
Сегодня я хочу познакомить вас с замечательными примерами hover-эффектов от Mary Lou. Многим понравились её примеры с hover-эффектами для меню и на этот раз она решила порадовать нас не менее замечательными примерами для круглых элементов. Поскольку сейчас у нас есть возможность использовать свойство border-radius, мы можем создавать круглые формы, и они все чаще появляются в качестве элементов дизайна на веб-сайтах. Один из вариантов использования, который мне более всего нравится, это круглые миниатюры, которые выглядят гораздо интереснее, чем обычные, прямоугольные. И сейчас мы собираемся создать несколько необычных эффектов при наведении на такие элементы!
Пожалуйста, обратите внимание: результат этого урока будет работать, как задумано, только в браузерах, которые поддерживают соответствующие свойства CSS.
В примерах кода в статье мы будем опускать префиксы браузеров, но вы, конечно, можете найти их в исходных файлах.
Итак, давайте начнем!
HTML
Для большинства примеров, мы будем использовать следующую структуру:
<ul class="ch-grid">
<li>
<div class="ch-item ch-img-1">
<div class="ch-info">
<h3>Use what you have</h3>
<p>by Angela Duncan <a href="http://drbl.in/eOPF">View on Dribbble</a></p>
</div>
</div>
</li>
<li>
<div class="ch-item ch-img-2">
<div class="ch-info">
<h3>Common Causes of Stains</h3>
<p>by Antonio F. Mondragon <a href="http://drbl.in/eKMi">View on Dribbble</a></p>
</div>
</div>
</li>
<li>
<div class="ch-item ch-img-3">
<div class="ch-info">
<h3>Pink Lightning</h3>
<p>by Charlie Wagers <a href="http://drbl.in/ekhp">View on Dribbble</a></p>
</div>
</div>
</li>
</ul>
Хотя мы могли бы использовать изображения здесь, мы дадим себе немного больше свободы, и используем фоновые изображения вместо картинок. Мы определим их в классах, которые начинаются с «ch-img-». Кроме того, у нас будут блоки с описанием отдельных элементов, и их названием.
Теперь, давайте создадим некоторые hover-эффекты!
CSS
Давайте определим общие стили для списка и элементов списка:
.ch-grid {
margin: 20px 0 0 0;
padding: 0;
list-style: none;
display: block;
text-align: center;
width: 100%;
}
.ch-grid:after,
.ch-item:before {
content: '';
display: table;
}
.ch-grid:after {
clear: both;
}
.ch-grid li {
width: 220px;
height: 220px;
display: inline-block;
margin: 20px;
}
Мы можем отцентрировать элемент списка, используя display: inline-block и определив свойство text-align.
Хак clearfix от Nicolas Gallagher: nicolasgallagher.com/micro-clearfix-hack/
Некоторые из примеров будут иметь немного другую структуру, но мы рассмотрим это в каждом конкретном примере более подробно.
Пример 1

В первом примере будем масштабировать описание, увеличивая его до размеров элемента, и мы также будем анимировать внутреннюю тень самого элемента. Итак, давайте определим положение элемента, тень для него и переход:
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
overflow: hidden;
position: relative;
cursor: default;
box-shadow:
inset 0 0 0 16px rgba(255,255,255,0.6),
0 1px 2px rgba(0,0,0,0.1);
transition: all 0.4s ease-in-out;
}
Мы определим два класса для элемента: один — это ch-item, а другой будет использоваться для определения фонового изображения:
.ch-img-1 {
background-image: url(../images/1.jpg);
}
.ch-img-2 {
background-image: url(../images/2.jpg);
}
.ch-img-3 {
background-image: url(../images/3.jpg);
}
Описание элемента будет позиционироваться абсолютно, и мы зададим ему полупрозрачный фон, установив значение для RGBA. Его прозрачность будет равна 0, и мы будем уменьшать масштаб его также до 0:
.ch-info {
position: absolute;
background: rgba(63,147,147, 0.8);
width: inherit;
height: inherit;
border-radius: 50%;
overflow: hidden;
opacity: 0;
transition: all 0.4s ease-in-out;
transform: scale(0);
}
Заголовок элемента будет иметь некоторые отступы и сглаженные тени для текста:
.ch-info h3 {
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 22px;
margin: 0 30px;
padding: 45px 0 0 0;
height: 140px;
font-family: 'Open Sans', Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
Тег P имеет непрозрачность равную 0 и переход (мы хотим, чтобы он появлялся при наведении курсора мыши, но с задержкой):
.ch-info p {
color: #fff;
padding: 10px 5px;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
opacity: 0;
transition: all 1s ease-in-out 0.4s;
}
Ссылка будет в верхнем регистре, и мы поменяем цвет при наведении на желтый:
.ch-info p a {
display: block;
color: rgba(255,255,255,0.7);
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 4px;
font-family: 'Open Sans', Arial, sans-serif;
}
.ch-info p a:hover {
color: rgba(255,242,34, 0.8);
}
А теперь, самое интересное, что будет происходить при наведении мыши!
