Сегодня мы рассмотрим все преимущества использования множественных фонов. Изучим базовые основы и создадим крутые эффекты при наведении с помощью CSS свойств hover и transition.
Ниже приведены пять различных примеров, которыми вы можете воспользоваться для создания собственных удивительных эффектов.
Что должно получиться
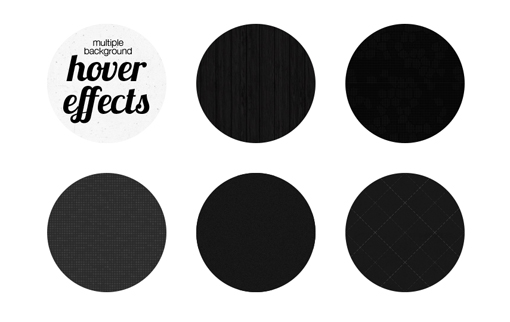
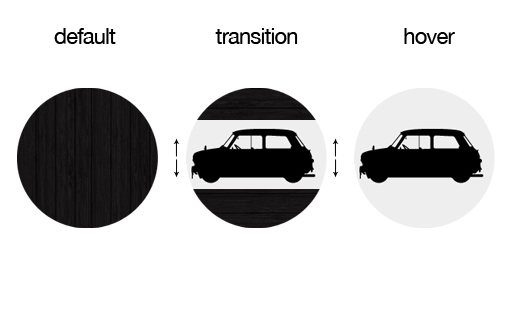
Посмотрим на то, что должно получиться в итоге. Подумайте, как можно реализовать эти эффекты чисто на одном CSS.

Множественные фоны (мультифон)
До недавнего времени, я не использовал несколько изображений в качестве фона. Я знал, что такая возможность существует, но не мог найти ей интересного применения. Вариант с параллаксом конечно же интересный, но уже всем надоел.
В итоге я придумал использовать концепцию мультифона при наведении на объект. Получилось своего рода анимация. Это очень простой трюк, но я его нигде раньше не встречал, поэтому решил показать вам, как его можно использовать.
На самом деле можно придумать миллион различных примеров, но мы рассмотрим только пять, что бы понять суть эффекта.
Концепция
В основном, при наведении курсора на объекты происходит обычная анимация. Например, одно изображение перекрывает другое, что-то вращается или отскакивает, блекнет цвет и так далее.
При использовании мультифона появляется много вариантов анимации. Не прилагая больших усилий можно создать, на первый взгляд, сложную анимацию, используя только CSS-свойство transition, которое на данный момент подерживается браузерами лучше, чем свойство animate.
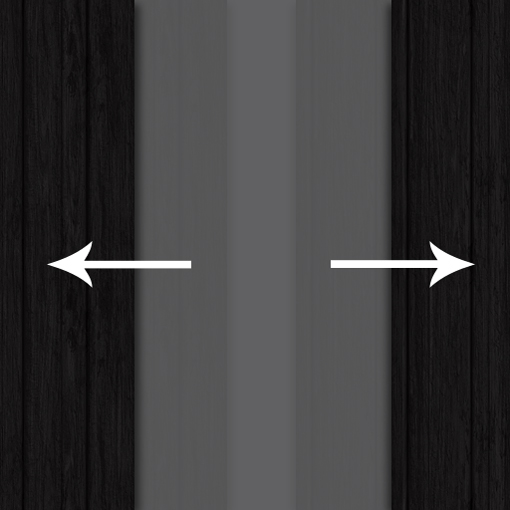
Предположим, мы хотим сделать анимацию открывающихся дверей. Для этого просто сделаем смещение двух фоновых изображений в разные стороны:

Теперь мы имеем представление о дальнейшей работе. Так что перейдем к самому интересному — начнем создать эффекты.
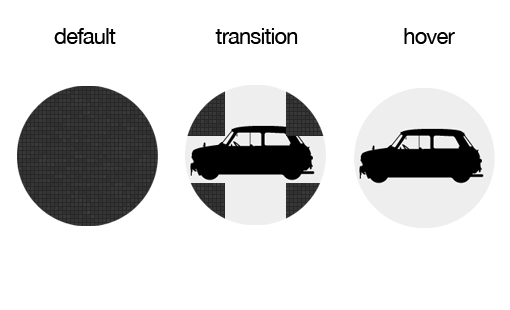
Анимация горизонтально открывающихся дверей

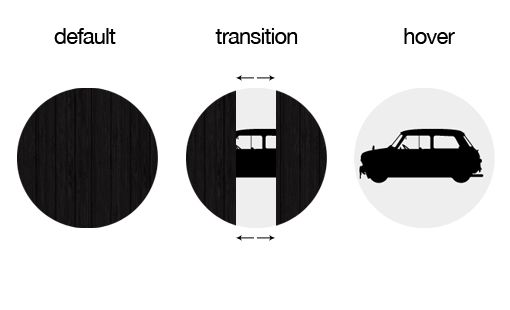
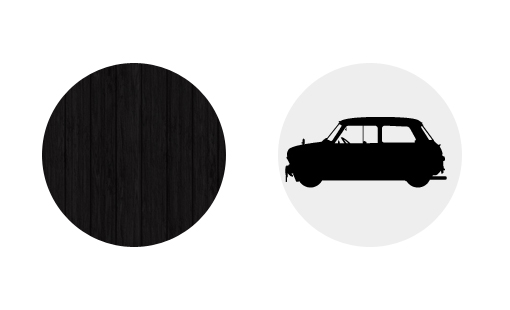
Попытаемся создать эффект, рассмотренный на предыдущем рисунке. Для начала, нам понадобиться два фоновых изображения.
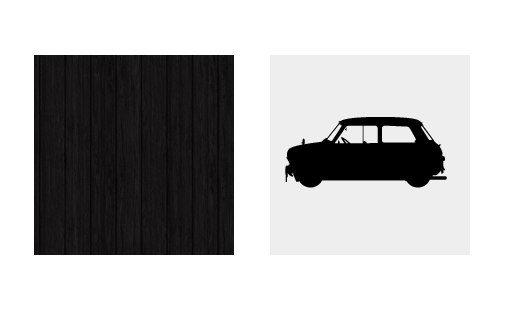
Так как мы рассматриваем только саму идею, не важно, какие будем использовать изображения. Я взял текстуру темного дерева и пиктограмму машины из бесплатного шрифта.

Базовая разметка
Создадим на странице блок div с классом circles. Этот класс так же применим к остальным примерам.
Все примеры будут располагаться на одной странице, поэтому я добавил стили для позиционирования элементов. Но самое важное, это применение свойства border-radius для создания формы круга.
.circles {
float: left;
height: 200px; width: 200px;
background-color: #eee;
margin: 0 50px 50px 0;
/*Задаем форму круга*/
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
Наши фоновые изображения будут располагаться в одном ряду, здесь они показаны уже с применением скругления.

Применяем мультифон
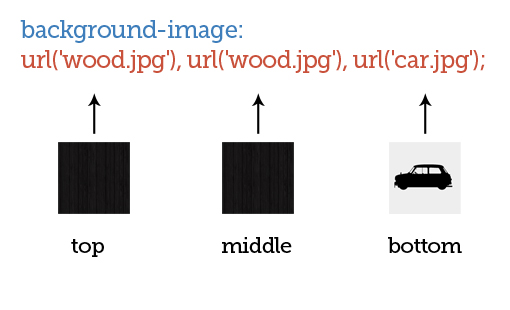
Сначала используем два изображения в качестве фона. Далее используем хитрость, которая заключается в том, что текстуру дерева надо использовать дважды. В итоге получится три изображения.
В CSS несколько изображений задаются довольно просто, просто перечисляем их через запятую.
#slidingDoors {
/*Применяем несколько фоновых рисунков*/
background-image: url('wood.jpg'), url('wood.jpg'), url('car.jpg');
}
Порядок расположения логичен: первое изображение будет находится наверху, последнее будет находится внизу, то есть оно будет перекрываться всеми остальными изображениями.

