
Как многие уже догадались из названия, речь пойдет о движке LiveStreet, а вернее о базовом шаблоне Synio, который включается в сборку CMS, и автором которого мне повезло стать.
Сегодня я хотел бы рассказать о процессе его создания и о том, что удалось воплотить.
Что такое хороший дизайн?
В качестве отступления, хочу сказать, что на мой взгляд, дизайн — это прежде всего функциональность и внимание к деталям. Не умение подбирать сочетание цветов и даже не способности сделать красивую графику, а именно удобство и любовь к мелочам являются, как мне кажется, главными составляющие в формуле любого удачного дизайна.
Задача
Любой проект, на мой взгляд, стоит начинать с формирования задачи проекта.
И в данном случае решением задачи должен стать шаблон, подходящий разным по тематике проектам, с простым, но функциональным интерфейсом и простой цветовой схемой, которую можно было бы безболезненно менять в будущем.
Анализ
После того как задача ясна, следует заняться изучением конъюнктуры рынка. А, говоря простым языком, понять потребности пользователей и проанализировать существующие проекты в этой среде.
Конечно же, если вернуться в историю создания LiveStreet CMS, то первым, на кого следует обратить свое внимание был и остается Хабрахабр, поскольку именно функционал Хабра был в основании этого движка.
Но за три с половиной года (а к тому моменту именно столько времени исполнилось Лайвстриту), различия в функционале уже были значительными.

Кроме Хабра, были и другие блого-социальные и новостные сайты, опыт которых я принялся изучать.
К примеру «Look At Me», «Афиша», «DOU», «ЖЖ», «Ридус» и другие (в общей сложности порядка 15). Я брал листок бумаги и искал наиболее удачные решения в функционале.
Совместная работа
Конечно же при создании дизайна, требуются постоянные консультации с теми, кто знает функциональность с «внутренней стороны» — с разработчиками системы.
Любопытным фактом является то, что ввиду географического положения, я нахожусь с командой разработчиков LiveStreet CMS в разных странах и часовых поясах, и мы никогда не встречались лично, хотя знакомы уже несколько лет.
Поэтому для удаленной коммуникации мы использовали три основных инструмента: GMail (и в частности GTalk) — для кратких дискуссий, Worksection — в нем велась основная работа, обсуждение заданий и промежуточных результатов, и конечно же Skype— для долгих дебатов и «оффтопичных» тем (куда ж без них).

Плюсы
Главным плюсом удаленной работы является возможность работать в собственном графике суток — я к примеру, зачастую сижу по ночам, если работа интересная. К тому же, можно значительно экономить время, не ездя в офис (для крупных городов — это от сорока минут до двух часов ежедневно).
Минусы
Недостатком же такого метода работы, являются более растянутые сроки, чем, как мне кажется сейчас, могли бы быть, если бы мы сидели в одном офисе и «пинали» друг-друга с завидной регулярностью. Но несмотря на это мы достигли желаемых результатов.
Новое в дизайне базового шаблона
Переходя к дизайну, напомню, что, как я уже писал ранее, функционал должен был стать краеугольным камнем нового дизайна. И я постарался внедрить опыт других проектов и дополнить его своими идеями.

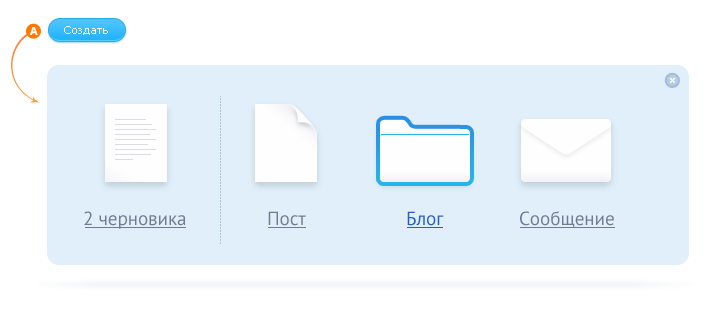
А. Визуальный блок
В новой версии появился графический блок с изображением возможностей, которые появляются у пользователя после нажатия кнопки «Создать».
При этом можно переключиться между созданием блога или топика и на следующем шаге, непосредственно в форме создания.

