В CSS существует несколько способов представления цветов. Один из них — система HSL. В этой статье я покажу вам, какие возможности она открывает для верстальщика.
Что такое HSL
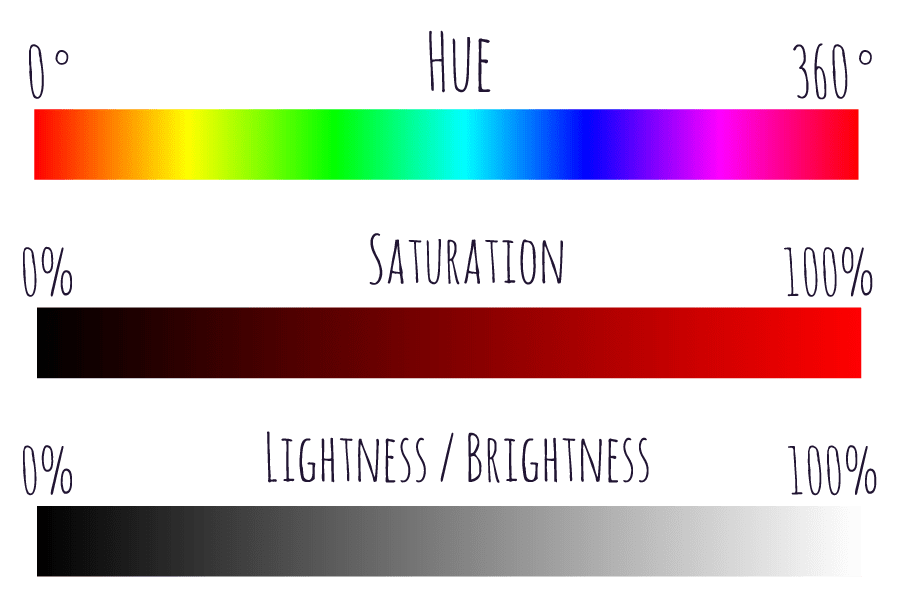
Название формата HSL образовано от сочетания первых букв Hue (оттенок), Saturate (насыщенность) и Lightness (светлота или яркость).
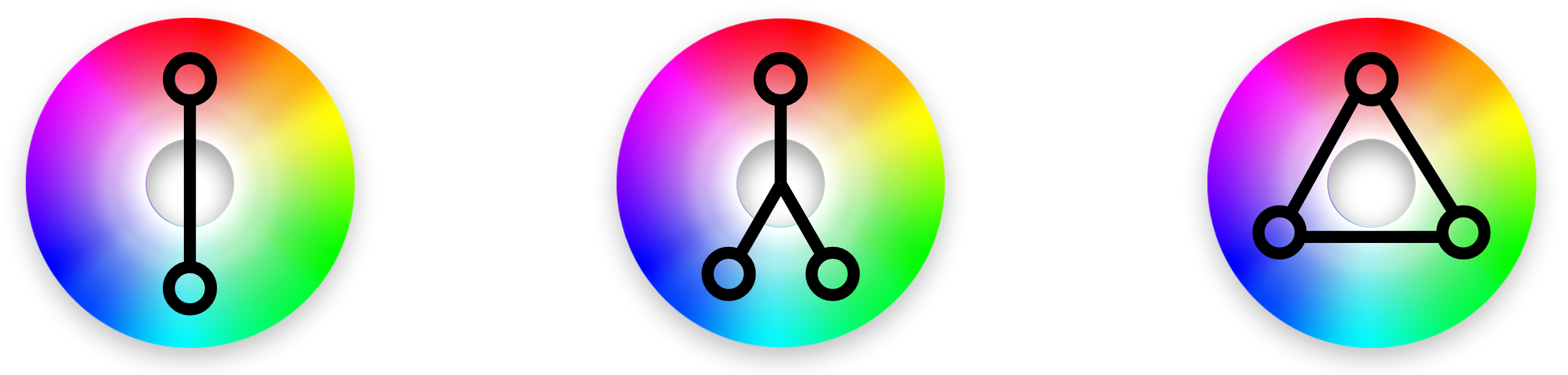
Оттенок — это значение цвета на цветовом круге и задаётся в градусах. 0° соответствует красному цвету, 120° — зелёному, а 240° — синему. Значение оттенка может изменяться от 0 до 359.

