Во вторник вышла новая версия Vivaldi, а сегодня мы будем делать этот браузер чуточку удобней.
Переносим наши настройки в отдельный css, убираем эскизы, меняем цвет браузера, делаем «живые» обои на экспресс-панели и ещё пара мелочей прямо под катом.

Переезжаем в свой CSS
Не так давно стало известно, что Vivaldi будет обновляться каждую неделю, а это значит, что все поправки, которые я делал в предыдущей статье будут тереться.
В таком случае лучше все наши изменения выносить в отдельный файл.
Открываем в папке VivaldiApplication1.0.83.381.0.94.2resourcesvivaldi файл browser.html.
Здесь и строится весь интерфейс браузера с помощью css и js файлов.
Что мы сделаем, так это после строчки:
<link rel="stylesheet" href="style/common.css" />добавим строчку, которая будет загружать ещё и наш файл css. Пусть файл называется «custom.css» и лежит в папке рядом с browser.html.
<link rel="stylesheet" href="custom.css" />
Теперь нужно создать этот файл с расширением css.
Как мы выяснили по предыдущей статье, кнопки «домой», «возврат», «переход» и поле поиска имеют имена классов home, rewind, next и searchfield соотвественно.
И в новом чистом файле нам нужно лишь написать одну строчку:
.home,.rewind,.next,.searchfield{display:none}
Если же вам нужно что-то оставить для себя, то надо лишь убрать имя класса из перечисления.
Теперь при новом обновлении нам не нужно будет мучаться с common.css. Достаточно будет лишь в browser.html добавлять вновь строчку для custom.css.
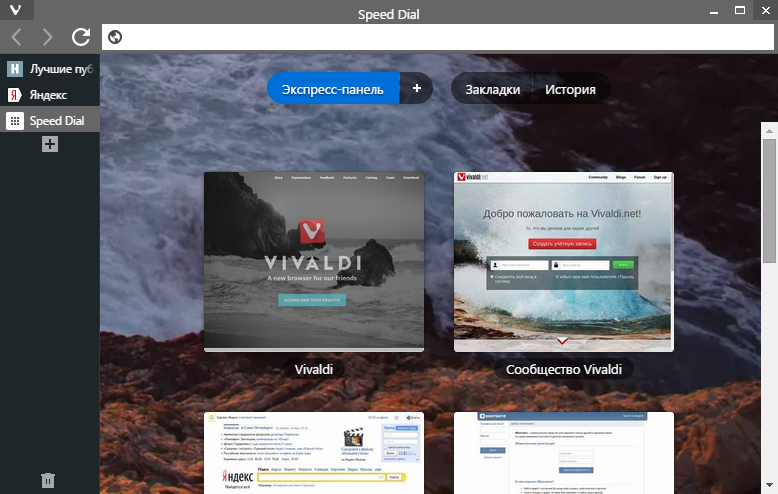
Прячем эскизы
Теперь по поводу эскизов страницы в боковых вкладках.

Здесь мы просто уменьшим высоту вкладок для левой и правой панелей.
#tabs-container.right #tabs .tab,#tabs-container.left #tabs .tab{height:26px;max-height:26px}
Получаем результат:

Замечу, что от самих эскизов мы не избавляемся, они на самом деле там остаются. Более того, они всегда есть в верхней и нижней панелях, если потянуть за соответствующую панельку.
