Доброго времени суток уважаемые читатели. Начну издалека… Share кнопки — это очень важно. Большинство из нас с Вами использует либо стандартные кнопки определенной социальной сети, либо один из этих сервисов: Блок «Поделиться» от Яндекса, AddThis, ShareThis и новоиспеченный Pluso. Если рассматривать все эти способы с точки зрения кастомизации и дизайна, то достойнее всего, на мой взгляд, это реализовали в Pluso. Все остальное почти ничем не отличается друг от друга. Рассматривая основной функционал (непосредственно шаринг), отличается баганутостью только Pluso, где можно легко накрутить счетчики, нажимая кнопки помногу раз. Я не буду сравнивать качество сбора статистики этих сервисов хотя Pluso явно не фаварит, поскольку не компетентен в этом вопросе. Вернемся к кастомизации кнопок. Как таковой, во всяком случае удобной, ее нет. А если говорить про дизайн, то кнопки не адаптированы под Retina дисплеи, что сразу бросается в глаза. Поэтому я решил создать проект на GitHub, который состоит из иконочного шрифта MojoSocial и файла стилей MojoShare.
Сейчас в проекте более 40 векторных иконок. Все кнопки построены на CSS3 с использованием градиентов из фирменных цветов каждого отдельного сервиса. Плюс несколько стилистических классов, определяющих дизайн кнопки. А пользоваться этим удобно, потому что файл стилей на LESS.
LESSHat
Хочется сразу же сказать о великолепном LESSHat. Кто не знаком и работает с LESS будет очень рад, поскольку это почти Compass, только для LESS!
.background-image(...){
// Local config for disabling properties
@svg: true; // SVG gradient for IE9
@mozLocal: true; // Firefox 4+
@webkitLocal: true; // Chrome 7+, Safari 5+, iOS5+, Android
@operaLocal: true; // Opera 10.5+
@w3cLocal: true; // Unprefixed W3C syntax
@backgroundSVG: ~`(function(){function K(a){var b="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",c,d,e,f,g,h,i,j,k=0,l=0,m="",n=[];if(!a)return a;do c=a.charCodeAt(k++),d=a.charCodeAt(k++),e=a.charCodeAt(k++),j=c<<16|d<<8|e,f=j>>18&63,g=j>>12&63,h=j>>6&63,i=j&63,n[l++]=b.charAt(f)+b.charAt(g)+b.charAt(h)+b.charAt(i);while(k<a.length);m=n.join("");var o=a.length%3;return(o?m.slice(0,o-3):m)+"===".slice(o||3)}String.prototype.trim===undefined&&(String.prototype.trim=function(){return this.replace(/^s+/,"").replace(/s+$/,"")});var a="@{arguments}",b=null,c=!0,d=a.split(/,(?=s*(?:linear|radial))/g),e=d.length,f=/top/,g=/right/,h=/bottom/,i=/left/,j=/tos*top/,k=/tos*right/,l=/tos*bottom/,m=/tos*left/,n=/45deg/,o=/-45deg/,p=/d*deg/;for(var q=0;q<e;q++){if(/linear/.test(d[q])){d[q]=d[q].replace(/linear-gradients*(/,'<?xml version="1.0" ?><svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 1 1" preserveAspectRatio="none">');if(f.test(d[q])&&!j.test(d[q])||l.test(d[q])||/180deg/.test(d[q])){var r=null;l.test(d[q])?r=l:/180deg/.test(d[q])?r=/180deg/:r=f,d[q]=d[q].replace(r,'<linearGradient id="grad-ucgg-generated" gradientUnits="userSpaceOnUse" x1="0%" y1="0%" x2="0%" y2="100%">')}else if(g.test(d[q])&&!k.test(d[q])||m.test(d[q])||/270deg/.test(d[q])){var r=null;m.test(d[q])?r=m:/270deg/.test(d[q])?r=/270deg/:r=g,d[q]=d[q].replace(r,'<linearGradient id="grad-ucgg-generated" gradientUnits="userSpaceOnUse" x1="100%" y1="0%" x2="0%" y2="0%">')}else if(h.test(d[q])&&!l.test(d[q])||j.test(d[q])||/[^d]0deg/.test(d[q])){var r=null;j.test(d[q])?r=j:/0deg/.test(d[q])?r=/0deg/:r=h,d[q]=d[q].replace(r,'<linearGradient id="grad-ucgg-generated" gradientUnits="userSpaceOnUse" x1="0%" y1="100%" x2="0%" y2="0%">')}else if(i.test(d[q])&&!m.test(d[q])||k.test(d[q])||/90deg/.test(d[q])){var r=null;k.test(d[q])?r=k:/90deg/.test(d[q])?r=/90deg/:r=i,d[q]=d[q].replace(r,'<linearGradient id="grad-ucgg-generated" gradientUnits="userSpaceOnUse" x1="0%" y1="0%" x2="100%" y2="0%">')}else n.test(d[q])&&!o.test(d[q])?d[q]=d[q].replace(n,'<linearGradient id="grad-ucgg-generated" gradientUnits="userSpaceOnUse" x1="0%" y1="100%" x2="100%" y2="0%">'):o.test(d[q])?d[q]=d[q].replace(o,'<linearGradient id="grad-ucgg-generated" gradientUnits="userSpaceOnUse" x1="0%" y1="0%" x2="100%" y2="100%">'):c=!1}try{"".trim(),b=!0}catch(s){b=!1}b&&(d[q]=d[q].trim());if(/linear/.test(d[q])||/radial/.test(d[q])){d[q]=d[q].slice(0,-1),d[q]="url(data:image/svg+xml;base64--"+d[q]+'</linearGradient><rect x="0" y="0" width="1" height="1" fill="url(***)" /></svg>)';var t=d.join("@@@"),u=t.match(/rgba?(d+,s*d+,s*d+,s*(?:0|1|.d+|0.d+))s*d*%*/g)||0,v=t.match(/hsla?(d+,s*d+%,s*d+%,s*(?:0|1|.d+|0.d+))s*d*%*/g)||0,w=[],x=[];for(var y=0;y<u.length;y++)w[y]=u[y].replace(/,/g,"--");for(var z=0;z<v.length;z++)x[z]=v[z].replace(/,/g,"--");for(var A=0;A<u.length;A++)t=t.replace(u[A],w[A]);for(var B=0;B<v.length;B++)t=t.replace(v[B],x[B]);var C=t.split(","),D=0;for(var E=0;E<C.length;E++){C[E]=C[E].replace(/(#w{3,6})s*(d*.?d*%)?/g,'<stop offset="$2" stop-color="$1" stop-opacity="1"/>').replace(/(rgba?(d+--s*d+--s*d+--s*(0|1|.d+|0.d+)))s*(d*.?d*%)*/g,'<stop offset="$3" stop-color="$1" stop-opacity="$2"/>').replace(/rgba/g,"rgb").replace(/(hsla?