Последние несколько лет наблюдается значительное улучшение технологии производства дисплеев. Сначала это было обновление до экранов с более высоким разрешением, начавшееся с мобильных устройств, а затем перешедшее на настольные компьютеры и ноутбуки. Веб-разработчики должны были понять, что значит для них высокое значение в DPI, и знать, как разрабатывать страницы, использующие такое высокое разрешение. Следующее революционное улучшение дисплеев происходит прямо сейчас: улучшение цветопередачи. В настоящей статье я хотел бы разъяснить, что это значит, и как вы, разработчики, можете выявлять такие дисплеи и обеспечивать лучшее взаимодействие для ваших пользователей.
Возьмём типичный компьютерный монитор — тип, который вы используете уже более десяти лет, — дисплей sRGB. Последние разработки Apple, включая Retina iMac (конец 2015 г.) и iPad Pro (начало 2016 г.), могут показывать больше цветов, чем дисплей sRGB. Такие дисплеи называются дисплеями с широким цветовым охватом (разъяснение терминов «sRGB» и «цветовой охват» будет дано далее).
Почему это полезно? Система с широким цветовым охватом часто обеспечивает более точное воспроизведение оригинального цвета. Например, у моего коллеги по имени Хобер есть броские кроссовки.

Ярко-оранжевые кроссовки Хобера
К сожалению, то, что вы видите выше, не передаёт, насколько на самом деле впечатляющие эти кроссовки! Проблема в том, что цвет материала кроссовок не может быть представлен на дисплее sRGB. Камера, которой сделана эта фотография (Sony a6300), имеет матрицу, воспринимающую более точно цветовую информацию, и соответствующие данные имеются в оригинальном файле, однако дисплей не может показать их. Здесь показан вариант фотографии, на которой каждый пиксель, имеющий цвет, выходящий за границу типичного дисплея, заменён светло-голубым:

Те же ярко-оранжевые кроссовки Хобера, но здесь все пиксели, выходящие за границу цветового охвата, заменены голубыми
Как можно видеть, цвет материала кроссовок и значительной части травы выходит за границу дисплея sRGB. Фактически, точно представлены цвета лишь менее чем у половины пикселей. Будучи веб-разработчиком, вам необходимо считаться с этим. Предположите, что продаёте такие кроссовки через онлайн-магазин. Ваши клиенты не будут точно знать, какой цвет они заказали, и могут быть удивлены, когда их покупка придёт к ним.
Эта проблема уменьшается при использовании дисплея с широким цветовым охватом. Если у вас есть одно из устройств, упомянутых выше, или подобное, то вот вариант фотографии, которая покажет вам больше цветов:

Те же ярко-оранжевые кроссовки Хобера, но добавлен цветовой профиль
На дисплее с широким цветовым охватом можно видеть кроссовки более яркого оранжевого цвета, зелёная трава также более разнообразная по цвету. Если у вас, к сожалению, не такой дисплей, то вы, скорее всего, видите что-то очень близкое по цвету к первой фотографии. В этом случае лучшее, что я могу предложить, это окрасить изображение, выделив его теряемые вами по цвету участки.
Во всяком случае, это хорошая новость! Дисплеи с широким цветовым охватом являются более яркими и обеспечивают более точное отображение реальности. Очевидно, есть желание убедиться, что вы сможете предоставить вашим пользователям такое формирование изображений, в котором данная технология будет полезна.
Ниже представлен следующий пример, на этот раз со сгенерированным изображением. Пользователи на дисплее sRGB видят внизу однородный по цвету красный квадрат. Однако это, в некотором роде, трюк. На самом деле, на изображении даны два оттенка красного, один из которых можно увидеть только на дисплеях с широким цветовым охватом. На таком дисплее вы увидите бледный логотип WebKit внутри красного квадрата.

Красный квадрат с бледным логотипом WebKit
Иногда различие между нормальным изображением и изображением с широким цветовым охватом очень тонкое. Иногда оно выражено значительно более резко.
Демоизображения
На странице примеров можно сравнивать разные варианты изображений, а также видеть, где на изображении находятся пиксели, выходящие за цветовую границу дисплея sRGB. Имеется также и более интерактивный вариант, показывающий рядом различные изображения.
Определения
Ниже дано краткое объяснение терминов, часто используемых при обсуждении цвета.