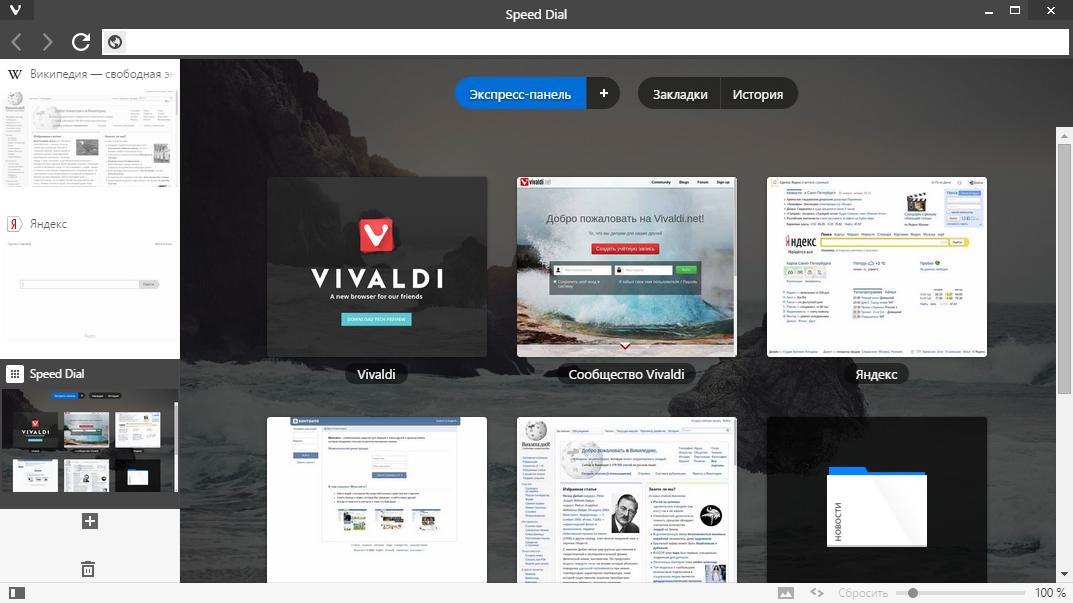
Всё вполне замечательно, но по мне так вкладки слишком широкие, я не могу расстаться с таким большим куском экрана.
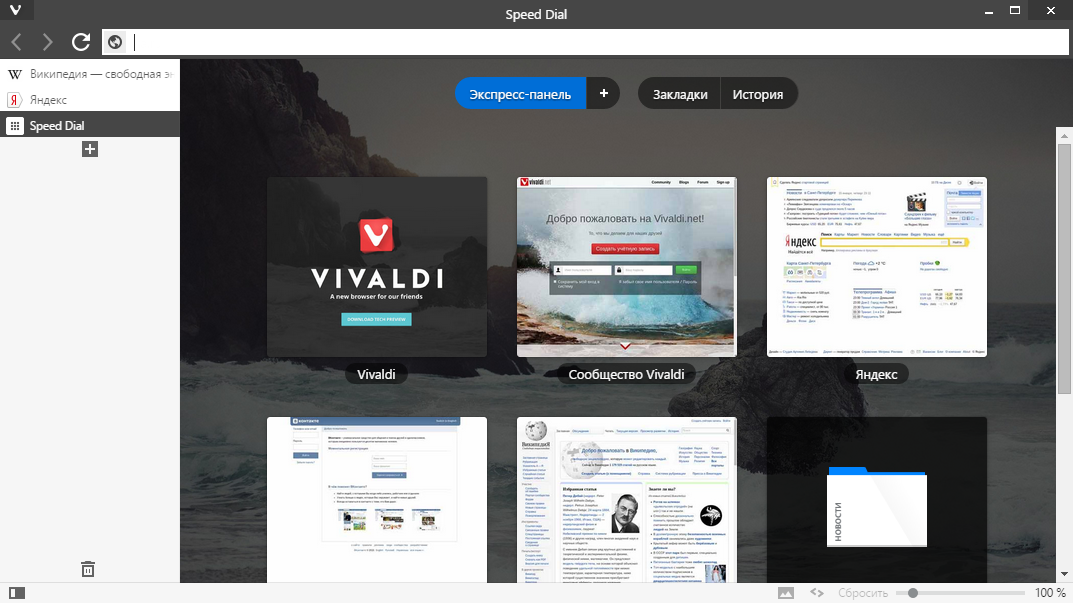
Я хочу сделать их поменьше, для этого в своём css пишу:
#tabs-container.left,#tabs-container.right{flex:0 0 100px}
Теперь по ширине они у меня совпадают с кнопками.

А чтобы убрать эскизы при наведении на вкладки, пишем:
.tooltip .tooltip-item .thumbnail-image{display:none}
Делаем живые обои
Сразу хочу предупредить, что следующий фокус не предназначен для слабых компьютеров.
Мы будем вставлять на фон видео.
