
Мультипродуктовая дизайн-система должна обеспечивать консистентность всех продуктов компании, а также ускорять и удешевлять их разработку. Однако в реальной жизни мы видим другое: мультипродуктовые дизайн-системы лишь отчасти выполняют свои функции и, помимо плюсов, имеют ряд существенных минусов.
Главный минус — невозможность удовлетворить все потребности всех продуктов (особенно если речь идет о десятках и сотнях), в результате чего неизбежно возникают форки, собственные разработки и другие расхождения, постепенно отдаляющие продукты от единой дизайн-системы.
Выходит, что мультипродуктовые дизайн-системы работают, но с большими оговорками. Можно ли сделать так, чтобы они работали лучше?
Меня зовут Анастасия Кабалкина, я руковожу дизайном направления FinOps в VK Tech. В этой статье мы с вами разберем проблемы мультипродуктовых дизайн-систем и попробуем их решить небольшой доработкой архитектуры. А если не решить, то хотя бы минимизировать :)
Пять проблем мультипродуктовых дизайн-систем
Проблема первая: «Вас много, а я одна», или невозможность закрыть потребности разных продуктов одной дизайн-системой
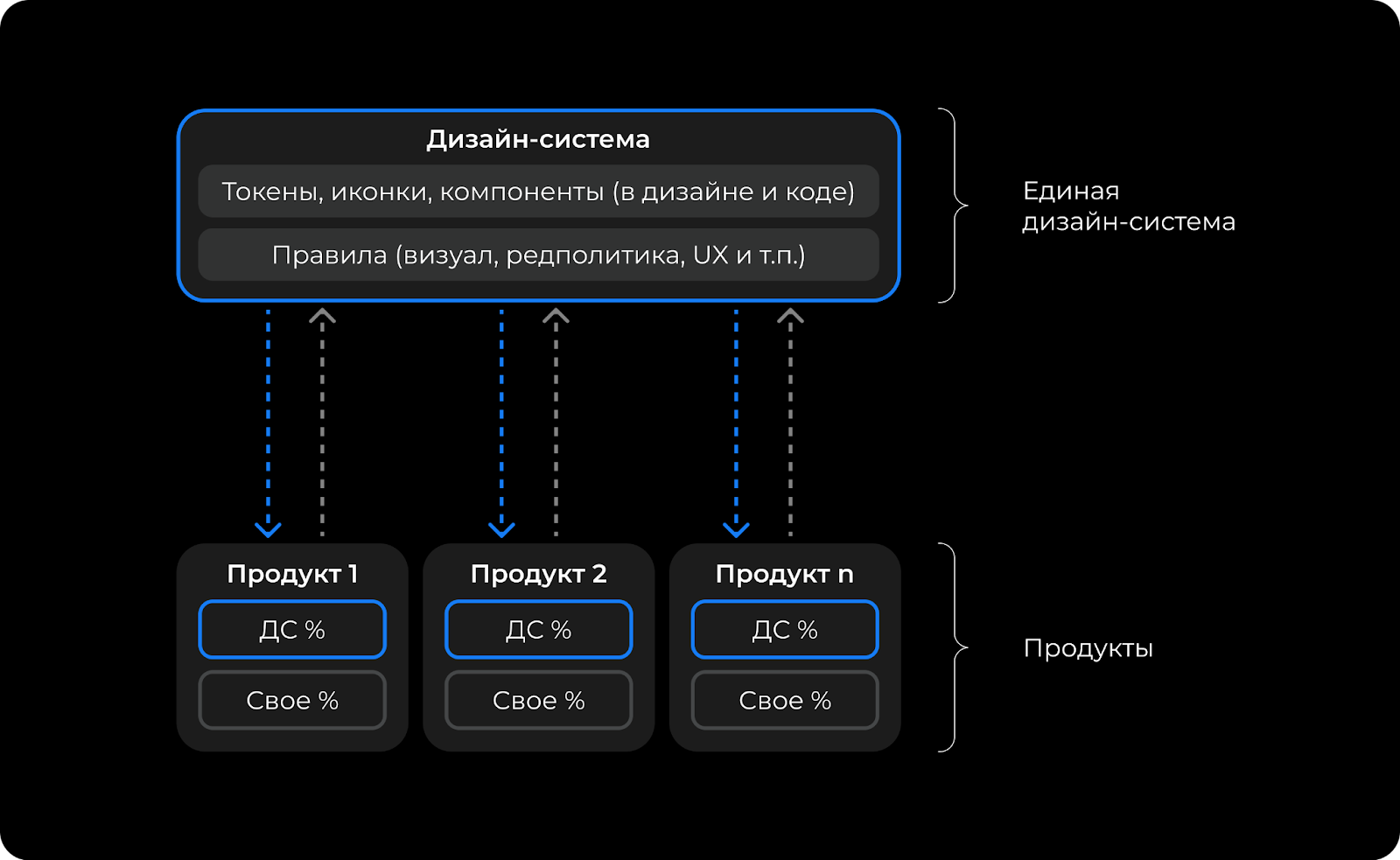
Эта проблема кроется в самой идее, что дизайн-система должна быть одна на всех.
