки — это красный, зелёный и синий. Верхние точки — голубой, пурпурный и жёлтый.
Это вам ничего не напоминает? Всё верно, RGB и CMY являются популярными цветовыми моделями, но забудьте про них сейчас, иначе вас это только запутает.
Самое важное вот что: если не обращать внимание на насыщенность и яркость, то изменение цвета к красному (0°), зелёному (120°) или синему (240°) уменьшит его светимость. А изменение цвета к жёлтому (60°), пурпурному (180°) или голубому (300°), наоборот, увеличит.
Фокус состоит в том, чтобы совместить изменение цвета с движением насыщенности и яркости. Если вам нужна более тёмные вариации, то двигайте цвет в сторону красного (0°), зелёного (120°) или синего (240°), в зависимости от того, какой из них ближе к первоначальному цвету, и наоборот — в сторону жёлтого (60°), пурпурного (180°) или голубого (300°), если вы хотите получить более светлые вариации. (Естественно подразумевается, что вы одновременно меняете яркость и насыщенность.)

Именно поэтому цвет тени на коралловой стене пошёл вниз — ближе к красному (0°), который является самой близкой нижней точкой к 21°.

И именно поэтому цвет тени на стене цвета морской волны пошёл вверх — ближе к синему (240°), который является самой близкой нижней точкой к 194°.
Я ещё не вынес вам ?
Свойства цвета
Итак, если вам нужно подобрать цвета, просто спросите себя, что вам нужно, более тёмные или более светлые вариации цвета, который у вас уже есть? (Если вы хотите, чтобы ваш дизайн выглядел простым и чистым, то чаще всего этого будет достаточно.)
Более тёмные вариации:
- яркость уменьшается,
- насыщенность увеличивается,
- цвет движется в сторону ближайшей нижней точки (красный, зелёный или синий).
Более светлые вариации:
- яркость увеличивается,
- насыщенность уменьшается,
- цвет движется в сторону ближайшей верхней точки (голубой, пурпурный или жёлтый).
Это позволит вам взять один цвет и менять его бесконечно для любых ваших нужд в дизайне интерфейсов, используя его более тёмные и светлые вариации там, где это необходимо.

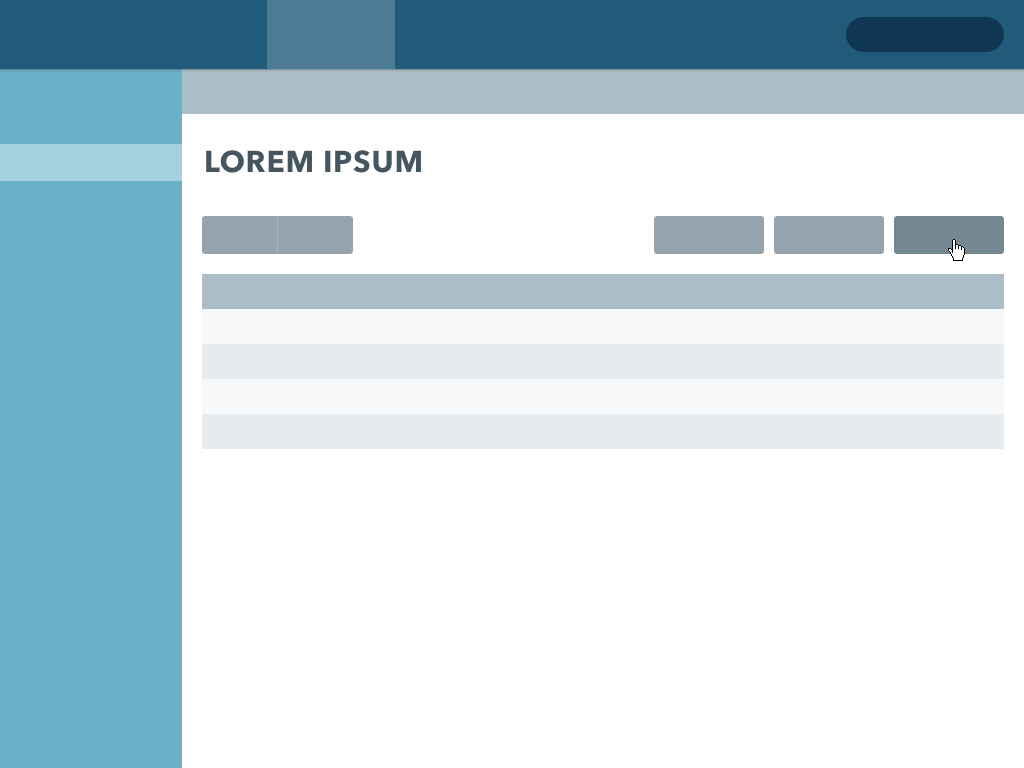
Я набросал здесь быстрый пример. Весь интерфейс был построен с использованием одного единственного цвета.
Это не всё, что можно рассказать о цвете. У нас осталось ещё много вопросов, но это тема для отдельной статьи.
Автор: Светлана Малахова