(d+--s*d+%--s*d+%--s*(0|1|.d+|0.d+)))s*(d*.?d*%)*/g,'<stop offset="$3" stop-color="$1" stop-opacity="$2"/>').replace(/hsla/g,"hsl").replace(/((?:aqua|black|blue|fuchsia|gray|grey|green|lime|maroon|navy|olive|purple|red|silver|teal|white|yellow))s*(d*%)*/g,'<stop offset="$2" stop-color="$1" stop-opacity="1"/>').replace(/***/,"#grad-ucgg-generated");try{"".trim(),b=!0}catch(s){b=!1}b&&(C[E]=C[E].trim());if(/offset=""/g.test(C[E])){var F=C.length-2,G=Math.round(100/F)*D;var H='offset="'+G+'%"';C[E]=C[E].replace(/offset=""/,H),D++}}C=C.toString().replace(/,/g,"").replace(/--/g,",").replace(/(rgb?(d+,s*d+,s*d+),s*(?:0|1|.d+|0.d+))/g,"$1)").replace(/(hsl?(d+,s*d+%,s*d+%),s*(?:0|1|.d+|0.d+))/g,"$1)")}}/radial/.test(C)&&(/((ellipse).*(center)|(circle).*(center))/g.test(C)?C=C.replace(/</linearGradient>/g,"</radialGradient>").replace(/radial-gradient[^<]+/g,'<?xml version="1.0" ?><svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 1 1" preserveAspectRatio="none"><radialGradient id="grad-ucgg-generated" gradientUnits="userSpaceOnUse" cx="50%" cy="50%" r="75%">').replace(/<rect x=S+dS+ y=S+dS+ width=S+dS+ height=S+dS+ fill=S+wS+ />/g,'<rect x="-50" y="-50" width="101" height="101" fill="url(#grad-ucgg-generated)" />'):C=!1);var I=null;try{C=C.split("@@@");var J=0;for(J;J<C.length;J++)I=C[J].match(/<?xml.*</svg>/),I=K(I.join("")),C[J]=C[J].replace(/(<?xml.*</svg>)/,I)}catch(s){}return c?C:C=!1,C?C.toString():C})()`;
@backgroundMoz: ~`(function(){var a,b,c,d,e,f,g,h,i,j,k;a="@{arguments}",c=null,d=a.split(/,(?=s*(?:linear|radial))/g),e=d.length,k=/tos*top/,j=/tos*right/,h=/tos*bottom/,i=/tos*left/,b=/d*deg/,f=0;while(f<e){/linear/.test(d[f])?(d[f]=d[f].replace(/linear-gradient/,"-moz-linear-gradient"),k.test(d[f])?d[f]=d[f].replace(k,"bottom"):j.test(d[f])?d[f]=d[f].replace(j,"left"):h.test(d[f])?d[f]=d[f].replace(h,"top"):i.test(d[f])?d[f]=d[f].replace(i,"right"):b.test(d[f])&&(g=d[f].match(/d*deg/),g=(parseInt(g)-90)*-1+"deg",d[f]=d[f].replace(b,g))):d[f]=d[f].replace(/radial-gradient/,"-moz-radial-gradient").replace(/,s* d*(px|%) d*(px|%)/,", circle").replace(/(+s*(.*) ats*([^,]+)/g,"($2, $1");try{"".trim(),c=!0}catch(l){c=!1}c&&(d[f]=d[f].trim()),f++}return d.toString().replace(/[/g,"").replace(/]/g,"")}())`;
@backgroundWebkit: ~`(function(){var a,b,c,d,e,f,g,h,i,j,k;a="@{arguments}",c=null,d=a.split(/,(?=s*(?:linear|radial))/g),e=d.length,k=/tos*top/,j=/tos*right/,h=/tos*bottom/,i=/tos*left/,b=/d*deg/,f=0;while(f<e){/linear/.test(d[f])?(d[f]=d[f].replace(/linear-gradient/,"-webkit-linear-gradient"),k.test(d[f])?d[f]=d[f].replace(k,"bottom"):j.test(d[f])?d[f]=d[f].replace(j,"left"):h.test(d[f])?d[f]=d[f].replace(h,"top"):i.test(d[f])?d[f]=d[f].replace(i,"right"):b.test(d[f])&&(g=d[f].match(/d*deg/),g=(parseInt(g)-90)*-1+"deg",d[f]=d[f].replace(b,g))):d[f]=d[f].replace(/radial-gradient/,"-webkit-radial-gradient").replace(/(+s*(.*) ats*([^,]+)/g,"($2, $1");try{"".trim(),c=!0}catch(l){c=!1}c&&(d[f]=d[f].trim()),f++}return d.toString().replace(/[/g,"").replace(/]/g,"");}())`;
