Всем привет. Минуло пару недель с момента выхода предыдущего обзора. Увы, за это время копилка Dribbble пополнялась вяло. Хотя в целом она пополнялась стабильно, но стоящего Вашего внимания материала крайне мало. Поэтому давайте вновь отмотаем таймер назад, теперь уже на две недели и посмотрим на различные концепты UX/UI артистов со всего мира. Я, как независимый обозреватель, выбрал 10 работ и расставил их в порядке возрастания качества исполнения.
Сперва несколько слов о том, что вообще в этом полезного? Я полагаю, это хороший подход, когда учишься еще и на чужих ошибках. Поэтому, если мы с Вами подмечаем какие-то погрешности в дизайнах интерфейсов, то мы их выявляем и пытаемся запомнить “как не надо делать”. А лично для меня это повод лишний раз заглянуть в недры дизайнерского сообщества, дабы присматривать за направлением трендов.
Как формируется распределение по местам? Прежде всего я “пропускаю” каждого кандидата через собственный набор профессиональных фильтров, которые наработаны практикой. О многих из них я писал как-то в “Моих правилах дизайна хорошего интерфейса” (+51). Основных критериев не так много: подборка цвета, порядок в шрифтах, сбалансированные отступы, использование сетки без ошибок, расстановка акцентов.
Хватит лирики, погнали посмотрим, что сегодня стоит нашего внимания…
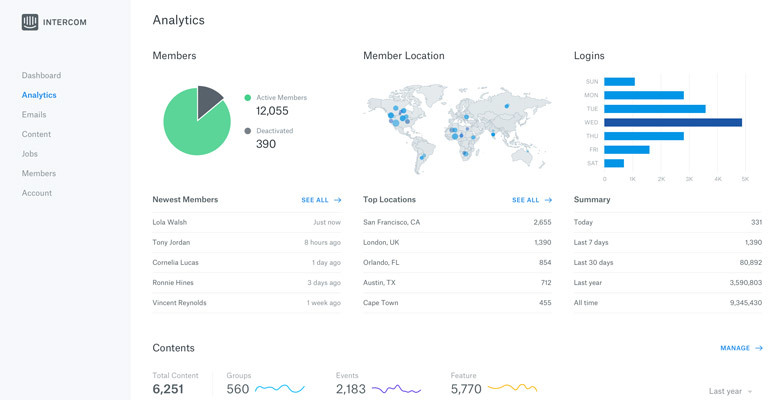
Analytics Dashboard
by Raaz Das
Десятое место. Без всякого энтузиазма, честно говоря, включаю эту работу в список. Скорее даже из-за необходимости набрать ровно десять. Итак, когда нужно наполнить своё портфолио работами, каждый дизайнер рисует что? Правильно! Dashboard. Увы тут в шапке заголовок и кнопки отъедают много пространства. Неэргономичная компоновка элементов. Включу в список еще и потому, что самое последнее место в моём обзоре можно спокойно отдать дилетанту.
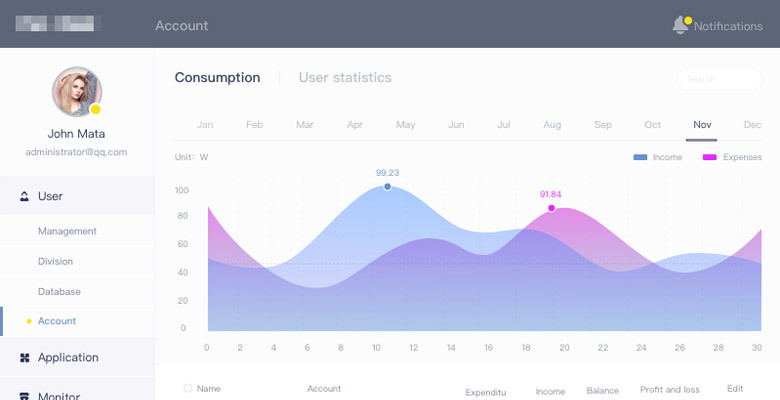
interface
by Shan Zi
Девятое. Скучноватая работа. С одной стороны — всё на своих местах. С другой стороны дизайнера подводит некоторая небрежность к деталям. Например заголовки таблицы “скачут”. А еще “search” куда-то совсем потерялся. Или он пока не активен, но если свершится нечто — он потемнеет? Но тем не мене тут минимум лишнего, хотя и присутствует несовершенство.