Если в компании много продуктов, которые существенно отличаются друг от друга по своему назначению, функциональности и позиционированию (а так в основном и бывает), то дизайн-система просто физически не способна удовлетворить потребности всех продуктов и полностью обеспечить их едиными UX/UI-паттернами, шрифтами, иконками, стилями, компонентами и прочим.
Держать все в одной дизайн-системе невозможно, поэтому в нее включают самое основное (общие методические рекомендации по визуальному языку и редполитике, сетки, типографику, базовую палитру, дизайн-токены, компоненты уровня атомов и молекул и т. п.), а остальное оставляют на откуп отдельных продуктов.
В итоге в продукте возникают собственные UX/UI-паттерны, компоненты уровня организмов и шаблонов экранов и даже целые функциональные модули.

При этом если развивать идею об экономии ресурсов дизайна и разработки, то действительно ощутимая экономия начинается на моменте переиспользования именно крупных сущностей дизайна и кода — организмов и шаблонов, за которые единая дизайн-система, как правило, не отвечает или отвечает очень ограниченно.
Проблема вторая: неэффективность процессов работы с компонентами
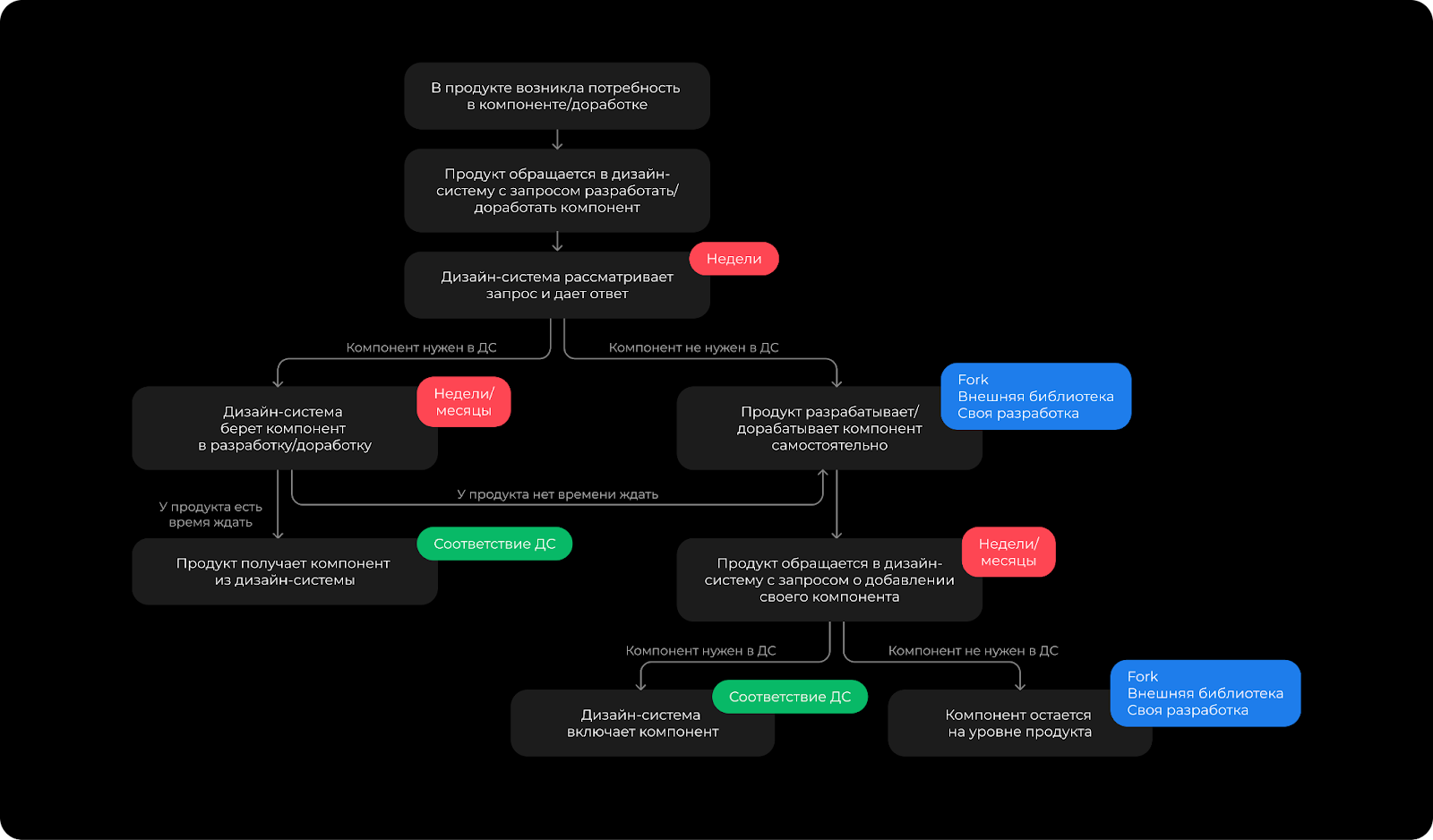
Стандартный процесс обработки запроса на создание нового компонента или доработку старого представляется сложным и неэффективным. Но хуже всего то, что он далеко не всегда завершается включением компонента в единую дизайн-систему.

