
Урок о том, как создать эффект наложения, при том чтобы показывались некоторые детали объекта или изображения. Используем только CSS комбинацию: проверка псевдо-класса с одноуровневыми элементами.
В этом уроке мы создадим небольшой эффект наложения с CSS, используя комбинацию: проверка псевдо-класса с одноуровневыми элементами. Идея состоит в том, чтобы сделать изображение или элемент интерактивными, с переходом наложения.
Тема предварительного просмотра изображений, используемых в этом руководстве, созданы Ana Segota, и вы можете просмотреть другие ее темы и шаблоны здесь.
Красивые иконки со стрелками созданы Alessio Atzeni, и вы можете найти их здесь.
Пожалуйста, обратите внимание: результат этого урока будет работать только в тех браузерах, которые поддерживают соответствующих свойства CSS.
Идея
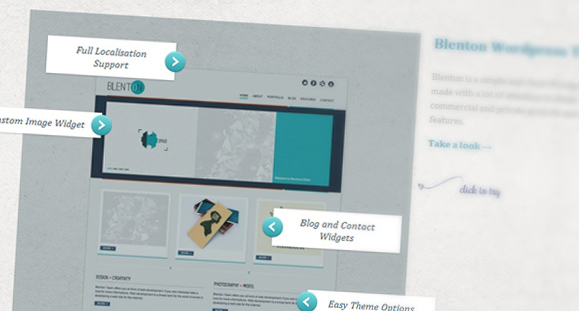
Наша структура будет состоять из нескольких частей это, название и описание, а также предварительный просмотр. Предварительный просмотр будет иметь эффект наложения. Идея состоит в том, чтобы добавить пометку к изображению, а так же отдельный блок с аннотацией. Хитрость заключается в том, чтобы поставить флажок поверх других элементов, так что бы он казался активным. Он должен на верхнем слое, для того чтобы всё остальное пространство одноуровневых элементов оказалось под ним:
<div class="ao-item">
<div class="ao-details">
<h2>Some title</h2>
<p>Some description</p>
</div>
<div class="ao-preview">
<input type="checkbox" id="ao-toggle" class="ao-toggle" name="ao-toggle" /> <img src="images/image01.jpg" alt="image01" />
<div class="ao-annotations">
<span>Full Localisation Support</span>
<span>Custom Image Widget</span>
<span>Blog and Contact Widgets</span>
<span>Easy Theme Options</span>
<span>4 Footer Widget Columns</span>
</div>
</div>
</div>
Там может быть любое количество промежутков. Мы позиционируем каждый из них в отдельности. Давайте взглянем на CSS.
CSS
Обратите внимание, что мы будем исключать некоторые префиксы. Если необходимо то, вы конечно, можете найти их в файлах.
Класс ao-item будет иметь ширину 80%, для того что бы захватить всю основную область:
.ao-item {
width: 80%;
margin: 0 auto;
padding: 35px 0;
position: relative;
clear: both;
}
Два внутренних промежутка будут плавающими, так что давайте проясним некоторые плавающие части в этой технике:
.ao-item:before,
.ao-item:after {
content:"";
display:table;
}
.ao-item:after {
clear:both;
}
.ao-item {
zoom:1; /* For IE 6/7 (trigger hasLayout) */
} /* from CSSTricks: http://css-tricks.com/pseudo-element-roundup/ */
Давайте определим стили для частей с названием и описанием. Мы сделаем их плавающими и зададим им ширину 40%. Мы также добавим левый отступ, который не вызовет у нас никаких проблем, потому что мы применили box-sizing: border-box и сохраним все элементы в файл — normalize.css. Это гарантия того, что разделение именно 40% и заполнение находится «внутри»:
.ao-details {
float: right;
width: 40%;
padding-left: 20px;
}
Затем мы добавим некоторые стили к тексту элементов:
.ao-details h2 {
color: #498EA5;
margin-top: 0;
text-shadow: 1px 1px 1px rgba(255,255,255,0.5);
padding-bottom: 10px;
box-shadow:
0 1px 0 #DFDEDC,
0 2px 0 rgba(255,255,255,0.5);
}
.ao-details p {
color: #999;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
line-height: 22px;
}
.ao-details p a{
font-weight: bold;
color: #498EA5;
}
.ao-details p a:hover{
color: #2A3344;
}
Предварительный просмотр промежутка будет немного больше:
.ao-preview {
width: 60%;
float: left;
position: relative;
}
Теперь мы добавим стиль к изображению. Для этого, сделаем его максимальную ширину в 100%. Это будет гарантировать, что оно будет содержаться в основной области. Изображение будет изменяться в размере при переходе. Идея состоит в том, чтобы уменьшить его немного, когда мы нажимаем на связанный с ним флажок:
.ao-item img {
margin: 0 auto;
max-width: 100%;
display: block;
opacity: 0.8;
box-shadow: 1px 1px 10px rgba(0,0,0,0.2);
transition: all 0.3s ease-in-out;
}
Блок с аннотацией, мы сделаем невидимым, установив непрозрачность на 0. Он также будет иметь переход: мы хотим, чтобы он изменялся в размерах и становился непрозрачным, при нажатии на флажок.
