 Организация очередей звонков и распределение звонков по операторам является одной из основных задач колл-центра, обслуживающего входящие вызовы, когда количество вызовов превышает количество доступных операторов (стандартная ситуация для большинства колл-центров). Звонящего ставят в очередь под определенным номером, о чем ему сообщает IVR, и проигрывают музыку, переодически рассказывая об изменении места в очереди и предполагаемом времени ожидания (до того как ответит оператор). Если повезет, то музыка будет приятной, а ожидание не слишком долгим. Хотите узнать как быстро организовать колл-центр с описанным функционалом, не влезая в дебри и сложности IP-телефонии — добро пожаловать под кат.
Организация очередей звонков и распределение звонков по операторам является одной из основных задач колл-центра, обслуживающего входящие вызовы, когда количество вызовов превышает количество доступных операторов (стандартная ситуация для большинства колл-центров). Звонящего ставят в очередь под определенным номером, о чем ему сообщает IVR, и проигрывают музыку, переодически рассказывая об изменении места в очереди и предполагаемом времени ожидания (до того как ответит оператор). Если повезет, то музыка будет приятной, а ожидание не слишком долгим. Хотите узнать как быстро организовать колл-центр с описанным функционалом, не влезая в дебри и сложности IP-телефонии — добро пожаловать под кат.
Для реализации нашей задачи воспользуемся функционалом платформы VoxImplant, благодаря которому нам потребуется только знание JavaScript, а также мы будем использовать модуль ACD, который подключается прямо в сценарии обработки звонков. Благодаря этому модулю написание кода будет сведено к минимуму.
Если разбить задачу на части, то получится следующий список:
- Создаем приложение VoxImplant (можно пафосно назвать его callcenter)
- Создаем пользователей и цепляем их приложению (в нашем случае пользователи приложения — операторы колл-центра)
- Создаем и настраиваем очередь для нашего приложения
- Создаем и настраиваем скилл-группу
