Myth — препроцессор CSS, позволяющий уже сейчас использовать в ваших проектах новые и экспериментальные возможности CSS.
Почему Myth?
С помошью Myth вы можете использовать полноценно использовать даже те CSS свойства, которые все еще находятся на этапе разработки W3C и не поддерживаются абсолютным большинством браузеров. Но основным его преимуществом перед другими препроцессорами является то, что вам не придется изучать новый язык разметки, как это происходит с SASS или LESS. В Myth используется стандартная разметка CSS. Поэтому вам не придется ничего переписывать, когда поддержка тех или иных свойств появится в браузерах, а всего лишь перекомпилировать уже имеющиеся стили, что обычно занимает буквально несколько секунд — всю остальную работу за вас сделает Myth.
Вот несколько возможностей CSS, которые доступны в Myth на данный момент:
- CSS переменные;
- Пользовательские Media queries;
- Функция color();
- функция calc() без динамических расчетов во время выполнения;
- Автоматическое добавления вендорных префиксов;
Пример
Вот небольшой пример CSS с использованием Myth, содержащий пока еще неподдерживаемые большинством браузеров свойства:
:root {
--bgcolor: #0072bc;
--textcolor: color(var(--bgcolor) lightness(85%));
}
.button {
display: block;
width: 90%;
max-width: 220px;
padding: 10px;
background: var(--bgcolor);
color: var(--textcolor);
border-radius: 6px;
transition: background-color 0.4s ease-out,
color 0.3s ease-out;
}
После компиляции Myth преобразует этот пример в так, чтобы его правильно поняло большинство браузеров:
.button {
display: block;
width: 90%;
max-width: 220px;
padding: 10px;
background: #0072bc;
color: rgb(179, 224, 255);
border-radius: 6px;
-webkit-transition: background-color 0.4s ease-out,
color 0.3s ease-out;
transition: background-color 0.4s ease-out,
color 0.3s ease-out;
}
Установка Myth
Для начала вам необходимо установить node.js с помощью мастера установки. После этого запустите командную строку Node.js:

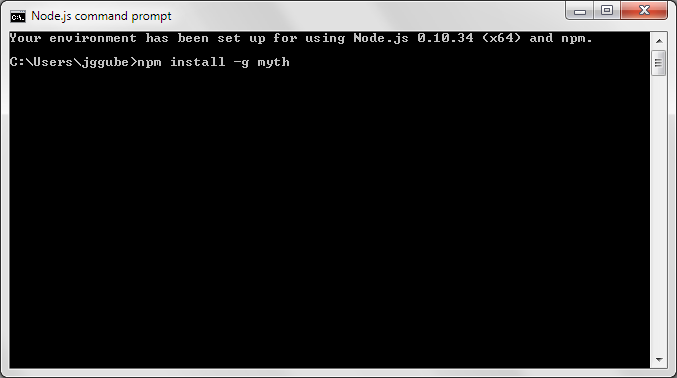
Чтобы установить Myth, воспользуемся npm (стандартный менеджер пакетов Node.js). Выполним следующую команду:
npm install -g myth

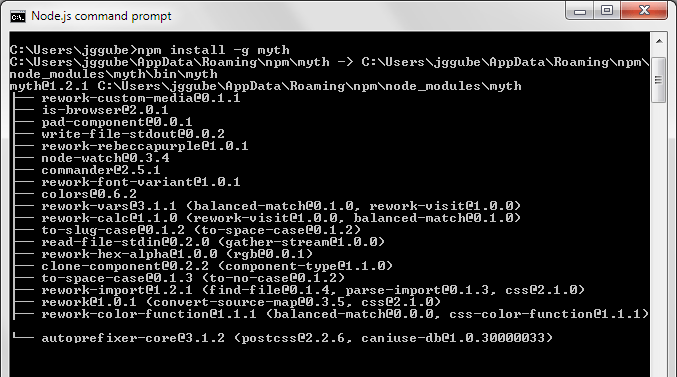
Если установка Myth завершилась корректно, то мы должны увидеть нечто, вроде этого:

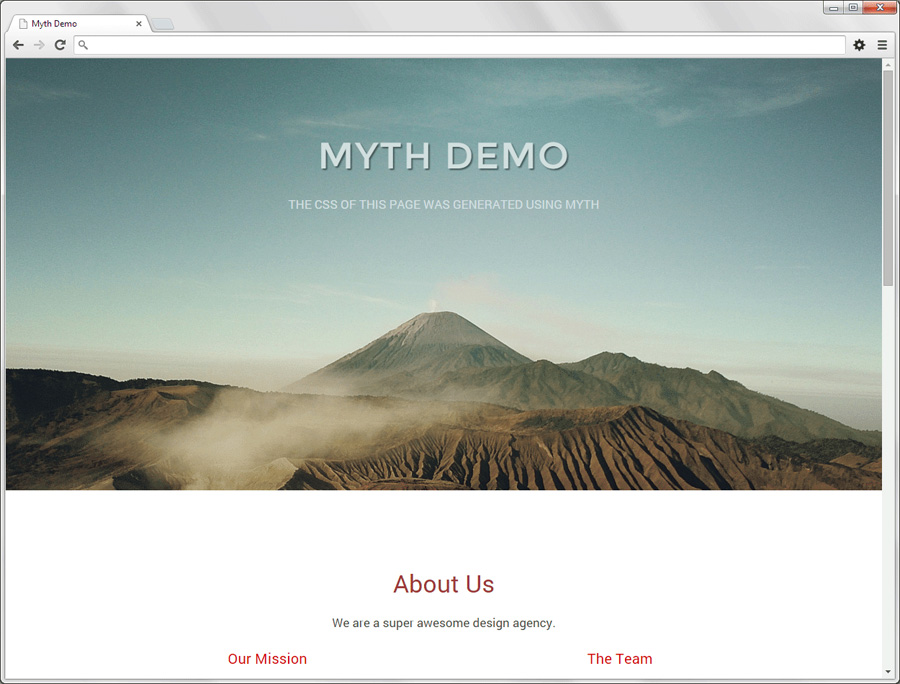
Создание отзывчивого дизайн с помощью Myth
Давайте создадим простую отзывчивую разметку, используя Myth:
Объяснение
Вот так выглядит структура папок этого демо:
/demo/
|-- /css/
|-- dev.css
|-- styles.css
|-- styles.min.css
|-- /images/
|-- index.html
- Папка /css/ содержит файлы со стилями нашего проекта
- dev.css — входной файл стилей, с которым мы работаем
- styles.css — перекомпилированный Myth, выходной файл стилей, который сайт будет подсовываться браузеру
- styles.min.css — минифицированная версия styles.css
- /images/ — графика, используемая в нашем проекте.
- index.html — и конечно же страничка, над которой мы работаем
Связывание входного и выходного фалов
Воспользуемся следующей командой Node.js, чтобы перейти в место, где располагаются наши стили:
cd /path/to/your/folder/css