Этот элемент будет анимирован, и его тень изменит радиус с 16px до 1px:
.ch-item:hover {
box-shadow:
inset 0 0 0 1px rgba(255,255,255,0.1),
0 1px 2px rgba(0,0,0,0.1);
}
Описание будет плавно появляться и масштабироваться до 1:
.ch-item:hover .ch-info {
transform: scale(1);
opacity: 1;
}
Параграф будет просто появляться (с задержкой):
.ch-item:hover .ch-info p {
opacity: 1;
}
С первым примером мы закончили! Давайте взглянем на следующий.
Пример 2

HTML структура в данном случае такая же, как и в первом примере.
Здесь мы будем использовать тень для элемента, чтобы заполнить наш круг и чтобы тень служила фоном для описания.
Итак, здесь нет ничего особенного, только тень имеет несколько строк значений:
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
cursor: default;
box-shadow:
inset 0 0 0 0 rgba(200,95,66, 0.4),
inset 0 0 0 16px rgba(255,255,255,0.6),
0 1px 2px rgba(0,0,0,0.1);
transition: all 0.4s ease-in-out;
}
Изображения для фона:
.ch-img-1 {
background-image: url(../images/4.jpg);
}
.ch-img-2 {
background-image: url(../images/5.jpg);
}
.ch-img-3 {
background-image: url(../images/6.jpg);
}
Описание будет опять же спрятано:
.ch-info {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
overflow: hidden;
opacity: 0;
transition: all 0.4s ease-in-out;
transform: scale(0);
backface-visibility: hidden;
}
Зададим стили для типографских элементов:
.ch-info h3 {
color: #fff;
text-transform: uppercase;
position: relative;
letter-spacing: 2px;
font-size: 22px;
margin: 0 30px;
padding: 65px 0 0 0;
height: 110px;
font-family: 'Open Sans', Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
.ch-info p {
color: #fff;
padding: 10px 5px;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
}
.ch-info p a {
display: block;
color: rgba(255,255,255,0.7);
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 4px;
font-family: 'Open Sans', Arial, sans-serif;
}
.ch-info p a:hover {
color: rgba(255,242,34, 0.8);
}При наведении мы анимируем внутреннюю тень элемента (она будет у нас красноватая) до 110px в радиусе. Она покроет весь круг:
.ch-item:hover {
box-shadow:
inset 0 0 0 110px rgba(200,95,66, 0.4),
inset 0 0 0 16px rgba(255,255,255,0.8),
0 1px 2px rgba(0,0,0,0.1);
}
Мы увеличим описание, чтобы оно появилось:
.ch-item:hover .ch-info {
opacity: 1;
transform: scale(1);
}
Пример 3

В этом примере мы поиграем с вращением. Структура будет немного отличаться от первых двух примеров, поскольку мы должны добавить второй блок для эскиза. Таким образом, элемент будет выглядеть следующим образом:
<li>
<div class="ch-item">
<div class="ch-info">
<h3>Music poster</h3>
<p>by Jonathan Quintin <a href="http://drbl.in/eGjw">View on Dribbble</a></p>
</div>
<div class="ch-thumb ch-img-1"></div>
</div>
</li>
Блок элемента будет иметь такие же стили, как и раньше (с тонкой тенью):
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
cursor: default;
box-shadow: 0 1px 3px rgba(0,0,0,0.2);
}
Для эскиза определим свойство transform-origin и переходы. Это будет элемент, который мы хотим, чтобы он поворачивался вниз при наведении курсора мыши, и при этом раскрывал описание элементов:
