Благодаря CSS3 мы можем создавать эффекты анимации, не используя JavaScript, что упростит работу многих разработчиков.
Мы не должны злоупотреблять CSS3, потому что старые браузеры не поддерживают все его свойства. В любом случае, все мы видим потенциал CSS3, и в этой статье мы обсудим, как создать зацикленный слайдер изображений, используя только CSS3-анимацию.

Разделы статьи
Чтобы понять процесс от начала и до конца, ниже предоставлено содержание статьи. Обратите внимание на то, что этот эффект будет работать должным образом только в современных браузерах, которые поддерживают используемые свойства CSS3.
- Введение
Описание базовых понятий, связанные с CSS3-переходами и анимацией по ключевым кадрам. - Разметка HTML
Создание HTML-разметки для слайдера изображений. - Стили CSS
Создание таблицы стилей для отображения слайдера. - CSS3-анимация по ключевым кадрам
Добавление анимации к слайдеру. Мы рассмотрим различные процессы, происходящие здесь. - Индикатор выполнения
Добавление индикатора выполнения для нашего слайдера. - Всплывающая подсказка
Добавление всплывающей подсказки, для отображения заголовков. - CSS3-переходы
Выводим подсказку при наведении курсором, используя CSS3-переходы - Пауза и рестарт
Остановка слайдера при наведении курсором. - Демонстрация
Показываем слайдер в действии. - Заключение
Заключительные размышления.
1. Введение
Для использования этого урока необходимо иметь базовое понимание CSS, в частности CSS3-переходов и анимации по ключевым кадрам.
Оперируя этими простыми понятиями, мы увидим, как сделать функциональный слайдер изображений.
Базовые понятия CSS3-переходов
Обычно, когда вы изменяете значение CSS, изменения отображаются статично. Теперь, благодаря свойству перехода, мы можем с легкостью производить изменения от одного состояния к другому.
Мы можем использовать четыре свойства перехода:
transition-property
Определяет имя (имена) свойств CSS, к которым должны быть применены переходы.
transition-duration
Определяет время, за которое должен произойти переход.
transition-timing-function
Определяет, как вычислены промежуточные значения перехода.
transition-delay
Определяет, когда переход запускается.
В настоящее время переходы CSS3 поддерживаются в Safari 3.2+, Chrome, Firefox 4+, Opera 10.5+ и IE 10. Поскольку технология все еще относительно новая, то необходимы префиксы для браузеров. Синтаксис одинаков для всех браузеров за исключением добавлениея необходимых префиксов. Мы опустим их в этой статье, но не забудем включить префиксы в код.
Давайте посмотрим, как применить простой переход к ссылке:
a {
color: #000;
transition-property: color;
transition-duration: 0.7s;
transition-timing-function: ease-in;
transition-delay: 0.3s;
}
a:hover {
color: #fff;
}
Присваивая анимацию элементу, вы можете также использовать сокращеную форму:
a {
color: #000;
transition: color 0.7s ease-in 0.3s;
}
a:hover {
color: #fff;
}
У W3C есть список всех “Анимационных свойств”
Базовые понятия CSS3-анимации
CSS-анимация позволяет нам создавать анимацию без JavaScript при помощи набора ключевых кадров.
В отличие от CSS-переходов, анимация по ключевым кадрам в настоящее время поддерживается только в WebKit-браузерах, Firefox, а также в скором времени и в IE 10. Неподдерживаемые браузеры просто проигнорируют код анимации.
У свойства анимации есть восемь подсвойств:
animation-delay
Определяет, когда анимация запускается.
animation-direction
Определяет, должна ли анимация играть в обратном направлении в чередующихся циклах.
animation-duration
Определяет отрезок времени, который анимация занимает, чтобы завершить один цикл.
animation-iteration-count
Определяет количество циклов анимации перед остановкой.
animation-name
Определяет имя правила в @keyframes.
animation-play-state
Определяет, проигрывается ли анимация или приостановлена.
animation-fill-mode
Определяет, как CSS-анимация должна применить стили к своей цели до и после выполнения.