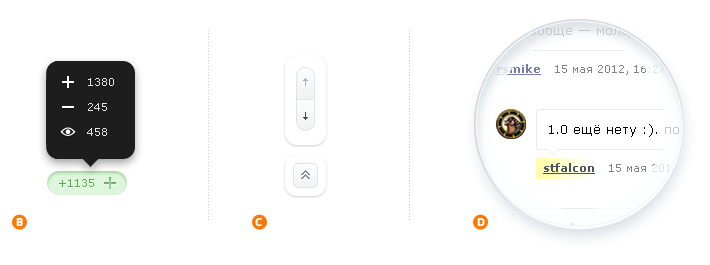
B. Количество проголосовавших за топик
Было принято решение вынести статистику по количеству проголосовавших и воздержавшихся в отдельный всплывающих блок, появляющийся по наведению на элемент голосования.
C. Навигационные блок
Добавлен блок быстрой навигации, позволяющий переходить от одного заголовка топика к другом. Также на нем присутствует аккуратная кнопка «Наверх».
D. Выделение «топикстартера»
В комментариях ник автора топика выделен подчеркиванием, чтобы его было легче отличать от других участников беседы

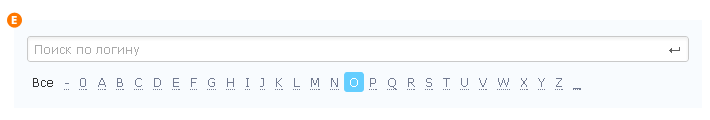
E. Удобный поиск и сортировки пользователей
В разделе «Люди» появилась возможность быстрого поиска по нику пользователя. А также сортировки по алфавиту, силе и рейтингу. А также возможность отображения пользователей, находящихся сейчас на сайте.

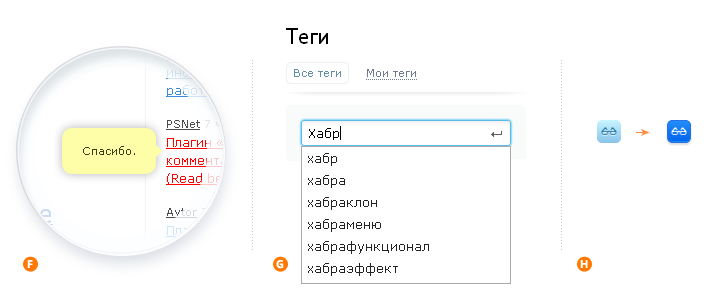
F. Текст комментария в прямом эфире
В прямом эфире добавилась возможность быстрого просмотра текста комментария во всплывающем блоке. И теперь не было необходимости переходить в топик, чтобы узнать интересен ли он вам или нет.
G. Быстрый поиск по меткам
Блок с метками дополнился возможностью переключаться между общими и своими тегами. А также в нем появился поиск с подсказками.
H. Возможность быстро присоединиться к блогу по одному нажатию
Напротив каждого названия блога в одноименно разделе появились кнопочки «Читать», по нажатию которых пользователь становится читателем блога.

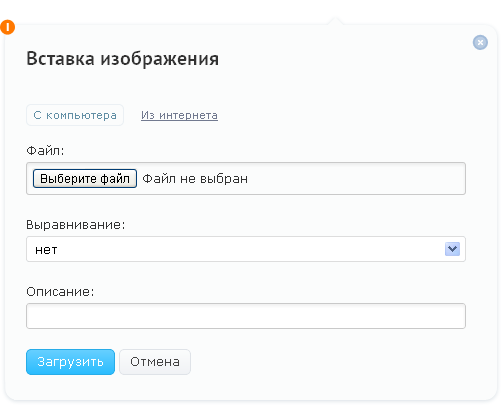
I. Загрузка фотографии
Отдельного внимания заслуживает загрузка фотографии. В одном компактном блоке реализуются возможности загрузить фотографию в топик с компьютера или из интернета, или же просто разместить её, указав прямую ссылку.

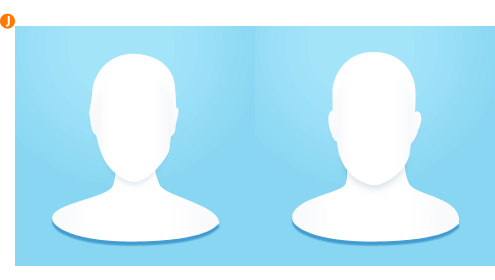
J. Разные аватарки
К несомненным «красивостям», которые хотелось реализовать, относятся различающиеся аватарки для прекрасного и сильного полов. Теперь, если пользователь не загрузил свою фотографию, но указал пол, можно будет отличать его по гендерному признаку и на фотографии.
Резюмируя
Всего для проекта нарисовано более 35 экранов и около 50 различных иконок и пиктограмм.

Основной этап работы над дизайном длился два с половиной месяца, но даже сейчас возникает потребность в дорисовках для воплощения новых идей и дополнительного функционала.
В целом, работать над этим проектом, в одной команде со столь талантливыми людьми как ort и deniart, оказалось увлекательным и приятным занятием.
P.S.
Для тех, кто еще не видел, как новый дизайн выглядит в жизни — эта ссылка для вас.
Если же у кого-то весть вопросы дизайна шаблонов на LiveStreet — спрашивайте, я постараюсь ответить
Автор: AlekseyPopov