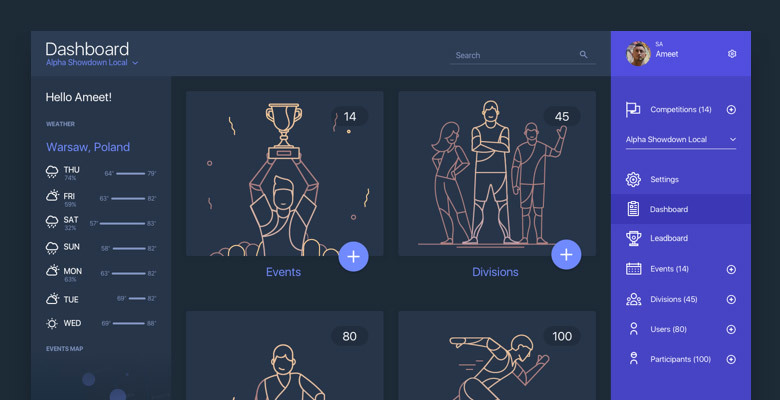
Dashboard
by Alexandr Ivchenko
Восьмое. Не очень удачная “Выворотка”. Пример жизнеспособного концепта, где всю идею погубила цветовая гамма. Хотя с сеткой полный порядок, все отступы в норме. Особенная боль — это белые попапы и навигация… справа. Такой порядок противоречит слегка восприятию информации. Сначала клик по разделу, а правее уже контент. А может быть это фильтры какие-то? Тогда допустимо :)
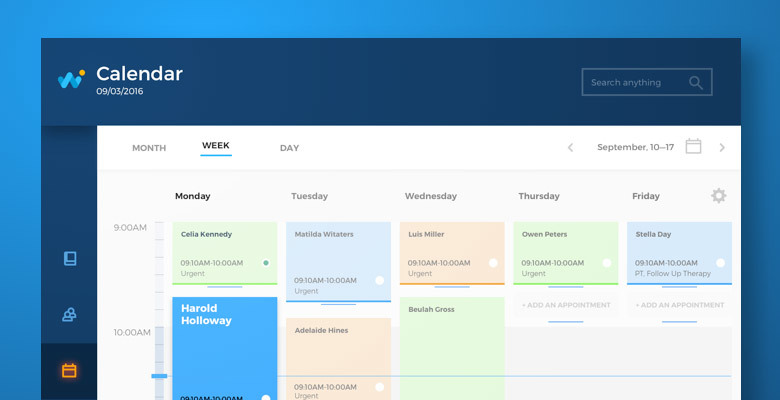
Health Care App
by T U B I K
Седьмое. Слишком модно для системы, которой должны пользоваться люди. Включил в самые низшие позиции только за счёт фулл-скринов. Для нас это возможность разглядеть детальки при хорошем качестве. Спасибо! Хотя я считаю, что подобные решения не смогут прижиться в реальном мире. Возможно это пробы пера для данной команды на пути к некоторым концептам. Имя TUBIK studio мне знакомо и это достаточно странная работа, которая показывает их уровень не с лучшей стороны.
