Возможно, многие из вас уже читали книгу Итана Маркотта «Responsive Web Design» в оригинале. Для тех, кто еще этого не сделал, у меня есть хорошая новость – весной этого года издательство «Манн, Иванов и Фербер» выпустило данную книгу на русском языке под названием «Отзывчивый веб-дизайн».
Возможно, многие из вас уже читали книгу Итана Маркотта «Responsive Web Design» в оригинале. Для тех, кто еще этого не сделал, у меня есть хорошая новость – весной этого года издательство «Манн, Иванов и Фербер» выпустило данную книгу на русском языке под названием «Отзывчивый веб-дизайн».
Почему стоит прочитать эту книгу?
Во-первых, эта тоненькая книга (всего 176 страниц) содержит описание технологии, которая уже стала революционной. Если оценивать влияние, которое оказала данная книга на Сеть и процесс веб-разработки, то ее можно поставить в один ряд с такими инновационными книгами прошлых лет, как: «WEB-дизайн по стандартам» Джеффри Зельдмана и «AJAX в действии».
Во-вторых, данная книга была написана Итаном Маркоттом (Ethan Marcotte) — человеком, который придумал само понятие отзывчивый веб-дизайн.
В-третьих, в ноябре 2011 года «Отзывчивый веб-дизайн» был признан журналом .net magazine одной из 25 лучших книг для веб-дизайнеров и разработчиков.
Что такое отзывчивый веб-дизайн?
Впервые термин отзывчивый веб-дизайн (Responsive Web Design) был использован 25 мая 2010 года в одноименной статье Итана Маркотта, опубликованной в журнале A List Apart.
Отзывчивый веб-дизайн – это технология создания веб-страниц, которая обеспечивает удобство их просмотра на различных устройствах (стационарных компьютерах, ноутбуках, планшетах, смартфонах, телевизорах, имеющих подключение к Интернет (например, через игровую приставку), и т.д.). Целью отзывчивого веб-дизайна является универсальность HTML-разметки веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии отзывчивого веб-дизайна не нужно создавать отдельные версии веб-сайта для каждого конкретного типа устройств.
Отзывчивый веб-дизайн базируется на 3 принципах:
- Гибкий макет на основе сетки (flexible, grid-based layout)
- Гибкие изображения (flexible images)
- Медиазапросы (CSS3 media queries)
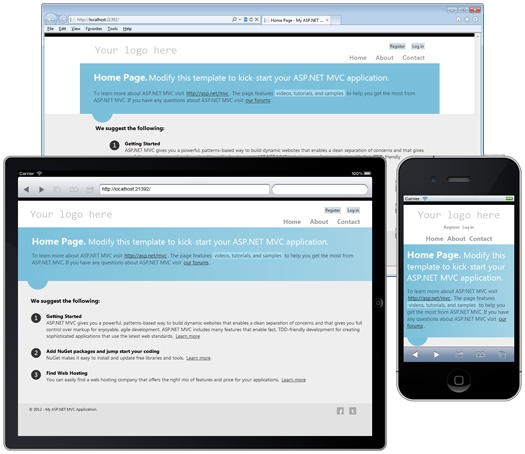
Если вы уже работали с типовым веб-приложением ASP.NET MVC 4 RC (шаблон Internet Application), то значит, что вы уже видели отзывчивый веб-дизайн в действии. Страницы данного веб-приложения могут гибко подстраиваться под различные размеры экрана, причем для экранов, ширина которых меньше 850 пикселей (например, экраны смартфонов), используются специальные стили (подключаются с помощью медиазапроса):
Структура книги
Теперь непосредственно о книге. Книга «Отзывчивый веб-дизайн» представляет собой пошаговое руководство по созданию отзывчивого веб-сайта. Автор на примере тестового веб-сайта «ROBOT…OR NOT?» шаг за шагом показывает, как с помощью технологии отзывчивого веб-дизайна можно усовершенствовать веб-сайт, имеющий фиксированный макет.
В первой главе автор рассказывает о причинах, которые привели к возникновению технологии отзывчивого веб-дизайна, и об ее основных принципах.
Во второй главе автор показывает, как сделать макет страницы более гибким (резиновым). Приводятся примеры, того как правильно рассчитать размер элементов страницы в относительных единицах (размер текста должен задаваться в em`ах, а размеры блоков, полей и отступов в процентах).
В третьей главе речь идет о технологии гибких изображений — изображений, которые могут адаптироваться под различные размеры экрана, и приводится ряд способов кроссбраузерной реализации данной технологии.
Если вы до этого читали совместную книгу Дэна Седерхольма и Итана Маркотта «CSS ручной работы» (а именно 6-ую главу «Резиновая сетка»), то многие понятия из 2-й и 3-й главы «Отзывчивого веб-дизайна» будут вам знакомы.
В четвертый главе рассматривается технология медиазапросов из спецификации CSS3 и особенности использования meta-тега viewport. На примерах показывается, как с помощью медиазапросов можно задавать стили, ориентированные на конкретные типы устройств. Кроме того, автор приводит ссылки на JavaScript-библиотеки, которые обеспечивают поддержку медиазапросов в старых версиях браузеров.
В пятой главе перечисляются проблемы, которые могут возникнуть при создании отзывчивых веб-сайтов. Классическая технология отзывчивого веб-дизайна предполагает, что за основу берется версия веб-сайта для стационарного компьютера, а затем адаптируется для планшетов и смартфонов. Такой подход имеет один существенный недостаток: мобильным пользователям приходиться загружать элементы дизайна, которые были разработаны для стационарной версии сайта, что приводит к увеличению объема трафика и времени загрузки веб-страниц. В качестве решения данной проблемы предлагается взять за основу подход Люка Вроблевски, подробно изложенный в книге «Сначала мобильные!». При таком подходе сначала должна быть создана мобильная версия сайта, а уже затем к ней могут быть добавлены стили и возможности для устройств с большим размером экрана. Также Итан Маркотт отмечает, что отзывчивый веб-дизайн требует внесения изменений в процесс веб-разработки. Фактически при отзывчивом веб-дизайне объединяются стадии проектирования и разработки, и процесс становится более итеративным, что требует более тесного взаимодействия графических дизайнеров и front-end разработчиков. В конце главы автор показывает, как отзывчивый веб-дизайн сочетается с концепцией прогрессивного улучшения (progressive enhancement).
Достоинства и недостатки русского издания
К безусловным достоинствам русского издания можно отнести: качественный перевод и наличие цветных иллюстраций (до сих пор большая редкость для технической литературы, издаваемой у нас).
Пожалуй, я нашел всего один недостаток данного издания – это неправильное использование кавычек в листингах (вместо «двойных» и 'одинарных' компьютерных кавычек используются «елочки» и ‘марровские кавычки’).
Автор: Taritsyn