@backgroundOpera: ~`(function(){var a,b,c,d,e,f,g,h,i,j,k;a="@{arguments}",c=null,d=a.split(/,(?=s*(?:linear|radial))/g),e=d.length,k=/tos*top/,j=/tos*right/,h=/tos*bottom/,i=/tos*left/,b=/d*deg/,f=0;while(f<e){/linear/.test(d[f])?(d[f]=d[f].replace(/linear-gradient/,"-o-linear-gradient"),k.test(d[f])?d[f]=d[f].replace(k,"bottom"):j.test(d[f])?d[f]=d[f].replace(j,"left"):h.test(d[f])?d[f]=d[f].replace(h,"top"):i.test(d[f])?d[f]=d[f].replace(i,"right"):b.test(d[f])&&(g=d[f].match(/d*deg/),g=(parseInt(g)-90)*-1+"deg",d[f]=d[f].replace(b,g))):d[f]=d[f].replace(/radial-gradient/,"-o-radial-gradient").replace(/(+s*(.*) ats*([^,]+)/g,"($2, $1");try{"".trim(),c=!0}catch(l){c=!1}c&&(d[f]=d[f].trim()),f++}return d.toString().replace(/[/g,"").replace(/]/g,"");})()`;
@backgroundW3C: ~`(function(){var a,b,c,d,e;a="@{arguments}",b=null,c=a.split(/,(?=s*(?:linear|radial))/g),d=c.length,e=0;while(e<d){try{"".trim(),b=!0}catch(f){b=!1}b&&(c[e]=c[e].trim()),e++}return c.toString().replace(/[/g,"").replace(/]/g,"");}())`;
.result(@arguments, @boolean, @localBoolean) when (@boolean = true) and (@localBoolean = true) { background-image: @arguments; }
.result(@arguments, @boolean, @localBoolean) when not (@boolean = true), not (@localBoolean = true) { }
.result(@arguments, @boolean, @localBoolean, @property) when (@boolean = true) and (@localBoolean = true) and (isstring(@property)) { background-image: @arguments; }
.result(@arguments, @boolean, @localBoolean, @property) when not (@boolean = true), not (@localBoolean = true), not (isstring(@property)) { }
.result(@backgroundSVG, @svg, @svg, @backgroundSVG);
// -- this comment must be here because of LESS bug
.result(@backgroundMoz, @moz, @mozLocal);
// --
.result(@backgroundWebkit, @webkit, @webkitLocal);
// --
.result(@backgroundOpera, @opera, @operaLocal);
// --
.result(@backgroundW3C, @w3c, @w3cLocal);
}
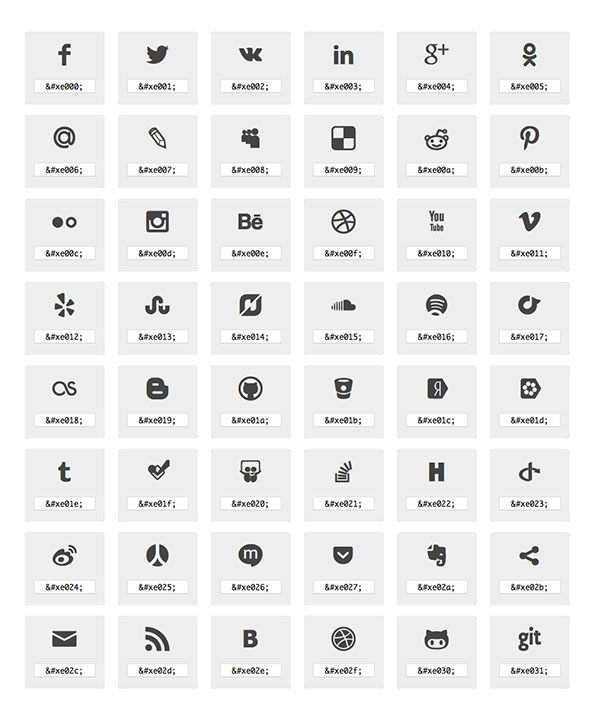
Шрифт MojoSocial
Шрифт сгенерирован не менее великолепным IcoMoon. С помощью этого сервиса текущий набор иконок в .SVG можно легко редактировать. В шрифте я также использую часть Entypo (намного симпотичнее известного в Bootstrap Glyphicons) и несколько иконок читательов Grawl (Grands icons) и hands (IconPack). Некоторые иконки взяты мною с официальных сайтов.

