Доброго времени суток, уважаемые читатели. Не так уж давно, для того чтобы сделать что-то «округленное» с нефиксированной высотой приходилось создавать таблицу и крайним ячейкам в бэкграунд задавать нарезанные углы. Вообще любое «непрямоугольное» могло быть только графическим изображением. Сейчас же современные стандарты CSS позволяют создавать весьма интересные вещи. Но все нетипичные фигуры в большинстве своем дозволено сделать благодаря псевдо-селекторам :before и :after. Даже существуют некоторые «паттерны» для этого. А в недалеком будущем появится возможность задавать любые формы для элементов. С приходом CSS Masking я бы сказал наступит веб-дизайнерская сингулярность — веб-дизайн сможет быть любым. Единственное ограничение — это предел фантазии дизайнера. Но не будем о будущем. Все же я предлагаю вдохновиться прекрасным настоящим. В этом посте я собрал несколько крутых CSS реализаций. В некоторых из них спрятаны полезные техники, а в других любовь к CSS творчеству авторов этих подделок.
Не для таких же как и я каскадных зануд хочу добавить, что CSS изобретения могут быть и коммерчески выгодными. Только присутствие в CSSAWARDS, СSSWINNER, CSSREEL или CSSDESIGNAWARDS будет неплохой рекламой.
Таймер на чистом CSS
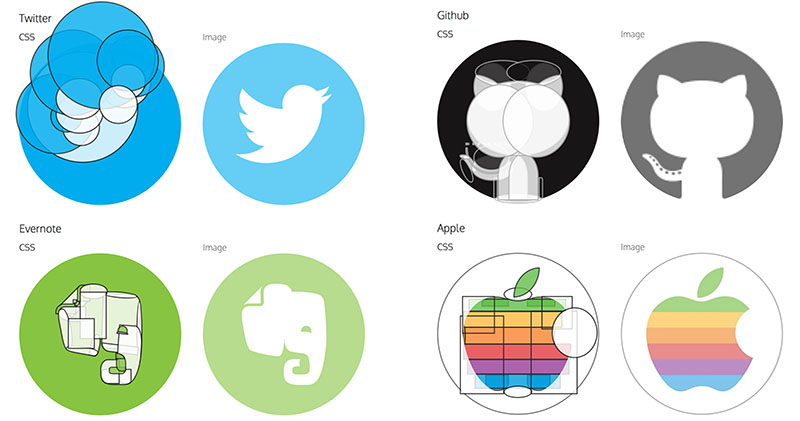
Радуют геометрически правильные логотипы которые можно воссоздать на CSS
Crop LESS

Полезный LESS миксин, который позволяет создавать именно адаптивные изображения, а не отзывчивые. О нечто подобном писал немалоизвестный читатель grokru — Focal Point.
CSS Family Tree
3D Macintosh Plus

А еще есть Macbook Pro содержащийся в одном элементе <i class="macbook"></i>.
CSS Dashed Shadow
Meta Fizzy

SCSS миксин анимирует text-shadow, превращая ваш текст в кислотные заголовки.