Цветовое пространство. Цветовое пространство — это то окружение, в котором можно задавать и сравнивать цвета. Имеется несколько типов цветового пространства, каждый из которых использует разный набор параметров для описания цветов. Например, серое цветовое пространство имеет только один параметр, управляющий уровнем яркости при переходе от чёрного к белому. Вы, вероятно, знакомы с цветовыми пространствами типа RGB, которые используют красный, зелёный и синий цвета в качестве параметров, складываемых вместе на дисплее для создания требуемого цвета. Процессы печати часто используют цветовые пространства типа CMYK, где цвет чернил составляется из голубого, пурпурного, жёлтого и чёрного цветов.
Цветовой профиль. В 1993 году группа поставщиков образовала Международный консорциум по средствам обработки цветных изображений (ICC), чтобы задать стандарт, описывающий цветовые пространства. Цветовой профиль представляет собой данные, определяющие цветовое пространство устройства, и может быть использован для перехода между различными цветовыми пространствами. Наиболее распространённые получили имена, как, например, sRGB (или более формально, IEC 61966-2-1). Моё использование выше названия sRGB теперь приобрело больше смысла: такой дисплей может показывать цвета, соответствующие цветовому пространству sRGB. Цветовой профиль может быть записан в некоторый файл или встроен непосредственно в изображение, что позволяет компьютеру понимать, что на самом деле означают значения для цвета в изображении.
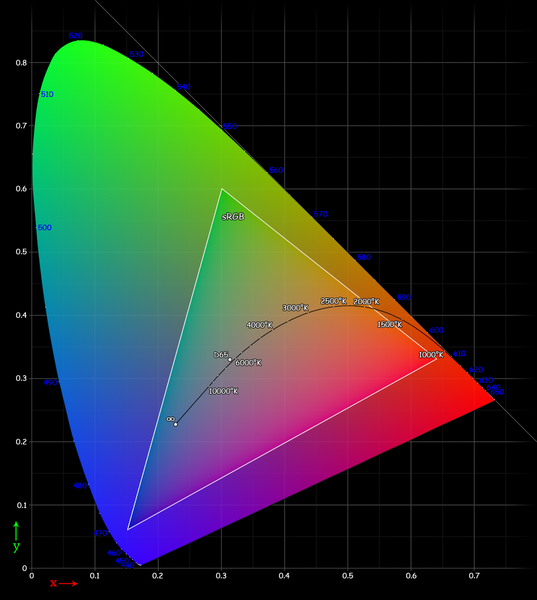
Цветовой охват. Цветовой охват представляет собой спектр цветов, который может обрабатывать устройство или который может задать цветовое пространство. Цветовой охват для дисплея компьютера — это все цвета, которые дисплей можно точно показывать. Понятие визуализации цветового охвата представляется несколько более трудным, но это немного похоже на цветоподборщики, имеющиеся в ПО разработчика. Представьте себе палитру всех возможных цветов, наложенную на поверхность, с первичными цветами в нескольких точках экстремумов. При движении к красному экстремуму цвет становится более красным. При движении к синему — более синим и т.д. Цветовой охват — это область на рассматриваемой воображаемой поверхности, показывающая, насколько цвет у данного устройства может быть сдвинут в том или ином направлении. Цветовой охват можно понять на основе диаграммы, представленной ниже; здесь цветная поверхность показывает палитру цветов, воспринимаемых человеческим глазом. Белый треугольник — область цветового пространства sRGB (как можно видеть, она существенно меньше той, что видит глаз).

Диаграмма, показывающая цветовой охват sRGB
Эти диаграммы могут немного дезориентировать, потому что они показывают вам цвета, которые вы можете явно видеть, а затем сообщают вам, что цветовой охват не содержит те цвета. Тем не менее, они дают хороший способ сравнивать размер различных цветовых охватов. Отметим также, что здесь вы видите двумерное представление поверхности цветового охвата, когда в действительности она расположена в трёх- или четырёхмерном пространстве (всё это довольно сложно — мы сейчас пытаемся дать простое введение в тему).
Широкий цветовой охват. Этот термин неформально действует в промышленности для описания устройств или цветовых пространств, имеющих цветовой охват, превышающий таковой у sRGB (которым обладают почти все компьютерные дисплеи, используемые в последние примерно десять лет). Дисплеи с более широким цветовым охватом уже имеются на рынке некоторое время, но они были ограничены, в основном, профессиональным применением. Теперь они становятся доступными для обычных потребителей, а это значит, что появляется больше доступных цветов. Иногда широкий цветовой охват называют расширенной цветопередачей. Современные дисплеи Apple поддерживают цветовое пространство Display P3, которое примерно на 25% шире sRGB.
