Вот наконец мы и добрались до третьей части цикла о модулях Laurent (Лоран) компании KernelChip и интеграции их в системы домашней автоматизации. С двумя первыми статьями вы можете ознакомиться здесь и здесь. В них рассказывалось об интеграции модулей Лоран с системами MajorDoMo, Arduino и Arduino Mega Server. А сегодня мы поговорим о том, как научиться управлять этими модулями прямо с экрана своего компьютера и о том, как применить эти модули для… обучения ваших детей программированию на языке Processing.

А как же умный дом?
На этот раз мы будем мало говорить непосредственно об Умном доме, мы достаточно поговорили о нём в двух предыдущих статьях. На этот раз мы позволим себе немного расслабиться и просто позаниматься программированием для собственного удовольствия.
Итак, перед нами лежит модуль «Лоран» и мы хотели бы поуправлять им со своего компьютера. Как это сделать? Способов множество и мы выберем один из них, а именно, язык программирования Processing. Почему именно Processing? Потому, что это простой и одновременно мощный язык программирования, особенно в части визуального представления информации. Лучшие скетчи на нём просто поражают воображение и среди простых программ тоже встречаются очень и очень симпатичные. В общем, это отличный язык программирования для экспериментов и обучения.
Для нас ещё важно, что Processing имеет встроенную поддержку сетевых функций и программирование взаимодействия с модулями Laurent не потребует от нас особых усилий.
Пишем скетч
Для начала экспериментов у вас на компьютере уже должен быть установлен Processing. Если у вас ещё не не установлена эта среда программирования, то вам нужно скачать дистрибутив и установить его на свой компьютер. Будем считать, что вы это уже сделали и умеете писать и запускать простейшие скетчи на Процессинге.

Прежде всего, нам нужно подключить библиотеку с поддержкой сетевых функций. Делается это одной строкой:
import processing.net.*;
Затем давайте введём тестовые команды для управления модулями Laurent. Пусть это будут уже знакомые вам по прошлым статьям команды включения и выключения реле. И не забудем команду ввода пароля, без неё модуль не будет реагировать на наши команды.
String pass = "$KE,PSW,SET,Laurent";
String rele2on = "$KE,REL,2,1";
String rele2off = "$KE,REL,2,0";
Ещё нам понадобятся служебные символы и объект, который будет представлять модуль Лоран в нашей программе и при помощи которого мы будем посылать команды настоящему модулю.
byte CRbyte = 13;
byte LFbyte = 10;
Client myClient;
Теперь функция, которая непосредственно будет посылать управляющие команды модулям:
void sendCommand(String command, Client cl) {
cl.write(pass);
cl.write(CRbyte);
cl.write(LFbyte);
delay(10);
cl.write(command);
cl.write(CRbyte);
cl.write(LFbyte);
}
Сначала функция посылает пароль, который хранится в переменной pass (если вы поменяли пароль по умолчанию, то вам нужно сменить пароль и в этой переменной), затем ждёт 10 миллисекунд и посылает команду. Служебные байты нужны для завершения посылаемой строки.
Теперь стандартная функция setup(). Эта функция присутствует во всех скетчах на Processing и предназначена для инициализации и задания начальных параметров.
void setup() {
size(300, 300);
background(255);
myClient = new Client(this, "192.168.2.19", 2424);
}
Здесь мы задаём размер окна программы, белый цвет фона и создаём объект myClient для нашего модуля Laurent. Вы наверное уже поняли, что «192.168.2.19» это IP адрес модуля (вы должны изменить его на реальный адрес вашего модуля), а 2424 это стандартный порт всех модулей Laurent и менять его не нужно.
И наконец, основная функция draw(), которая и обеспечит работу скетча. Это бесконечный цикл в котором мы будем организовывать нужный нам функционал. Давайте, для примера, попробуем включать и выключать лампу, подсоединённую ко второму реле модуля Лоран каждые три секунды.
void draw() {
sendCommand(rele2on, myClient);
delay(3000);
sendCommand(rele2off, myClient);
delay(3000);
}
Вместо rele2on будет подставлена команда "$KE,REL,2,1", а вместо rele2off — "$KE,REL,2,0".