Если в дизайн-системе предусмотрен процесс контрибьютинга (inner-source-разработки), то продукт, которому нужен компонент, разрабатывает/дорабатывает его сам напрямую в дизайн-систему.
Контрибьютинг эффективнее, чем разработка/доработка компонента силами команды дизайн-системы, но если речь идет о компоненте, который используется в десятках или сотне продуктов, то риски того, что требования к его функциональности от разных продуктов будут противоречивыми, а компонент станет слишком «развесистым», сильно увеличиваются.
Проблема третья: перманентное увеличение нагрузки на команду дизайн-системы
Если продуктов много, то поток запросов в команду дизайн-системы в какой-то момент становится непосильным. Продуктам все сложнее дожидаться ответа от дизайн-системы и коммуницировать с ее командой, а на расширение самой команды и поддержание ее работы требуется все больший бюджет.
Проблема четвертая: утрата продуктовой экспертизы на уровне дизайн-системы
Мультипродуктовая дизайн-система и команда такой дизайн-системы не обладают экспертизой в отношении каждого продукта компании, потому что физически невозможно охватить все продуктовые нюансы, особенно если счет продуктов идет на десятки и сотни.
При этом продуктовая экспертиза крайне важна: часто внешний вид и функциональность компонента определяются чисто продуктовыми требованиями.