Глубина цвета. Компьютеры могут использовать различные уровни точности или глубины для представления цвета. Это не то же самое, что цветовой охват, описывающий палитру цветов. Скорее это количество отдельных цветов внутри цветового охвата, которое может быть задано. Веб-разработчики, как правило, знают синтаксис CSS rgb(), имеющий 0-255 значений для красного, зелёного и синего. Это даёт глубину 8 бит на канал — всего 16 777 216 цветов. Если добавить четвёртый компонент цвета / степень прозрачности, то можно сохранить цвет в 32 битах. Если используется глубина 8 битов на канал, то можно воспроизвести всегда только одно и то же количество цветов, независимо от используемого цветового пространства — будет просто другой набор цветов. При выборе 16 бит на канал пространство будет более глубоким, и можно получить больше цветов внутри того же цветового охвата. Хорошим примером является проведение градиента между схожими цветами: можно увидеть полосчатость, когда компьютер и дисплей не имеют требуемую глубину, чтобы показать плавный диапазон цветов между конечными точками.
Пример ниже показывает, как недостаточная глубина цвета порождает полосчатость, хотя все цвета между конечными точками находятся в пределах цветового охвата (это несколько искусственный пример, чтобы усилить эффект).
Сниженная глубина цвета демонстрирует отчётливые переходы между схожими цветами.

Градиент от светло-красного к тёмно-красному с отчётливыми полосами
При увеличении глубины цвета переходы становятся намного менее заметными.

Градиент от светло-красного к тёмно-красному без выраженных полос
После такого введения рассмотрим более детально цвет в сети и последние усовершенствования в WebKit, помогающие разрабатывать контент с улучшенным пониманием вопросов, связанных с цветом. Мы также дадим информацию о некоторых особенностях, введённых нами в W3C, которые позволят вам получить ещё больше полезного от этой новой технологии для дисплеев.
Цвета в вебе
Сеть часто пытается изо всех сил обрабатывать цвета правильно. Я уверен, среди читающих есть те, кто с болью вспоминает безопасные веб-цвета! Поскольку мы шли от этого, у нас всё ещё есть ограничения, такие как работа HTML и CSS только в цветовом пространстве sRGB. Как в примере с кроссовками Хобера выше, это значит, что имеется много цветов, которые ваши CSS, изображения и холсты не могут воспроизвести. Это — проблема, если вы пытаетесь показать вашей семье весенние цветы, цветущие в вашем саду, или покупки для ярко-красного спортивного автомобиля, помогающие, несомненно, разрешению вашего кризиса середины жизни.
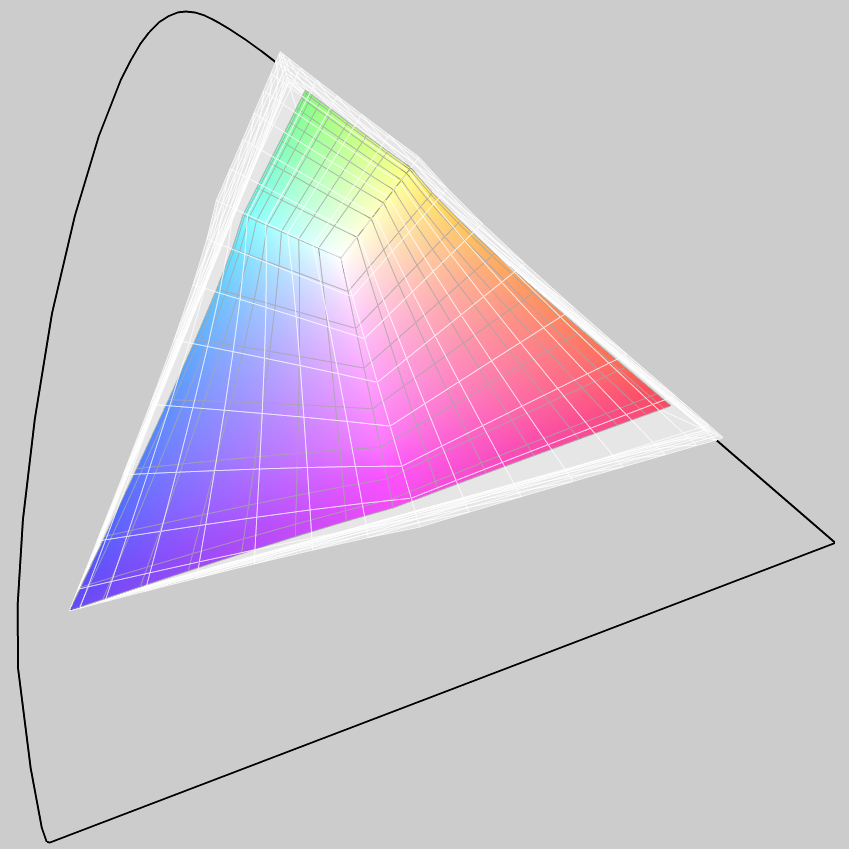
Так, когда мы показываем фотографию кроссовок выше, дисплей sRGB сжимает все цвета за пределами цветового охвата sRGB в цвета, которые он может показать. Но дисплей с расширенным цветовым охватом, такой как Display P3, не производит такой сдвиг в палитру sRGB. На рисунке ниже можно видеть разницу между цветовым пространством sRGB и Display P3.