Насыщенностью называется интенсивность цвета, измеряется в процентах от 0% до 100%. Определяет степень удаленности цвета от серого той же яркости.
Яркость характеризует, насколько цвет яркий и указывается в процентах от 0% до 100%. Малые значения делают цвет темнее, а высокие светлее, крайние значения 0% и 100% соответствуют чёрному и белому цвету.

Преимущества HSL()
Ключевое преимущество HSL именно в возможности указывать характеристики цвета независимо друг от друга. Это открывает перед вами огромные возможности. Вы можете легко делать цвет ярче, темнее, более насыщенным или обесцвечивать. И при этом сохранять его оттенок. Или наоборот — изменять оттенки, не меняя их насыщенность или яркость. Зачастую для использования таких возможностей используются препроцессоры, но можно и без них.
Несколько примеров
Производные цвета того же оттенка
Одна из самых распространенных задач: сделать компонент, который будет принимать один единственный базовый оттенок, но состоять из нескольких его вариаций. В поём примере, это типичный алерт, у которого цвет текста, фона и обводки имеют один оттенок и насыщенность но разную яркость:
.success {
border-color: hsl(120, 50%, 40%);
color: hsl(120, 50%, 20%);
background-color: hsl(120, 50%, 90%);
}
Видите, как красиво и наглядно? Сразу видно, что это одно «семейство» цветов. В других форматах это выглядело бы как-то так:
/* rgb */
.alert {
border-color: rgb(51, 153, 51);
color: rgb(25, 77, 25);
background-color: rgb(217, 242, 217);
}
/* hex */
.alert {
border-color: #339933;
color: #194d19;
background-color: #d9f2d9;
}
Не знаю как вам, а мне сложно глядя на такой код сказать связаны ли как-то эти цвета или нет.
Но это мелочи. Настоящая мощь раскрывается при использовании css custom properties.
Как говорится, следите за руками. Если сделать любую составляющую цвета, например оттенок, переменной, тогда мы сможем легко создавать бесконечное количество вариаций нашего компонента изменяя в нем исключительно базовый оттенок. А все производные будут отталкиваться от него.
.alert {
border-color: hsl(var(--hue), 50%, 40%);
color: hsl(var(--hue), 50%, 20%);
background-color: hsl(var(--hue), 50%, 90%);
}Обесцвечивание
В этом примере выключенная кнопка имеет сниженную насыщенность. Она всё ещё имеет едва заметный синий оттенок, но при этом почти серая. А при наведении кнопка сохраняет оттенок и насыщенность, но становится темнее.
Для решения такой задачи достаточно изменять всего один из трех параметров чтобы получить производный, но похожий цвет. Что при использовании rgb или hex сделать не так просто.
Как и в первом примере, вы можете легко подменять оттенок, не затрагивая все остальные характеристики цвета в вашем компоненте.
Наследование цвета
Одна из самых крутых техник: создание одного оттенка, отталкиваясь от другого. Достигается это простым сложением в calc().
:root{
--hue: 120;
}
header {
background-color: hsl(var(--hue), 30%, 20%)
}
header button {
background-color: hsl(calc(var(--hue) + 130), 80%, 50%)
}
В этом примере оттенок кнопки зависит (+130° на цветовом круге) от оттенка контейнера.
Таким вот нехитрым образом вы можете создавать полноценные гибкие цветовые палитры для ваших сайтов, устанавливая всего один базовый оттенок и отталкиваясь от него.
И все ваши компоненты будут сохранять насыщенность и яркость, как это продемонстрировано в предыдущих примерах.

Будущее
В спецификации CSS Color Module Level 4 были описаны новые функции: lab() и lch() для указания цветов в одноименных форматах. LCH имеет такую же гибкость как и hsl, но привносит ряд улучшений, с оглядкой на современные устройства. Подробнее об этом вы можете прочитать в статье "LCH colors in CSS: what, why, and how?
".
Итог
На мой взгляд формат hsl имеет просто фантастическую гибкость в сравнении с альтернативами. В комбинации с переменными вы практически привносите все возможности по работе с цветами из препроцессоров в нативный CSS.
P.S. Извините за громкий заголовок :)
Автор: Kozack