Где /path/to/your/folder/css — собственно путь к файлам стилей на локальной машине или сервере. Следующий шаг — указать Myth, что dev.css — файл, с которым будем работать мы, а styles.css — конечный файл, в который Myth будет автоматически компилировать наши стили при каждом изменении:
myth --watch dev.css styles.css
Если жи вы хотите компилировать самостоятельно, то избавьтесь от --watch:
myth dev.css styles.css
Учтите, что dev.css уже должен существовать в том время, как styles.css создастся автоматически, если не будет найден. Естественно, вы можете использовать любые названия для ваших файлов, а не только рассматриваемые в данной примере.
Добавление CSS Myth
Для того, чтобы увидеть разметку нашего примера, можете заглянуть в исходники. Ниже представлено содержимое dev.css. Как видите, в нем используется экспериментальные функции, такие как переменные, пользовательские media queries и функция color():
:root {
--max-width: 960px;
--gutter: 2%;
--base-size: 17px;
--small-size: 14px;
--base-lineheight: 1.4;
--default-color: #464646;
--default-bgcolor: #fff;
--link-color: #0072bc;
--dark-bgcolor: #759ea1;
--dark-bgcolor-text-color: color(var(--dark-bgcolor) lightness(85%));
--highlight-color: firebrick;
}
@custom-media --small-devices (max-width: 400px);
@custom-media --medium-devices (min-width: 401px) and (max-width: 750px);
* {
margin: 0;
padding: 0;
}
body {
background: var(--default-bgcolor);
color: var(--default-color);
font: normal var(--base-size)/var(--base-lineheight) "Roboto", sans-serif;
text-align: center;
}
img {
width: 100%;
height: auto;
}
/* Typography */
h1, h2, h3, p {
margin: 5px auto 20px auto;
}
h1 {
font-size: calc(var(--base-size) * 3);
line-height: calc((var(--base-size) * 3) * var(--base-lineheight));
}
h2 {
font-size: calc(var(--base-size) * 2);
font-weight: 400;
line-height: calc((var(--base-size) * 2) * var(--base-lineheight));
color: color(var(--highlight-color) saturation(-20%));
}
h3 {
font-size: calc(var(--base-size) * 1.2);
font-weight: 400;
line-height: calc((var(--base-size) * 1.2) * var(--base-lineheight));
color: color(var(--highlight-color) saturation(+50%));
}
a {
color: var(--link-color);
text-decoration: none;
transition: color 0.2s ease-in;
}
a:hover {
color: color(var(--link-color) lightness(-10%));
transition: color 0.4s ease-out;
}
/* Layout */
header {
display: block;
width: 100%;
min-height: 500px;
padding-top: 100px;
background: var(--dark-bgcolor)
url(header-bg.jpg) no-repeat center center;
background-size: cover;
background-attachment: fixed;
color: var(--dark-bgcolor-text-color);
}
.container {
position: relative;
width: 96%;
max-width: var(--max-width);
margin: 0 auto;
}
.fullcol, .halfcol, .fourthcol {
float: left;
box-sizing: border-box;
margin-left: var(--gutter);
}
.container .fullcol,
.container .halfcol:first-child,
.container .fourthcol:first-child {
margin-left: 0;
}
.fullcol {
width: 100%;
text-align: center;
}
.halfcol {
width: calc((100% - var(--gutter)) / 2);
}
.fourthcol {
width: calc(((100% - (var(--gutter) * 3)) / 4));
}
section {
float: left;
width: 100%;
padding-top: 80px;
padding-bottom: 80px;
}
/* Special */
.logo {
margin-top: 0;
font-family: "Montserrat", sans-serif;
font-weight: 400;