.ch-thumb {
width: 100%;
height: 100%;
border-radius: 50%;
overflow: hidden;
position: absolute;
box-shadow: inset 0 0 0 15px rgba(255,255,255, 0.5);
transform-origin: 95% 40%;
transition: all 0.3s ease-in-out;
}
С помощью псевдо-класса :after мы создадим небольшую медную защелку с радиальным градиентом:
.ch-thumb:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
border-radius: 50%;
top: 40%;
left: 95%;
margin: -4px 0 0 -4px;
background: radial-gradient(ellipse at center, rgba(14,14,14,1) 0%,rgba(125,126,125,1) 100%);
box-shadow: 0 0 1px rgba(255,255,255,0.9);
}
Давайте определим фоновые изображения для каждого элемента:
.ch-img-1 {
background-image: url(../images/7.jpg);
z-index: 12;
}
.ch-img-2 {
background-image: url(../images/8.jpg);
z-index: 11;
}
.ch-img-3 {
background-image: url(../images/9.jpg);
z-index: 10;
}
Описание элемента будет иметь следующие стили:
.ch-info {
position: absolute;
width: inherit;
height: inherit;
border-radius: 50%;
overflow: hidden;
background: #c9512e url(../images/noise.png);
box-shadow: inset 0 0 0 5px rgba(0,0,0,0.05);
}
Типографские элементы стилизованны следующим образом:
.ch-info h3 {
color: #fff;
text-transform: uppercase;
position: relative;
letter-spacing: 2px;
font-size: 18px;
margin: 0 60px;
padding: 22px 0 0 0;
height: 85px;
font-family: 'Open Sans', Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
.ch-info p {
color: #fff;
padding: 10px 5px;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
}
Ссылка будет в виде маленького кружка, который должен двигаться вправо при наведении:
.ch-info p a {
display: block;
color: #333;
width: 80px;
height: 80px;
background: rgba(255,255,255,0.3);
border-radius: 50%;
color: #fff;
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 24px;
margin: 7px auto 0;
font-family: 'Open Sans', Arial, sans-serif;
opacity: 0;
transition:
transform 0.3s ease-in-out 0.2s,
opacity 0.3s ease-in-out 0.2s,
background 0.2s linear 0s;
transform: translateX(60px) rotate(90deg);
}
.ch-info p a:hover {
background: rgba(255,255,255,0.5);
}
Так как мы хотим, чтобы движение и изменение прозрачности происходили с задержкой, но фон изменялся без неё, мы разделим переходы.
При наведении мы повернем эскиз и переместим/повернем ссылку:
.ch-item:hover .ch-thumb {
box-shadow: inset 0 0 0 15px rgba(255,255,255, 0.5), 0 1px 3px rgba(0,0,0,0.2);
transform: rotate(-110deg);
}
.ch-item:hover .ch-info p a{
opacity: 1;
transform: translateX(0px) rotate(0deg);
}
Пример 4

Четвертый пример будет включать в себя элементы 3D. Таким образом, нам нужно немного изменить структуру, чтобы иметь контейнер для перспективы и лицевую и обратную сторону. Таким образом, элемент списка будет выглядеть следующим образом:
<li>
<div class="ch-item ch-img-1">
<div class="ch-info-wrap">
<div class="ch-info">
<div class="ch-info-front ch-img-1"></div>
<div class="ch-info-back">
<h3>Bears Type</h3>
<p>by Josh Schott <a href="http://drbl.in/ewUW">View on Dribbble</a></p>
</div>
</div>
</div>
</div>
</li>
Как вы можете видеть, мы добавили фоновое изображение для блока элемента, а также лицевой части переворачивающегося элемента.
