 Часть #1
Часть #1
Часть #2
Часть #3
Часть #4
В предыдущей части цикла мы более детально познакомились с принципами работы механизма связывания объектов LiveBinding на основе выражений. Благодаря возможностям подсистемы Visual LiveBinding разработчик избавлен от необходимости программировать эти выражения вручную. Сегодня мы продолжим разработку нашего приложения и познакомимся с новыми приемами работы с базами данных в FireMonkey с использованием FireDAC и LiveBinding.
В модуле данных (DataModule) создадим еще один набор данных с помощью компонента TFDTable. Свяжем его с таблицей tblIngredientes. Назовем его FDTIngredientes. По аналогии с предыдущими наборами данных, создадим список полей. Внесем изменения в процедуру ConnectToDB.
function TDM.ConnectToDB: Boolean;
begin
try
FDConnection1.Connected := True; // Устанавливаем соединение
FDTRecipe.Open; // Открываем таблицу рецептов
FDTUnits.Open; // Открываем единиц измерения
FDTFoodstuff.Open; // Открываем продуктов
FDTIngredientes.Open; // Открываем ингредиентов
except
// Обработчик исключений....
end;
Result := FDConnection1.Connected;
end;
По логике работы приложения, нам необходимо сделать так, что бы при перемещении по списку рецептов на главной форме обновлялся список ингредиентов. Для каждого рецепта должен отображаться свой список ингредиентов на вкладке «Ингредиенты». Реализовать такую функциональность проще всего с помощью механизм Master-Details на уровне связей компонентов.
Прежде всего, необходимо задать свойство MasterSource для подчиненного набора данных (FDTIngredientes). Для связи нам придется использовать компонент TDataSource. «Привяжем» его к компоненту FDTRecipe, отвечающему за вывод данных из таблицы tblRecipe, и назовем его dsRecipe. Свойству MasterSource компонента FDTIngredientes установим (выберем из выпадающего списка) значение dsRecipe. С помощью редактора свойств установим значение свойства MasterField – Id. И, наконец, выберем из списка индексов значение свойства IndexName – idxRecipe. Данных индекс индексирует таблицу tblIngredientes по полю IdCB, отвечающему за связь с таблицей рецептов.

По сути, на уровне компонентов доступа к данным, все работает так же, как и в VCL.
На главной форме приложения перейдем на закладку «Ингредиенты» и вызовем LiveBindings Designer. Поместим на вкладке TGrid и TBindNavigator, и «привяжем» эти компоненты к FDTIngredientes, так, как мы это делали в прошлой части за счет «перетаскивания» или «рисования связей» на визуальной диаграмме. Теперь, если вы запустите приложение, то, вероятно, логика отображения ингредиентов на данном этапе покажется вам маловразумительной. Действительно, в grid’е отображаются не названия продуктов, и единиц измерения, а их коды (Id).
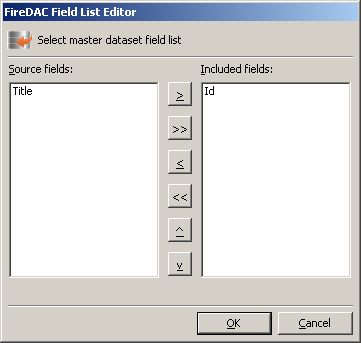
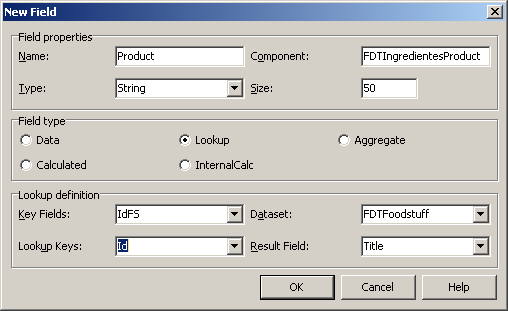
Теперь нам необходимо корректно отобразить значения названий продуктов и единиц измерения в рецепте. Для этого используем т.н. «lookup»- поля («просмотровые» поля). Вызовем список полей компонента FDTIngredientes и создадим новое поле (в контекстном меню выберем пункт New Field…). Заполним данные в редакторе полей так, как это показано на рисунке:

В поле Product будет отображаться название продукта, из таблицы Foodstuff, Id которого будет соответствовать значению поля IdFs в таблице FDTIngredientes. Обратите внимание на значение Field type.
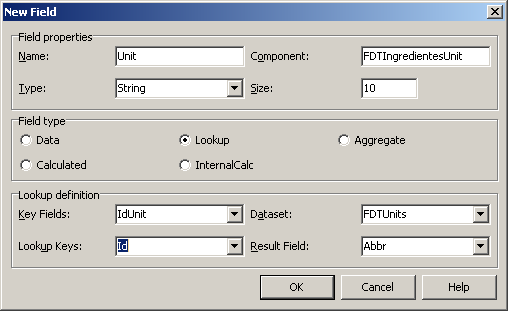
Аналогичным образом создадим Lookup для отображения данных из таблицы Units (единицы измерения).