Проблема пятая: сложно, дорого и больно внедрять мультипродуктовую дизайн-систему в компаниях с развитой линейкой продуктов
Как правило, решение о создании единой дизайн-системы принимается тогда, когда у компании уже есть несколько разработанных продуктов и нужно обеспечить их консистентность и ускорить разработку.
Перевод существующего продукта на новую для него дизайн-систему сопряжен с рядом серьезных вызовов: breaking changes, поддержка двух решений, длительный рефакторинг, возможно, смена подхода к написанию стилей и стека используемых технологий.
Если к моменту принятия решения о переходе на новую дизайн-систему у продукта уже была собственная дизайн-система или реализованный в коде UI Kit, то помимо перечисленного выше продукт сталкивается с потерей своих наработок и снижением эффективности. По сути, продукт временно утрачивает эффективность разработки, чтобы потом восстановить ее до прежнего уровня, но уже с использованием новой дизайн-системы.
Также следует отметить, что создать единую дизайн-систему для существующей линейки продуктов — задача нетривиальная и чем больше продуктов, тем нетривиальнее задача. Требуется много ресурсов, чтобы провести анализ текущих паттернов, стилей и компонентов, найти общие места и различия, договориться со всеми продуктами, привести их к одному знаменателю и пережить многолетний рефакторинг до момента полной замены компонентов. И даже успешное завершение этих процессов все равно не избавит от первых четырех проблем.
Иерархическая дизайн-система
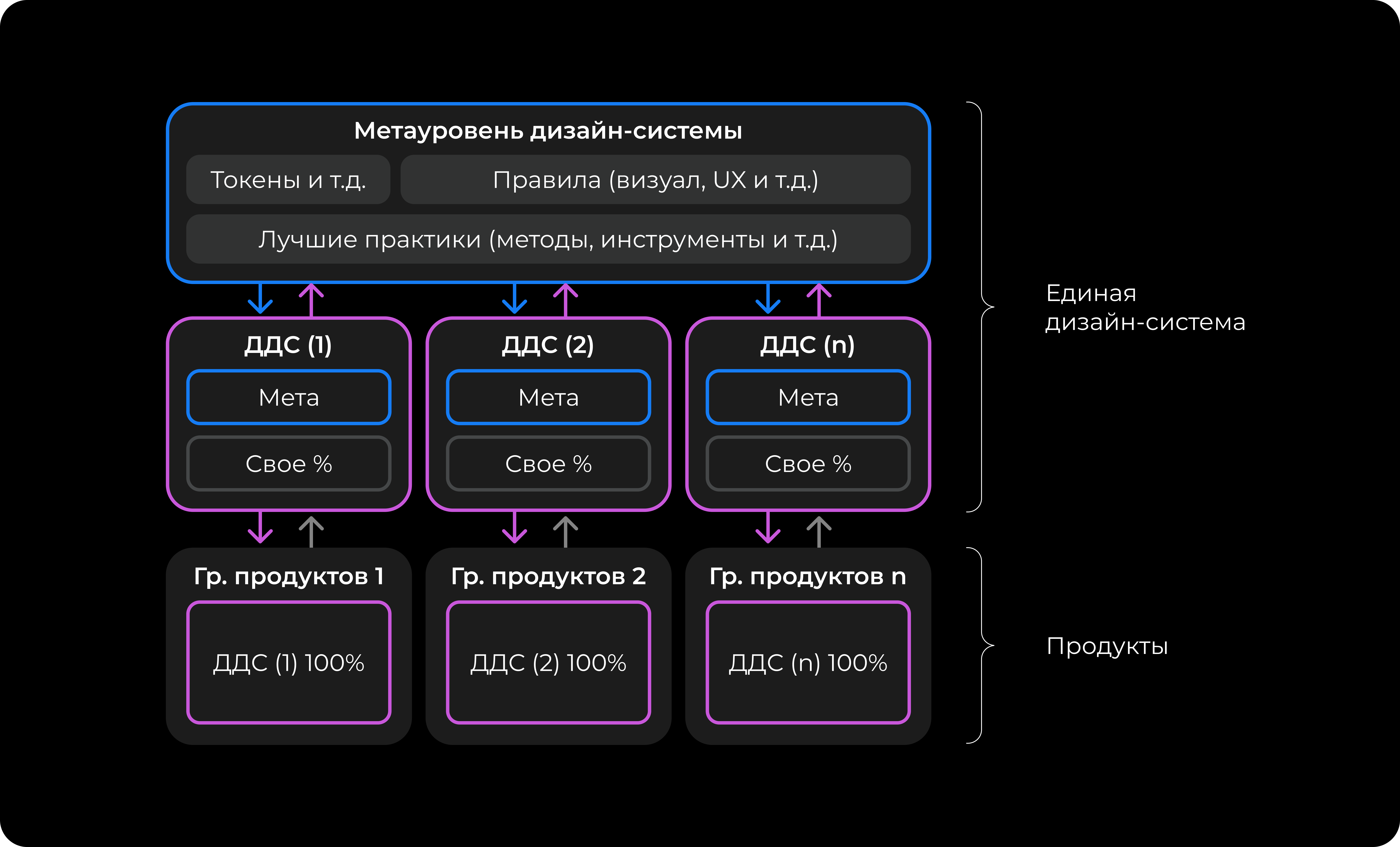
Решение (или хотя бы минимизация) перечисленных выше проблем — это изменение архитектуры мультипродуктовой дизайн-системы на иерархическую.

Первый уровень — дочерние дизайн-системы (ДДС)
На уровне дочерних дизайн-систем размещается несколько обычных дизайн-систем.