Трюк заключается в том, чтобы задать такой же фон для ch-info-wrap, как и на остальной странице. Это создаст иллюзию, что наш элемент имеет отверстие.
Этот элемент будет иметь обычные стили:
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
box-shadow: 0 1px 2px rgba(0,0,0,0.1);
cursor: default;
}
Дополнительный блок будет использоваться для перспективы, и мы добавим ему переход для тени:
.ch-info-wrap{
position: absolute;
width: 180px;
height: 180px;
border-radius: 50%;
perspective: 800px;
transition: all 0.4s ease-in-out;
top: 20px;
left: 20px;
background: #f9f9f9 url(../images/bg.jpg);
box-shadow:
0 0 0 20px rgba(255,255,255,0.2),
inset 0 0 3px rgba(115,114, 23, 0.8);
}
Блок с классом ch-info будет иметь значение preserve-3d для transform-style, и мы зададим ему переход, так как этот элемент будет вращаться в 3D:
.ch-info{
position: absolute;
width: 180px;
height: 180px;
border-radius: 50%;
transition: all 0.4s ease-in-out;
transform-style: preserve-3d;
}
Лицевая и обратная стороны будут иметь следующие стили:
.ch-info > div {
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background-position: center center;
backface-visibility: hidden;
}
Обратная сторона будет поворачиваться, так что мы не должны видеть ее изначально:
.ch-info .ch-info-back {
transform: rotate3d(0,1,0,180deg);
background: #000;
}
И снова, фоновые изображения:
.ch-img-1 {
background-image: url(../images/10.jpg);
}
.ch-img-2 {
background-image: url(../images/11.jpg);
}
.ch-img-3 {
background-image: url(../images/12.jpg);
}
… и типографские элементы:
.ch-info h3 {
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 14px;
margin: 0 15px;
padding: 40px 0 0 0;
height: 90px;
font-family: 'Open Sans', Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
.ch-info p {
color: #fff;
padding: 10px 5px;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
}
.ch-info p a {
display: block;
color: rgba(255,255,255,0.7);
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 4px;
font-family: 'Open Sans', Arial, sans-serif;
}
.ch-info p a:hover {
color: rgba(255,242,34, 0.8);
}
При наведении, мы будем изменять тени враппера и поворачивать так, чтобы мы видели обратную сторону:
.ch-item:hover .ch-info-wrap {
box-shadow:
0 0 0 0 rgba(255,255,255,0.8),
inset 0 0 3px rgba(115,114, 23, 0.8);
}
.ch-item:hover .ch-info {
transform: rotate3d(0,1,0,-180deg);
}
Пример 5
В этом примере мы хотим уменьшить внутреннюю часть эскиза до 0 и сделать, чтобы описание элементов появлялось и масштабировалось до 1.
Структура пятого примера будет такой же, как и в предыдущем примере.