Теперь, нам необходимо, во-первых, корректно отобразить значения Lookup полей в компоненте «сетка» (grid), а так же создать механизм ввода данных.
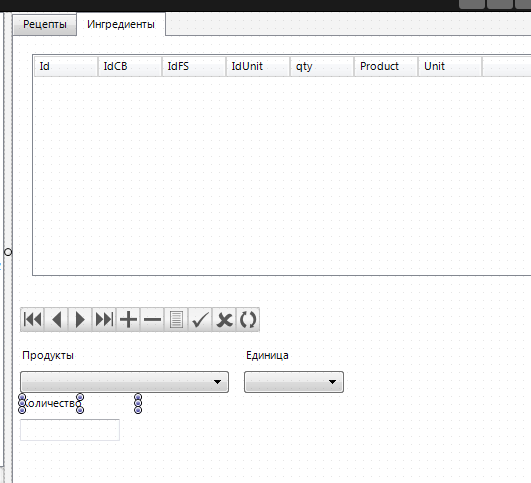
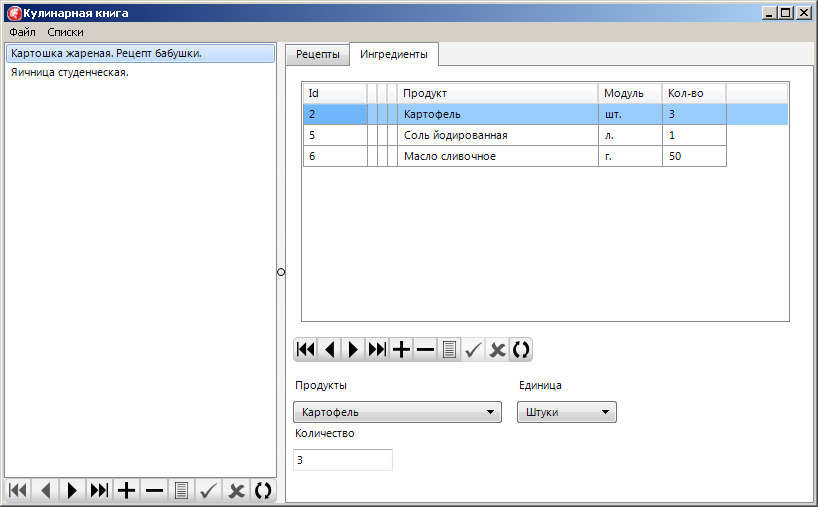
Вернемся на главную форму и разместим на ней два компонента TComboBox (назовем их cbProd и cbUnit) и один TEdit, как это показано на рисунке.

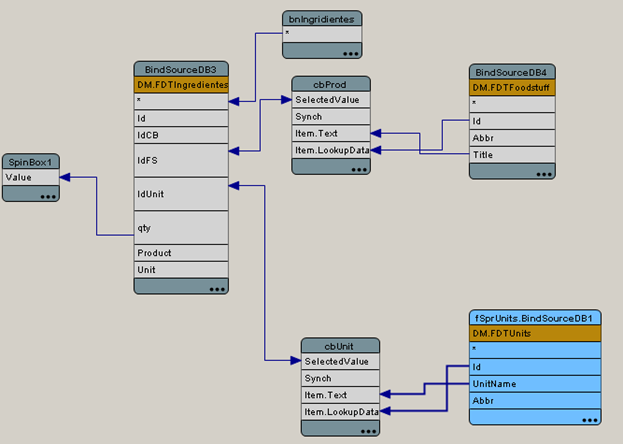
В LiveBindings Designer свяжем свойства этих компонентов с источниками данных, так как это показано на рисунке:

Правила подключения компонента TComboBox к источнику данных достаточно просты. Item.Text связывается с полем, значения которого появляются в выпадающем списке. Item.LookupData связывается с полем, значение которого подставляется в редактируемый набор данных. Соотвественно, SelectedValue связывается с редактируемым полем редактируемого набора данных.
Теперь настроим Grid. Двойным нажатием мышки на компоненте BindingsList1 (имя компоненту было присвоено автоматически, вы его можете изменить) откроем редактор связей и выберем компонент TLinkGridToDataSourceBindSourceDB. В Object Inspector вызовем редактор свойства Columns. Создадим все поля (кнопка Add All Fields) и настроим для каждого из них отображаемый заголовок и видимость (свойство Visible) по аналогии с тем, как мы это делали в предыдущей части.
Запустим приложение. При перемещении по списку рецептов, на вкладке «Ингредиенты» обновляется список продуктов, что свидетельствует о том, что связь Master-Details работает правильно. Значение названия продукта и единицы измерения в рецепте мы можем задать с помощью выпадающего списка (ComboBox). Выбранные значения корректно отображаются в grid’е.

В следующей части мы переведем только что реализованный функционал на мобильную платформу.
До пятницы!
Автор: FireMonkey