Вот демонстрация того, как это выглядит:
WebM-видео (3.3 Мб): a.pomf.se/lqhysu.webm
Или gif вариант (13 Мб): i.imgur.com/IdnVbsW.gifv
Итак, кладём нужное видео для фона в формате *.webm, например, в папку VivaldiApplication1.0.94.2resourcesvivaldi. Настоятельно рекомендую обеззвучить видео, чтобы открытая стартовая страница не стала для вас сюрпризом.
Дальше открываем VivaldiApplication1.0.94.2resourcesvivaldicomponentsstartpagestartpage.html и вставляем в body строку:
<video autoplay loop id="bg"><source src="/timescape.webm" type="video/webm"></video>
Вместо timescape.webm пишем имя своего видео.
А в head нужно вставить это, чтобы видео занимало всё пространство:
<style type="text/css">
video#bg {
position: fixed; right: 0; bottom: 0;
min-width: 100%; min-height: 100%;
width: auto; height: auto; z-index: -100;
}
</style>
Видео вставлено в Экспресс-панель, но мы его по прежнему не видим.
Нужно убрать фоновое изображение. В custom.css добавляем:
.startpage{background-image:none}Теперь если открыть браузер, то видео будет на фоне Экспресс-панели.
Дальше по мелочам
Здесь я хочу ещё написать пару вещей, которые кому-нибудь могут показаться полезным.
- Например, для того, чтобы сделать поуже вкладки сверху, достаточно написать
#tabs-container.top #tabs .tab{width:100px; max-width:100px}Для нижних вкладок соответственно будет bottom вместо top.
Скрытый текст
- Если вам кажется, что системные кнопки слишком большие, то можно их уменьшить
#browser.win .window-buttongroup button.window-close{width:25px}Скрытый текст
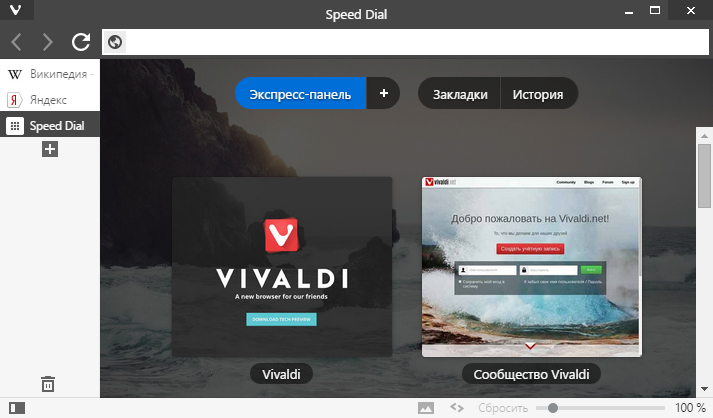
- Тем, кому не нравится дефолтная расцветка браузера, могут поменять её на свой вкус.
Вот, например, мой вариант. Здесь всё окрашено в тёмный цвет.#header{background-color:#1F262A} .toolbar.toolbar-addressbar{background-color:#1F262A} #tabs .tab.active{background-image:#1F262A} #tabs.tab-stacking-tooltip .tab.active .tab-group-indicator .tab-indicator.active{background-color:#1F262A} .favicon-current-background-color{background-color:#1F262A} .favicon-current-color{color:#1F262A} .favicon-current-border-color{border-color:#1F262A} #browser.popup{background-color:#1E1E1E} - А если нужно, чтобы боковые панели вкладок не сильно били белым цветом, можно и им поменять цвет:
#tabs-container.left,#tabs-container.right{background-color:#1F262A} #tabs .tab:not(.active):hover{background-color:#1E1E1E!important} #tabs .tab:not(.active){background-color:#1F262A!important;color:#FFFFFF!important}Здесь мы ещё поменяли и цвет неактивных вкладок, а текст внутри них соотвественно сделали белым.
- Цвет интерфейса при стартовой странице правится этой строчкой:
.is-startpage .favicon-current-background-color{background-color:#777777!important} - А для любителей экзотики можно, например, убрать заголовок окна через
#header{display:none}.
На этом, пожалуй, всё.
Надеюсь что-то из этого было для вас полезно или познавательно.
Если у вас есть какие-то свои наработки или идеи, то милости прошу в комментарии.
Автор: 23rd






