Создаём современное портфолио с фильтрацией используя CSS3 и HTML5. Сделано в Envato.
Шаг 1: Структура файлов

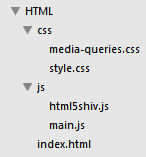
Мы будем использовать такую структуру файлов. Для начала скачайте HTML5 Shiv и подключите в вашем index.html
Шаг 2: HTML Head
Давайте начнём с того что составим заголовок(head) нашего index.html
- Объявим свойства нашей страницы
<!doctype html> <html lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> - Установим ширину страницы такой же, как и ширина нашего устройства.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> - Прикрепим favicon, напишем заголовок и прикрепим нужные нам файлы.
Обязательно прикрепим HTML5 Shiv, он необходим для того чтобы старые браузеры могли работать с HTML5.<title>John Doe Portfolio</title> <link rel="shortcut icon" type="image/x-icon" href="images/favicon.ico"> <link rel="stylesheet" href="css/style.css" media="screen"> <link rel="stylesheet" href="css/media-queries.css" media="screen"> <script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="js/main.js"></script> <!--[if lt IE 9]> <script src="js/html5shiv.js"></script> <![endif]-->
Итог:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>John Doe's Portfolio</title>
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.ico">
<link rel="stylesheet" href="css/style.css" media="screen">
<link rel="stylesheet" href="css/media-queries.css" media="screen">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="js/js.js"></script>
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]-->
</head>
Шаг 3: Размечаем body
Тело будет состоять из:
- Названия страницы в блоке
<header> - Навигации(меню сортировки)
<nav> <section>будет содержать превью наших работ<footer>содержит копирайт
<body>
<div class="container">
<header>
<h1 class="title">
John Doe
</h1>
</header>
<nav>
<ul>
<li id="all">All</li>
<li id="web">Web</li>
<li id="print">Print</li>
<li id="illustration">Illustration</li>
<li id="logo">Logo</li>
</ul>
</nav>
<section class="work">
</section>
<footer>© 2012 John Doe. Valid HTML5.</footer>
</body>
Шаг 4: HTML Figure и Изображения
Мы будем использовать тэг <figure> для превью и добавим класс который будет пояснять в какой категории наше превью. Тэг <a> ссылка на работу, <dl> лист(список) описания, будет содержать название работы или другую информацию, на ваше усмотрение.
<figure class="illustration">
<a href="#">
<img src="images/1.png" alt="" />
<dl>
</dl>
</a>
</figure>
Шаг 5: HTML Описание (DL, DT, DD)
Подробнее про тэг <dl>. Он включает в себя тэг <dt> это заголовок, а тэг <dd> это описание.
<figure class="illustration">
<a href="#">
<img src="images/1.png" alt="" />
<dl>
<dt>Клиент</dt>
<dd>Envato</dd>
<dt>Раздел</dt>
<dd>Иллюстрации</dd>
</dl>
</a>
</figure>
Шаг 6: Заполняем все работы
На этом этапе закончим с HTML разметкой
Весь html:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>John Doe's Portfolio</title>
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.ico">
<link rel="stylesheet" href="css/style.css" media="screen">
<link rel="stylesheet" href="css/media-queries.css" media="screen">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="js/js.js"></script>
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<header>
<h1 class="title">
John Doe
</h1>
</header>
<nav>
<ul>
<li id="all">All</li>
<li id="web">Web</li>
<li id="print">Print</li>
<li id="illustration">Illustration</li>
<li id="logo">Logo</li>
</ul>
</nav>
<section class="work">
<figure class="illustration">
<a href="#">
<img src="images/1.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Illustration</dd>
</dl>
</a>
</figure>
<figure class="print">
<a href="#">
<img src="images/2.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Print</dd>
</dl>
</a>
</figure>
<figure class="logo">
<a href="#">
<img src="images/3.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Logo</dd>
</dl>
</a>
</figure>
<figure class="web">
<a href="#">
<img src="images/4.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Web</dd>
</dl>
</a>
</figure>
<figure class="print">
<a href="#">
<img src="images/5.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Print</dd>
</dl>
</a>
</figure>
<figure class="web">
<a href="#">
<img src="images/6.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Web</dd>
</dl>
</a>
</figure>
<figure class="print">
<a href="#">
<img src="images/7.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Print</dd>
</dl>
</a>
</figure>
<figure class="web">
<a href="#">
<img src="images/8.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Web</dd>
</dl>
</a>
</figure>
<figure class="illustration">
<a href="#">
