
Прошло уже больше года с тех пор, как в нашей компании прошел первый хакатон, давший жизнь новым проектам. За это время “идеафон” (тот самый брутально-музыкальный инструмент, состоящий из газовых труб и молоточков, управляемых с помощью Arduino) посетил несколько выставок и продолжал вдохновлять наших разработчиков на новые идеи.
Надо сказать, что в течение года руки чесались: сотрудники то и дело во время обеденного перерыва обсуждали новые проекты, которые можно было бы захакатонить, идеи откладывались в долгий ящик, со временем забывались, и появлялись новые. В начале лета невыносимое ожидание хакатона сменилось затишьем сразу же после анонса события. За две недели до начала в списке было не больше пяти проектов, что же случилось? Быть может, кризис идей или банальная нехватка времени? Оказалось, ни первое, ни второе: ребята в тайне друг от друга готовили свои проекты, выверяли сложность и временные затраты, всем хотелось получить за 48 часов работающий прототип, а не концептуальную модель.

В итоге к началу хакатона было представлено более 30 проектов с полным спектром технологий, от чистой разработки до хардварных проектов, последних в этом году было значительно больше.
Как это было

Участвовать в хакатоне могли все желающие (не только разработчики). Темы проектов тоже ничем не ограничивались. Два офиса JetBrains – петербургский и мюнхенский — на 2 дня превратились в базы для участников проектов, с полным обеспечением: тематические ланчи (немецкие для питерского офиса и русские для мюнхенского), наборы для выживания (плед, подушка, беруши, маска для сна) и 48-часовая инфраструктурная поддержка проектов.

Писать про то, как писали код (уж простите за тавтологию), думаю, особого смысла нет. Все хабрачитатели и так прекрасно представляют, как это происходит. Единственное, на что я хотел бы обратить внимание — это символика. Организаторы решили выделить участников хакатона флажками и браслетиками среди всех сотрудников, чтобы все знали: эти ребята работают сейчас в другом измерении.


О приложениях
Давайте теперь пробежимся по приложениям и гаджетам, которые получились.
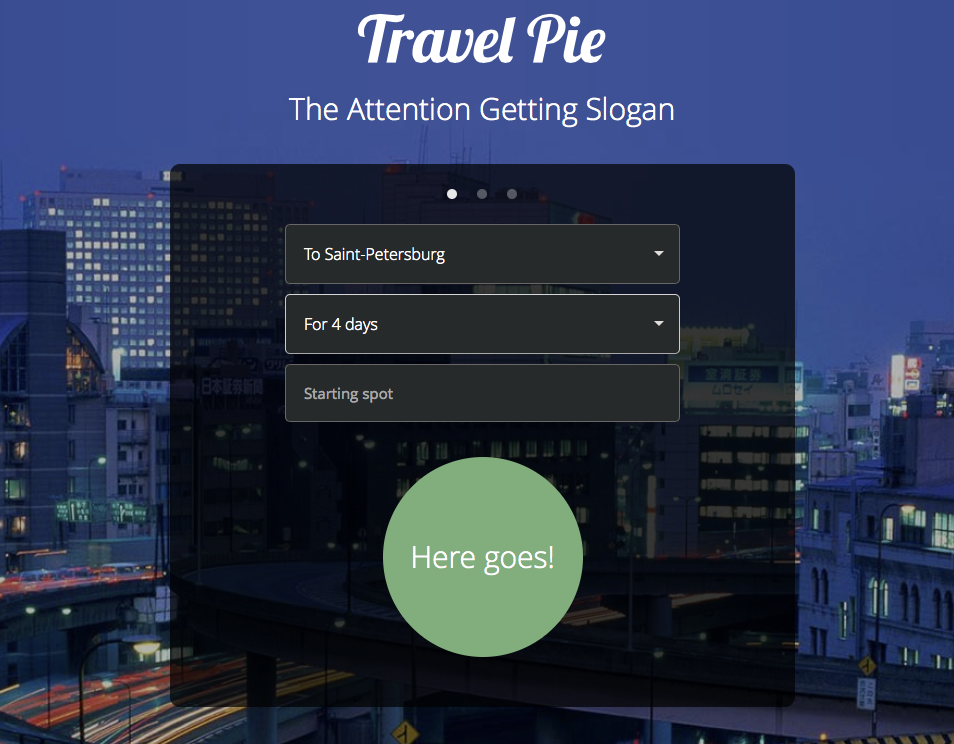
TravelPie
Одна из команд за 48 часов сделала приложение для путешественников, которые, очутившись в новом месте, хотят полезно провести время и узнать город в своем собственном стиле.

Приложение не содержит стандартных туров по городу, оно каждый раз автоматически создает уникальный тур в зависимости от интересов пользователя. На входе выбираешь город, куда собираешься поехать (сейчас это только Санкт-Петербург, хакатон жеж), количество дней и адрес, где планируешь остановиться. Далее из списка выбираешь то, что тебе интересно, и в каких пропорциях (составляешь свой собственный travel pie интересов). На выходе получаешь маршрут на каждый день с учетом того, где перекусить, куда сходить, чем заняться и все это — исходя из твоих предпочтений.