- Создаем сценарий VoxEngine, который будет обрабатывать входящие звонки: ставить их в очередь, рассказывать сколько еще ждать ответа и т.д.
- Отправляем все входящие звонки к нашему сценарию с помощью правила (rule) приложения
- Делаем веб-интерфейс оператора с помощью Web SDK
Выглядит страшно, но, как говорится, глаза боятся, а руки делают. Приступим.
Приложение VoxImplant
Открываем раздел Applications/Приложения в панели управления и создаем новое приложение. Давайте назовем его callcenter. Полное название приложения будет выглядеть следующим образом callcenter.имя_вашего_аккаунта.voximplant.com
Пользователи/операторы
Открываем раздел Users/Пользователи и создаем несколько пользователей, можно назвать их operator1, operator2 и т.д. При создании их можно сразу прицеплять к приложению, которое мы создали перед этим.
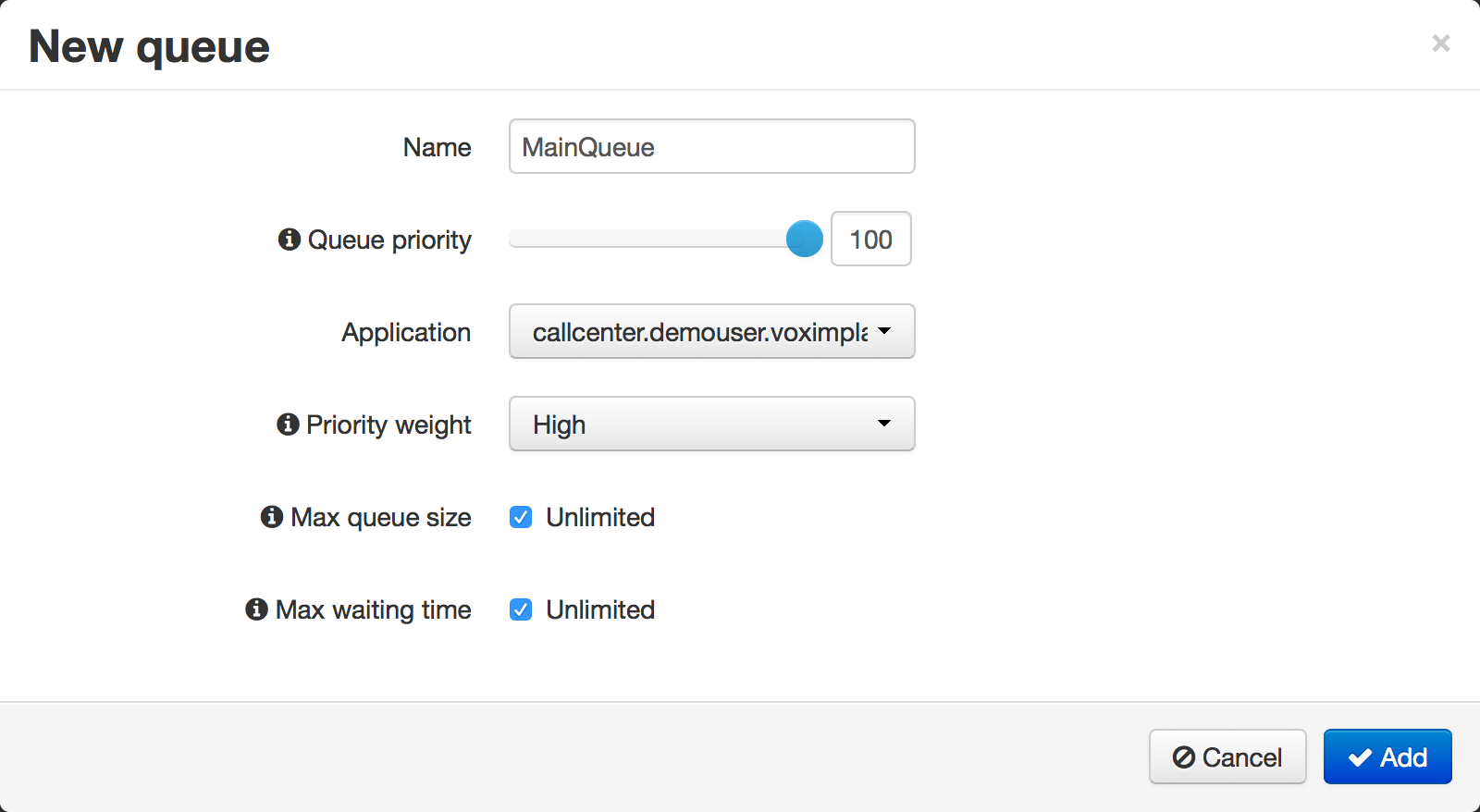
Создание очереди
Открываем раздел Queues/Очереди (в меню Settings) и создаем новую очередь со следующими параметрами:

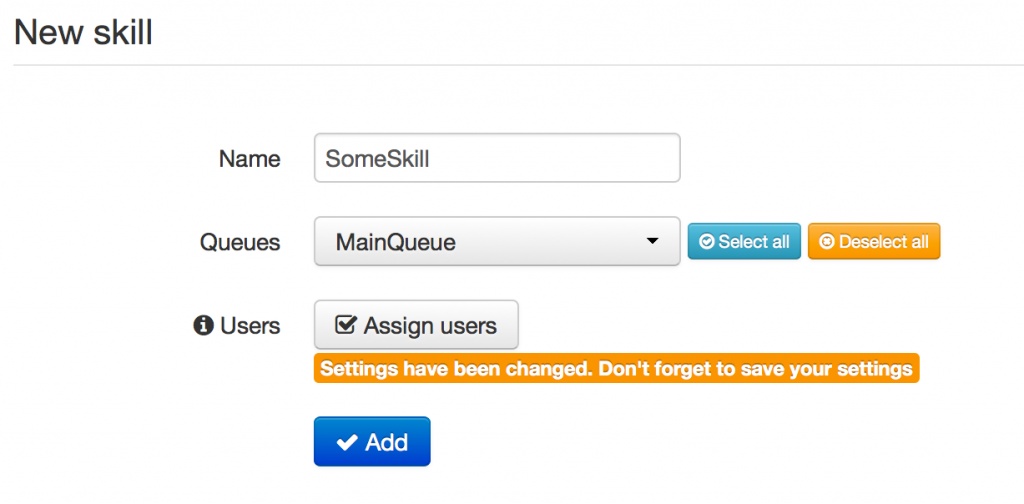
Создание скилл-группы
Открываем раздел Skills/Скилл-группы (в меню Settings) и создаем новую группу, указываем очередь и пользователей, которых мы создали ранее:

Создание сценария VoxEngine
Открываем раздел Scenarios/Сценарии и создаем новый сценарий:
// Подключаем модуль ACD
require(Modules.ACD);
var request, // <-- тут будем хранить экземпляр ACDRequest
originalCall, // <-- входящий звонок
callerid,
statusInterval;
// Вешаем обработчик входящего вызова
VoxEngine.addEventListener(AppEvents.CallAlerting, handleInboundCall);
// Обрабатываем входящий вызов
function handleInboundCall(e) {
originalCall = e.call;
callerid = e.callerid;
// Вешаем обработчики
originalCall.addEventListener(CallEvents.Connected, handleCallConnected);
originalCall.addEventListener(CallEvents.PlaybackFinished, handlePlaybackFinished);
originalCall.addEventListener(CallEvents.Failed, cleanup);
originalCall.addEventListener(CallEvents.Disconnected, cleanup);
// Отвечаем на звонок
originalCall.answer();
}
// Завершаем сессию
function cleanup(e) {
if (request) {
// Если звонок в очереди - удаляем
request.cancel();