.ao-annotations {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
background: rgba(33,62,68,0.3);
box-shadow: 1px 1px 3px rgba(0,0,0,0.05);
opacity: 0;
z-index: 5;
transform: scale(0.8);
transition: all 0.3s ease-in-out;
}
У аннотации будет постоянная позиция (мы установим верхнюю и левую), и мы дадим им минимальную длинну в 140 пикселей с шириной в процентах. Эффект перехода будет уменьшаться и появляться (непрозрачность: 1):
.ao-annotations span {
display: block;
position: absolute;
padding: 10px 25px;
width: 33%;
min-width: 140px;
text-align: center;
background: rgba(255,255,255,1);
color: rgba(20,40,47,0.9);
font-size: 16px;
font-style: italic;
text-shadow: 1px 1px 1px rgba(255,255,255,0.9);
box-shadow: 0px 1px 4px rgba(0,0,0,0.2);
opacity: 0;
transform: scale(1.3);
transition: all 0.3s ease-in-out;
}
Каждая аннотация будет иметь небольшую стрелку, и мы добавим её при помощи псевдо-класса: after.
.ao-annotations span:after {
position: absolute;
background: transparent url(../images/arrow.png) no-repeat center center;
width: 32px;
height: 33px;
top: 50%;
left: 100%;
margin: -16px 0 0 -16px;
content: '';
}
Два наших блока будут иметь стрелки на левой стороне:
.ao-annotations span:nth-child(3):after,
.ao-annotations span:nth-child(4):after {
left: auto;
right: 100%;
margin: -16px -16px 0 0;
background-image: url(../images/arrow_left.png);
}
Теперь мы установим позиции для каждого из блоков. Мы будем снова использовать проценты, чтобы позиционирование имело смысл, когда мы изменяем размер:
.ao-annotations span:nth-child(1) {
top: 5%;
left: 5%;
}
.ao-annotations span:nth-child(2) {
top: 20%;
left: -13%;
}
.ao-annotations span:nth-child(3) {
top: 37%;
right: 2%;
}
.ao-annotations span:nth-child(4) {
top: 53%;
right: -8%;
}
.ao-annotations span:nth-child(5) {
bottom: 18%;
left: -4%;
}
Давайте позаботиться о том, что бы мгновенно появлялся флажок. Хитрость заключается в том, чтобы положить его поверх всех остальных элементов и установить его высоту и ширину до 100% это означает, что она будет занимать всю область, поэтому мы можем щелкнуть в любом месте, чтобы вызвать эффект. Он будет «скрытым», поскольку мы устанавливаем непрозрачность на 0. Но он все еще присутствует, поэтому мы можем нажать на него. z-index должен быть выше, чем у других элементов, а чтобы в этом убедиться, мы установим его очень высоко:
input.ao-toggle {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
margin: 0;
padding: 0;
opacity: 0;
z-index: 100;
border: none;
cursor: pointer;
}
И сейчас мы определим, что происходит с одноуровневыми элементами, когда мы нажимаем на флажок. Изображение будет уменьшаться в размерах, добавляются тени и становятся непрозрачными:
input.ao-toggle:checked + img {
box-shadow: 1px 1px 6px rgba(0,0,0,0.2);
opacity: 1;
transform: scale(0.8);
}
Поскольку мы больше не можем использовать img:hover, мы будем использовать imput при наведении курсора на флажок:
input.ao-toggle:hover + img{
opacity: 1;
}
Наложение с классом ao-annoations и объекты будут масштабироваться до 1 и станут непрозрачными:
input.ao-toggle:checked ~ .ao-annotations,
input.ao-toggle:checked ~ .ao-annotations span{
opacity: 1;
transform: scale(1);
}
Что бы сделать более красивый эффект, при каждом запуске, эффект будет появляться с опозданием:
input.ao-toggle:checked ~ .ao-annotations span:nth-child(1) {
transition-delay: 0.3s;
}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(2) {
transition-delay: 0.4s;
}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(3) {
transition-delay: 0.5s;
}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(4) {
transition-delay: 0.6s;
}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(5) {
transition-delay: 0.7s;
}
И последнее, но не менее важное, мы добавим медиа запрос, чтобы уйти с плавающей точки и уменьшить размер шрифта для аннотации объектов:
@media screen and (max-width: 730px){
.ao-item .ao-details,
.ao-preview {
float: none;
width: 100%;
padding: 0;
text-align: left;
}
.ao-annotations span {
font-size: 11px;
}
}
Автор: Lecaw