В свойстве background можно указать и путь изображениям, и их позиционирование. Но для лучшего восприятия задавать эти атрибуты будем отдельно, то есть для указания позиции будем использовать свойство background-position.
/*Применяем несколько фоновых рисунков*/
#slidingDoors {
background-image: url('wood.jpg'), url('wood.jpg'), url('car.jpg');
background-repeat: no-repeat;
/*Задаем их положение*/
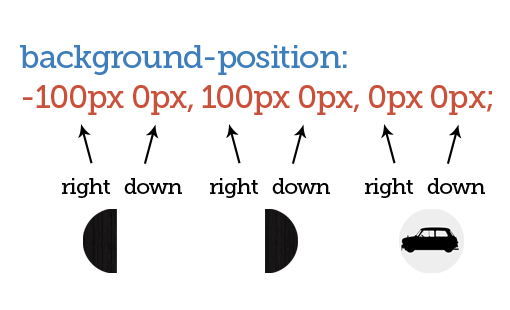
background-position: -100px 0px, 100px 0px, 0px 0px;
}
Очевидно, что заданные группы значений соответствуют заданным изображениям. Первое значение в каждой группе двигает изображение вправо, если число положительное, или влево, если число отрицательное. Второе значение, соответственно, перемещает изображение вверх при положительном числе или вниз при отрицательном.
Как вы могли заметить, я разделил окружность с деревом на две части, а машину оставил без изменений.

Такое позиционирование рисунка с текстурой дерева может показаться странным, но это необходимо для получения эффекта анимации.
Анимируем изображения
Теперь, когда мы можем оперировать фоновыми изображениями не зависимо друг от друга, мы можем получить интересный эффект благодаря свойству transition.
Для этого, не забывая указывать префиксы для браузеров, зададим время анимации длительностью в 1 секунду. Затем благодаря свойству hover, переместим одну часть текстуры влево, а другую часть — вправо.
#slidingDoors {
/*Применяем несколько фоновых рисунков*/
background-image: url('wood.jpg'), url('wood.jpg'), url('car.jpg');
background-repeat: no-repeat;
/*Задаем их положение*/
background-position: -100px 0px, 100px 0px, 0px 0px;
/*Параметры анимации*/
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
#slidingDoors:hover {
background-position: -200px 0px, 200px 0px, 0px 0px;
}
Вместе с этим, мы реализовали первый пример. При наведении мыши двери раскроются в разные стороны и мы увидим машину.
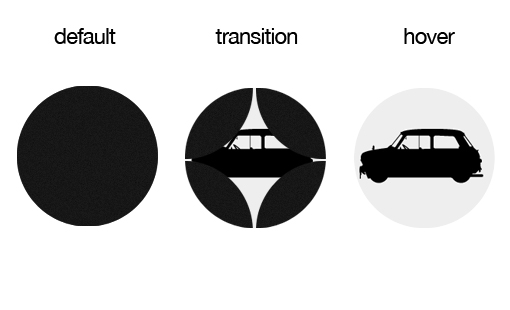
Анимация вертикально открывающихся дверей

Теперь, когда мы рассмотрели первый пример, сделать этот будет легче. Здесь мы используем те же свойства transition и background-image. Изменим только положение частей текстуры. В этот раз при наведении они будут раскрываться вертикально.
#slidingDoorsVert {
/*Применяем несколько фоновых рисунков*/
background-image: url('wood.jpg'), url('wood.jpg'), url('car.jpg');
background-repeat: no-repeat;
/*Задаем их положение*/
background-position: 0px -100px, 0px 100px, 0px 0px;
/*Параметры анимации*/
-webkit-transition: all 0.7s ease-in-out;
-moz-transition: all 0.7s ease-in-out;
-o-transition: all 0.7s ease-in-out;
-ms-transition: all 0.7s ease-in-out;
transition: all 0.7s ease-in-out;
}
#slidingDoorsVert:hover {
background-position: 0px -200px, 0px 200px, 0px 0px;
}
Квадратное разъединение частей