request = null;
}
// Закончить сессию
VoxEngine.terminate();
}
// Играем музыку после окончания проигрывания голоса или музыки
function handlePlaybackFinished(e) {
e.call.startPlayback("http://cdn.voximplant.com/toto.mp3");
}
// Звонок соединен
function handleCallConnected(e) {
// Отправляем звонок в очередь 'MainQueue', которую мы создали в панели управления
request = VoxEngine.enqueueACDRequest("MainQueue", callerid);
// Получаем статус после того как звонок поставлен в очередь
request.addEventListener(ACDEvents.Queued, function (acdevent) {
request.getStatus();
});
// Сообщаем звонящему о примерном времени ожидания и месте в очереди
request.addEventListener(ACDEvents.Waiting, function (acdevent) {
var minutesLeft = acdevent.ewt + 1;
var minutesWord = " минуты.";
if ((minutesLeft > 10 && minutesLeft < 20) || (minutesLeft % 10 > 4 || minutesLeft % 10 == 0)) {
minutesWord = " минут.";
} else if (minutesLeft % 10 == 1) {
minutesWord = " минуту.";
}
originalCall.say("Вы находитесь в очереди под номером " + acdevent.position +
". Оператор ответит Вам менее чем через " + (acdevent.ewt + 1) + minutesWord, Language.RU_RUSSIAN_FEMALE);
});
// Отправляем звонок оператору
request.addEventListener(ACDEvents.OperatorReached, function (acdevent) {
VoxEngine.sendMediaBetween(acdevent.operatorCall, originalCall);
acdevent.operatorCall.addEventListener(CallEvents.Disconnected, VoxEngine.terminate);
clearInterval(statusInterval);
});
// Нет доступных операторов - ни один оператор не обслуживает очередь
request.addEventListener(ACDEvents.Offline, function (acdevent) {
originalCall.say("К сожалению, сейчас нет доступных операторов. Пожалуйста, попробуйте позвонить позднее.", Language.RU_RUSSIAN_FEMALE);
originalCall.addEventListener(CallEvents.PlaybackFinished, function (e) {
VoxEngine.terminate();
});
});
// Получаем и сообщаем статус каждые 30 секунд
statusInterval = setInterval(request.getStatus, 30000);
}
Называем сценарий ‘ACD’ и сохраняем. Теперь можно взять какой-нибудь номер телефона в VoxImplant, чтобы все звонки с него отправить в наш IVR с очередью.