Дочерние дизайн-системы существенно отличаются друг от друга по набору и/или функциональности компонентов, по тематике продуктов, по стеку применяемых технологий и по любым другим параметрам или совокупности параметров. Например, в качестве дочерних дизайн-систем могут выделяться дизайн-системы для:
-
B2B-продуктов;
-
B2C-продуктов;
-
продуктов отдельной тематической линейки — например, финансовых продуктов, социальных сетей;
-
продуктов с нативными компонентами;
-
сайтов/лендингов и т. п.
Дочерних дизайн-систем не должно быть много, при этом их должно быть достаточно для того, чтобы каждая дочерняя дизайн-система полностью покрывала потребности относящихся к ней продуктов.
Дочерняя дизайн-система, помимо простых компонентов, может содержать компоненты уровня организмов и шаблонов, типовые интерфейсы, а также отвечать за собственные UX/UI-паттерны, типовые сущности (тексты уведомлений, ошибки и т. п.) и прочие элементы в зависимости от тематических и технических особенностей той линейки продуктов, для которых она предназначена.
Второй уровень — метауровень (родительская дизайн-система)
На метауровень иерархической дизайн-системы выносится все, что является общим для всех дочерних дизайн-систем: единая система токенов, шрифты, методология и принципы функционирования дочерних дизайн-систем, подходы к оптимизации, систематизации, типизации различных сущностей, требования к доступности, адаптивности, принципы верстки в дизайне и на фронтенде, принципы взаимодействия дизайна и фронтенд-разработки, подходы к документированию, автоматизации и т. п.
На метауровне также могут находиться и компоненты, которые действительно являются общими для всех дочерних дизайн-систем, если такие есть (преимущественно это компоненты уровня атомов и молекул).
