Веб развивается, появляются все новые возможности разметки страниц для верстальщиков, в том числе в этом помогают новые свойства в CSS. В этой статье описаны некоторые из них: многоколоночность, flexbox и сеточная разметка.
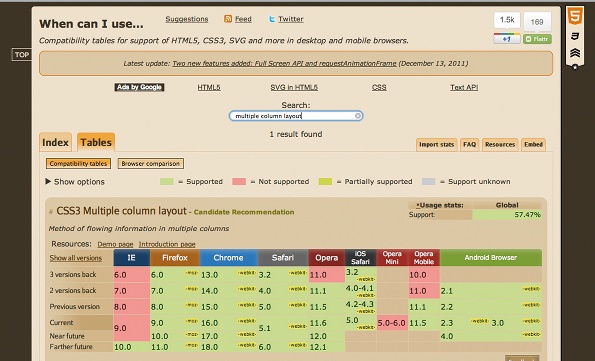
Поддержку новых функций браузерами можно проверить на сайте caniuse.com:

Multi-column
При помощи multi-column можно легко разбивать текст на несколько колонок без использования костылей в виде позиционирования и float'ов. Можно указывать ширину каждой колонки, их количество будет ограничиваться только шириной браузера:
#mcexample {
column-width: 13ems;
}
Можно указывать количество колонок:
#mcexample {
column-count: 3;
}
Меняем стиль колонок:
#mcexample {
columns: auto 13em; /* column-count,
column-width */
column-gap: 1em;
column-rule: 1em solid black; /* width, style, color */
}
По сути главная и самая ожидаемая функция этого свойства — это возможность перетекания текста из одной колонки в другую. Непонятно только, почему оно не появилось намного раньше.
Flexbox
Flexbox позволяет удобно управлять дочерними и родительскими элементами на странице, располагая их в необходимом порядке. Официальная спецификация находится здесь: CSS Flexible Box Layout Module
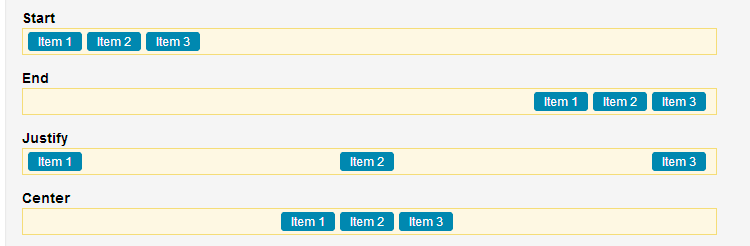
На tutplus.com есть простые наглядные примеры применения flexbox. Можно располагать дочерние блоки с нужным выравниванием, горизонтальным:

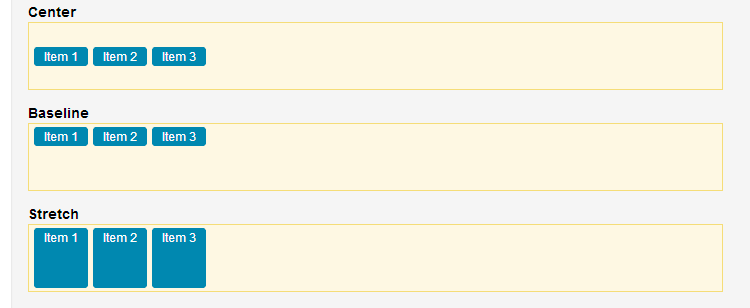
или вертикальным:

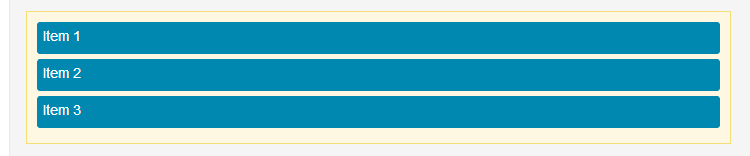
Растягивать на всю ширину:

И многое другое. Вызов flexbox очень прост:
<ul>
<li>An item</li>
<li>Another item</li>
<li>The last item</li>
</ul>
ul {
/* Old Syntax */
display: -webkit-box;
/* New Syntax */
display: -webkit-flexbox;
}
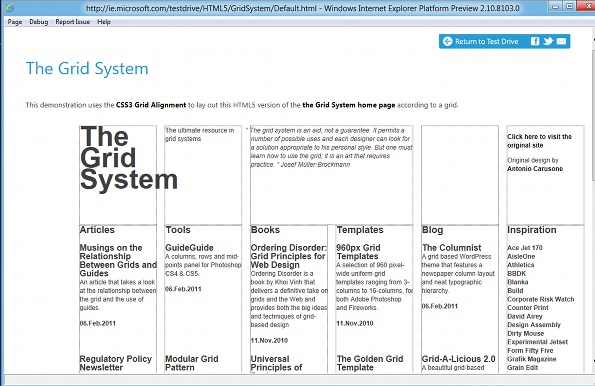
Сеточная разметка
Спецификация — CSS Grid Layout — представлена Microsoft в апреле этого года, поэтому разметка работает пока только в Internet Explorer 10. Но учитывая фундаментальность проделанной работы, поддержка функционала другими браузерами — это вопрос времени.

Сеточная разметка позволяет размещать контент отдельно от лэйаута, используя строки и колонки. Для начала необходимо объявить сетку:
#gridexample {
display: -ms-grid;
-ms-grid-rows: 30px 5em auto;
-ms-grid-columns: auto 70px 2fr 1fr;
}
Расшифровка:
- Первая строка — 30 px в высоту
- Вторая строка — 5 ems в высоту
- Размер третьей строки будет зависить от количества контента
- Размер первой колонки будет зависить от количества контента
- Вторая колонка — 70 px в ширину
- Третья и четвертая колонки займут 2/3 и 1/3 ширины соответсвенно
Добавляем элемент в первую строку второй колонки:
#griditem1 {
-ms-grid-row: 1;
-ms-grid-column: 2;
}
Можно растянуть элемент на всю ширину с помощью grid-row-span:
#griditem1 {
-ms-grid-row: 1;
-ms-grid-column: 2;
-ms-grid-row-span: 2;
}
Или добавить выравнивание с помощью grid-row-align или grid-column-align:
#griditem1 {
-ms-grid-row: 1;
-ms-grid-column: 2;
-ms-grid-column-align: center;
}
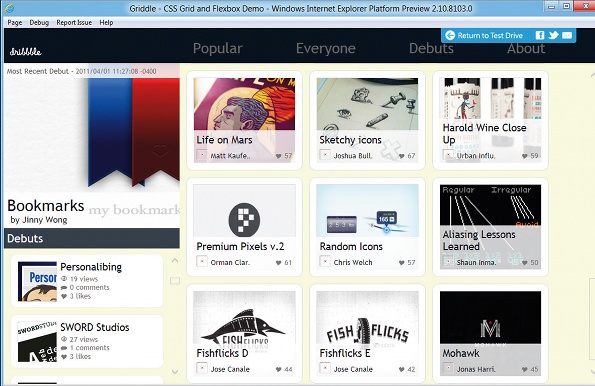
Пример использования Многоколоночности, flexbox и сеточной разметки можно посмотреть на сайте Griddle от Microsoft.

Материалы по теме
- An Introduction to the CSS Flexbox Module, автор Umar Hansa
- Master the new CSS layout properties, автор Thomas Lewis
- Quick hits with the flexible box model, автор Paul Irish
- Презентация IE 10 Platform Preview 1: The Future of Adaptive Web Design, автор Markus Mielke
Автор: grokru






