Предыстория :
Как то неожиданно появился заказ на создание интересного эффекта на сайте. Работа вроде и простая но и в одно время требовала немного подумать. Сам я занимаю уже 3 года версткой. И ничего подобного не делал. Оценил разработку и согласился. Но тут меня ждали подводные камни и ошибка которую я обнаружил в 1 варианте затрагивает браузеры Opera Next (12.00 alpha b.1351) и IE 9 (10й не тестировал). Что же касается Google Chrome 19 (dev) и Mozilla FF 11 (release) — тут все в порядке. Во 2 варианте сдался и Chrome.
Часть 1я. Прелюдия.
И так суть бага заключается в: ошибках разбора Opera Presto rendering engine 2.10 и каком то движке IE. Баг очень редкий так как камбинация подобных правил css2 и css3 очень редка.
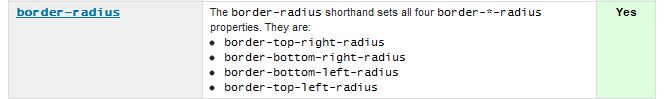
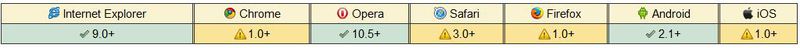
Заглянем на официальную страницу Presto. 
Мы видим полную поддержку css3 border-radius.
Напишем достаточно простой html код:
- <div class="p1">
- <div class="p2">
- This is Sparta!
- </div>
- </div>
* This source code was highlighted with Source Code Highlighter.
И так задача нам нужен блок размером 150х150px с
overflow:hidden;
* This source code was highlighted with Source Code Highlighter.
а внутри блок с размером 400х400px казалось бы в чем загвостка? Ведь многие кто делал сам «карусели» использовал данное свойство. Код полностью:
- <style>
- .p1{
- width:150px;
- height:150px;
- overflow:hidden;
- background:green;
- }
- .p2{
- width:400px;
- height:400px;
- background:red;
- }
- </style>
- <div class="p1">
- <div class="p2">
- This is Sparta!
- </div>
- </div>
* This source code was highlighted with Source Code Highlighter.
Результат во всех браузерах ожидаемый ( ссылка на пример ):

Вот тут подходим к сути ошибки, мне потребовались «окошки» я решил не резать кучу картинок, а просто воспользоваться css3 свойством
- border-radius:100%;
* This source code was highlighted with Source Code Highlighter.
которое работает во всех последних версия популярных браузеров.

Вот тут то и пошла жара.
Написав подобный код я увидел в Chrome 19 и FF 12 вполне ожидаемый результат:

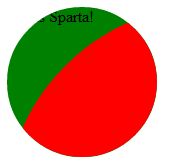
Открыв Opera Next 11 alpha и в IE 9 я обнаружил следующее ( ссылка на пример ):

Что это? как? почему? — эти вопросы у меня возникли.
Ведь это комбинация стандартных свойств которые полностью поддерживаются всеми браузерами.
Часть 2я. WTF?!
Но мало того мне понадобилось еще одно свойство которое мне показалось что вполне комбинируемое хотя бы в Chrome и FF.
Но тут меня опять ждала большая печаль.
- .p1{
- width:150px;
- height:150px;
- border-radius:100%;
- overflow:hidden;
- background:green;
- }
- .p2{
- width:400px;
- height:400px;
- background:red;
- border-radius:100%;
- position:relative;
- left:20px;
- top:20px;
- }
* This source code was highlighted with Source Code Highlighter.
Добавив реальное позиционирование относительно текущего места сдался и Chrome 19 dev, Opera Next 11 также не подавала признаков жизни про IE вообще молчу.
Результат Chrome,Opera,IE (ссылка на пример):

А вот кто действительно удевил так это движок FF он прошел испытание!

Это моя первая самостоятельная статья. Хочу выразить спасибо skobkin за дискуссию на данную тему.
Выводы :
Для себя я обнаружил что надо всегда следить и изучать поведение css «правил».
PS: Данная ошибка отправится в баг-трекер оперы и хрома.
PS2: Если вы нашли ошибку в статье просьба писать в личку.
Автор: mr47