<img src="images/9.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Illustration</dd>
</dl>
</a>
</figure>
<figure class="print">
<a href="#">
<img src="images/10.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Print</dd>
</dl>
</a>
</figure>
<figure class="web">
<a href="#">
<img src="images/11.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Web</dd>
</dl>
</a>
</figure>
<figure class="logo">
<a href="#">
<img src="images/12.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Logo</dd>
</dl>
</a>
</figure>
<figure class="illustration">
<a href="#">
<img src="images/13.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Illustration</dd>
</dl>
</a>
</figure>
<figure class="web">
<a href="#">
<img src="images/14.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Web</dd>
</dl>
</a>
</figure>
<figure class="logo">
<a href="#">
<img src="images/15.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Logo</dd>
</dl>
</a>
</figure>
<figure class="print">
<a href="#">
<img src="images/16.png" alt="" />
<dl>
<dt>Client</dt>
<dd>Envato</dd>
<dt>Role</dt>
<dd>Print</dd>
</dl>
</a>
</figure>
</section>
<footer>© 2012 John Doe. Valid HTML5.</footer>
</div>
</body>
</html>
Шаг 7: CSS Выделения и Scrollbar(полоса прокрутки)
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,300);
@import url(https://fonts.googleapis.com/css?family=PT+Sans+Narrow);
::selection {
background: #333;
color: #FFF;
}
::-webkit-scrollbar {
width: 9px;
}
::-webkit-scrollbar-track {
background:#eee;
border: thin solid lightgray;
box-shadow: 0px 0px 3px rgba(0, 0, 0, 0.1) inset;
}
::-webkit-scrollbar-thumb {
background:#999;
border: thin solid gray;
}
Немного о коде. Мы используем шрифты из Google Fonts — Open Sans и PT Sans Narrow.
Для выделения мы сделали тёмно серый цвет и белые буквы.
Установили ширину полосы прокрутки в 9px для браузеров на движке -webkit.
Цвет «бегунка» будет #eee + тень
Цвет фона полосы прокрутки будет #999 + линии по бокам
Шаг 8: CSS оформление страницы
body {
font-family: 'Open Sans', sans-serif;
background: url('../images/bg.gif');
padding: 0;
margin: 0;
border-top: 10px solid #9d2e2c;
}
.container {
width: 960px;
margin: 10px auto;
-webkit-transform: translateZ(0);
}
header {
text-align: center;
font-weight: 300;
font-size: 700%;
}
footer {
text-align: center;
height: 100px;
line-height: 100px;
color: gray;
clear: both;
}
Шаг 9: CSS навигация
nav ul li {
display: inline;
cursor: pointer;
margin-right: 10px;
color: #666;
transition: 0.3s;
-webkit-transition: 0.3s;
-moz-transition: 0.3s;
-o-transition: 0.3s;
-ms-transition: 0.3s;
}
nav ul li:hover {
color: #000;
}
nav ul li:last-child {
margin-right: 0;
}
nav ul li:after {
margin-left: 10px;
content: '/';
color: #bbb;
}
nav ul li:hover:after {
color: #bbb;
}
nav ul li:last-child:after {
content: '';
}
nav ul li:last-child селектор последнего элемента в меню
Теперь вставляем косые черты при помощи селектора nav ul li:after
Шаг 10: Оформляем превью
.work {
margin: 20px 0;
}
.work figure {
float: left;
margin: 20px;
width: 200px;
height: 200px;
background: #9d2e2c;
line-height: 200px;
-webkit-filter: sepia(0.4);
position: relative;
padding: 0 !important;
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.5);
transition: 0.6s;
-webkit-transition: 0.6s;
-moz-transition: 0.6s;
-o-transition: 0.6s;
-ms-transition: 0.6s;
}
.work figure a img {
height: 100%;
width: 100%;
}
Шаг 11: Оформляем описание
.work figure dl {
opacity: 0;
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
padding: 20px;
margin: 0;
line-height: 2.5;
background: rgba(0, 0, 0, 0.8);
color: white;
transition: 0.6s;
-webkit-transition: 0.6s;
-moz-transition: 0.6s;
-o-transition: 0.6s;
-ms-transition: 0.6s;
}
.work figure:hover dl {
opacity: 1;
}
.work figure dl dt {
text-transform: uppercase;
font-family: 'PT Sans Narrow';
font-size: 12px;
margin-bottom: -16px;
}
.work figure dl dd {
margin-left: 0;
}
Шаг 12: Активные и неактивные превью
Активные превью мы будет выделять классом .current
.current {
-webkit-filter: sepia(0) !important;
-webkit-transform: scale(1.05);
-moz-transform: scale(1.05);
-o-transform: scale(1.05);
-ms-transform: scale(1.05);
transform: scale(1.05);
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-o-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
}
.not-current {
-webkit-transform: scale(0.75);
-moz-transform: scale(0.75);
-o-transform: scale(0.75);
-ms-transform: scale(0.75);
transform: scale(0.75);
-webkit-filter: grayscale(1) !important;
}
/* Для текущего пункта навигации */
.current-li {
color: #000;
}
Шаг 13: Алгоритм сортировки
Будем использовать JavaScript
Алгоритм:
- Отлавливаем nav > li нажатие.