Этот элемент имеет обычные стили:
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
box-shadow: 0 1px 2px rgba(0,0,0,0.1);
cursor: default;
}
Враппер и блок с описанием будут иметь следующие общие стили:
.ch-info-wrap,
.ch-info{
position: absolute;
width: 180px;
height: 180px;
border-radius: 50%;
}
Давайте еще раз используем трюк, как и в прошлом примере, и установим такой же фон для враппера, что и для страницы:
.ch-info-wrap {
top: 20px;
left: 20px;
background: #f9f9f9 url(../images/bg.jpg);
box-shadow:
0 0 0 20px rgba(255,255,255,0.2),
inset 0 0 3px rgba(115,114, 23, 0.8);
}
Общие стили для «переднего» и «заднего» блока:
.ch-info > div {
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background-position: center center;
}
«Передний» будет иметь переход (он будет уменьшаться и исчезать):
.ch-info .ch-info-front {
transition: all 0.6s ease-in-out;
}
«Задний» блок, который содержит описание, будет иметь изначально прозрачность равную 0, а затем будет увеличиваться до 1.5:
.ch-info .ch-info-back {
opacity: 0;
background: #223e87;
pointer-events: none;
transform: scale(1.5);
transition: all 0.4s ease-in-out 0.2s;
}
Фоновые изображения и типографские элементы будут иметь такие же стили как и в предыдущих примерах, только с несколькими разными цветами:
.ch-img-1 {
background-image: url(../images/13.jpg);
}
.ch-img-2 {
background-image: url(../images/14.jpg);
}
.ch-img-3 {
background-image: url(../images/15.jpg);
}
.ch-info h3 {
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 18px;
margin: 0 15px;
padding: 40px 0 0 0;
height: 80px;
font-family: 'Open Sans', Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
.ch-info p {
color: #fff;
padding: 10px 5px 0;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
}
.ch-info p a {
display: block;
color: #e7615e;
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 4px;
font-family: 'Open Sans', Arial, sans-serif;
}
.ch-info p a:hover {
color: #fff;
}
При наведении мы уменьшим внутреннюю часть эскиза до 0 и установим непрозрачность равную 0 для «переднего» блока.
.ch-item:hover .ch-info-front {
transform: scale(0);
opacity: 0;
}
Та часть, которая содержит описание, будет изменена в размере и появится на экране.
.ch-item:hover .ch-info-back {
transform: scale(1);
opacity: 1;
pointer-events: auto;
}
Пример 6

В этом примере мы хотим перевернуть внутреннюю часть миниатюры вниз, для того, чтобы показать описание. HTML-код будет таким же, как и в предыдущих двух примерах.
Элемент будет иметь такие же стили, как и раньше:
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
box-shadow: 0 1px 2px rgba(0,0,0,0.1);
cursor: default;
}
Общие стили для враппера и элемента с описанием:
.ch-info-wrap,
.ch-info{
position: absolute;
width: 180px;
height: 180px;
border-radius: 50%;
transition: all 0.4s ease-in-out;
}
Оболочка будет иметь перспективу:
.ch-info-wrap {
top: 20px;
left: 20px;
background: #f9f9f9 url(../images/bg.jpg);
box-shadow:
0 0 0 20px rgba(255,255,255,0.2),
inset 0 0 3px rgba(115,114, 23, 0.8);
perspective: 800px;
}
Элементу info установим следующие стили для трансформации:
.ch-info {
transform-style: preserve-3d;
}
Передняя и задняя стороны будут иметь переход. Обратите внимание, что на этот раз мы не будем устанавливать backface-visibility: hidden, так как мы хотим показать обратную сторону внутренней части эскиза, когда она переворачивается вниз:
.ch-info > div {
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background-position: center center;
transition: all 0.6s ease-in-out;
}
Давайте установим правильный transform-origin, так чтобы мы могли открыть его вниз:
.ch-info .ch-info-front {
transform-origin: 50% 100%;
z-index: 100;
box-shadow:
inset 2px 1px 4px rgba(0,0,0,0.1);
}
Мы установим RGBA значение с непрозрачностью равную 0 для фона элемента с описанием:
.ch-info .ch-info-back {
background: rgba(230,132,107,0);
}
И обычные стили для других элементов:
.ch-img-1 {
background-image: url(../images/16.jpg);
}
.ch-img-2 {
background-image: url(../images/17.jpg);
}
.ch-img-3 {
background-image: url(../images/18.jpg);
}
.ch-info h3 {
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 14px;
margin: 0 25px;
padding: 40px 0 0 0;
height: 90px;
font-family: 'Open Sans', Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
.ch-info p {
color: #fff;
padding: 10px 5px;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
}
.ch-info p a {
display: block;
color: rgba(255,255,255,0.7);
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 4px;
font-family: 'Open Sans', Arial, sans-serif;
}
.ch-info p a:hover {
color: rgba(255,242,34, 0.8);
}
При наведении, мы будем вращать переднюю часть и немного анимировать тень.
