
Адаптировать свой сайт под мобильные устройства уже пытаются очень многие. Используют новые возможности CSS3 и на простых сайтах и на куда более сложных. В процессе возникают некоторые сложности, причем одной из важнейших является поведение меню сайта при просмотре на маленьких экранах. Решают данную проблему, как выяснилось, несколькими способами. Для меня же данная задача недавно стала особенно актуальной, поэтому я слежу за материалами в сети, касающимися адаптивного дизайна. И недавно я наткнулся на хороший анализ существующих паттернов адаптивной навигации.
Так как я имею отношение к адаптивному HTML5-шаблону Simpliste, то решил все существующие возможности работы с навигацией испробовать на практике. Но кроме получения собственного опыта, мне удалось создать несколько наглядных примеров, доступных для использования любым желающим, а также подготовить описание процесса, познакомиться с которым будет однозначно полезно.
Сама статья, заинтересовавшая меня и подтолкнувшая к действию, называется Responsive Navigation Patterns. На нее я и буду опираться, а в качестве примеров будут выступать страницы шаблона Simpliste с реализацией паттернов и полным описанием того, как добиться такого же результата.
Существует несколько подходов к адаптивной навигации. Рассмотрим их по порядку.

1. Навигация вверху или оставляем все как есть
Самый очевидный и самый распространенный способ. Нужно только позаботиться о том, чтобы все вместилось в ширину экрана и не выпирало. В структуре HTML не меняется ничего, но ссылки меню могут получить немного измененные стили, возможны разного рода вариации с внешним видом ссылок, которые могут упрощаться, центрироваться, заменяться иконками или подрожать внешнему виду интерфейсов мобильных устройств.
Такой подход используется в темах оформления Simpliste.
Преимущества
Достигается проще всего. Не нужно использовать Javascript (и нет зависимости от него), не нужно невероятных маневров с CSS.
Недостатки
Проблема может начаться тогда, когда количество пунктов меню слишком велико. Во-первых, высота блока навигации может стать такой, что он полностью перекроет содержимое сайта на первой странице и пользователю придется «листать» сайт вниз, чтобы добраться до нужной ему информации. И так на каждой странице сайта. Во-вторых, возникает вопрос многоуровневых меню. Если их просто выстроить одно под другим, то возвращаемся к проблеме высоты блока навигации. В-третьих, если все заранее не предусмотреть, то добавление новых пунктов меню может вызвать неприятное «съезжание» и переносы.
Примеры

2. Ссылка на футер, к навигации
Демо с полным описанием.
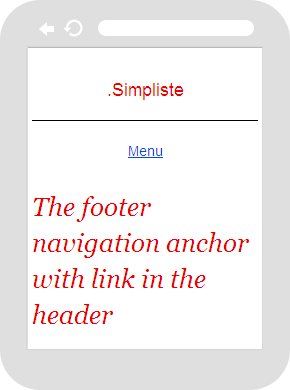
Этот метод не так распространен. Суть его в том, что в шапке создается ссылка, которая на широких мониторах скрывается, а отображается при необходимости на мобильных устройствах. Эта ссылка-якорь ведет к меню, которое находится в футере сайта. При этом само меню либо позиционируется с помощью CSS, либо дублируется в шапке и футере, тогда меню в шапке скрывается на малых разрешениях. В качестве ссылки можно использовать как текст, так и какую-нибудь понятную иконку.
Достоинства
Остается единственная ссылка в шапке, которая занимает очень мало места. Нет зависимости от скриптов.
Недостатки
Придется дописывать дополнительный CSS код, чтобы либо перемещать меню из футера вверх на настольных компьютерах (с помощью position:absolute или position:fixed), либо прятать меню в шапке на мобильных устройствах, если оно дублирует меню футера. Кроме того, ощущение от резкого «прыжка» при перемещении по такой ссылке может застать пользователя врасплох.
Пример

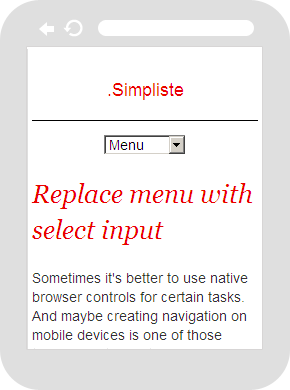
3. Выпадающий список (<select>) вместо навигации
Демо с полным описанием.
Такой подход распространяется все больше. Здесь используется Javascript, который «пробегается» по всем пунктам меню, создавая из них список . То есть навигацией станет интерфейсный элемент, поддерживаемый операционной системой посетителя.
Процесс написания скрипта для такого меню был подробно описан в статье на Smashing Magazine. Но можно воспользоваться готовым плагином jQuery, как я и сделал в собственном решении.
Достоинства
Выгладит компактно. Узнаваемо как элемент навигации и привычно пользователю. Для сайтов со сложной навигацией и вложенными меню может стать отличным решением.
Недостатки
Сложно будет заставить элемент интерфейса мобильной ОС выглядеть так, как хочется вам. На разных устройствах внешний вид и поведение будут несколько отличаться. Зависимость от Javascript. Неудобство при навигации действительно больших размеров, когда все пункты выстраиваются в длинный однообразный ряд, хотя вложенность уровней сохраняется.
Примеры

