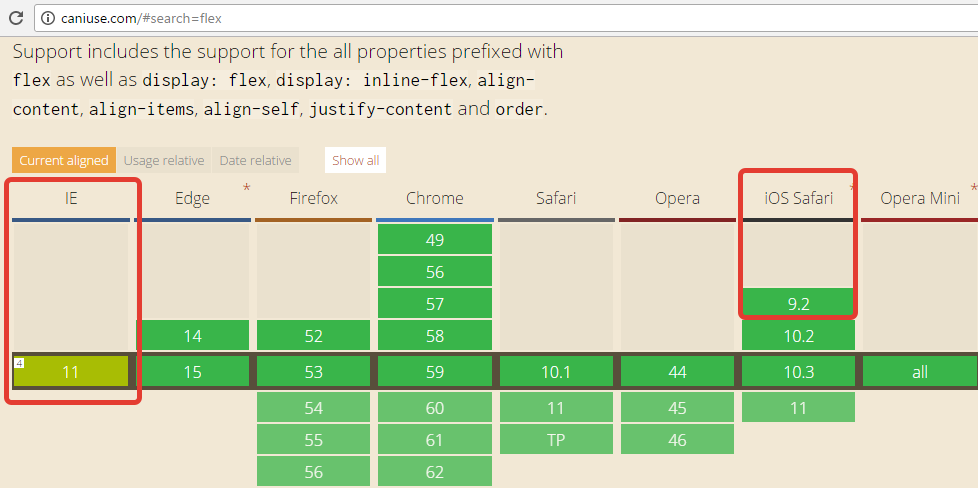
Уверен, многие Front End Developer-ы постоянно сталкиваются с проблемой поддержки flexbox в старых версиях популярных браузеров. Среди них выделяются два явных фаворита – Internet Explorer (IE) и Safari. С IE всё проще, т.к. flex поддерживается в версиях 10.0+. Версии ниже уже не актуальны, поэтому их часто игнорируют. В Safari же ситуация иная, поскольку поддержка современной спецификации flexbox (по мнению Caniuse.com) начинается с версии IOS Safari 9.2+.

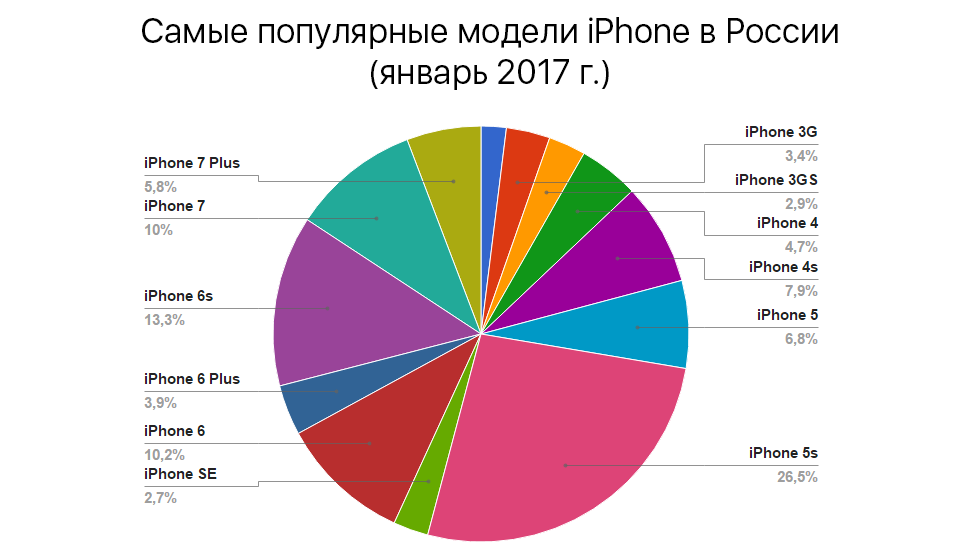
Проблема именно в этом! Ведь по статистике Apple, только 47% обладателей iPhone имеют возможность использовать Safari 9.2+.

А что делать остальным?
Если мы делаем красивый, качественный и суперадаптивный сайт, построенный на flexbox — так же красиво и качественно он будет отображаться только на устройствах, которые его грамотно интерпретируют.
На помощь в этом приходит так называемый старый синтаксис flexbox – display: box;
Это аналог свойства display: flex; только он поддерживается всеми Safari, начиная с версии 5.0+.
Однако всё не так просто:
- Display: box работает только с префиксами, в данном случае с -webkit- (display: -webk2) it-box;).
- Странно работает с float.
- Аналогов некоторым современным свойствам нет.
Это те ошибки, которые отловил лично я. В будущем список будет пополняться.
Как же решить уже найденные проблемы?
Прописываем вендорные префиксы для box и связанным свойствам. Обтекания внутри box прячут элементы.


Эту ошибку пофиксить легко. Достаточно элементам, имеющим float, добавить свойство position: relative.

Почему бы просто не убрать float? – А вот почему:

Я приведу список всех рабочих аналогов flex-свойств и box-свойств:
-webkit-box-orient (flex-direction) – направление оси элементов.
Бывает нескольких видов в случае нового синтаксиса:
— column – колонка;
— row (по умолчанию) – строка;
— row-reverse – реверсия строки;
— column-reverse – реверсия колонки.
В случае старого синтаксиса я использую всего два свойства:
— vertical – колонка;
— horizontal – строка.
Есть еще два свойства, но они не работают как аналоги реверсивных свойств нового синтаксиса, поэтому я не использую их в своей практике.
Для реверса есть свойство -webkit-box-direction, которое имеет 2 значения – normal и reverse.
-webkit-box-pack (justify-content) – задает выравнивание по горизонтали.
Новый синтаксис:
— flex-start, flex-end – элементы прижаты к началу/концу родителя;
— space-between – распределяет элементы равномерно внутри родителя, не оставляя при этом боковых отступов;
— center – центрирует элементы.
Старый синтаксис:
— start, end – аналог flex-start, flex-end;
— justify – аналог space-between;
— center – то же, что и center в новом.
У space-around НЕТ аналога!
-webkit-box-align (align-items) – выравнивание по вертикали. По праву могу назвать это одним из главных достоинств flexbox.
Новый синтаксис:
— flex-start, flex-end – элементы прижаты к верху/низу родителя;
— baseline – дефолтное значение, выравнивание по базовой линии шрифта без учета свисаний;
— center – центрирует элементы;
— stretch – растягивает дочерние блоки по высоте.
Старый синтаксис:
— start, end – аналог flex-start, flex-end.
Остальные свойства идентичны
-webkit-box-ordinal-group (order) – определяет порядковый номер элемента в группе.
В обоих случаях задается цифрой.
Других вариантов либо нет, либо они не работают. Например:
-webkit-box-lines – это, по идее, аналог свойства flex-wrap, но у меня он почему-то не работает.
И напоследок.
Если вам нужно применить любое CSS-свойство только для -webkit-, можете использовать рабочий CSS-хак. Он проверен и он РАБОТАЕТ:
@media all and (-webkit-min-device-pixel-ratio:0) {
/*Всё, что вы сюда напишете, будет работать только с -webkit-*/
}Делитесь своим опытом и удачи!
Автор: m1hasik