Шрифту очень нужны иконки: Surfingbird, Mozilla Persona, Я.ру, AppStore, Google Play и, думаю, в скором времени Мозгохранилища. Буду очень благодарен, если кто-то даст мне их.
MojoShare.less
Сначала описал все значения фирменного цвета для градиента каждого из сервисов
@FacebookC1: #324b8a;
@FacebookC2: #4466a8;
@TwitterC1: #0191ce;
@TwitterC2: #01afdb;
После создал соответствующие классы и коды символов для каждого сервиса
.Facebook {
background-color: @FacebookC1;
.background-image(linear-gradient(bottom, @FacebookC1, @FacebookC2));
border:1px solid darken(@FacebookC1, 15%);
&:before {
content: "e000";
}
}
.Twitter{
background-color: @TwitterC1;
.background-image(linear-gradient(bottom, @TwitterC1, @TwitterC2 ));
border:1px solid darken(@TwitterC1, 15%);
&:before {
content: "e001";
}
}
Планировалось сделать все намного проще только для своих нужд. Приведенный ниже код был изначально, поэтому сейчас выглядит как-то нелепо. Но после обновления все будет выглядеть грамотно. Основной класс MojoShare присвается для блока, чтобы не дублировать его для каждой кнопки. Классы .auth и .share — просто пользовательские классы для большой кнопки авторизации и малой кнопки поделиться, определяют основные стилистические свойства: размер, шрифт, размер шрифта и тд.
.MojoShare a {
/* User style */
display: inline-block;
text-shadow: 0 1px 0 rgba(0,0,0,0.5);
margin: 10px 0 0 0;
border-radius: 10px;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.3);
color: #ffffff;
/* Default style */
cursor: pointer;
overflow: hidden;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
background-repeat: no-repeat;
text-decoration: none;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0 2s ease-in;
-ms-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
&:hover {
background-position: 0 -30px;
}
&:before {
font-family: "MojoSocial";
};
}
.auth {
@width: 280px;
@height: 50px;
@fontSize: 120%;
width: @width;
height: @height;
padding: 0 10px;
line-height: @height;
font-size: @fontSize;
&:before {
/* User style */
margin-right: 10px;
/* Default style */
font-size: @fontSize*1.3;
display: block;
float: left;
}
}
.share {
@width: auto;
@height: 40px;
@fontSize: 100%;
width: @width;
height: @height;
padding: 0 10px;
line-height: @height;
font-size: @fontSize;
&:before {
font-size: @fontSize*1.3;
display: block;
float: left;
margin-right: 10px;
}
}
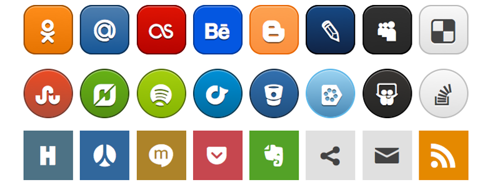
Клаccы square, circle и minimalism являются стилистическими и определяют дизайн кнопки:

Как это выглядит в HTML:
<div class="MojoShare">
<a href="" class="Facebook share square">Share</a>
<a href="" class="Twitter share circle">Share</a>
<a href="" class="VK share square minimalism">Share</a>
</div>
Mojo Ribbon
В этот проект я добавил Mojo Ribbon, поскольку гитхабовская ленточка тоже является социальной кнопкой смайл, а также для того, чтобы продемонстрировать возможности LESS.
P.S да я понимаю, что значительным неудобством является чистка лишнего кода, но для этого я могу посоветовать с недавнего времени популярный Сsstrashman. Он не только убирает неиспользуемый код, но и грамотно сокращает CSS.
Большое спасибо всем за внимание
Автор: ilusha_sergeevich