Сегодня хочу рассказать о том, как я создавал анимированную колбу, используя только CSS3. Полученный результат можно увидеть здесь. Ну что интересно? Тогда давай приступим!
Изучаем задачу
Колба состоит из множества разносторонних фигур, но возможности CSS ограничены и не позволяют нам создавать такого рода элементы. Как же мы поступим? Мы реализуем их с помощью треугольников и прямоугольников.
- Псевдоэлементы :Before и :After
- Position, top, right, bottom, left, z-index
- Border, width и height
Реализация основания колбы
Основание имеет треугольную форму, поэтому мы и сделаем его с помощью треугольника. Для этого я создам следующую разметку:
<div class="flask">
<div class="flask_bottom">
<div class="big_triangle"></div>
</div>
</div>Я использую основной элемент с классом flask, в котором будет располагаться основание с классом flask_bottom. В него мы добавили заготовку для будущего треугольника. Далее я стилизую разметку:
body {
background-color: #292548;
}
.flask {
height: 405px;
width: 368px;
position: absolute;
bottom: 0;
}
.flask_bottom {
bottom: 0;
position: absolute;
}
.big_triangle {
overflow: hidden;
position: relative;
width: 368px;
height: 250px;
background-color: #fff;
}Основание я закрепил в нижней части колбы, используя свойства position: absolute и bottom: 0. Далее задал ему ширину 368 пикселей и высоту 250 пикселей. В результате мы имеем прямоугольник.

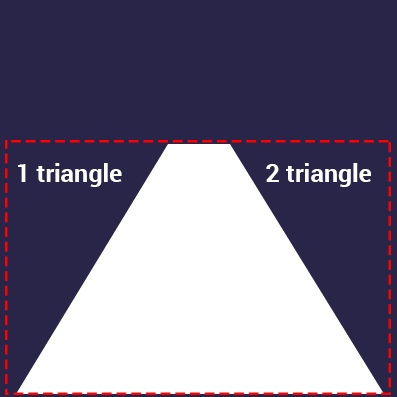
Теперь начинается самое интересное! Как же мы сделаем треугольник?! Для этого я буду использовать псевдоэлементы :before и :after. Используя их, мы создадим прямоугольные треугольники и расположим их поверх белого прямоугольника с левого и с правого края соответственно. Таким образом, скрыв часть его площади.

Но сначала нам требуется сделать прямоугольные треугольники. Для этого я добавлю следующий CSS код:
.big_triangle:before, .big_triangle:after {
content: "";
display: block;
width: 0;
height: 0;
border-top: 250px solid #292548;
position: absolute;
top: 0;
z-index: 100;
}
.big_triangle:before {
border-right: 152px solid transparent;
left: 0;
}
.big_triangle:after {
border-left: 152px solid transparent;
right: 0;
}Основная техника создания CSS треугольников — использоние свойства border. Но сначала нужно установить ширину и высоту элементов равные 0, для правильного рассчета размера треугольников. Дальше для них задаю свойство border-top равное 250 пикселей и цветом #292548(цвет фона). Далее для левого треугольника указываю свойство border-left с значением 152 пикселя. Тоже самое сделаю и для правого треугольника, только вместо border-left пропишу border-right. После чего располагаю их по краям прямоугольника, используя свойства left и right. И у нас получился треугольник!

Создаем элементы основания
Теперь мы перейдем к реализации элементов основания. Для этого добавлю следующую разметку:
<div class="flask">
<div class="flask_bottom">
<div class="big_triangle">
<div class="flask_bottom_one"></div>
<div class="flask_bottom_two"></div>
<div class="flask_bottom_three"></div>
<div class="flask_bottom_four"></div>
<div class="flask_bottom_five"></div>
<div class="flask_bottom_six"></div>
</div>
</div>
</div>И стилизую ее при помощи следующего кода:
.flask_bottom_one {
width: 0;
height: 0;
border-bottom: 55px solid #3a2481;
border-left: 32px solid transparent;
border-right: 42px solid transparent;
position: absolute;
bottom: 0;
z-index: 4;
}
.flask_bottom_two {
border-bottom: 165px solid #4266c0;
border-left: 93px solid transparent;
border-right: 200px solid transparent;
width: 0;
height: 0;
position: absolute;
left: 0;
bottom: 0;
z-index: 2;
}
.flask_bottom_three {
position: absolute;
background-color: #4248c0;
width: 100%;
height: 75px;
position: absolute;
z-index: 3;
left: 50px;
bottom: 18px;
transform: rotate(24deg);
transform-origin: left top;
}
.flask_bottom_four {
position: absolute;
background-color: #37acdd;
width: 100%;
height: 170px;
position: absolute;
z-index: 1;
right: 0;
bottom: 0;
}
.flask_bottom_five {
position: absolute;
background-color: #1493c8;
width: 100%;
height: 218px;
position: absolute;
z-index: 3;
right: -95px;
bottom: 24px;
transform: rotate(24deg);
transform-origin: right top;
}
.flask_bottom_six {
position: absolute;
background-color: #5c30ae;
width: 100%;
height: 50px;
position: absolute;
z-index: 3;
right: -95px;
bottom: 218px;
transform: rotate(-12deg);
transform-origin: left top;
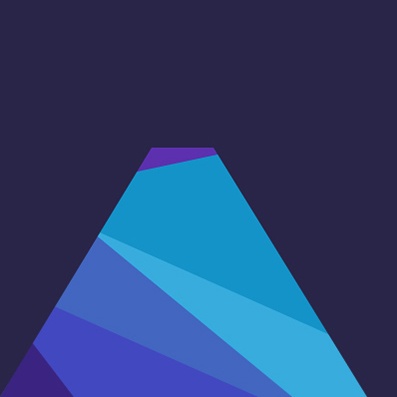
}Важным шагом при создании элементов является сохранение треугольной формы основания. При позиционирования внутренних элементов, они будут выходить за пределы треугольника. Чтобы избежать это, я добавил к классу big_triangle свойство overflow с значением hidden. Когда браузер прочитает данное свойство, то он скроет все, что выходит за пределы элемента с классом big_triangle.
Далее нам надо создать 6 элементов и, используя свойства transform( с значением rotate) и transform-origin, расположить их как нам нужно. В нашем случае трансформация нужна для того, чтобы повернуть элементы, а transform-origin – для указания точки, вокруг которой будем вращать элементы. Также, используя абсолютное позиционирование, располагаем элементы по своим местам. В результате мы получим:

Создаем горлышко и его элементы
Для создания горлышка нам потребуется создать прямоугольник с размерами 62 пикселей на 152 пикселей и поместить внутрь все 4 элемента. Для этого я добавлю следующую разметку:
<div class="flask">
<div class="flask_throat">
<div class="flask_throat_one"></div>
<div class="flask_throat_two"></div>
<div class="flask_throat_three"></div>
<div class="flask_throat_four"></div>
</div>
<div class="flask_bottom">
<div class="big_triangle">
<div class="flask_bottom_one"></div>
<div class="flask_bottom_two"></div>
<div class="flask_bottom_three"></div>
<div class="flask_bottom_four"></div>
<div class="flask_bottom_five"></div>
<div class="flask_bottom_six"></div>
</div>
</div>
</div>И css:
.flask_throat {
overflow: hidden;
height: 155px;
width: 64px;
position: absolute;
left: 152px;
top: 0;
}
.flask_throat_one {
position: absolute;
transform: rotate(24deg);
transform-origin: right top;
background-color: #5c30ae;
width: 150px;
height: 50px;
position: absolute;
z-index: 3;
right: -26px;
top: 110px;
}
.flask_throat_two {
position: absolute;
transform: rotate(20deg);
transform-origin: right top;
background-color: #37acdd;
width: 150px;
height: 60px;
position: absolute;
z-index: 3;
right: -35px;
top: 35px;
}
.flask_throat_three {
position: absolute;
background-color: #5c30ae;
width: 100%;
height: 50px;
position: absolute;
z-index: 3;
right: 0;
bottom: 0;
}
.flask_throat_four {
position: absolute;
transform: rotate(20deg);
transform-origin: right top;
background-color: #6c49ac;
width: 150px;
height: 20px;
position: absolute;
z-index: 3;
right: -45px;
top: 100px;
}Принцип расположения элементов точно такой же как и у элементов основания. Так что это задача уже не должна вызывать у вас сложности! В результате у нас получилась законченная колба!

