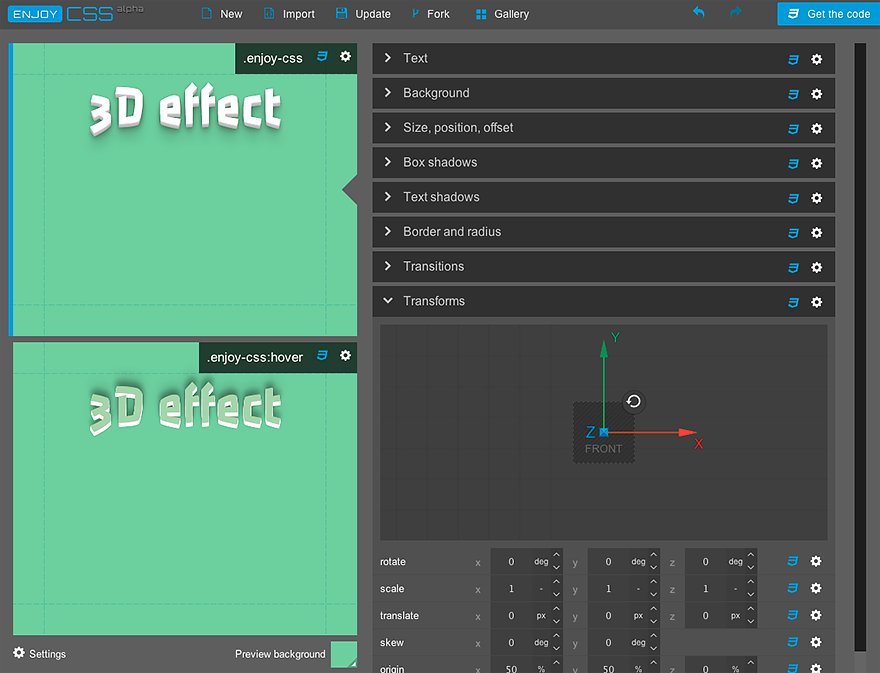
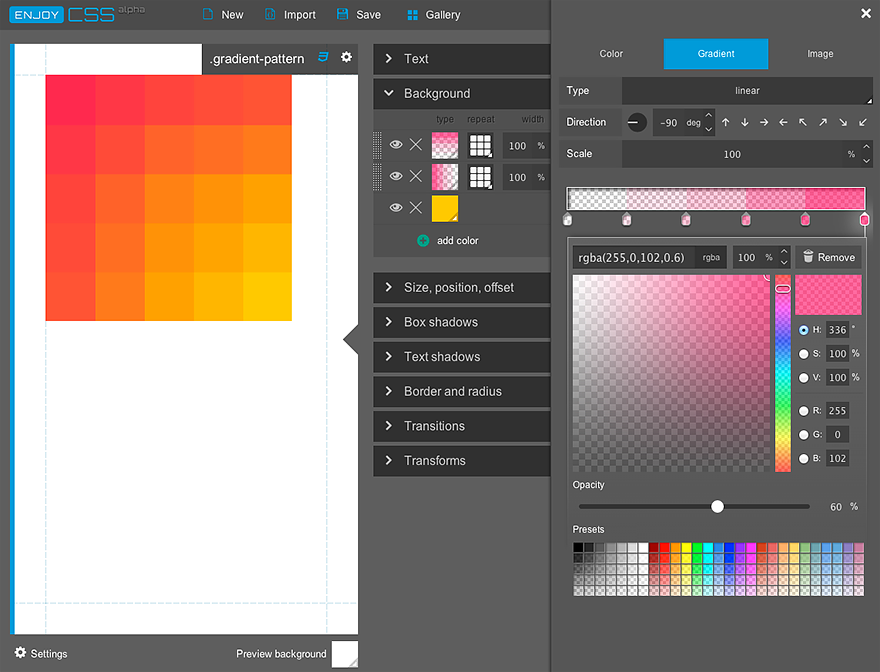
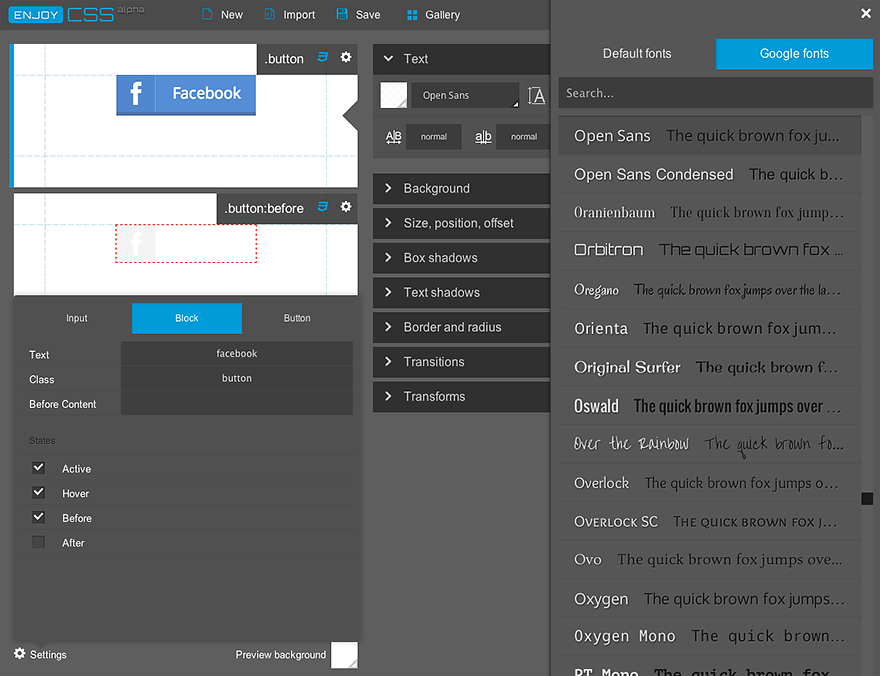
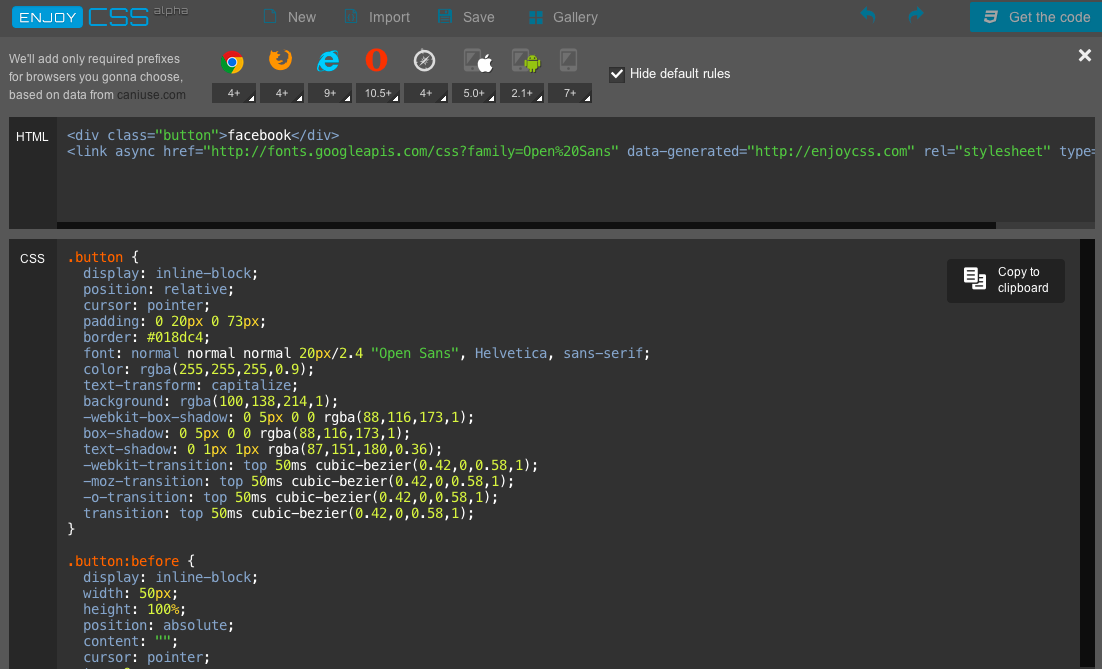
EnjoyCSS — это бесплатный онлайн CSS генератор, который предназначен для быстрого создания богатых графических стилей и мгновенного получения их кода. Этот инструмент позволяет добавлять к элементам тени, 3D и 2D трансформации, многочисленные сложные переходы, линейные и радиальные градиенты, тени текста, шрифты из Google Fonts, CSS3 код которых вы можете скопировать и вставить в ваш проект.

