P.S. Каждая часть — это часть, сама по себе смысла не имеет, чтобы обзавестись необходимым контекстом и не испытывать когнитивный диссонанс от отсутствия так необходимых блоков текста начните читать с 1 части
В этот раз собирать приложение я буду npm модулем electron-builder, отдельное спасибо разработчикам за удобную документацию к модулю и множество примеров настройки конфига (нет).
В прошлый раз я собирал приложение npm модулем electron-packager, насколько мне известно, он не может собирать в exe, во всяком случае на тот момент мне не удалось это сделать.
Cодержимое файла package.json.
1 {
2 "name": "JS.VPN-Client",
3 "version": "0.3.77",
4 "description": "VPN Client",
5 "main": "index.js",
6 "homepage": "https://github.com/JsusDev/JS.VPN-Client",
7 "build": {
8 "appId": "JS.VPN-Client",
9 "productName": "JS.VPN-Client",
10 "copyright": "JSus & Developments 2018",
11 "win": {
12 "target": "nsis",
13 "icon": "icon.ico",
14 "legalTrademarks": "JSus & Developments 2018",
15 "asar": false
16 }
17 },
18 "author": {
19 "name": "JSus & Developments",
20 "email": "jsusdev@yandex.ru"
21 },
22 "license": "ISC",
23 "dependencies": {
24 "child_process": "^1.0.2",
25 "fs": "^0.0.1-security",
26 "ipify": "^2.0.0",
27 "js-base64": "^2.4.9",
28 "request": "^2.88.0"
29 }
30 }
Разбор package.json
| Строка | Описание |
|---|---|
| 2 | Имя пакета (обязательно) |
| 3 | Версия пакета/приложения (обязательно) |
| 4 | Описание пакета/приложения |
| 5 | Точка входа в пакет |
| 6 | Домашняя страница пакета/приложения |
| 7 | Объект конфига для electron-builder |
| 8 | ApplicationUserModelId (AUMID) является комбинацией PackageFamilyName и PackageRelativeApplicationID (PRAID) — я не знаю что это |
| 9 | Название приложения (если не указать значение будет взято из name) |
| 10 | Авторские права |
| 11 | Платформа сборки (win, mac, linux) (обязательно) |
| 12 | Способ запаковки приложения (7z, zip, tar.xz, tar.lz, tar.gz, tar.bz2, dir, etc) (обязательно) |
| 13 | Иконка приложения (если не указать будет стандартная) |
| 14 | Товарные знаки |
| 15 | Способ внутреннего архивирования приложения нужно отключить потому что убирает файлы с расширением exe |
| 18 | Издатель, можно указать строкой |
| 23 | Зависимости, среди них не должно быть electron иначе будет ошибка |
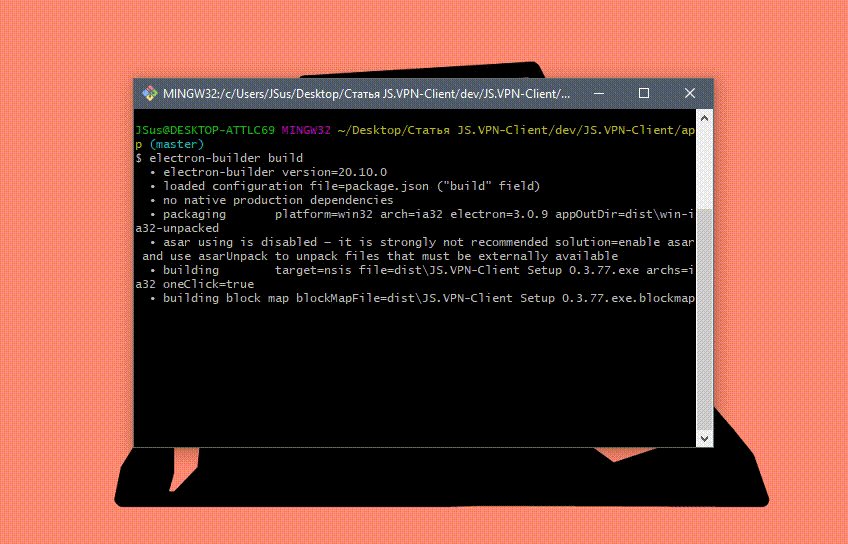
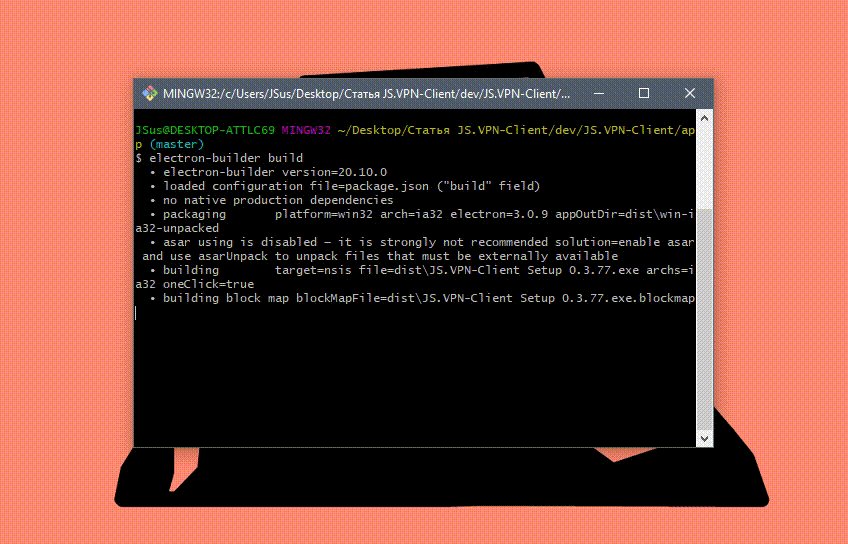
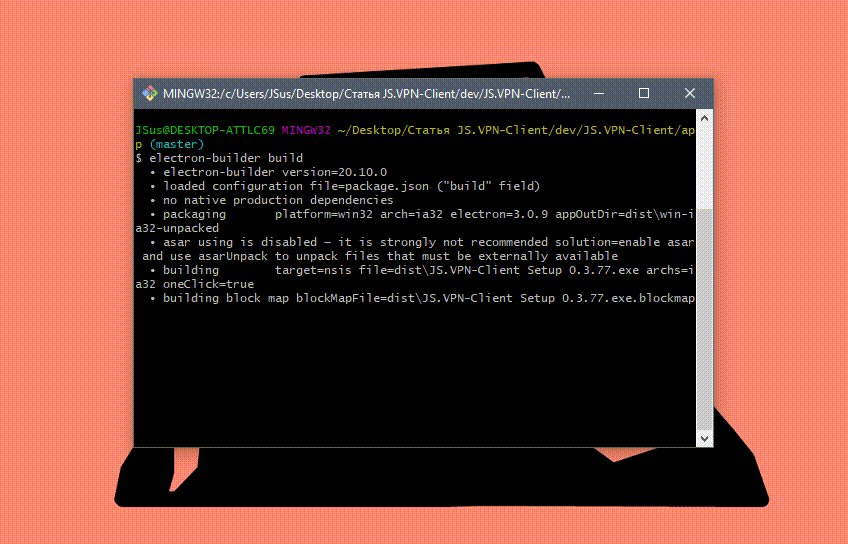
Для сборки самого приложения используется команда
electron-builder build