Просто, не правда ли? Посылаем команду и ждём три секунды и так в цикле. Функционал простой, но никто не мешает вам, вооружившись информацией из этой статьи, создать сколь угодно более сложный алгоритм управления модулями. И не забывайте, что модули умеют не только включать и выключать свет, но и многое другое, так что дело за вами, инструмент для управления модулями из скетчей на Processing у вас теперь есть.
Вот полный текст скетча.
byte CRbyte = 13; // HEX 0x0D
byte LFbyte = 10; // HEX 0x0A
// Commands
String pass = "$KE,PSW,SET,Laurent";
String rele2on = "$KE,REL,2,1";
String rele2off = "$KE,REL,2,0";
// Client
Client myClient;
void sendCommand(String command, Client cl) {
cl.write(pass);
cl.write(CRbyte);
cl.write(LFbyte);
delay(10);
cl.write(command);
cl.write(CRbyte);
cl.write(LFbyte);
}
void setup() {
size(300, 300);
background(255);
myClient = new Client(this, «192.168.2.19», 2424);
}
void draw() {
sendCommand(rele2on, myClient);
delay(3000);
sendCommand(rele2off, myClient);
delay(3000);
}
Обучение детей программированию
И вот, наконец, мы добрались до обучения детей программированию. Процесс этот, как вы сами понимаете, непростой и для этой цели часто используется язык программирования Processing, как один из самых простых и наглядных.
Создатели языка уже позаботились и максимально упростили написание программ. Особенно легко и доступно сделана работа с графикой. С первых минут обучения ваши дети могут не просто выводить графику на экран, а даже рисовать простейшие мультфильмы, когда нарисованные фигуры движутся по экрану и реагируют на движение и клики мыши. В общем, лучшего языка для обучения детей программированию трудно представить.
Мы же с вами постараемся сделать процесс обучения ещё более интересным и захватывающим. Каким образом? Дадим детям возможность управлять не только цветными фигурами на экране, но и настоящими объектами в реальном мире прямо из своей первой программы на Процессинге.
Как же это сделать на практике? Возьмём за основу уже написанный нами скетч и добавим несколько строк кода. Давайте, для примера, создадим волшебную фигуру, при касании которой мышкой будет происходить событие в реальном мире, например, будет включаться свет или вентилятор или будет начинать играть музыка или что-то другое, на что у вас хватит фантазии. На ребёнка это произведёт гораздо больший эффект, чем простые манипуляции с абстрактными объектами.

Итак, создадим фигуру и для этого зададим её координаты и размер и введём логическую переменную, которая будет содержать состояние объекта (теперь уже и в реальном мире).
int x1 = 100;
int y1 = 100;
int dx = 100;
int dy = 100;
boolean state = false;
Теперь важный момент. Для ребёнка сложно освоить программирование и ему трудно оперировать такими конструкциями как
sendCommand(rele2on, myClient);
Поэтому нам нужно максимально упростить синтаксис языка и для этого мы введём «детскую» обёртку для функции, включающей и выключающей реле.
void on() {
sendCommand(rele2on, myClient);
}
void off() {
sendCommand(rele2off, myClient);
}
Согласитесь, on() или off() это уже гораздо лучше, чем sendCommand(rele2on, myClient). И ребёнку создавать программу из таких конструкций гораздо проще. И никто не мешает вам проявить фантазию и придумать для ребёнка какое-нибудь другое простое и понятное название.