Давайте посмотрим, как применить простую анимацию к блоку:
/* Элемент, к которому мы применяем анимацию. */
div {
animation-name: move;
animation-duration: 1s;
animation-timing-function: ease-in-out;
animation-delay: 0.5s;
animation-iteration-count: 2;
animation-direction: alternate;
-moz-animation-name: move;
-moz-animation-duration: 1s;
-moz-animation-timing-function: ease-in-out;
-moz-animation-delay: 0.5s;
-moz-animation-iteration-count: 2;
-moz-animation-direction: alternate;
-webkit-animation-name: move;
-webkit-animation-duration: 1s;
-webkit-animation-timing-function: ease-in-out;
-webkit-animation-delay: 0.5s;
-webkit-animation-iteration-count: 2;
-webkit-animation-direction: alternate;
}
/* Код самой анимации. */
@keyframes move {
from {
transform: translateX(0);
}
to {
transform: translateX(100px);
}
}
@-moz-keyframes move {
from {
-moz-transform: translateX(0);
}
to {
-moz-transform: translateX(100px);
}
}
@-webkit-keyframes move {
from {
-webkit-transform: translateX(0);
}
to {
-webkit-transform: translateX(100px);
}
}
Мы можем использовать сокращенную запись, чтобы задать сразу все свойства анимации:
div {
animation: move 1s ease-in-out 0.5s 2 alternate;
-moz-animation: move 1s ease-in-out 0.5s 2 alternate;
-webkit-animation: move 1s ease-in-out 0.5s 2 alternate;
}
Ключевые кадры
Каждый ключевой кадр описывает, как анимированный элемент должен вести себя в данной временной точке анимации. Ключевые кадры принимают процентные значения, чтобы определить время: 0% — запуск анимации, в то время как 100% — конец. Вы можете дополнительно добавить промежуточные кадры для анимаций.
/* Анимация от 0% до 100% */
@keyframes move {
0% { transform: translateX(0); }
100% { transform: translateX(100px); }
}
/* Анимация с промежуточным кадром */
@keyframes move {
0% { transform: translateX(0); }
50% { transform: translateX(20px); }
100% { transform: translateX(100px); }
}
У W3C есть много полезной и подробной информации про “CSS3-анимацию”
Базовая структура нашего слайдера
Теперь, когда мы знаем, как функционируют переходы и анимация, давайте посмотрим, как создать наш слайдер, используя только CSS3. Этот эскиз показывает, как анимация должна работать:

Как вы видите, слайдер будет контейнером, в котором будут отображаться изображения.
Анимация очень проста: изображение следует по заданному направлению, изменяя свойства "top", "z-index" и "opacity".
Давайте перейдем прямо к HTML-разметке, чтобы создать слайдер.
2. HTML-разметка
Разметка HTML очень проста. Она четко организована и благоприятна для SEO. Давайте сначала посмотрим полный код, а затем подробно выясним, как все работает.
<div class="container">
<div id="content-slider">
<div id="slider"> <!-- Контейнер для слайдера -->
<div id="mask"> <!-- Маска -->
<ul>
<li id="first" class="firstanimation"> <!-- ID для всплывающей подсказки и класс для анимации -->
<a href="#"> <img src="images/img_1.jpg" alt="Cougar"/> </a>
<div class="tooltip"> <h1>Cougar</h1> </div>
</li>
<li id="second" class="secondanimation">
<a href="#"> <img src="images/img_2.jpg" alt="Lions"/> </a>
<div class="tooltip"> <h1>Lions</h1> </div>
</li>
<li id="third" class="thirdanimation">
<a href="#"> <img src="images/img_3.jpg" alt="Snowalker"/> </a>
<div class="tooltip"> <h1>Snowalker</h1> </div>
</li>
<li id="fourth" class="fourthanimation">
<a href="#"> <img src="images/img_4.jpg" alt="Howling"/> </a>
<div class="tooltip"> <h1>Howling</h1> </div>
</li>
<li id="fifth" class="fifthanimation">
<a href="#"> <img src="images/img_5.jpg" alt="Sunbathing"/> </a>
<div class="tooltip"> <h1>Sunbathing</h1> </div>
</li>
</ul>
</div> <!-- Конец маски -->
<div class="progress-bar"></div> <!-- Строка выполнения-->
</div> <!-- Конец контейнера для слайдера -->
</div>
</div>
div id="slider"
Это основной контейнер слайдера. У него нет определенной функции, но он нам нужен, чтобы приостановить анимацию.
div id="mask"
Мы будем использовать этот блок, чтобы скрыть всё, что происходит за пределами слайдера. В дополнение к этому, маска позволяет нам отображать содержание слайдера.
li id="first" class="firstanimation"
У каждого элемента списка есть ID и класс. ID выводит на экран подсказку, а класс привязан к анимации, которая должна произойти.
div class="tooltip"
Этот блок выводит на экран заголовок изображения. Можете изменить его в зависимости от потребностей, например, делая его кликабельным или добавляя краткое описание.
div class="progress-bar"
Этот блок содержит функцию, которая показывает прогресс выполнения анимации.
