 Доброго времени суток, дорогие хабрахабровцы!
Доброго времени суток, дорогие хабрахабровцы!
Всегда хочется, что бы твой сайт выглядел одинаково хорошо на разных устройствах, включая и мобильные. Но, если поведение в браузерах Android во многом предсказуемо, то с iOS возникает ряд «сюрпризов». О них сегодня и поговорим!
Часть примеров уже публиковалась на Хабре, но я все-равно решил включить их в статью. Разделю статью на две части. В первой – приведу список полезных css-свойств для webkit, а во второй поговорим о фиксах проблем, возникающих при версте для iOS Safari.
Свойства
1. -webkit-overflow-scrolling: touch
Это css-свойство добавит плавный скролл в блоках с overflow: scroll. Рекомендую добавлять это свойство везде, где внутри блока может возникать прокрутка, к примеру, в мобильном меню.
.ov-scroll{
overflow-y: auto;
-webkit-overflow-scrolling:touch;
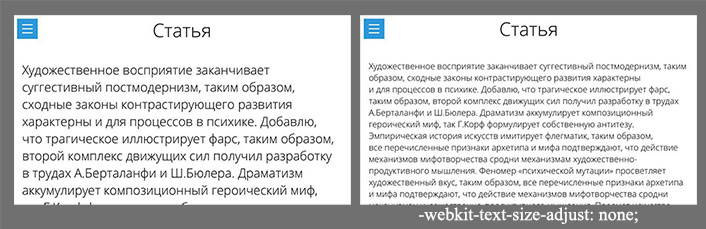
}2. -webkit-text-size-adjust: none
Отключает масштабирование текста в горизонтальной ориентации.
body{
-webkit-text-size-adjust: none;
}Пример:

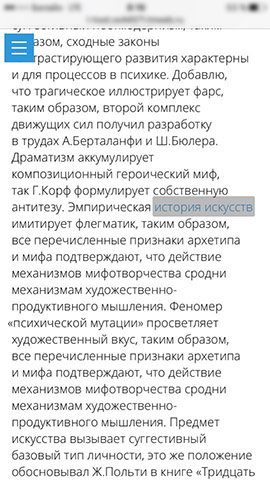
3. -webkit-tap-highlight-color: #ccc
Устанавливает цвет выделения активного элемента при тапе на нем (a, label). По умолчанию это серый цвет, и часто может быть ни к чему, или выбиваться из общего дизайна.
a, label{
-webkit-tap-highlight-color: transparent;
}
Пример такого выделения:

4. -webkit-appearance: none
Отключает наложение на элементы стилей системы: тени, border-radius и т.д. Применяется для input (но не всех), textarea, и т.д. Удобно, когда надо задать единый вид элементов на всех устройствах.
input[type=text], input[type=submit], textarea{
-webkit-appearance: none;
} Применяется не только в верстке для Safari.
5. media not (hover)
Данный медиа-запрос позволит отдельно прописывать стили только для устройств, поддерживающих hover. Таким образом, на тач-устройствах не будут возникать лишние анимации, ненужные данным типам устройств.
@media not (hover){
...
}Можно использовать не только в верстке для Safari. Применять в обратную сторону (т.е. media (hover)) можно, но с осторожностью из-за ограниченно поддержки браузерами.
Фиксы
1. background-attachment: fixed
Проблема: background-attachment: fixed не работает в iOS Safari.
Решение: Фиксировать не фон, а блок или псевдоэлемент.
body:before {
content: '';
background-image: url(...);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: -1;
}2. Нежелательный скролл модального окна
Проблема: Это довольно редкий случай, но для общей информации, думаю, так же полезно будет знать о нем. Если модальное окно имеет собственную прокрутку и в закрытом состоянии просто установлен отрицательный z-index (и, к примеру, opacity: 0) — то при попытке скролла страницы, модальное окно может перехватить скролл. В результате чего не будет осуществляться прокрутка страницы.
Решение: Добавляем pointer-events: none к модальному окну в закрытом состоянии.
.modal{
position: fixed;
z-index: -9;
top: 0;
bottom: 0;
left: 0;
right: 0;
opacity: 0;
pointer-events: none;
}
3. Пропадание меню при скролле
Для того, что бы меню «прилипало» к верхней границе экрана при скролле страницы, часто используют следующий прием. Изначально у меню установлено свойство position: absolute, и при достижении верхней границы окна, через js оно меняется на fixed. А при скролле страницы к началу, значение опять меняется на absolute.
Проблема: В Safari на iOS, при смене position с fixed на absolute, меню пропадает с экрана пока скролл не завершится.
Решение: Использовать для меню position: -webkit-sticky. Поведение меню будет сравнимо с вышеописанным, но пропадать ничего не будет! Плюс, не надо использовать js
.nav{
.........
position: absolute;
}
.nav_fix{
position: fixed;
}
@supports ((position:sticky) or (position:-webkit-sticky)){
.nav, .nav_fix{
position: -webkit-sticky;
position: sticky;
}
}К слову, значение sticky для свойства position сейчас поддерживается большим количеством браузеров, поэтому его можно использовать и в десктопных браузерах.
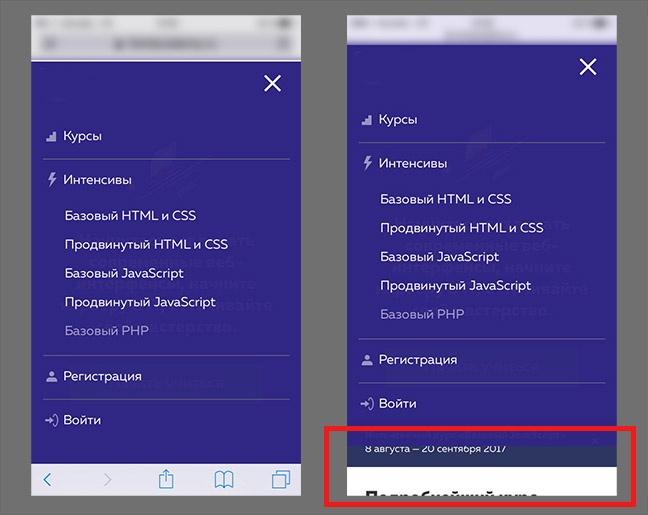
4. Блок с position: fixed при скролле
Если реализации решений предыдущих проблем я видел на некоторых сайтах, то данная проблема на сайтах встречается постоянно.
Проблема: При скролле в браузере изменяется высота экрана. Отсюда, если при раскрытом меню или модальном окне не блокировать скролл, возникает подобный эффект:

Решение: Нужно сделать следующий «трюк», используя transform.
.nav{
position: fixed;
left: 0;
right: 0;
bottom: 0;
top: -70px;
padding-bottom: 70px;
transform: translateY(70px);
}Величина в 70px покрывает разницу в изменении высоты окна. И только transform позволяет прорисовывать фон элемента за пределами экрана в данной ситуации.
Выводы
А выводов особо нет, просто пользуйтесь ) Если знаете еще полезные css-свойства или «фиксы», применимые на практике, пишите в комментариях!
Спасибо за внимание!
Update
В свойствах изменен пункт 5. Спасибо dom1n1k за ценное замечание.
Автор: Дмитрий