Давайте сделаем еще один шаг вперед и используем для анимации уже 5 изображений. Нам надо, что бы при наведении курсора на изображение оно разбивалось на 4 части и показывалась картинка с машиной.
Мы выстраиваем 4 части изображения так, чтобы они располагались вертикально и горизонтально непосредственно в центре круга. При наведении они будут перемещаться к центру.
#breakApart {
background-image: url('squares.jpg'), url('squares.jpg'), url('squares.jpg'), url('squares.jpg'), url('car.jpg');
background-repeat: no-repeat;
background-position: -100px -100px, 100px 100px, -100px 100px, 100px -100px, 0px 0px;
/*Параметры анимации*/
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
#breakApart:hover {
background-position: -200px -200px, 200px 200px, -200px 200px, 200px -200px, 0px 0px;
}
Округлое разъединение частей

Немного сложнее будет повторить этот же эффект с округлым разъединением, так как во-первых, необходимо использовать прозрачное изображение, и во-вторых, нужно сделать так, чтобы они накладывались друг на друга в обозначенном месте. Здесь могут возникнуть проблемы из-за использования текстуры дерева. Но если использовать более простую текстуру с шумом, проблем быть не должно.
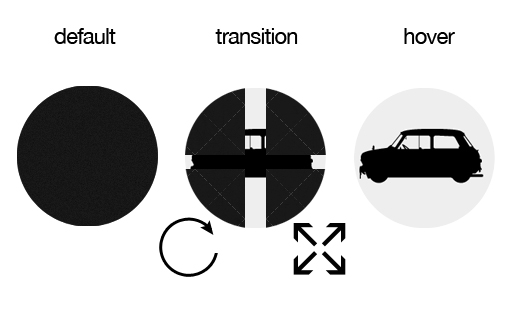
Поворот и разъединение

Понять суть этого примера можно по картинке сверху. В этом примере я сделал чтобы машина поворачивалась перед тем, как открываются части изображения с текстурой.
Это включает в себя несколько нюансов. Проблема заключается в том, что поворачивается все фоновые изображения, в том числе изображение машины под ними. Учитывая это, я заранее повернул машину в обратную сторону, чтобы при повороте она возвращалась в нужное положение.
Еще одна интересная вещь, это время, за которое происходит анимация. Обратите внимание, что для эффекта поворота и эффекта перемещения я указал разное время. Благодаря этому можно сделать невероятно большое количество примеров.
#twistAndShout {
background-image: url('crisscross.jpg'), url('crisscross.jpg'), url('crisscross.jpg'), url('crisscross.jpg'), url('car.jpg');
background-repeat: no-repeat;
background-position: -100px -100px, 100px 100px, -100px 100px, 100px -100px, 0px 0px;
/* Поворот */
-webkit-transform:rotate(-90deg);
-moz-transform:rotate(-90deg);
-o-transform:rotate(-90deg);
-ms-transform:rotate(-90deg);
transform:rotate(-90deg);
/*Параметры анимации*/
-webkit-transition: background-position .6s ease-in-out, -webkit-transform .3s ease;
-moz-transition: background-position .6s ease-in-out, -moz-transform .3s ease;
-o-transition: background-position .6s ease-in-out, -o-transform .3s ease;
-ms-transition: background-position .6s ease-in-out, -ms-transform .3s ease;
transition: background-position .6s ease-in-out, transform .3s ease;
}
#twistAndShout:hover {
background-position: -200px -200px, 200px 200px, -200px 200px, 200px -200px, 0px 0px;
/*Поворот*/
-webkit-transform:rotate(0deg);
-moz-transform:rotate(0deg);
-o-transform:rotate(0deg);
-ms-transform:rotate(0deg);
transform:rotate(0deg);
}
Автор: nabliker






