Статья описывает практический пример удаления длинных теней с иконок с помощью юзерстилей или юзерскриптов. Имеются ссылки на работающие на сайтах (habrastorage.org, toster.ru, tmtm.ru) стили и скрипты.
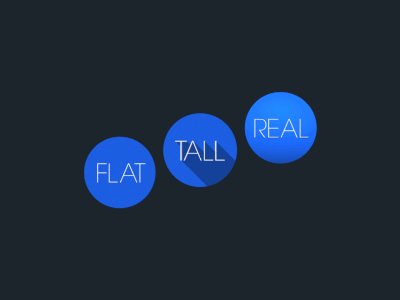
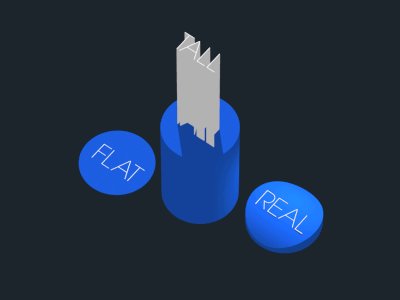
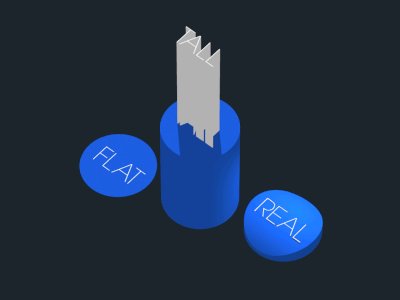
Пришельцы (длинные тени) появились на окраинах нашего города. Если представить их высоту в лучах заходящего солнца, сознание отказывается строить эту картину.

Пришельцы должны быть удалены, иначе наш мир навсегда станет другим, неестественно рельефным. («Тостер» — это уже не наша территория, поэтому сильно беспокоиться о ней не нужно. Там длинные тени, может быть, придутся к месту, как и произвольного качества вопросы и ответы.) Сейчас санации требуют 2 мутанта — логотип «Habrastorage» и рисунок облака.


Чем опасны длинные тени?
Глядя на неограниченно длинные тени, читатель не имеет осязаемого представления о высоте источника света над горизонтом и о высоте рисунчатых объектов. Как правило, длиннотеневые мутанты соседствуют с плоскими элементами интерфейса, что приводит к представлению о 2 родах объектов — плоских (нарисованных) и объёмных мутантов.
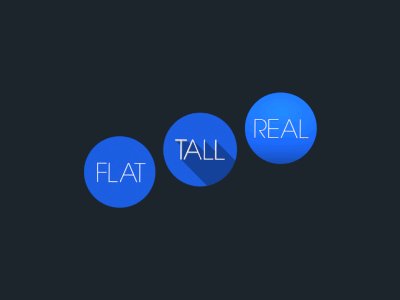
Нет необходимости санировать дизайн плоского интерфейса, так как это образцы жизни тех страниц, на которые мы имеем честь попадать — это всё равно, что переделывать мир (или сайт). Но исправить мутацию высоких теней мы обязаны — ради 3-мерности евклидовой геометрии и сохранения несюрреалистичности мира. Если плоское в 3-мерном мире встречается, то объекты с бесконечной высотой, отбрасывающие такие длинные тени — нет.
Есть ещё один источник внеземной атмосферы, к которому приходится прикасаться — это страница аутентификации. Там есть такие же мутированные буквы «Т» и «М» на логотипах и некоторые мутировавшие иконки там. Но поскольку домен страницы авторизации другой, подобное действие желательно выделить в отдельный юзерскрипт или расширение браузера.

Строго говоря, для санирования иконок достаточно ресурсов юзерстилей. Поэтому построим группу юзерскриптов и юзерстилей, которая будет выполнять эти задачи, а выбираться для использования будет та, которую позволяют использовать установленные аддоны.
Как они будут работать?
Принцип очень прост: вместо картинки с сайта подставляется картинка (в формате base64) из юзерскрипта или юзерстиля. Таких картинок несколько.
Итого, имеется 3 способа реализации, избавления мира от длинных теней. Результаты всех способов — одни и те же; на месте мутированных рисунков будут наблюдаться такие исправленные:



Если у вас в браузере установлен Stylish для Firefox или для Chrome, используйте:
*) ufoCorrect: юзерстиль исправления теней в странице авторизации и на Habrastorage.
Применение только стиля обеспечивает быструю установку раскладки страницы, без рывков отображения в процессе загрузки. Кроме того, стили не создают вопросов безопасности — пользователю нет необходимости брать риск доверять содержанию скрипта, потому что скриптов нет.
Как бонус, коррекция имеется и для QA (или как его там по-новому). Впрочем, этот ресурс может не интересовать часть пользователей.
Если Stylish не установлен (и нет желания устанавливать), можно обойтись скриптами, используйте:
*) ufoCorrect-скрипт: юзерскрипт, который делает единственное действие: устанавливает стили (что видно по его коду). Не требует предварительной установки Stylish. Скрипты могут быть установлены простой манипуляцией — нажатием кнопки в Firefox или затаскиванием файла в список скриптов Хрома (или новой Оперы), или через NinjaKit в Safari.
*) составная часть скрипта HabrAjax. Не имеет доступа к домену авторизации во избежание трудности контролирования содержания объёмного скрипта пользователем. Поэтому тени на «ТМ» на странице авторизации он не удаляет и удалять не будет. Но ничего не мешает использовать одновременно 2 скрипта или стиля — ufoCorrect и HabrAjax.
Добавим, что HabrAjax использует доступ к домену habrastorage.org с другой важной целью — автоматизации забрасывания картинок прямо через Хабр, поэтому помощью в санации картинок его функция не ограничивается.
Если вы нарисуете более совершенную картинку для замены, буду готов подставить её (их) в юзерстили и скрипты.
Автор: spmbt