Анимация пузырьков
У нас будет загружаться колба и через некоторое время из нее будут появляться пузырьки. Они будут разного размера и цвета. Периодичность появления будет разной.
Для реализации пузырьков мы будем использовать современные возможности CSS, а именно свойство border-radius. С помощью данного свойства можно скруглить углы у элемента. Теперь мы создадим 3 разноцветных пузырька одного размера, один чуть большего, и еще один большого размера. Для этого нам понадобится добавить следующую разметку:
<div class="flask">
<div class="circle small_circle"></div>
<div class="circle middle_circle"></div>
<div class="circle little_circle little_circle_white"></div>
<div class="circle little_circle little_circle_purpure"></div>
<div class="circle little_circle little_circle_blue"></div>
<div class="flask_throat">
<div class="flask_throat_one"></div>
<div class="flask_throat_two"></div>
<div class="flask_throat_three"></div>
<div class="flask_throat_four"></div>
</div>
<div class="flask_bottom">
<div class="big_triangle">
<div class="flask_bottom_one"></div>
<div class="flask_bottom_two"></div>
<div class="flask_bottom_three"></div>
<div class="flask_bottom_four"></div>
<div class="flask_bottom_five"></div>
<div class="flask_bottom_six"></div>
</div>
</div>
</div>И добавим css:
.circle {
border-radius: 50%;
border: 1px solid #fff;
position: absolute;
left: 45%;
top: 30px;
}
.little_circle {
width: 5px;
height: 5px;
}
.little_circle_white {
background-color: #fff;
left: 48%;
}
.little_circle_purpure {
background-color: #6c49ac;
border: 1px solid #6c49ac;
left: 52%;
}
.little_circle_blue {
background-color: #117fba;
border: 1px solid #117fba;
left: 45%;
}
.small_circle {
width: 20px;
height: 20px;
}
.middle_circle {
width: 45px;
height: 45px;
}Следующим шагом будет создание сценария анимации, используя свойство @ keyframes. Сам сценарий будет следующим. При загрузке страницы пузырьки имеют начальные координаты 20 пикселей по оси Y. При запуске анимации пузырьки начинают двигаться по оси Y от начальной координаты до -200px. Параллельно движению по оси Y пузырьки будут постепенно удаляться от пользоваться. Для этого мы используем свойство transform. Также, при движении пузырьков они плавно исчезают с помощью свойства opacity.
Сценарий создан, теперь нам требуется указать его в классе circle. Для этого используем свойство animation-name и указываем имя сценария – circle. Далее, для каждого пузырька установим задержку при помощи animation-delay, и таким образом они будут появляться в разный промежуток времени. Последним шагом будет установить параметр animation-iteration-count для бесконечного повторения сценария анимации.
.circle {
animation-name: circle;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-delay: 0s;
}
.little_circle_white {
animation-duration: 2000ms;
}
.little_circle_purpure {
animation-duration: 2000ms;
animation-delay: 100ms;
}
.little_circle_blue {
animation-duration: 2000ms;
animation-delay: 200ms;
}
.small_circle {
animation-duration: 4200ms;
animation-delay: 300ms;
}
@keyframes circle {
0% {
transform: translateZ(0px) translateY(20px) scale(1);
opacity: 1;
}
85% {
opacity: 0;
}
100% {
transform: translateZ(0px) translateY(-200px) scale(0);
opacity: 0;
}
}Анимация колбы
Для анимации колбы я создал для каждого элемента свой сценарий:
@keyframes animation_bg_element1 {
0% {
border-bottom-color: #3a2481;
}
25% {
border-bottom-color: #242781;
}
50% {
border-bottom-color: #244081;
}
75% {
border-bottom-color: #242781;
}
}
@keyframes animation_bg_element2 {
0% {
border-bottom-color: #4266c0;
}
25% {
border-bottom-color: #4287c0;
}
50% {
border-bottom-color: #42a8c0;
}
75% {
border-bottom-color: #4287c0;
}
}
@keyframes animation_bg_element3 {
0% {
background-color: #4248c0;
}
25% {
background-color: #4269c0;
}
50% {
background-color: #428ac0;
}
75% {
background-color: #4269c0;
}
}
@keyframes animation_bg_element4 {
0% {
background-color: #37acdd;
}
25% {
background-color: #37d8dd;
}
50% {
background-color: #37ddb5;
}
75% {
background-color: #37d8dd;
}
}
@keyframes animation_bg_element5 {
0% {
background-color: #1493c8;
}
25% {
background-color: #14c2c8;
}
50% {
background-color: #14c89d;
}
75% {
background-color: #14c2c8;
}
}
@keyframes animation_bg_element6 {
0% {
background-color: #5c30ae;
}
25% {
background-color: #3a30ae;
}
50% {
background-color: #3048ae;
}
75% {
background-color: #3a30ae;
}
}
@keyframes animation_bg_element7 {
0% {
background-color: #6c49ac;
}
25% {
background-color: #5249ac;
}
50% {
background-color: #495aac;
}
75% {
background-color: #5249ac;
}
}Теперь я добавлю вызов анимации в каждом классе:
.flask_throat_one {
animation-name: animation_bg_element6;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-delay: 0s;
}
.flask_throat_two {
animation-name: animation_bg_element5;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-delay: 0s;
}
.flask_throat_three {
animation-name: animation_bg_element6;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-delay: 0s;
}
.flask_throat_four {
animation-name: animation_bg_element7;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-delay: 0s;
}
.flask_bottom_one {
animation-name: animation_bg_element1;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-delay: 0s;
}
.flask_bottom_two {
animation-name: animation_bg_element2;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-delay: 0s;
}
.flask_bottom_three {
animation-name: animation_bg_element3;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-delay: 0s;
}
.flask_bottom_four {
animation-name: animation_bg_element4;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-delay: 0s;
}
.flask_bottom_five {
animation-name: animation_bg_element5;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-delay: 0s;
}
.flask_bottom_six {
animation-name: animation_bg_element6;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-delay: 0s;
}Заключение
В этой статье я показал вам современные возможности CSS. Я надеюсь, что у вас появится интерес к этому, и вы сможете создавать эффектные работы. Весь код я сохранил на GitHub. Спасибо!
Автор: melnik909