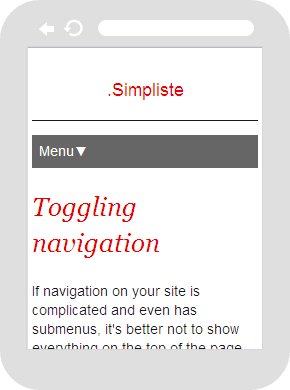
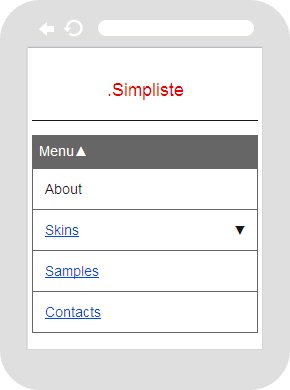
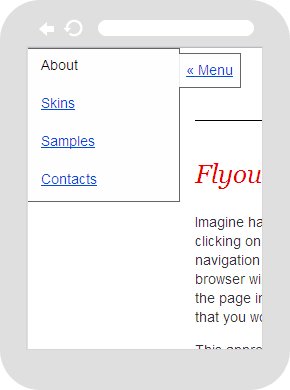
4. Раскрывающееся меню
Демо с полным описанием.
Этот подход тоже достаточно популярен. Особенно учитывая возможность экспериментировать с дизайном. Суть его в том, что в мобильной версии меню прячется, но остается ссылка или кнопка, нажав на которую можно раскрыть навигацию. Работает все с помощью Javascript. Можно сравнить подход со ссылкой на футер, но в данном случае меню возникает там же, где пользователь нажал на кнопку, то есть вверху страницы. Как вариант, пару самых главных ссылок можно оставить, а при нажатии на кнопку раскрывать остальные.
Существует готовое решение, работающее с jQuery. Но мне оно показалось сложным для персонализации. Поэтому был написан свой код для jQuery, который не настолько сложен и при желании его можно легко переделать либо в чистый Javascript, либо в какой-то более приспособленный для мобильных устройств код. Но тесты на эмуляторах показали, что мое решение вполне рабочее.
var menuText = "Menu";
$(
function(){
$("body").addClass("js");
$(".menu_main").prepend("<a href='#' class='link_nav'>"+ menuText +"</a>");
$(".menu_main li:has(ul)").addClass("menu_parent");
$(".link_nav").click(
function(){
$(".menu_main > ul").toggleClass("menu_expanded");
$(this).toggleClass("menu_parent_exp");
return false;
}
)
$(".menu_parent").click(
function(){
$(this).find(">ul").toggleClass("menu_expanded");
$(this).toggleClass("menu_parent_exp");
return false;
}
)
}
)
Скриптом создается ссылка, которая будет раскрывать предварительно скрытое меню. Посмотреть в деле и взять необходимые стили можно в демо.
Достоинства
Выглядеть может так, как пожелаете. Пользователя никуда не перебрасывает. Для вложенных меню есть возможность создавать иерархии с раскрытием при нажатии.
Недостатки
Зависимость от Javascript. Возможные проблемы с производительностью, если потребуется анимировать меню.
Примеры

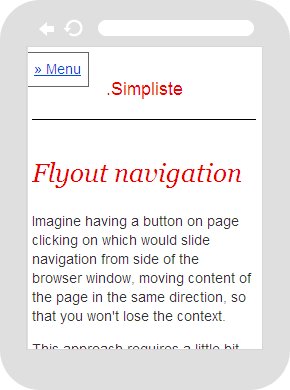
5. Выезжающее меню со сдвигом контента
Демо с полным описанием.
Данный вариант был описан как отдельный подход. Но на самом деле это скорее вариация раскрывающегося меню. Суть его в том, что при клике на ссылку или кнопку меню не просто раскрывается, но выезжает с края окна браузера, сдвигая при этом контент за предел окна.
Готового решения найти не получилось, поэтому было создано свое.
$(
function(){
$("body").addClass("js");
$(".link_nav").click(
function(){
$("body").toggleClass("mobile_nav");
}
);
}
)
На самом деле, не много скриптов.
Основную работу выполняет CSS. При изменении класса тега body меняется положение меню, которое спозиционировано через position:fixed, а контент приобретает дополнительный отступ слева, уступая место меню. В браузерах Webkit удалось даже добиться анимации через CSS transitions, то есть в айфонах и андроидах меню будет эффектно выезжать. Опять же, посмотреть и взять необходимые стили можно в демо.
Есть недостаток, который нужно описать отдельно. Когда в меню слишком много пунктов, то меню с position:fixed будет «съедаться» нижним краем. В таком случае помогает использование position:absolute, но происходит «прыжок» к началу сайта после клика на кнопку-ссылку.
Достоинства
Интересное решение, возможность экспериментировать с внешним видом. Контекст не теряется, так как контент, хоть и прикрыт краем окна, но все же виден.
Недостатки
Зависимость от Javascript, необходимость настраивать CSS. position:fixed поддерживается не во всех старых версиях мобильных устройств (там будет position:absolute), описанная выше проблема с высотой меню.
Пример
6. Вариации
Существуют различные вариации, как в подходе к навигации, так и в ее оформлении и в функционале.
Можно просто ставить меню в футере, без ссылок на него. Можно прятать меню вообще (что не рекомендуется). Можно экспериментировать с раскрывающимся меню, например давая пользователям возможность вытянуть его. Никто не мешает совместить выезжающую с краю навигацию с раскрытием пунктов вложенных меню.
Все приведенные демо являются частью расширений xtensions для HTML5-шаблона Simpliste, который можно бесплатно скачать и использовать в собственных проектах.
Автор: crenative