На каких технологиях построено?
Для поднятия бэкенда было принято решение использовать знакомые технологии и затратить наименьшие усилия: Java, Servlet 3, H2 Database. Для фронтенда использовали Backbone.js и RequireJS для модульности и управления зависимостями. Все, естественно, писалось в IntelliJ IDEA, для хранения кода использовался git.
У ребят в планах на улучшение: усовершенствованный алгоритм построения пути, возможность редактирования построенного маршрута, построение не только пеших маршрутов, но и маршрутов, использующих городской транспорт, сохранение маршрута, интеграция с внешними источниками для получения фотографий и информации о достопримечательностях. Будем ждать обновлений и планировать командировки через travel pie.
JetSocialism
У нас есть трекер заявок YouTrack, система контроля версий, сервер непрерывной интеграции TeamCity и блоги. Давайте добавим ко всему этому немного веселья и бейджей. Каждое действие в вышеперечисленных системах генерирует соответствующие события: кто-то фиксит багу или делает фичу и получает за каждое событие баллы.

Поскольку каждый человек так или иначе уникален, то приложение может попробовать выделить сильные стороны пользователя – например, кто-то постит больше других meta-issues, или его коммит чаще других валит билд, а кто-то просто пишет большие тексты или быстро фиксит минорные задачи…

Таким образом, по довольно сложной формуле выясняется, что человек работает очень быстро, и тогда он разлочивает бейдж «Спиди Гонзалес». А другой закрывает древние ишью, он — “Убийца мумий”, ну и так далее… Формулы бывают и простые, и сложные. На выходе получаем фан — а данные и так уже давно существуют и будут существовать.
JetWorld
У нас много пользователей по всему миру, очень приятно, когда в некоторых городах есть сильные сообщества, которые делятся внутри себя знаниями, но мы хотели бы сделать еще один шаг навстречу нашим пользователям и попытаться показать все события, связанные с JetBrains на карте мира. JetWorld — инструмент, задача которого — помочь пользователям продуктов JetBrains по всему миру создать более тесные локальные сообщества.
Технологически — это веб-приложение, использующее API Google Maps для представления данных. В качестве хранилища данных используется MongoDB, бэкенд написан на Kotlin, а фронтенд — на чистом JavaScript. В качестве платформы для используется Heroku.

На карте пользователь может увидеть запланированные события, так или иначе имеющие отношение к JetBrains (конференции, доклады сотрудников на встречах юзер-групп, и т.п.), а также компании, использующие продукты JetBrains и расположенные неподалеку. Удобный доступ к такой информации, по мнению участников команды, может быть крайне полезен для образования активных локальных сообществ наших пользователей.
Есть и возможность добавления организаций на карту, которая может позволить сторонним компаниям рассказывать о своем опыте использования продуктов JetBrains. Разработчики JetWorld хотят дать возможность отдельным пользователям, которые являются экспертами в наших продуктах, рассказывать о себе. Доступ к базе экспертов будет очень полезен пользователям и компаниям в обучении, обмене опытом в использовании продуктов JetBrains.
Вообще было много крутых проектов, например, ребята из команды MPS делали автоматизированную поливалку растений.

Мюнхенские коллеги собрали роботизированный стенд с разноцветными шариками, который в режиме реального времени отображает совершенные пользователями покупки наших продуктов, каждому продукту соответствует свой собственный цвет.
О победителях
Ну и конечно же нужно сказать о победителях.
Robot — painter
Третье место выиграла Екатерина Тузова со своим роботом-художником, который за 6 с небольшим часов мог в одну линию нарисовать любую картинку формата А3. Робот построен на шаговых двигателях, управляемых с помощью Arduino. Программное обеспечение по анализу изображения и построения пути было написано на питоне.

Несмотря на ограничение по времени в 48 часов, робот начал рисовать картины еще в первые сутки. Хотя сначала не все шло гладко, и приходилось правильным образом настраивать ПО и закреплять шариковую ручку. Но уже к завершению хакатона робот уверенно рисовал картинки любой сложности.
Wachter
У нашего офиса есть собственная территория для парковки автомобилей, и чтобы попасть внутрь, необходимо открывать шлагбаум. Когда мы только переехали на Васильевский остров, сотрудникам выдали брелоки для дистанционного открытия шлагбаума. Но так случается, что иногда едешь на работу с другим рюкзаком, или брелок остался на работе, приходится звонить на ресепшн и просить, чтобы кто-нибудь открыл шлагбаум.

Сначала родилась идея сделать веб-кнопку, которая при нажатии посылает сигнал на сервер и активирует шлагбаум. Но ребята из проекта с шуточным названием “Wachter” пошли дальше. Они получили доступ к камерам наружного наблюдения и с помощью библиотеки OpenCV стали «разбирать» автомобильные номера. У нас есть своя внутренняя социальная сеть JetPeople, в которой у каждого сотрудника на страничке указан госномер транспортного средства. Уже в первый день Wachter научился различать номера (правда не все) и проверять их на соответствие записям сотрудников.

Узким местом оказалось то, что не все сигналы от трансмиттера доходят до шлагбаума. Видимо, разработчики шлагбаума решили, что если он не поднимается после нажатия кнопки, то пользователь будет повторять этот процесс до успешного исхода. Но все равно, проект получил большое количество голосов и занял 2-е место.
HandCartoon
Первое место досталось проекту по анимации плоских картинок на планшете. Об этом проекте мы решили снять небольшой ролик-интервью:
Вот наши победители:

А теперь будем ждать следующего года.
Keep hacking!
Автор: beenom