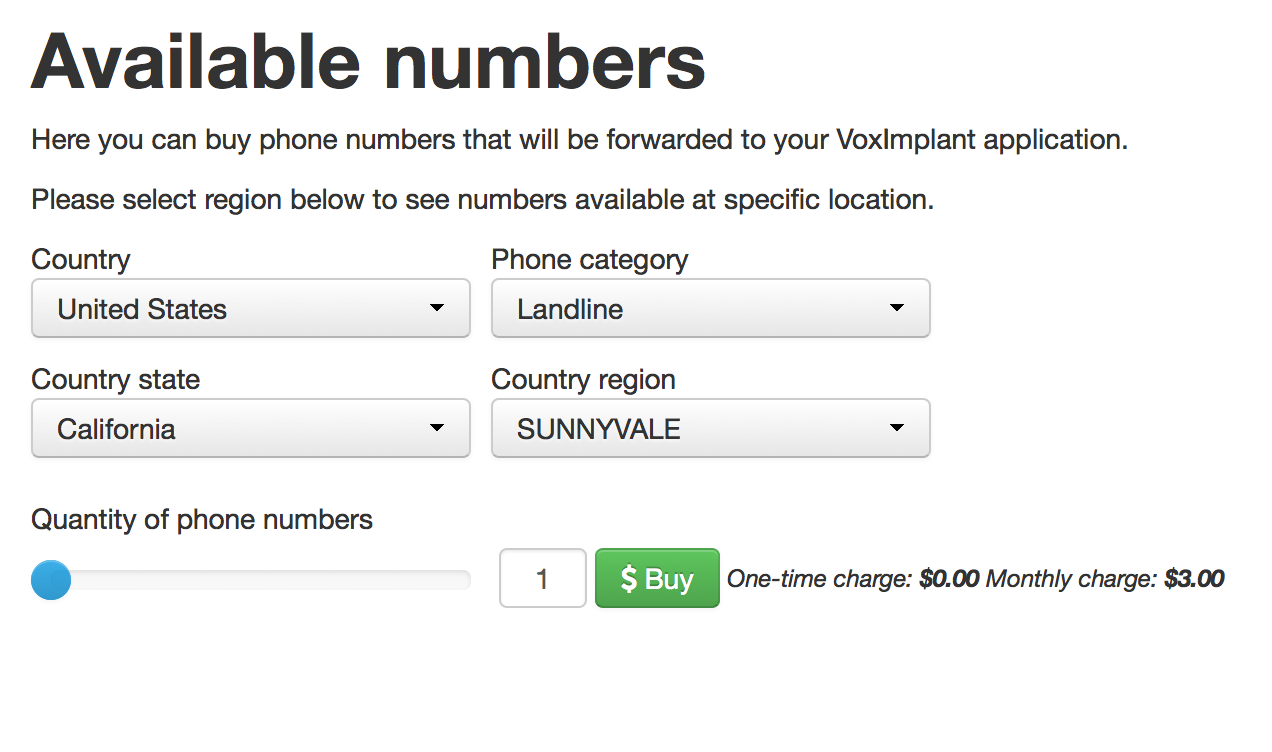
Подключаем номер
Открываем раздел Phone numbers/Номера и можно прямо в нем приобрести номер:

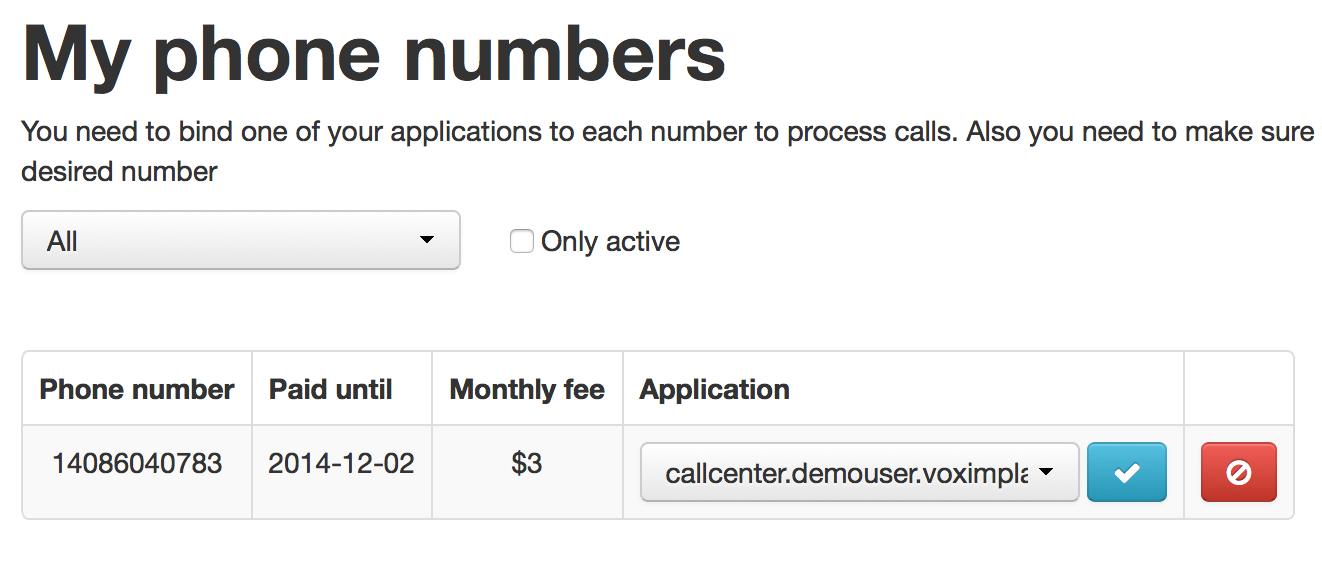
В разделе Мои номера цепляем номер к нашему приложению:

Отправляем входящие звонки с номера в сценарий
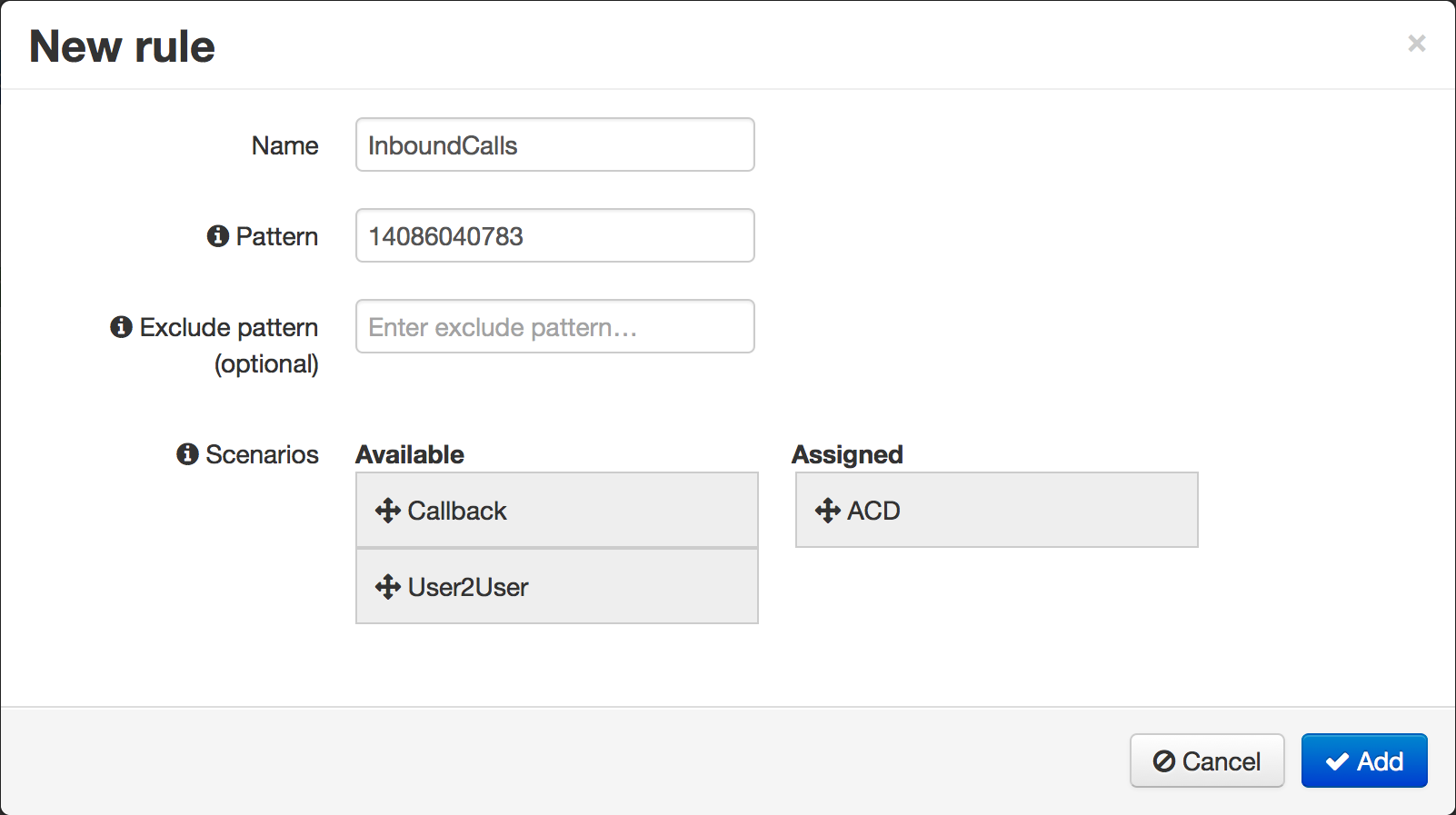
Идем в раздел Applications/Приложения, заходим в редактирование приложения и открываем раздел Rules/Правила, нажимаем Add Rule/Добавить правило. Можно назвать его