Управление иерархической дизайн-системой
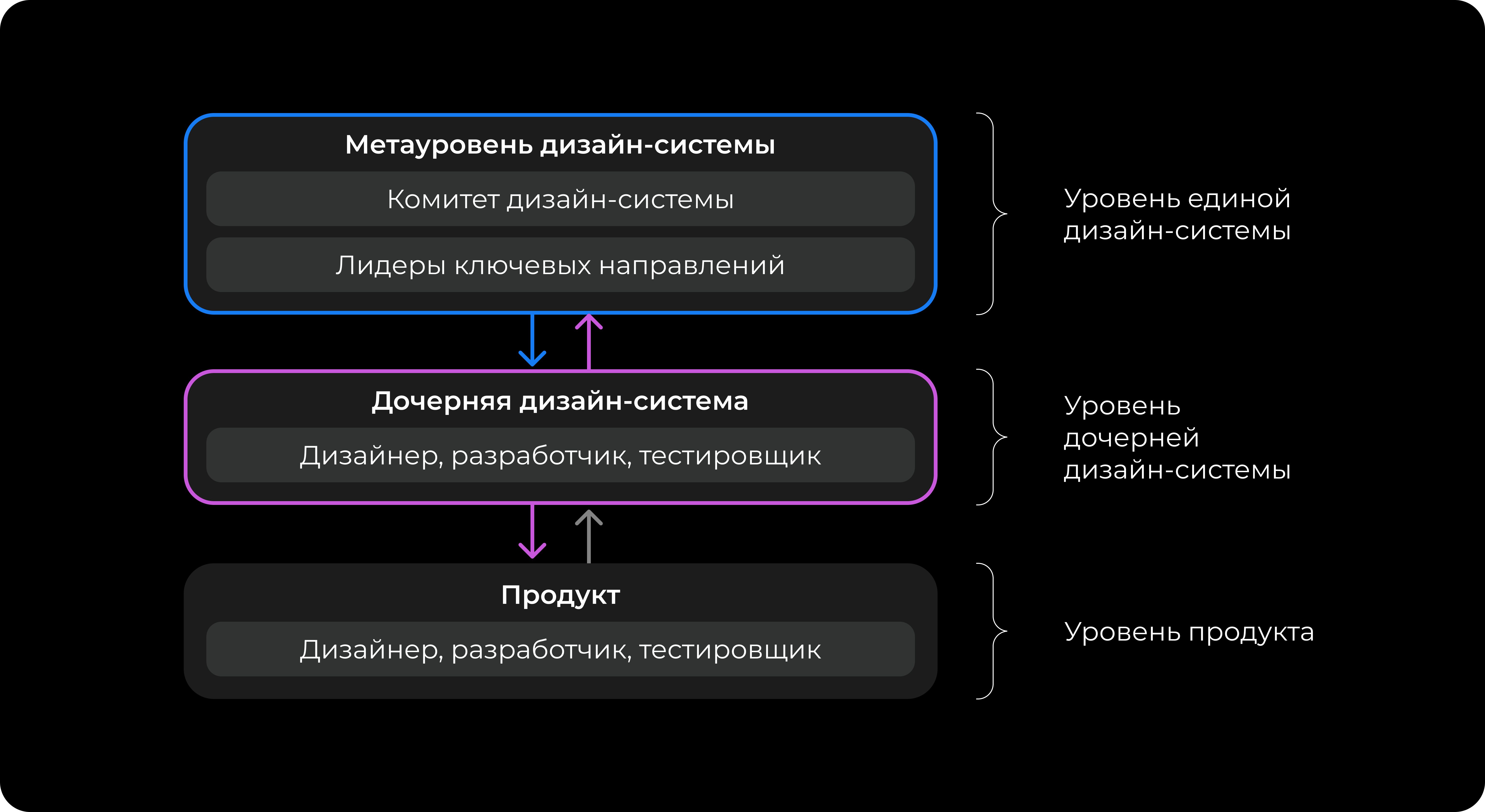
Структура управления определяется структурой самой дизайн-системы и включает три уровня: метауровень, уровень дочерней дизайн-системы и уровень продукта.