- Уменьшаем все значки которые не находятся в нужной категории при помощи добавления класса .not-current.
- Добавляем .current-li класс для выбранной категории в
<li>. - Удаляем .not-current класс для превью выбранной категории.
- Добавляем класс .current для значков выбранной категории.
Для пунктов #2 используем scaleDown() функцию, а для #3, #4, и #5 будем использовать show(category) функцию.
Функция ScaleDown:
function scaleDown() {
$('.work > figure').removeClass('current').addClass('not-current');
$('nav > ul > li').removeClass('current-li');
}
Функция show(category):
function show(category) {
scaleDown();
$('#' + category).addClass('current-li');
$('.' + category).removeClass('not-current');
$('.' + category).addClass('current');
if (category == "all") {
$('nav > ul > li').removeClass('current-li');
$('#all').addClass('current-li');
$('.work > figure').removeClass('current, not-current');
}
}
Отлавливаем клик по навигации:
$(document).ready(function(){
$('#all').addClass('current-li');
$("nav > ul > li").click(function(){
show(this.id);
});
});
Шаг 14: Делаем наш портфолио responsive
965px or less
/* Small viewports — Old monitors, netbooks, tablets (landscape), etc. */
@media only screen and (max-width: 965px) {
.container {
width: 840px;
}
.work figure {
width: 170px;
height: 170px;
}
}
860px or less
/* Smaller viewports — more tablets, old monitors */
@media only screen and (max-width: 860px) {
.container {
width: 720px;
}
.work figure {
width: 200px;
height: 200px;
}
}
740px or less
/* Even smaller viewports — more tablets, etc. */
@media only screen and (max-width: 740px) {
.container {
width: 600px;
}
.work figure {
width: 160px;
height: 160px;
}
.not-current {
opacity: 0.5;
}
}
610px or less
/* Mobile phones (Landscape) and Tablets (Portrait) */
@media only screen and (max-width: 610px) {
.container {
width: 460px;
}
header {
font-size: 400%;
}
nav ul li {
}
.work figure {
margin-left: 40px;
margin-bottom: 60px;
}
.work figure dl {
height: 40px;
top: 200px;
bottom: 0px;
}
}
480px or less
/* Mobile phones (Portrait) */
@media only screen and (max-width: 480px) {
.container {
width: 320px;
}
.work figure {
width: 200px;
height: 200px;
margin: 20px 60px;
}
}
Совместимость с браузерами:
- IE 9+ (использовать www.useragentman.com/IETransformsTranslator/ для более старых версий)
- Firefox 14+
- Chrome 21+
- Safari 5.1+
Варианты анимации
Автор подготовил для вас три разных эффекта при наведении на превью
Заключение
Это отличный вариант для представления ваших работ, с таким портфолио ваш сайт не покажется таким уж и простым. Не ленитесь прикрутите себе такой!
P.S. От переводчика, очень не хватает тэга для сворачивания/разворачивания большого кода.
Автор: Mike_Bazhenov