Теперь пришло время к формированию CSS-файла.
3. Стили CSS
Давайте создадим базовую структуру слайдера. У него будет тот же размер, что у изображения. Свойство границы будет полезно для создания рамки вокруг изображения.
/* Структура слайдера */
#slider {
background: #000;
border: 5px solid #eaeaea;
box-shadow: 1px 1px 5px rgba(0,0,0,0.7);
height: 320px;
width: 680px;
margin: 40px auto 0;
overflow: visible;
position: relative;
}
Класс "mask" скроет все элементы, которые расположены за пределами слайдера. Его высота должна быть равной высоте слайдера.
/* Прячем все за пределами слайдера */
#mask {
overflow: hidden;
height: 320px;
}
Наконец, чтобы отсортировать список изображений, будем использовать "position: absolute" и "top: -325px" так, чтобы все изображения были расположены за пределами слайдера.
/* Список изображений */
#slider ul {
margin: 0;
padding: 0;
position: relative;
}
#slider li {
width: 680px; /* Ширина изображения */
height: 320px; /* Высота изображения */
position: absolute;
top: -325px; /* Исходное положение (за пределами слайдера) */
list-style: none;
}
Этими немногими строками кода, мы сделали разметку слайдера. Теперь мы просто должны добавить анимацию.
4. CSS3-анимация по ключевым кадрам

Прежде, чем мы начнем с анимации, мы должны определить некоторые параметры, чтобы получить правильное представление анимации.
Как мы знаем, полная продолжительность анимации составит 25 секунд, но мы должны знать, сколько будет ключевых кадров в 1 секунде.
Давайте решим ряд операций, который даст нам точное число ключевых кадров и полную продолжительность анимации. Вот вычисления:
Определяем общее количество изображений, в слайдере: 5;
Определяем продолжительность анимации для каждого изображения: 5 секунд;
Определяем полную продолжительность анимации, умножая общее количество изображений на продолжительность каждого: 5 изображений × 5 секунд = 25 секунд;
Вычисляем, сколько ключевых кадров (процентов) будет в одной секунде.
Делим общее количество ключевых кадров на полную продолжительность анимации: 100%/25 = 4%,
В одной секунде 4 ключевых кадров, или 1 секунда равна 4% от анимации.
Со всей этой математикой мы можем теперь применить CSS-анимацию к слайдеру. Мы можем поместить анимацию в бесконечный цикл, т.к. для каждого изображения будет задана отдельная анимация, не зависящая от остальных изображений.
#slider li.firstanimation {
animation: cycle 25s linear infinite;
}
#slider li.secondanimation {
animation: cycletwo 25s linear infinite;
}
#slider li.thirdanimation {
animation: cyclethree 25s linear infinite;
}
#slider li.fourthanimation {
animation: cyclefour 25s linear infinite;
}
#slider li.fifthanimation {
animation: cyclefive 25s linear infinite;
}
Как только свойства анимации были присвоены, мы должны использовать ключевые кадры, чтобы привести анимацию в движение.
Следуя этому принципу, мы можем соединить все анимации друг с другом, даже если они независимы друг от друга. Это и даст нам бесконечный цикл.
Я добавил свойства "opacity" и "z-index", чтобы сделать переход от одного изображения к следующему более привлекательным.
Как видите в коде, у первой анимации больше ключевых кадров, чем у остальных. Причина этого состоит в том, что, когда слайдер запущен, первое изображение освобождает место для второго, но когда последнее изображение закончит свою анимацию, у первого изображения должны быть дополнительные ключевые кадры, чтобы не создавать прерываний между циклами анимации.