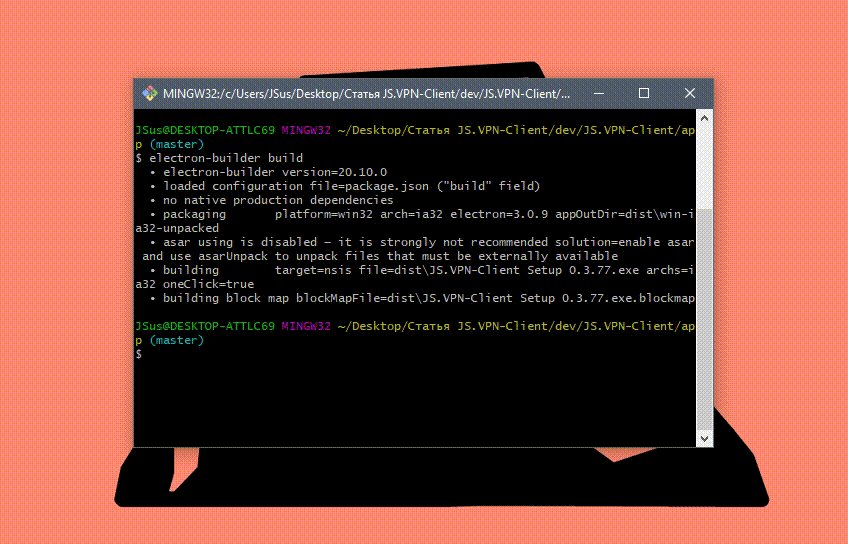
Спустя N минут…

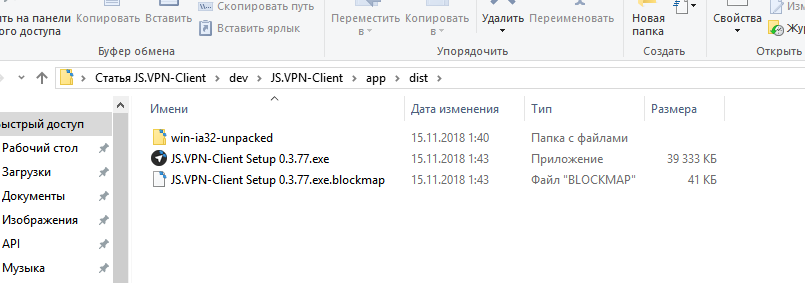
В процессе сборки в корне проекта будет создана папка dist

После того как завершится сборка в папке можно будет найти файл для установки


Приложение готово к публикации!
Страница проекта на Github и Персональная страница приложения
Ну что, как тебе такое Илон Маск ?
Поки чмоки лавки лавки.
2 часть — Разработка
3 часть — OpenVPN компонент
4 часть — Configs компонент
5 часть — Vpn компонент
6 часть — Notify компонент
7 часть — Context компонент
8 часть — Setting компонент
9 часть — Callback компонент
10 часть — Объединение всех компонентов
11 часть — Сборка приложения под Windows

Автор: Александр