Метауровень (уровень родительской дизайн-системы)
Метауровень управления — это люди, отвечающие за ключевые направления дизайна и разработки в рамках иерархической дизайн-системы. Примерная структура может выглядеть так:
-
лидер по бренду, визуальному языку и коммуникации;
-
лидер по дизайну и UX;
-
лидер по исследованиям;
-
лидер разработки, тестирования и автоматизации;
-
лидер по идеологии и принципам построения и функционирования дизайн-системы.
Помимо перечисленных выше ролей, на метауровне может быть создан коллективный орган управления — комитет, включающий как лидеров ключевых направлений, так и ведущих представителей дочерних дизайн-систем (дизайнеров, разработчиков, тестировщиков) — для решения вопросов, связанных с обменом информацией и опытом между продуктами, а также разработкой, тестированием и перемещением компонентов между уровнями дизайн-системы.
Уровень дочерней дизайн-системы
На уровне дочерней дизайн-системы выделяются роли ведущего дизайнера, ведущего разработчика и роль тестировщика.
Эти роли ключевые, поскольку именно на уровне дочерней дизайн-системы происходит основная оперативная работа: проектирование и внедрение компонентов, шаблонов и типовых интерфейсов, формирование и переиспользование продуктовых UX/UI-паттернов, а также организация взаимодействия и обмена информацией с метауровнем дизайн-системы.
Уровень отдельного продукта
На уровне продукта могут быть выделены роли ведущего дизайнера продукта, ведущего разработчика продукта и роль тестировщика (если в них есть производственная необходимость), которые занимаются непосредственным проектированием интерфейсов продукта с использованием дочерней дизайн-системы и развивают ее за счет контрибьютинга и в дизайн, и в код.
Перечисленные выше роли не обязательно должны выполняться разными людьми: дизайнер/ разработчик продукта может быть одновременно дизайнером/разработчиком дочерней дизайн-системы, дизайнер/разработчик дочерней дизайн-системы — лидером направления в родительской дизайн-системе и т. д.
Конфигурация системы управления зависит от множества факторов и может меняться в зависимости от потребностей и размеров компании.
Плюсы и минусы иерархической дизайн-системы
Плюсы
Иерархическая дизайн-система решает или, во всяком случае, минимизирует проблемы обычных мультипродуктовых дизайн-систем:
-
Структура из нескольких дочерних дизайн-систем с большей вероятностью покроет разноплановые потребности продуктов, чем обычная дизайн-система, не отвергая при этом продуктовые инициативы и не провоцируя внесистемных разработок на уровне отдельного продукта.
-
Единство кодовой базы может быть обеспечено силами дочерних дизайн-систем, в том числе в части компонентов уровня организмов и шаблонов страниц, что способствует большей эффективности и дизайна, и фронтенд-разработки, чем простое переиспользование атомов и молекул.
-
Благодаря тому, что к одной дочерней дизайн-системе относятся похожие продукты, на ее уровне возможны сохранение продуктовой экспертизы и учет продуктовых особенностей при проектировании компонентов.
-
Дочерняя дизайн-система покрывает только часть продуктов, поэтому заявок на доработку или создание компонентов в нее приходит в разы меньше. При этом похожесть продуктов облегчает принятие решений об итоговой функциональности общих компонентов.
-
За счет наличия нескольких дочерних дизайн-систем команда дизайнеров, занимающихся иерархической дизайн-системой, становится более распределенной, что позволяет быстрее реагировать на потребности продуктов и принимать решения с использованием продуктовой экспертизы.
-
Процесс контрибьютинга на уровне дочерней дизайн-системы выглядит более эффективным, поскольку требований к компонентам поступает меньше и они более однородны — следовательно, разработчикам проще общими усилиями развивать и поддерживать компоненты.
-
Иерархическая структура позволяет наблюдать за контрибьютингом и параллельным развитием дочерних дизайн-систем, поднимать на метауровень лучшие практики и действительно общие сущности и распространять их обратно на все продукты через уровень дочерних дизайн-систем.