Вот весь код для анимаций:
/* Анимация */
@keyframes cycle {
0% { top: 0px; } /* При запуске слайдера, первое изображение уже видимо */
4% { top: 0px; } /* Стартовая позиция */
16% { top: 0px; opacity:1; z-index:0; } /* С 4% до 16 % (3 секунды) изображение видимо */
20% { top: 325px; opacity: 0; z-index: 0; } /* с 16% до 20% (1 секунды)выход изображения*/
21% { top: -325px; opacity: 0; z-index: -1; } /* Возвращение на исходную позицию за пределами маски */
92% { top: -325px; opacity: 0; z-index: 0; }
96% { top: -325px; opacity: 0; } /* С 96% до 100% (1 секунда) – вход */
100%{ top: 0px; opacity: 1; }
}
@keyframes cycletwo {
0% { top: -325px; opacity: 0; } /* Исходная позиция за пределами маски */
16% { top: -325px; opacity: 0; }/* Начало движения с 16% */
20% { top: 0px; opacity: 1; }
24% { top: 0px; opacity: 1; } /* С 20% до 24% (в течении 1 секунды) — вход*/
36% { top: 0px; opacity: 1; z-index: 0; } /* С 24% до 36 % (3 секунды) изображение видимо */
40% { top: 325px; opacity: 0; z-index: 0; } /* С 36% до 40% (1 секунда)— выход */
41% { top: -325px; opacity: 0; z-index: -1; } /* Возврат на исходную позицию */
100%{ top: -325px; opacity: 0; z-index: -1; }
}
@keyframes cyclethree {
0% { top: -325px; opacity: 0; }
36% { top: -325px; opacity: 0; }
40% { top: 0px; opacity: 1; }
44% { top: 0px; opacity: 1; }
56% { top: 0px; opacity: 1; }
60% { top: 325px; opacity: 0; z-index: 0; }
61% { top: -325px; opacity: 0; z-index: -1; }
100%{ top: -325px; opacity: 0; z-index: -1; }
}
@keyframes cyclefour {
0% { top: -325px; opacity: 0; }
56% { top: -325px; opacity: 0; }
60% { top: 0px; opacity: 1; }
64% { top: 0px; opacity: 1; }
76% { top: 0px; opacity: 1; z-index: 0; }
80% { top: 325px; opacity: 0; z-index: 0; }
81% { top: -325px; opacity: 0; z-index: -1; }
100%{ top: -325px; opacity: 0; z-index: -1; }
}
@keyframes cyclefive {
0% { top: -325px; opacity: 0; }
76% { top: -325px; opacity: 0; }
80% { top: 0px; opacity: 1; }
84% { top: 0px; opacity: 1; }
96% { top: 0px; opacity: 1; z-index: 0; }
100%{ top: 325px; opacity: 0; z-index: 0; }
}
Создав анимацию, мы должны добавить индикатор выполнения, чтобы вывести на экран продолжительность каждой анимации.
5. Индикатор выполнения

Процесс анимации индикатора выполнения совпадает с тем, что был для слайдера. Создаем сам индикатор выполнения:
/* Индикатор выполнения */
.progress-bar {
position: relative;
top: -5px;
width: 680px;
height: 5px;
background: #000;
animation: fullexpand 25s ease-out infinite;
}
Не бойтесь синтаксиса. Тут есть такая же функция как «from to». Вы можете увидеть, что ключевые кадры устанавливают появление и исчезновение каждого изображения.
/* Строка состояния анимации */
@keyframes fullexpand {
/* В этих ключевых кадрах анимация стационарна */
0%, 20%, 40%, 60%, 80%, 100% { width: 0%; opacity: 0; }
/* В этих — оживает */
4%, 24%, 44%, 64%, 84% { width: 0%; opacity: 0.3; }
/* В этих — плавно заполняется */
16%, 36%, 56%, 76%, 96% { width: 100%; opacity: 0.7; }
/* В этих ключевых кадрах индикатор выполнения завершил свой путь */
17%, 37%, 57%, 77%, 97% { width: 100%; opacity: 0.3; }
/* В этих ключевых кадрах индикатор выполнения исчезнет, а затем возобновит цикл */
18%, 38%, 58%, 78%, 98% { width: 100%; opacity: 0; }
}
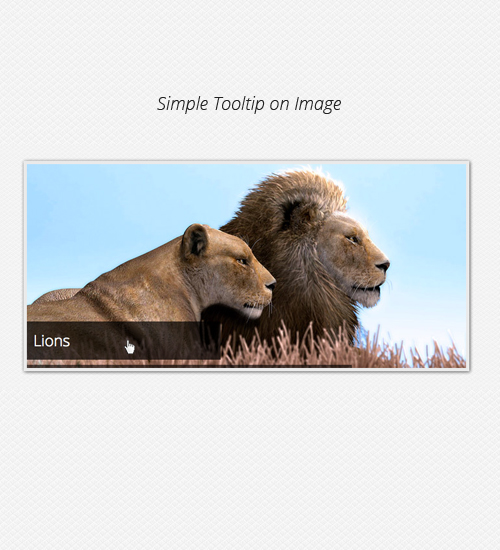
6. Всплывающая подсказка

Слайдер более или менее завершен. Давайте добавим несколько деталей, чтобы сделать его более функциональным. Мы вставим всплывающие подсказки для заголовков изображений, которые будут видимы при наведении курсором.
