Широкое распространение и дешевизна платформы Arduino и различных робоплатформ позволило любителям создавать радиоуправляемые машинки на любой вкус. А широкое распространение смартфонов позволило использовать их в качестве контроллеров этих машинок. Главной проблемой для многих любителей Arduino является отсутствие опыта в программировании под Android. Сегодня я расскажу, как легко решить эту проблему, используя среду визуальной разработки android-приложений App Inventor 2.
Постройку любой машинки надо начинать с «железа», поэтому вкратце опишу, что использовал для своей машинки:
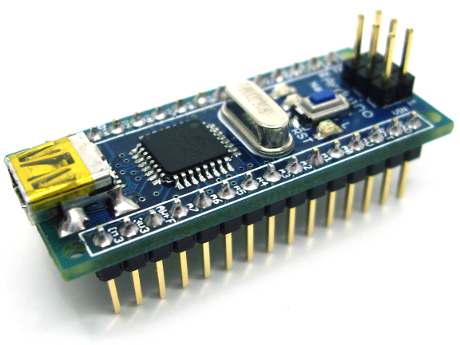
— arduino nano:

— bluetooth module HC-05:

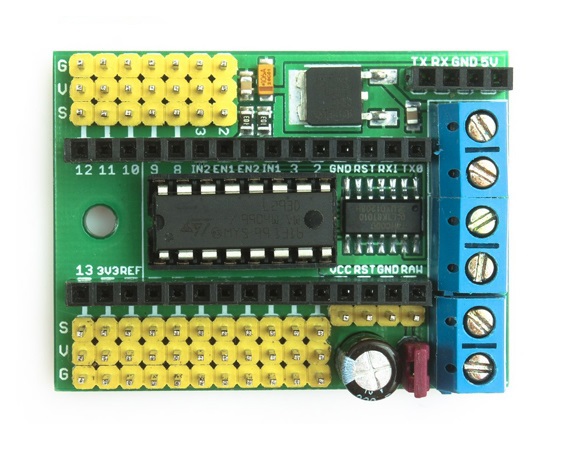
— Z-Mini Motor Sensor Shield L293D:

— 2WD Motor Chassis:

Конфигурация «железа» не играет большой роли в этом проекте, поэтому шасси, шилд и саму ардуино можно заменить на любые аналоги.
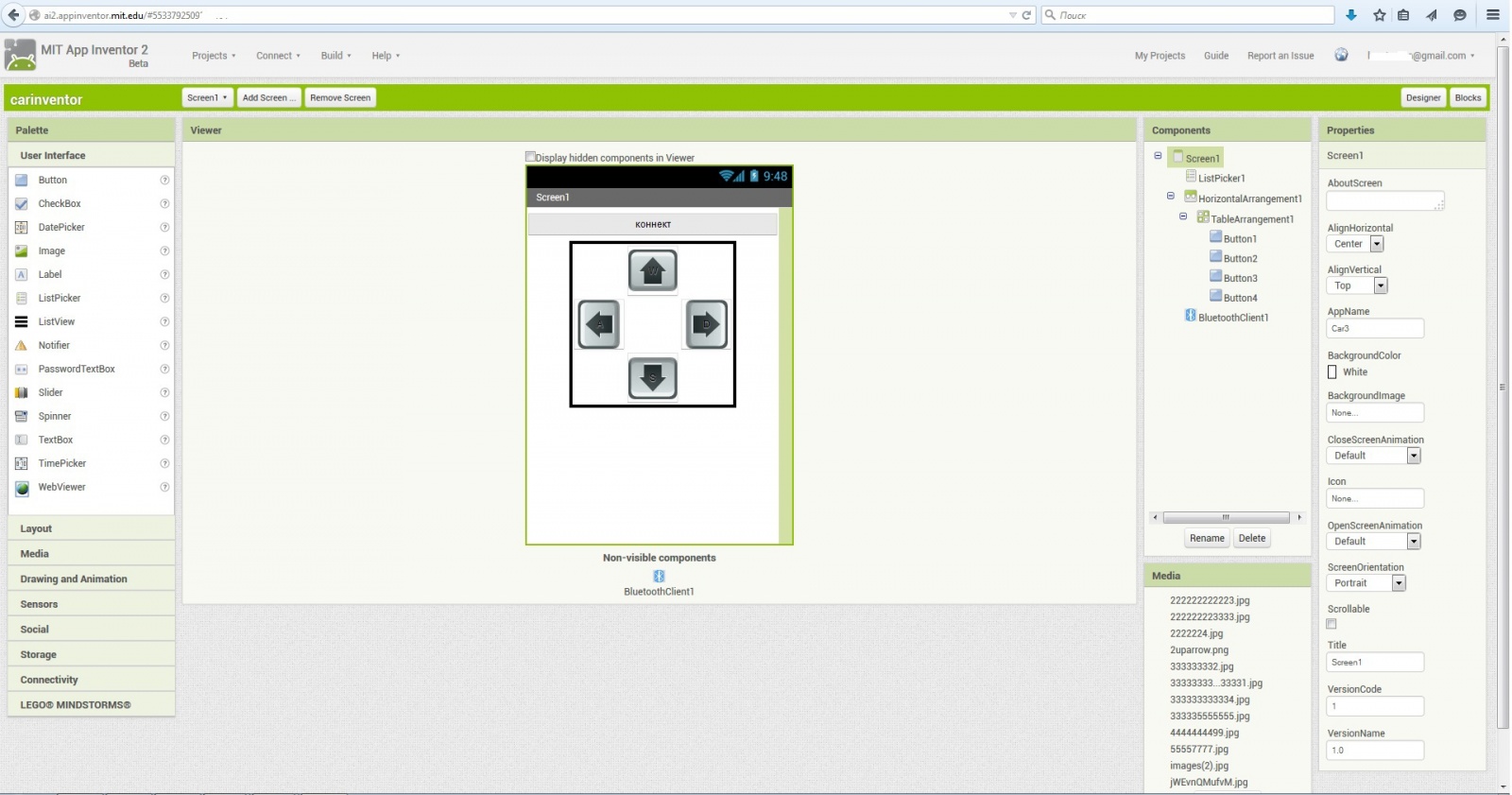
Теперь перейдем к созданию приложения для Android. App Inventor — среда визуальной разработки android-приложений, работает из браузера. Заходим на сайт, разрешаем доступ к своему аккаунту в Google, нажимаем кнопку «create» и создаем новый проект. В новом проекте методом «Drag and Drop» создаем 4 кнопки для выбора направления движения и одну для подключения к нашему bluetooth модулю. Примерно так:

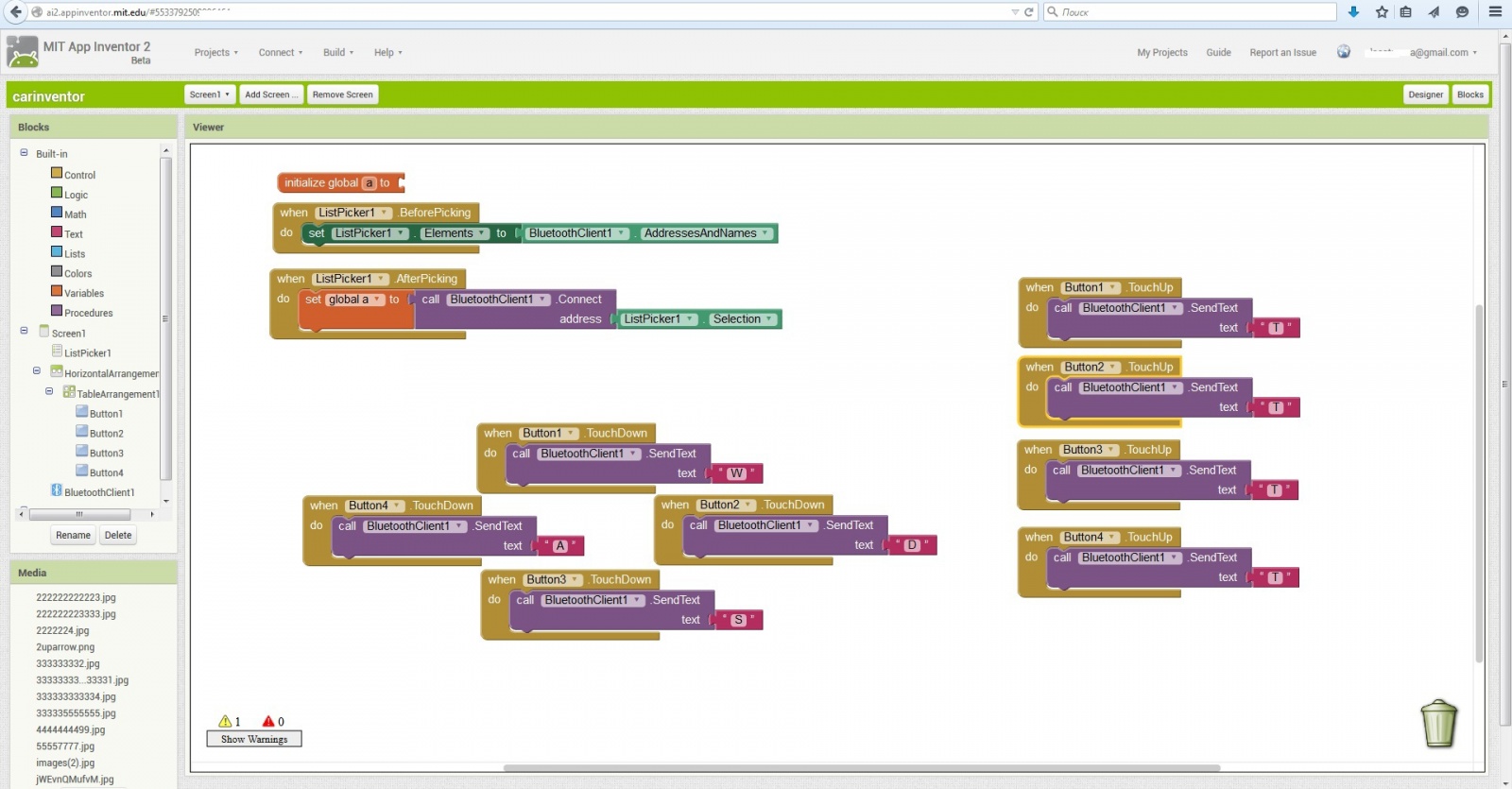
Далее нажимаем на кнопку «Blocks» в правом верхнем углу и все тем же методом перетаскивания элементов создаем логику работы нашего android-приложения примерно вот так:

Теперь остается скомпилировать приложение, нажав на кнопку «Build».
С написанием скетча я думаю у любителей ардуино проблем не возникнет, скажу лишь, что можно взять выбрать из готовых скетчей, где управление машинкой осуществляется с компьютера по sireal порту. Я использовал этот
int IN1 = 4;
int IN2 = 7;
int EN1 = 6;
int EN2 = 5;
void setup()
{
Serial.begin(9600);
pinMode(IN1, OUTPUT);
pinMode(IN2, OUTPUT);
pinMode(EN1, OUTPUT);
pinMode(EN2, OUTPUT);
}
void loop()
{
if (Serial.available())
{
val = Serial.read();
// Задаём движение вперёд
if (val == 'W') // При нажатии клавиши «W»
{
// Выводы конфигурируются согласно работе Motor Shield'а
// Моторы крутятся вперед
digitalWrite(EN1, HIGH);
digitalWrite(EN2, HIGH);
digitalWrite(IN1, HIGH);
digitalWrite(IN2, HIGH);
}
// Задаём движение назад
if ( val == 'S')
{
digitalWrite(EN1, HIGH);
digitalWrite(EN2, HIGH);
digitalWrite(IN1, LOW);
digitalWrite(IN2, LOW);
}
// Задаём движение вправо
if ( val == 'D')
{
digitalWrite(EN1, HIGH);
digitalWrite(EN2, HIGH);
digitalWrite(IN1, HIGH);
digitalWrite(IN2, LOW);
}
// Задаём движение влево
if ( val == 'A')
{
digitalWrite(EN1, HIGH);
digitalWrite(EN2, HIGH);
digitalWrite(IN1, LOW);
digitalWrite(IN2, HIGH);
}
// Стоп режим
// При отпускании клавиш в программе в порт шлется «T»
if ( val == 'T') // При нажатии клавиши «T»
{
// Выводы ENABLE притянуты к минусу, моторы не работают
digitalWrite(EN1, LOW);
digitalWrite(EN2, LOW);
}
}
}
Итак, можно проверять, как машинка едет:
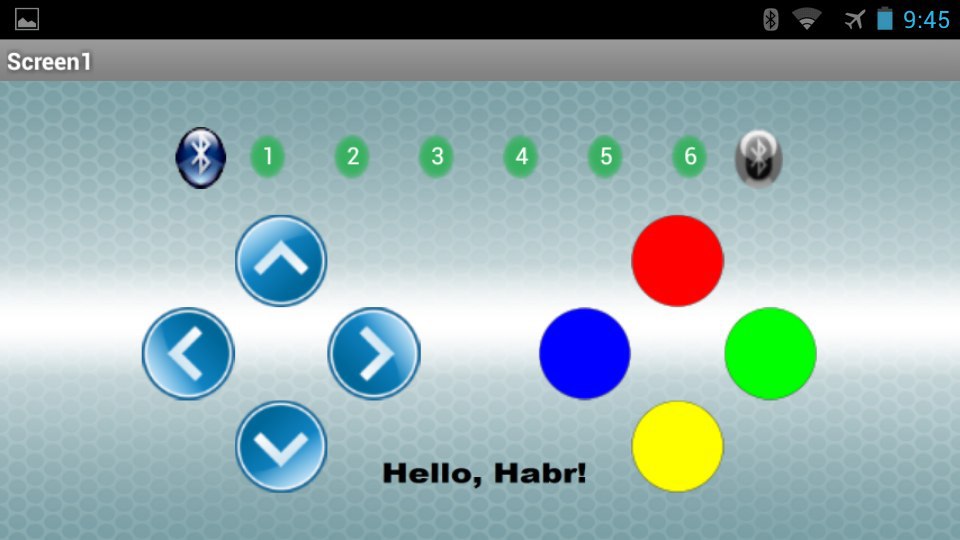
Те, кому нравится дизайн в приложениях, могут немного поменять. Подробно описывать как это делать не буду, там не сложно самому разобраться. Скажу лишь, что для этого в основном нужно использовать .png файлы, вместо .jpeg, которые не поддерживают прозрачный фон. Например, сделать такой дизайн за полчаса или час сможет любой неподготовленный человек:

P.S. Для тех, кому нравится учиться на видеоуроках, я снял ролик, который показывает все те же действия, которые описаны в данной статье. Вот он:
Автор: malyazin_2010