InboundCalls, в Pattern вставить приобретенный номер телефона и осталось перетащить наш сценарий ACD в колонку Assigned/Привязанные:

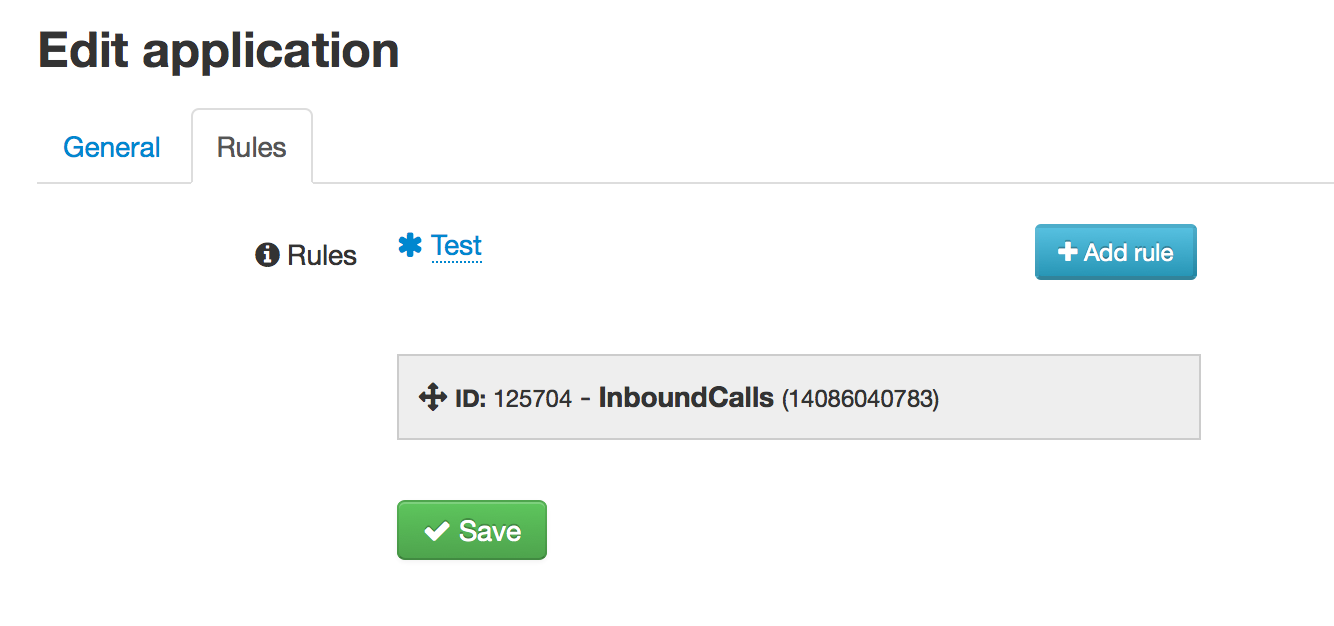
Нажимаем Add и видим только что созданное правило:

Создание интерфейса оператора колл-центра
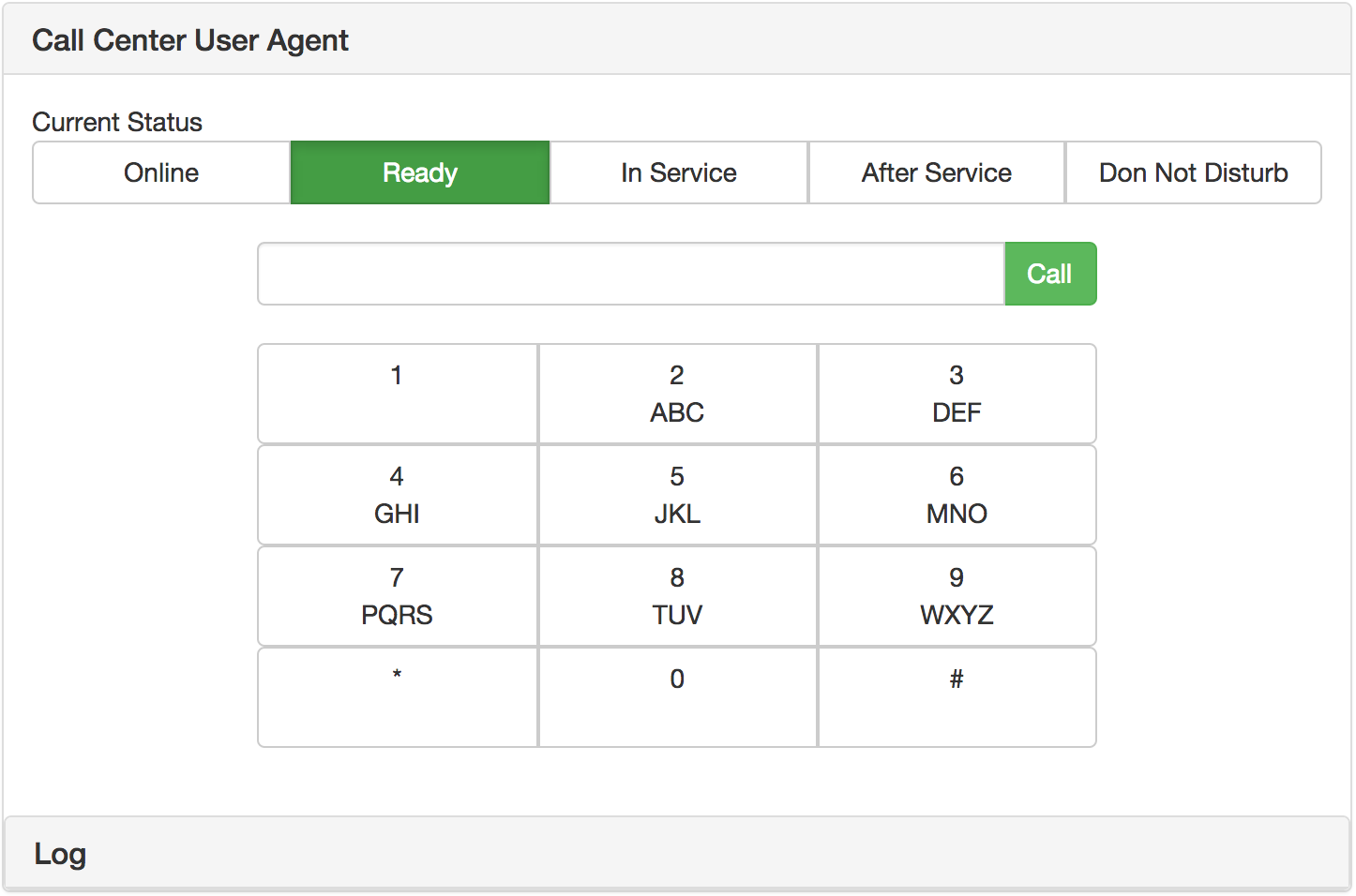
Последнее, что нужно сделать — создать простой веб-интерфейс, в котором операторы будут работать. Это можно сделать с помощью Web SDK от VoxImplant, в современных браузерах в этом случае будет использоваться WebRTC. Чтобы устанавливать текущий статус оператора в Web SDK доступна функция setOperatorACDStatus, куда мы будем передавать один из статусов из VoxImplant.OperatorACDStatuses. Когда статус установлен в VoxImplant.OperatorACDStatuses.Ready входящие звонки будут распределяться на данного оператора. У нас получится такой простенький интерфейс:

Можно стянуть готовое приложение с GitHub. Только укажите свое имя аккаунта (см. переменную ACCNAME).
P.S. В этом материале специально не рассмотрены более сложные сценарии, когда очередей и скилл-групп несколько, возможность ставить клиента в очередь и давать ему возможность отключаться, чтобы потом сделать callback на телефон, когда очередь подошла и т.д. Все это реально реализовать в рамках функционала VoxImplant.
P.S.S. Важной частью колл-центра является отчетность — она тоже доступна, как из панели управления, так и через HTTP API. Несколько примеров:
Пример 1
Пример 2
Пример 3
Автор: aylarov