Стили для подсказок:
#slider .tooltip {
background: rgba(0,0,0,0.7);
width: 300px;
height: 60px;
position: relative;
bottom: 75px;
left: -320px;
}
#slider .tooltip h1 {
color: #fff;
font-size: 24px;
font-weight: 300;
line-height: 60px;
padding: 0 0 0 10px;
}
Здесь мы сделали видимыми только заголовки изображений, но вы можете сделать так же для любого текста, ссылок и всего, чего захотите.
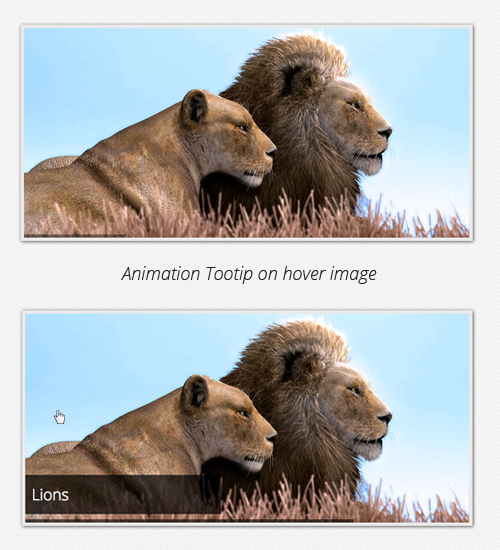
7. CSS3-переходы

Мы увидели, как применить CSS3-переходы к элементам, теперь давайте сделаем их для подсказок.
Если помните, мы добавили ID к каждому списку («first», «second», и т.д.), чтобы при наведении каждая подсказка была связана с отдельным изображением, при этом не появлялись все подсказки сразу.
#slider .tooltip {
…
transition: all 0.3s ease-in-out;
}
#slider li#first: hover .tooltip,
#slider li#second: hover .tooltip,
#slider li#third: hover .tooltip,
#slider li#fourth: hover .tooltip,
#slider li#fifth: hover .tooltip {
left: 0px;
}
8. Пауза и рестарт

Чтобы позволить пользователям остановить слайдер, для просмотра содержиого, мы должны останавливать анимацию, при наведении курсором. Также мы должны будем остановить анимацию индикатора выполнения.
#slider: hover li,
#slider: hover .progress-bar {
animation-play-state: paused;
}
9. Демонстрация
Наконец, мы дошли до конца урока. Слайдер теперь готов на 100%!
Посмотрите демонстрацию слайдера (Альтернативный источник). Она работает в Firefox 5+, Safari 4+ и Google Chrome, а также iPhone и iPad. Можете также загрузить архив (Альтернативный источник).
Спасибо Massimo Righi за его изображения.
10. Заключение
Эффект внушителен, но по общему признанию, этот слайдер не очень универсален. Например, чтобы добавить больше изображений, необходимо отредактировать все ключевые кадры. У CSS3 есть большой потенциал, но у него действительно есть пределы, и иногда JavaScript более предпочтителен, в зависимости от целевой аудитории.
У этого слайдера есть некоторые интересные функции, такие как пауза (при наведении) и уникальные ссылки для изображений, которые позволяют пользователям взаимодействовать со слайдером. Если необходима полная поддержка всеми браузерами, то использование CSS3 не возможно, таким образом, рекомендуется JavaScript. К сожалению, у CSS3-анимации есть много ограничений. На данный момент, из-за нехватки гибкости, мы не имеем возможности широкого использования. Надеюсь, эта статья будет стимулировать вас к дальнейшему изучению CSS3.
Не стесняйтесь делиться мыслями в комментариях.
От переводчика:
Если вы нашли какие-то ошибки перевода, прошу отписаться в личных сообщениях. Спасибо.
Автор: twixxer