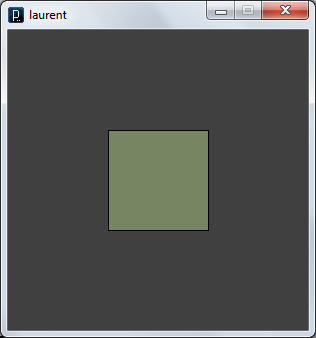
Теперь код основной функции draw().
void draw() {
background(64);
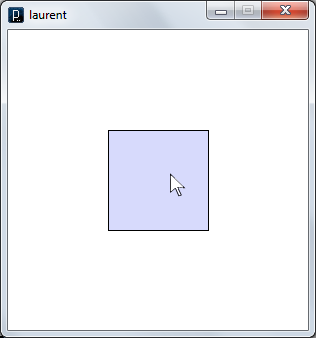
if ((mouseX > x1 && mouseX < x1 + dx) &&
(mouseY > y1 && mouseY < y1 + dy)) {
fill(152,161,247, 100);
background(255);
if (!state) {
on();
}
state = true;
} else {
fill(204,240,152, 100);
if (state) {
off();
}
state = false;
}
rect(x1, y1, dx, dy);
}
На начальном этапе обучения таким образом можно обернуть и другие конструкции языка и ребёнок будет составлять программы из совсем простых блоков. В качестве домашнего задания, можете поразмышлять, как избавиться от таких конструкций, как
if ((mouseX > x1 && mouseX < x1 + dx) &&
(mouseY > y1 && mouseY < y1 + dy)) {
или
fill(152,161,247, 100);
и заменить их на простые и понятные ребёнку.

Свет зажёгся не только в виртуальном мире на экране компьютера, но и в реальной комнате. А на модуле осталось ещё три реле, которые ждут ваших креативных идей. Если вам ничего не приходит в голову — спросите у своего ребёнка — у него наверняка есть идеи по этому поводу. Вот вам и начало «обучения программированию и робототехнике», столь актуальное сегодня.
Вот полный текст скетча.
int x1 = 100;
int y1 = 100;
int dx = 100;
int dy = 100;
boolean state = false;
byte CRbyte = 13; // HEX 0x0D
byte LFbyte = 10; // HEX 0x0A
// Commands
String pass = "$KE,PSW,SET,Laurent";
String rele2on = "$KE,REL,2,1";
String rele2off = "$KE,REL,2,0";
// Client
Client myClient;
void sendCommand(String command, Client cl) {
cl.write(pass);
cl.write(CRbyte);
cl.write(LFbyte);
delay(10);
cl.write(command);
cl.write(CRbyte);
cl.write(LFbyte);
}
void on() {
sendCommand(rele2on, myClient);
}
void off() {
sendCommand(rele2off, myClient);
}
void setup() {
size(300, 300);
background(255);
myClient = new Client(this, «192.168.2.19», 2424);
}
void draw() {
background(64);
if ((mouseX > x1 && mouseX < x1 + dx) &&
(mouseY > y1 && mouseY < y1 + dy)) {
fill(152,161,247, 100);
background(255);
if (!state) {on();}
state = true;
} else {
fill(204,240,152, 100);
if (state) {off();}
state = false;
}
rect(x1, y1, dx, dy);
}
Заключение
Ну вот и подошла к концу третья часть из цикла об интеграции модулей Laurent в системы домашней автоматизации. В этой статье мы не говорили непосредственно о домашней автоматизации, но никто не мешаем вам применить полученные знания в деле построения Умного дома. Возможно, вы создадите интерфейс управления Умным домом именно на Processing. Почему нет? У Процессинга есть всё для решения этой задачи и теперь он даже умеет управлять модулями Laurent.
После прочтения всех статей цикла, вы можете управлять модулями Laurent из четырёх популярных систем:
- Система домашней автоматизации MajorDoMo
- Платформа для хобби и конструирования Arduino
- Многофункциональная система Arduino Mega Server
- Среда программирования Processing
И, обладая такой обширной информацией и примерами использования, вам не составит труда добавить поддержку этих модулей и в другие системы с которыми вы работаете.
Автор: smart_alex