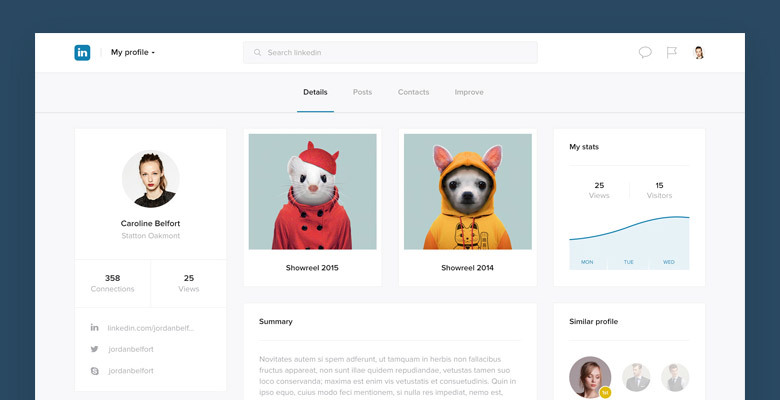
Linkedin profile
by Grégoire Vella
Шестое. Рубрика “непрошенный дизайн”. Конечно Linkedin никогда не сможет позволить себе подобных роскошных отступов. Которые, кстати в данном случае настолько внушительны, что местами кажется происходит отрыв одного блока от другого. Глаз преодолел большое расстояние, а информации получил скудно. Короче нежизнеспособно, но если делалось с целью пополнить портфолио, то сыграет свою положительную роль для работодателя. И возможно не один раз. Бью по рукам линейкой лишь за то, что опять бледнота в тексте.
Web Sales Platform Dashboard
by Ramotion
Пятое. Более удачная на сей раз “выворотка”. В гайдлайнах чувствуются намёки на ios10. Такой подход мне нравится. В шрифтах теперь появилось больше интенсива. Грань между интерфейсами телефонов размывается. Поэтому в этой работе есть свежесть, актуальность и перспектива. Жаль нет full-screen кадров, да еще и этот наклон. Но всё равно хорошо. Мне тут фоном просится какая-то графика, а под карточками айфоновский blur!
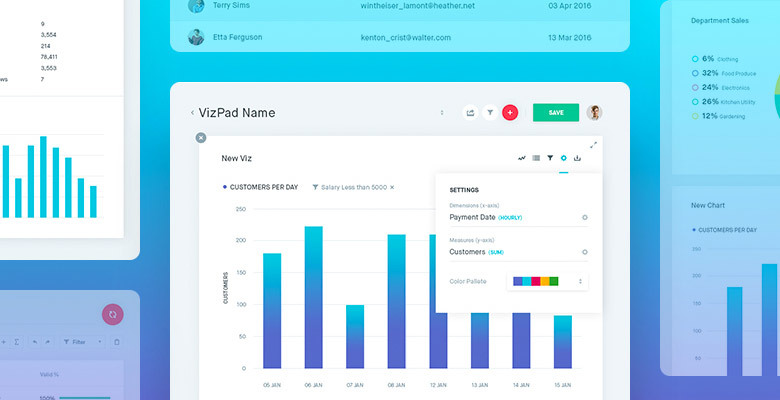
Tellius — Chart Creation Process
by Balkan Brothers
Четвёртое. Да, это опять Братья Баклановы Балкановы, о которых вспоминал в первом обзоре… У меня некоторые вопросы по сетке прежде всего. И поисковая строка сверху живёт своей жизнью как-будто бы. Или это лишь так кажется из-за align=center? Вновь видим эти глубокие тени. Это прям вирусная идея на dribbble последнее время. Подхватывают друг у друга без устали. Хоть бы успокоились наконец :) Это всё, к чему у меня хватило дерзости придраться, ведь работа в целом положительная!