-
Внедрять иерархическую дизайн-систему проще и дешевле: если брать за основу дочерних дизайн-систем уже имеющиеся в компании дизайн-системы, то использующие их продукты не пострадают при переходе и не потеряют в эффективности (или пострадают в той части, в которой будет необходимо довести дизайн-систему до состояния «дочерности»).
-
Упрощается задача объединения существующих дизайн-систем: объединение происходит не в одну дизайн-систему, а в несколько дочерних дизайн-систем, что уменьшает совокупный объем задач на объединение и позволяет распределить их между несколькими командами дочерних дизайн-систем.
-
Процесс расширения продуктовой линейки нестандартными для компании продуктами становится менее болезненным: есть возможность выделить специализированную дочернюю дизайн-систему, не внося изменений в метауровень и не влияя на другие продукты.
Не минусы, но и не плюсы :)
Переход к иерархической дизайн-системе требует пересмотра структуры управления, внедрения новых процессов и решения ряда сложных задач. Но, строго говоря, это трудно назвать минусами. Скорее, это цена, которую нужно заплатить, чтобы внедрить иерархическую дизайн-систему и эффективно работать с ней:
-
Некоторое усложнение структуры управления.
-
Необходимость постоянного наблюдения за параллельным развитием дочерних дизайн-систем.
-
Необходимость организации процесса обмена информацией между метауровнем и уровнем дочерних дизайн-систем и контроля за ним.
-
При присоединении существующих продуктов к дочерним дизайн-системам все равно, хотя и в меньшем объеме, возникнут задачи на объединение компонентов и кодовых баз.
-
Остаются стандартные задачи, связанные со всеобщим анализом и систематизацией (для формирования метауровня), и необходимость потратить силы и время на переход к иерархической дизайн-системе.
Заключение
В статье мы разобрали проблемы обычных мультипродуктовых дизайн-систем, рассмотрели нестандартное их решение — создание иерархической мультипродуктовой дизайн-системы — и попытались объективно оценить его плюсы и минусы.
На наш взгляд, эволюция обычной дизайн-системы и ее превращение в иерархическую является естественным этапом развития в соответствии с законом перехода технических систем в надсистему*, а перечисленные в статье преимущества — доказательством перспективности такого превращения.
Кроме того, предлагаемый подход очень гибкий: в зависимости от особенностей конкретной компании и конкретных продуктов можно сформулировать свое правило для разграничения дочерних дизайн-систем, пересмотреть устройство метауровня или систему управления.
Идея создания иерархической дизайн-системы экспериментальная, поэтому, если у вас есть аналогичный опыт, аргументы за и против, идеи более удачного наименования (вместо «иерархическая дизайн-система») или просто интерес к этой теме, то поделитесь ими, пожалуйста, в комментариях.
P. S. В ходе размышлений об иерархической дизайн-системе мы также спроектировали плавный (хоть и не очень быстрый) процесс постепенного подключения продуктов к дочерним дизайн-системам. Если вам интересно на него посмотреть и подискутировать, то напишите об этом в комментариях, и мы подготовим отдельную статью.
—
* Имеется в виду закон, сформулированный в теории решения изобретательских задач (ТРИЗ), в соответствии с которым моносистемы, исчерпав свои ресурсы на моноуровне, объединяются в би- или полисистемы. Это способствует повышению эффективности систем и за счет самого факта объединения, и за счет увеличения различия между входящими в них элементами (в нашем случае — между дочерними дизайн-системами).
Благодарности
Спасибо руководителям, дизайнерам и фронтенд-разработчикам VK Tech за внимание к такой интересной теме, Саше Шаталову за человеческую и техническую поддержку во всех начинаниях, Матвею Брыксину за хорошие идеи и реальные примеры, подтверждающие верность выдвинутых гипотез, и моей команде (Насте Михальковой, Карине Мулкамановой, Нате Нефедьевой и Оле Останиной) за помощь в подготовке этой статьи.
Автор: kabalkins