Кроме того, пользователь может получить как CSS для всех стилей элемента, так и для отдельных его аспектов (например, код только конкретного градиента или тени).

Вы также можете добавлять и изменять стиль для :hover, :active, :focus, :after, :before псевдосостояний.

UI EnjoyCSS настолько удобен в использовании, что вам не нужно обладать какими-то сверх-знаниями, для того чтобы получить сложный css.
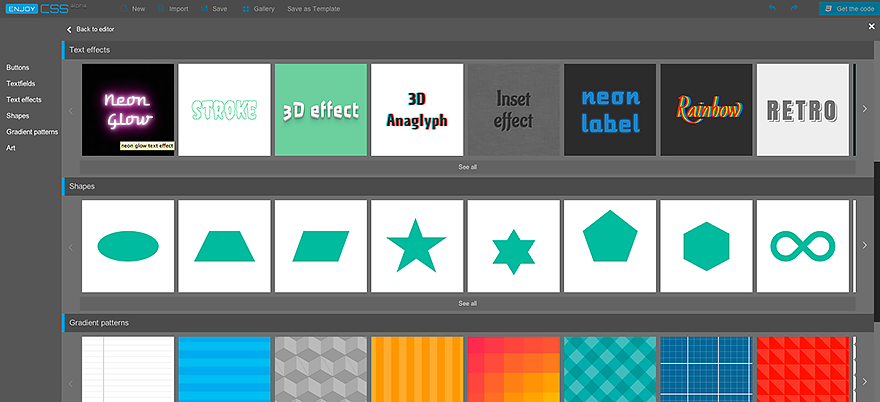
В EnjoyCSS есть своя галерея готовых решений, которые можно использовать для экспериментов с css3. В эту галерею включены текстовые эффекты, формы, кнопки, шаблоны градиентов, текстовые поля.

Мы позаботились о том, чтобы наш CSS генератор добавлял только необходимые префиксы, при этом обеспечивая кросс-браузерность и создавая код высокого качества.

EnjoyCSS уже используют в университетах и колледжах во всем мире. Вот, что пишет об этом инструменте Флойд Миллер, лектор в General Assembly:

Перевод: “Ваш продукт рулит! Наши студенты @ GA очень любят его. Он значительно экономит мое время, позволяя сосредоточиться на # кодировании.”
Вы можете начать экспериментировать с CSS3 в EnjoyCSS редакторе прямо сейчас.
Как видите, EnjoyCSS значительно упрощает жизнь веб-разработчиков, освобождая им время для более интересных задач.
Разработчиками продукта является группа энтузиастов из Минска. Мы усердно работает над баг фиксами и улучшением сервиса.
Не судите строго. Мы надеемся на вашу поддержку и будем рады услышать любые пожелания и предложения.
Автор: lindorenko