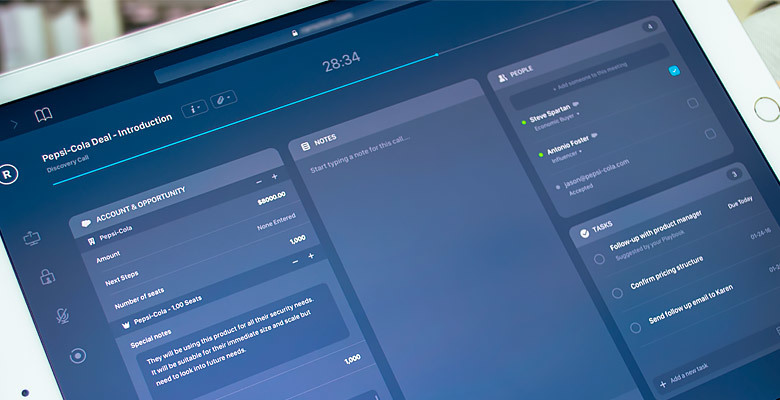
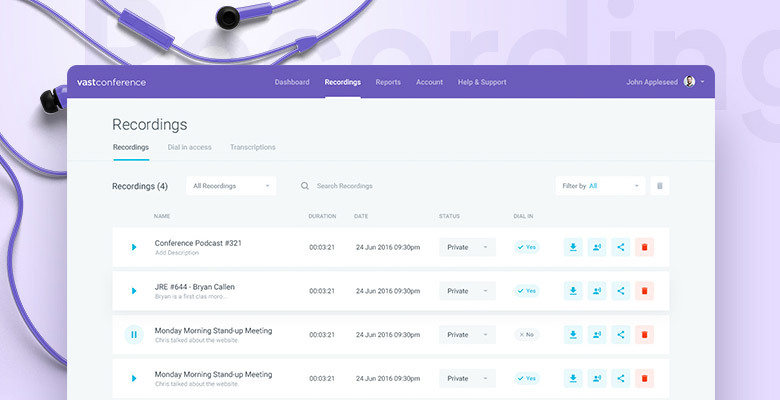
Conference Calling — Recordings
by Balkan Brothers
Бронза за 3-е место уходит всё той же команде, упомянутой выше. Коллектив трудится не покладая рук. Всё по-прежнему на уровне, но местами кажется, что не хватает контрастности. Где-то контент теряется из-за бледноты. Но, если они будут и дальше продолжать в том же духе, то скоро начнут клонировать сами себя. Совершенно не чувствуется разнообразия гайдлайнов, исходя из целей продукта. Везде Roboto, везде одинаковые кнопки и т.п… Мы хотим свежести! Но невзирая на всё это, внимание к мелочам сильно вытягивает их на верхние строчки хит-парада.
Community App Dashboard
by Bilal Ck
Второе место! Похоже на очередной “непрошенный дизайн”. Чисто, ровно, ничего лишнего. Но так как весь мир привык к карточным разделителям и я в частности, то выглядит кучновато. Хотя признаюсь, что я придираюсь. Минус только в том, что навигация скудна, а эффективное место пропадает. Может попробовать меню горизонтально? Но тем не менее это тянет уже на серебро! И да, подобные работы у меня всегда будут на верхних строчках. Зачастую обыватель спросит “Ну и что тут такого?”. Я отвечу, что “Абсолютно ничего! Ничего такого, что мешало бы пользователям эффективно использовать систему с подобным дизайном”.
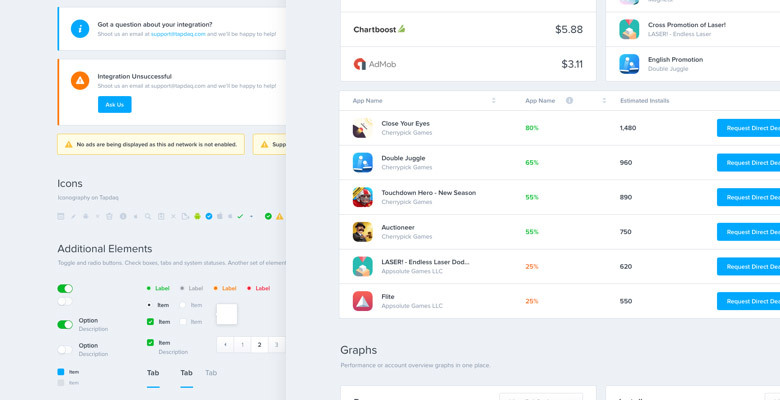
Tapdaq — UI Overview
by Jan Losert
И, наконец, лучшая работа в этом обзоре! Качественная проработка деталей и состояний. Всё продумано. Можно просто брать и натягивать на любой wireframe и будет классно и актуально! Сам недавно делал аналогичный проект своему клиенту. Было интересно конструировать UI kit, который подчинён некоторой логике. Кстати, можете заглянуть к этому дизайнеру в профиль и посмотреть другие обрезки из этого же проекта. Сюда они не попали, потому что цельных экранов нет, но кругозор расширить можно.
Это всё. Спасибо за внимание! Я думаю вернусь к Вам со следующим обзором где-то через месяц. Надо дать возможность сообществу dribbble накопить качественных работ…
Автор: kamushken