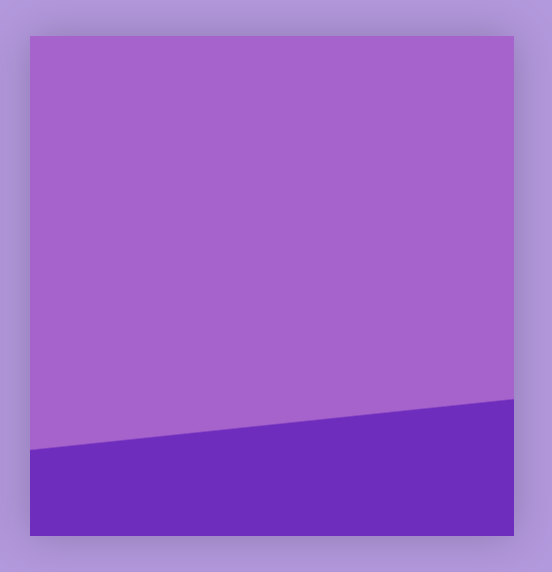
Одним из достаточно распространенных шаблонов проектирования дизайна, с которым вы, вероятно, сталкивались, являются блоки с угловым переходом градиентных цветов. Это выглядит примерно так, как показано на изображении ниже.

Угловой градиент внутри прямоугольника
Я столкнулась с этим во время работы над одним из наших проектов и вместо реализации такого эффекта с помощью изображения или SVG, мы решили использовать линейный градиент, преимуществом которого было то, что впоследствии достаточно легко менять угол наклона, градиентные цвета и т.п. непосредственно в CSS.

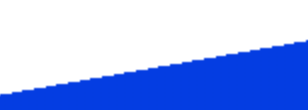
Рисунок 2: зазубренные границы углового градиента
Результат выглядел так, как отображено на рисунке 2. Как вы можете видеть, что появились довольно заметные выступающие зазубрины на границе перехода цветов градиента.
К счастью, существует очень простой способ решить эту проблему! Обычно, когда вы хотите создать линию резкой смены цветов в линейном градиенте, записываете код примерно так:
background:
linear-gradient(176deg, white, white 75%, black 75%, black 100%);
Это означает, что в диапазоне от 0 до 75% размера блока цвет заливки будет белым, а начиная с 75% – чёрным. Это создаёт достаточно сильно зазубренную линию. К сожалению, при определенном угле градиента и размере блока, может получиться достаточно уродливый зигзаг.
Исправление этого требует весьма небольших изменений – добавить десятичную часть второму проценту, который создаст небольшое размытие у линии перехода цветов. В зависимости от вашей конкретной ситуации может потребоваться подбор необходимого значения, чтобы размытие было не очень заметно – но визуально сглаживало её.
background:
linear-gradient(176deg, white, white 75%, black 75.3%, black 100%);

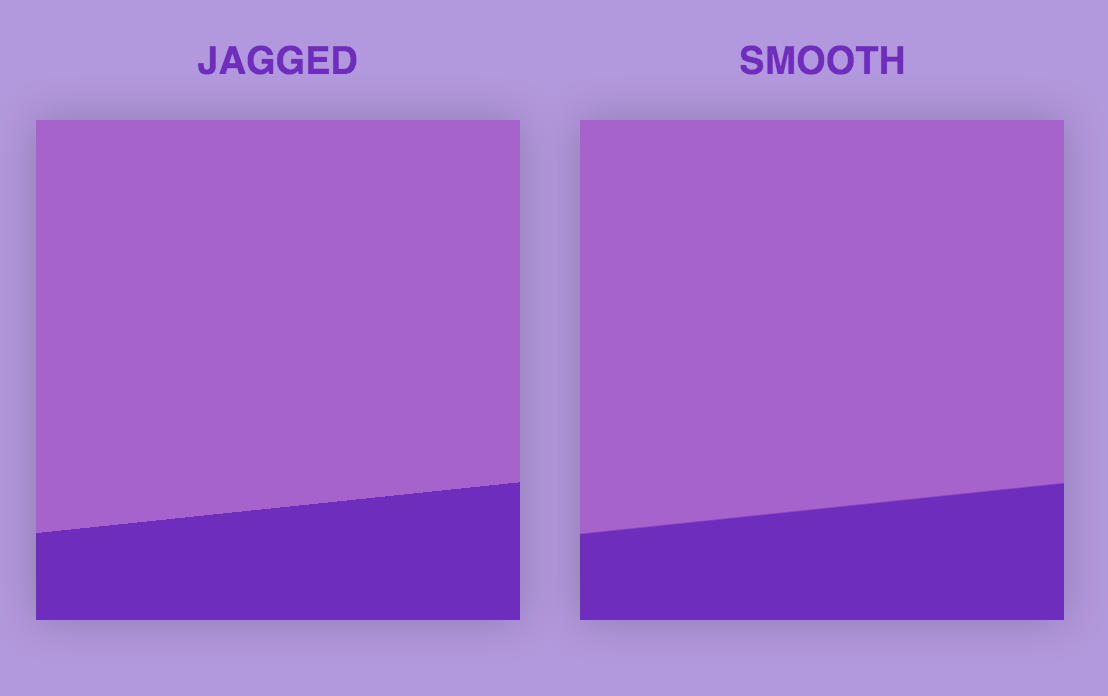
Сравнение зазубренной и сглаженной линии градиента
Пример на CodePen:
Надеюсь, в будущем это поможет вам в решении возникших проблем
Автор: hisbvdis






