
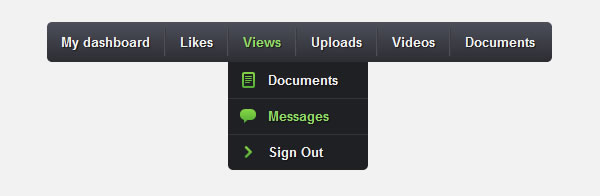
В этом уроке мы будем использовать чистый CSS3 для создания навигационного меню, которое вы можете найти у Impressionist UI by Vladimir Kudinov.
Шаг 1 – HTML-разметка
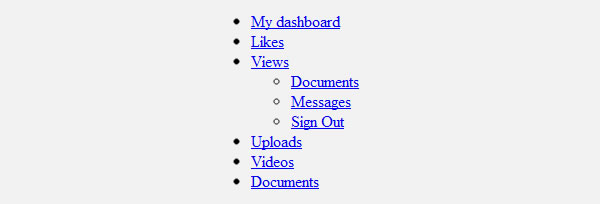
Мы создадим неупорядоченный список и добавим по якорю для каждого из пунктов меню, они послужат как ссылки. Для создания подменю, добавим еще один неупорядоченный список внутри уже созданного списка.
<ul class="menu">
<li><a href="#">My dashboard</a></li>
<li><a href="#">Likes</a></li>
<li><a href="#">Views</a>
<ul>
<li><a href="#" class="documents">Documents</a></li>
<li><a href="#" class="messages">Messages</a></li>
<li><a href="#" class="signout">Sign Out</a></li>
</ul>
</li>
<li><a href="#">Uploads</a></li>
<li><a href="#">Videos</a></li>
<li><a href="#">Documents</a></li>
</ul>

Шаг 2 – Разметка меню
Мы начнем с добавления полей, отступов, границ и контуров для всех элементов меню. Затем мы добавим фиксированную ширину и высоту в меню, скругленные углы и CSS3 градиенты. Для выравнивания ссылки горизонтально, мы используем атрибут float. Нам также необходимо позиционировать меню относительно параметров выравнивания подменю.
.menu,
.menu ul,
.menu li,
.menu a {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.menu {
height: 40px;
width: 505px;
background: #4c4e5a;
background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.menu li {
position: relative;
list-style: none;
float: left;
display: block;
height: 40px;
}
Советую временно скрыть подменю, что бы было легче настраивать меню первого уровня
.menu ul { display: none; }
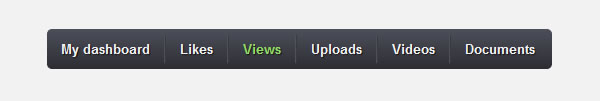
Шаг 3 – Пункты меню
Для стиля пунктов меню, мы добавим несколько основных свойств CSS, шрифты, цвета, отступы и т.д. Затем мы добавим тень для текста и цветовые переходы для создания плавного эффекта, цвет будет меняться при наведении мышью над меню. Для создания визуального разделения ссылок, добавим рамку слева и справа у каждого пункта меню, а затем мы удалим левую рамку у первого пункта меню и правую рамку у последнего. Для усиления эффекта, сделаем чтобы при наведении только изменялся цвет текста.
.menu li a {
display: block;
padding: 0 14px;
margin: 6px 0;
line-height: 28px;
text-decoration: none;
border-left: 1px solid #393942;
border-right: 1px solid #4f5058;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #f3f3f3;
text-shadow: 1px 1px 1px rgba(0,0,0,.6);
-webkit-transition: color .2s ease-in-out;
-moz-transition: color .2s ease-in-out;
-o-transition: color .2s ease-in-out;
-ms-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
.menu li:first-child a { border-left: none; }
.menu li:last-child a{ border-right: none; }
.menu li:hover > a { color: #8fde62; }

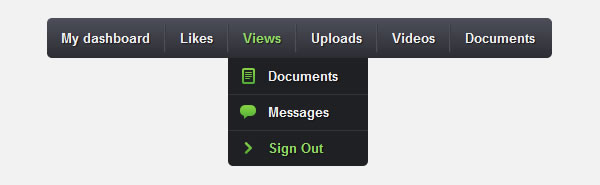
Шаг 4 – Подменю
Прежде всего, давайте удалим эту строку кода, которую мы добавили на втором шаге.
.menu ul { display: none; }
Теперь мы будем создавать стиль для подменю. Изменим положение подменю, 40px сверху и 0px слева от пункта меню и добавим нижние закругленные уголки. Установим непрозрачность до 0, а при наведении изменим на 1, для создания эффекта входа/выхода из меню. Для эффекта выпадения (вверх / вниз), мы должны задать атрибуту списка — высоту 0px когда оно скрыто и 36px при наведении мышью.
.menu ul {
position: absolute;
top: 40px;
left: 0;
opacity: 0;
background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s;
}
.menu li:hover > ul { opacity: 1; }
.menu ul li {
height: 0;
overflow: hidden;
padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s;
}
.menu li:hover > ul li {
height: 36px;
overflow: visible;
padding: 0;
}
Мы установим ширину ссылок подменю размером в 100px. Вместо того чтобы добавить левую и правую границу, мы добавим нижнюю и удалим её из последней ссылки.
.menu ul li a {
width: 100px;
padding: 4px 0 4px 40px;
margin: 0;
border: none;
border-bottom: 1px solid #353539;
}
.menu ul li:last-child a { border: none; }
Для завершения нам нужно только добавить иконку к каждому пункту меню. Для этого мы создадим специальный класс для каждой ссылки и добавим фоновое изображение.
.menu a.documents { background: url(../img/docs.png) no-repeat 6px center; }
.menu a.messages { background: url(../img/bubble.png) no-repeat 6px center; }
.menu a.signout { background: url(../img/arrow.png) no-repeat 6px center; }

Автор: Lecaw