Сравнение цветового охвата sRGB и P3
Окрашенный треугольник представляет собой пространство sRGB. Белый треугольник показывает пространство Display P3. Оно значительно больше, чем у sRGB, особенно на участках наиболее насыщенных цветов — красного, жёлтого, фиолетового и зелёного. Чёрный контур показывает возможности типичного человеческого глаза.
Помните красный квадрат с бледным логотипом WebKit? Изображение было создано в цветовом пространстве Display P3, заполнено 100%-но красным rgb(255, 0, 0), а затем был введён логотип с немного отличным красным цветом rgb(241, 0, 0). На дисплее sRGB логотип не виден, поскольку все значения красного выше 241 в Display P3 находятся выше самой верхней границы красного в sRGB; красный 241 и красный 255 воспринимаются как один цвет.
Примечание. Я видел в Твиттере, что здесь возникает небольшое недопонимание, поэтому попробуем альтернативное объяснение. Принципиально все полностью красные значения между 241/255 и 255/255 в цветовом пространстве Display P3 не различаются при просмотре их в sRGB. Это не означает, что красный 241 у Display P3 такой же, что красный 255 у sRGB, — к сожалению, здесь не так просто, и я не хотел бы вдаваться в детали в данной вводной статье. Для тех, кому это интересно: в macOS имеется приложение Color Sync Utility, которое позволяет различными путями преобразовывать цветовые пространства, а также сравнивать цветовые охваты.
Итак, теперь вы понимаете, почему надо знать глубже ситуацию с цветом и что эту технологию следует использовать для обеспечения пользователям лучшего взаимодействия. Сказанное выше является основой — теперь поговорим, что это значит для WebKit.
Согласованные по цвету изображения
Выше было упомянуто, что сеть «заточена» под использование sRGB. WebKit/Safari на Mac работают в этом цветовом пространстве многие годы, обеспечивая пользователю согласованные цвета на различных дисплеях (ко времени написания настоящей статьи большинство других ядер браузеров работает в т.н. цветовом пространстве прибора, т.е. они не обрабатывают значения цвета, пока те не пройдут через аппаратное обеспечение дисплея).
WebKit согласовывает по цвету все изображения как в iOS, так и в macOS. Это значит, что для изображения, имеющего цветовой профиль, можно быть уверенным в правильности представления цвета на дисплее, независимо от того, обычный это дисплей или дисплей с широким цифровым охватом. Это полезно, поскольку многие цифровые камеры не используют sRGB в своём исходном формате, из-за чего просто интерпретация значений красного, зелёного и синего, как таковых, вряд ли, даст правильный цвет. Обычно пользователь не желает делать что-либо для получения этого согласования цвета. Почти всё программное обеспечение для обработки изображений позволяет вставлять в изображение цветовой профиль; многие программы делают это по умолчанию.
На примерах, показанных выше, можно видеть это действие согласования по цвету на Safari от OS X 10.11.3 и выше, а также на iOS 9.3 и выше (устройства Retina). Всё, что я должен был сделать, это убедиться, что изображения содержали соответствующий цветовой профиль.
Если изображение не несёт с собой профиль, то WebKit принимает, что имеет место sRGB. Это позволяет легко в вашей создаваемой иллюстрации (например, рамка или фоновые изображения) согласовать то, что было задано вами в CSS. Это значит, что CSS-значение rgb(255, 0, 0) будет соответствовать соответствующему значению для полного красного цвета в sRGB.