.ch-item:hover .ch-info-front {
transform: rotate3d(1,0,0,-180deg);
box-shadow:
inset 0 0 5px rgba(255,255,255,0.2),
inset 0 0 3px rgba(0,0,0,0.3);
}
.ch-item:hover .ch-info-back {
background: rgba(230,132,107,0.6);
}
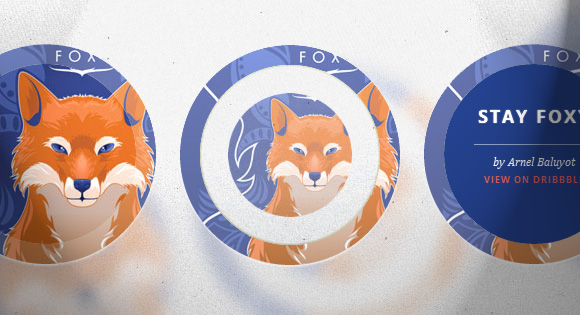
Пример 7

Последний пример будет в виде вращающегося куба, где мы открываем описание, поворачивая его на бок. Так как мы будем вращать каждую из граней, нам не нужна дополнительная оболочка. Итак, наш HTML-код будет выглядеть следующим образом:
<li>
<div class="ch-item">
<div class="ch-info">
<div class="ch-info-front ch-img-1"></div>
<div class="ch-info-back">
<h3>Mouse</h3>
<p>by Alexander Shumihin <a href="http://drbl.in/eAoj">View on Dribbble</a></p>
</div>
</div>
</div>
</li>
Мы определим для элемента свойство perspective:
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
cursor: default;
perspective: 900px;
}
Для элемента с классом ch-info понадобится preserve-3d:
.ch-info{
position: absolute;
width: 100%;
height: 100%;
transform-style: preserve-3d;
}
Лицевая и обратная сторона будут иметь переходы, transform-origin будет установлен как 50% 0%:
.ch-info > div {
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background-position: center center;
transition: all 0.4s linear;
transform-origin: 50% 0%;
}
Давайте создадим симпатичную тень для передней части:
.ch-info .ch-info-front {
box-shadow: inset 0 0 0 16px rgba(0,0,0,0.3);
}
Противоположная сторона будет спрятана изначально:
.ch-info .ch-info-back {
transform: translate3d(0,0,-220px) rotate3d(1,0,0,90deg);
background: #000;
opacity: 0;
}
Зададим обычные стили для фоновых изображений и текстовых элементов:
.ch-img-1 {
background-image: url(../images/19.jpg);
}
.ch-img-2 {
background-image: url(../images/20.jpg);
}
.ch-img-3 {
background-image: url(../images/21.jpg);
}
.ch-info h3 {
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 24px;
margin: 0 15px;
padding: 60px 0 0 0;
height: 110px;
font-family: 'Open Sans', Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
.ch-info p {
color: #fff;
padding: 10px 5px;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
}
.ch-info p a {
display: block;
color: rgba(255,255,255,0.7);
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 4px;
font-family: 'Open Sans', Arial, sans-serif;
}
.ch-info p a:hover {
color: rgba(255,242,34, 0.8);
}
Мы будем использовать translate3d, чтобы перемещать лицевую часть по оси Y нашего 3D пространства, и rotate3d, чтобы на самом деле повернуть её. Мы также постепенно её спрячем, чтобы какая-либо часть не была видна впоследствии:
.ch-item:hover .ch-info-front {
transform: translate3d(0,280px,0) rotate3d(1,0,0,-90deg);
opacity: 0;
}
Противоположная сторона будет поворачиваться «назад» до 0 градусов (первоначально она была повернута вниз):
.ch-item:hover .ch-info-back {
transform: rotate3d(1,0,0,0deg);
opacity: 1;
}
И вот и всё!
Надеюсь, вам понравилось, и эти эффекты будут вам полезны!
Автор: webmasters_by