letter-spacing: 2px;
text-transform: uppercase;
text-shadow: rgba(0, 0, 0, 0.5) 2px 2px 2px;
}
.tagline {
text-transform: uppercase;
}
.button {
display: block;
width: 90%;
max-width: 220px;
margin: 30px auto 50px auto;
background: var(--link-color);
color: var(--dark-bgcolor-text-color);
border-radius: 6px;
padding: 10px;
transition: background-color 0.4s ease-out, color 0.3s ease-out;
}
.button:hover {
background: color(var(--link-color) tint(50%));
color: color(var(--dark-bgcolor-text-color) whiteness(100%));
transition: background-color 0.3s ease-in, color 0.2s ease-in;
}
.credits {
margin: 80px auto 20px auto;
font-size: calc(var(--base-size) * 0.75);
color: color(var(--dark-bgcolor-text-color) hue(+120%));
}
#work {
background: color(var(--dark-bgcolor) lightness(+30%));
}
#contact {
background: color(var(--highlight-color) saturation(-30%));
color: var(--dark-bgcolor-text-color);
}
#contact h2 {
color: color(var(--dark-bgcolor-text-color) saturation(+20%));
}
/* Media Queries */
@media (--small-devices) {
.fullcol, .halfcol, .fourthcol {
width: 100%;
margin-left: 0;
text-align: center;
}
.button, .tagline {
font-size: var(--small-size);
}
.logo {
margin-top: 0;
font-size: calc(var(--base-size) * 1.8);
line-height: calc((var(--base-size) * 1.8) * var(--base-lineheight));
}
}
@media (--medium-devices) {
.fourthcol {
width: calc((100% - var(--gutter)) / 2);
margin-left: var(--gutter);
margin-bottom: 20px;
}
.container .fourthcol:nth-child(odd) {
margin-left: 0;
clear: left;
}
}
Отладка
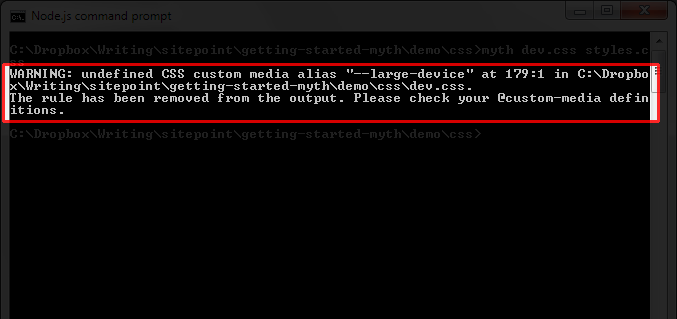
Во время работы с Myth, в случае возникновения ошибок, информация о них будет отображаться в командной строке Node.js, поэтому её можно рассматривать как инструмент для отладки. Например, если пользовательский media query не был объявлен, вы увидите следующую картину:

Также в случае, если что-то пойдет не так, отладчик Myth побалует вас следующей информацией
- что именно случилось;
- на какой строке это произошло;
- что Myth сделал в ответ на ошибку;
- предлагаемые варианты решения проблемы;
Оптимизация CSS для лучшей производительности
Еще кое-что, что вы можете сделать для улучшения производительности, перед тем, как разместить сайт на веб-сервере, — минифицировать ваш файл стилей (записать в одну строку). В Myth этот процесс автоматизирован и воплощается в жизнь с помощью функции --compress:
myth --compress dev.css styles.css
В нашем примере это привело к уменьшению размера файла на 20%.
Еще кое-что о командах Myth
Команды также могут быть записаны в сокращенном варианте. Например, вы вольны писать:
myth -c -w dev.css styles.css
Вместо:
myth --compress --watch dev.css styles.css
Более подробно об этом можно прочесть в списке команд на официальном сайте.
Выводы
Myth — замечательный препроцессор, идеально подходящий для разработчиков, которым нетерпится начать использовать все экспериментальный функции CSS. К тому же для работы с Myth вам не понадобиться изучать дополнительные языки разметки, что тоже, безусловно, является большим плюсом. И напоследок, продублирую ссылки на демо и исходники проекта, рассматривавшегося в качестве примера в данной статье:
Автор: alex_xciv