Примечание. Предположение, что изображение, не несущее соответствующих тегов (о цветовом профиле), не следует обязательно относить к sRGB, требует некоторого комментария. Причина, по которой мы делаем это, объяснена выше: такой подход позволяет обеспечить согласование цветов в изображении с CSS-цветами на странице.
Ситуация является нормальной для технологии дисплеев, используемой последние десять лет. Но сейчас, когда появились дисплеи, поддерживающие расширенный цветовой охват, возникает желание более полно управлять тем, в каком виде предстаёт ваш контент.
Обнаружение дисплея
Выше было пояснено, почему предпочтительнее изображения с широким цветовым охватом подавать на такой же дисплей. Если изображение с широким цветовым охватом поступает на обычный дисплей, то WebKit, согласовывая цвета изображений, покажет его в пространстве sRGB. Однако это преобразование в sRGB может быть выполнено несколькими способами, и нет гарантии, что оно пройдёт одинаково на разных браузерах или платформах. У опытного веб-разработчика есть желание иметь возможность преобразовывать изображения офлайн, чтобы лучше контролировать то, что будет видеть конечный пользователь. К тому же встраивание цветового профиля немного увеличивает размер файла. Не всегда есть желание отправлять эти специальные данные, если они не требуются.
Наилучшим решением является предоставлять изображение с широким цветовым охватом, когда у пользователя есть такой дисплей, и sRGB-изображение — при ином дисплее. Эта ситуация является одним из направлений адаптивных изображений и точно показывает, что должны обрабатывать элементные и медиа-запросы.
WebKit теперь поддерживает (новый по отношению к CSS Color Level 4) медиа-запрос на цветовой охват. Ниже показано, как следует использовать его:
<picture>
<source media="(color-gamut: p3)" srcset="photo-wide.jpg">
<img src="photo-srgb.jpg">
</picture>Этот запрос можно использовать также внутри таблицы стилей:
.main {
background-image: url("photo-srgb.jpg");
}
@media (color-gamut: p3) {
.main {
background-image: url("photo-wide.jpg");
}
} Или как скрипт:
if (window.matchMedia("(color-gamut: p3)").matches) {
// Do especially colorful stuff here.
}
Запрос на цветовой охват принимает значения р3 и rec2020 как значения, которые являются намеренно неточными терминами, чтобы задать палитру цветов, поддерживаемых системой, включая ядро браузера и аппаратное обеспечение дисплея. По умолчанию, поскольку почти все дисплеи поддерживают sRGB, нет необходимости проверять на такую функциональность. Но типичный современный дисплей с широким цветовым охватом может поддерживать всю или почти всю палитру цветов, входящую в пространство DCI P3, и будет соответствовать медиа-запросу. Например, пространство Display P3, упомянутое выше, является одним из вариантов DCI P3. Значение rec2020 показывает, что система имеет дисплей, поддерживающий даже более широкий цветовой охват, как, например, определяемый пространством Rec. 2020 (в настоящее время довольно редко можно встретиться в сети с аппаратным обеспечением, которое, на самом деле, поддерживает Rec. 2020, — не стоит пока беспокоиться об этом).
Поскольку медиа-запросы имеют надёжную систему восстановления, можно начать использовать цветовой охват сразу же, чтобы дать пользователям широкого цветового охвата более хорошие цвета, позволяя работать и пользователям, у которых ещё нет соответствующих браузеров или аппаратных средств.
Будущие направления
Предоставление и визуализация изображений с широким цветовым охватом являются относительно простыми процессами, но что, если необходимо объединить какое-то изображение с другими элементами страницы, как, например, цвет фона, или ввести изображение в элемент холста? Это — некоторые из проблем, с которыми сталкиваются органы стандартизации, и я хотел бы поговорить о том, чего здесь можно ожидать.
Широкий цветовой охват в CSS
Выше было показано, что rgb(241, 0, 0) в Display P3 — то же самое, что rgb(255, 0, 0) в sRGB. Что необходимо сделать, если требуется цвет, заданный в CSS, ввести как-то в изображение с широким цветовым охватом? Мы ведь не можем задать эти цвета в CSS.
Ниже описано то, что участники проекта WebKit предложили для CSS. Идея состоит в добавлении новой функции, называемой color(), которая может содержать цветовой профиль, а также параметры, определяющие цвет:
/* NOTE: Proposed syntax. Not yet implemented. */
strong {
color: color(p3 1.0 0 0); /* 100% red in the P3 color space */
}
На практике её, вероятно, использовали бы с правилом @supports:
strong {
color: rgb(255, 0, 0); /* 100% red in the sRGB color space */
}
@supports (color: color(p3 0 0 0)) {
strong {
color: color(p3 1.0 0 0); /* 100% red in the P3 color space */
}
}Примечание. Я первоначально допустил опечатку, показав синтаксис как color(p3, 255, 0, 0). Это является одним из неудобств существующей функции rgb(). Новая функция color() будет принимать числа с плавающей запятой в качестве параметров, а не 8-разрядные целые числа.
CSS будет задавать некоторые известные названия цветовых профилей, благодаря чему можно будет легко найти требуемые значения цвета. Идёт ещё некоторая дискуссия о разрешении авторам ссылаться на внешние профили или, возможно, указывать изображение, которое имеет встроенный профиль.
Дополнительно CSS может принять решение, позволяющее определять значения за пределами 0-255 (или 0-100%) в существующей функции rgb(). Например, rgb(102.34%, -0.1%, 4%) будет означать цвет немного более красный, немного менее зелёный и чуточку более синий. Трудность здесь состоит в том, что понимание этих значений может быть непростым делом (например, что значит отрицательный зелёный цвет?).
Другое предложение состоит в задании цветового пространства для всего документа и интерпретации в нём регулярных CSS-значений цвета. Для внешних изображений со встроенными профилями будет, соответственно, происходить согласование цвета.
Эти обсуждения идут в рабочей группе W3C CSS в настоящее время. Ваше мнение интересует нас — группе надо знать больше, что думают веб-разработчики. Если вы заинтересованы в участии, то обратите внимание на сообщения электронной почты с темой, начинающейся с "[css-color]", в списке адресов электронной почты WWW-стиля.
WebKit надеется реализовать эти свойства, когда мы будем уверены, что они оправдывают себя.
Широкий цветовой охват в HTML
Хотя CSS работает с большинством представлений HTML-документов, имеется одна важная область, в которой это цветовое пространство не действует: элемент холста. Как 2D-, так и WebGL-холсты принимают, что они работают в цветовом пространстве sRGB. Это значит, что даже на дисплеях с широким цветовым охватом невозможно создать полноцветовой холст.
Как решение предлагается добавление опционального флажка к функции getContext, задающего то цветовое пространство, на которое должен быть настроен по цвету холст. Например:
// NOTE: Proposed syntax. Not yet implemented.
canvas.getContext("2d", { colorSpace: "p3" });При этом появляются некоторые моменты, подлежащие рассмотрению, например, как создавать холсты, имеющие повышенную глубину цвета. Например, в WebGL можно использовать half-float-текстуры, дающие точность 16 бит на один цветовой канал. Однако даже если такие более глубокие текстуры использованы в WebGL, вы будете ограничены точностью 8 бит, встраивая это WebGL-изображение в документ.
Необходимо дать разработчику метод задания глубины цветового буфера для элемента холста.
Этого достигают более сложным способом, комбинируя функции getImageData/putImageData (или эквивалент readPixels в WebGL). При сегодняшних 8 битах на каждый буфер канала не происходит потеря точности при вводе в холст и выводе из него. Преобразование также может происходить эффективно, как по производительности, так и по памяти, поскольку данные холста и программы имеют один тип. Если глубина цвета разная, то это может оказаться уже невозможным. Например, half-float-буфер WebGL не имеет эквивалентного типа в JavaScript, что означает либо вынужденное некоторое преобразование данных при чтении или записи, а также использование дополнительной памяти при их хранении, либо необходимость работы с исходным буфером массива и выполнения громоздких математических операций с битовыми масками.
Такие обсуждения идут в настоящее время на сайте WhatWG и будут продолжены скоро в W3C. И снова приглашаем вас присоединяться.
Выводы
Дисплеи с широким цветовым охватом вышли на рынок и являются будущим вычислительных устройств. По мере роста количества пользователей этих великолепных дисплеев разработчики будут всё более заинтересованы в освоении ошеломляющей палитры предлагаемых цветов и в предоставлении пользователям всё более привлекательного взаимодействия с сетью.
Программное обеспечение WebKit даёт разработчикам большие возможности по улучшению цветовых характеристик путём согласования цвета и обнаружения цветового охвата, имеющихся сегодня у Safari Technology Preview, а также у macOS Sierra и iOS 10 betas. Мы также заинтересованы в начале реализации более совершенных цветовых характеристик, таких как задание широкого цветового охвата в CSS, введение профилей в элементы холста и использование увеличенной цветовой глубины.
Автор: LukinB


