Друзья, с позиции главы программного комитета Frontend Conf поместил под катом краткий обзор шести самых полезных докладов с РИТ++ 2018 по фронтенду.
В подборке нашлось место рассказу про то, как настраивать PWA-приложения и делать их более нативными. Отдельно затронуты вопросы транспиляции, где на примере API Яндекс.Карт показано, как можно писать на ES2015, получая на выходе ES3, и обеспечить поддержку IDE и линтеров. Еще одна история — про популярные форматы хранения изображений, их сжатие и варианты загрузки на мобильные устройства. Не менее хардкорный доклад про то, как перенести нагрузку, связанную с расчетом анимации, с CPU на видеокарту. Плюс два отдельных доклада про секреты и лайфхаки CSS.
Все доклады — сугубо практические, а некоторые — вполне холиварные. Одним словом, именно такие, как мы любим, и отбираем для Frontend Conf Moscow.

Как сделать веб-приложение нативнее, а пользователя счастливее
На базе опыта развития собственного проекта Тимофей Лавренюк из продуктовой компании KeepSolid рассказал, можно ли при помощи PWA создать приложение, которое будет вести себя почти как нативное.
Тимофей перешел к концепции прогрессивного приложения в третьей версии своего клиента для новостного агрегатора, ориентированного на гиков (GeekInformer). На фоне веб-версии прогрессивные приложения удобны большей интеграцией с ОС, в частности, тем, что они доступны в стандартном списке приложений для Android. Аналогично нативным приложениям пользователь может управлять разрешениями или деинсталлировать PWA.
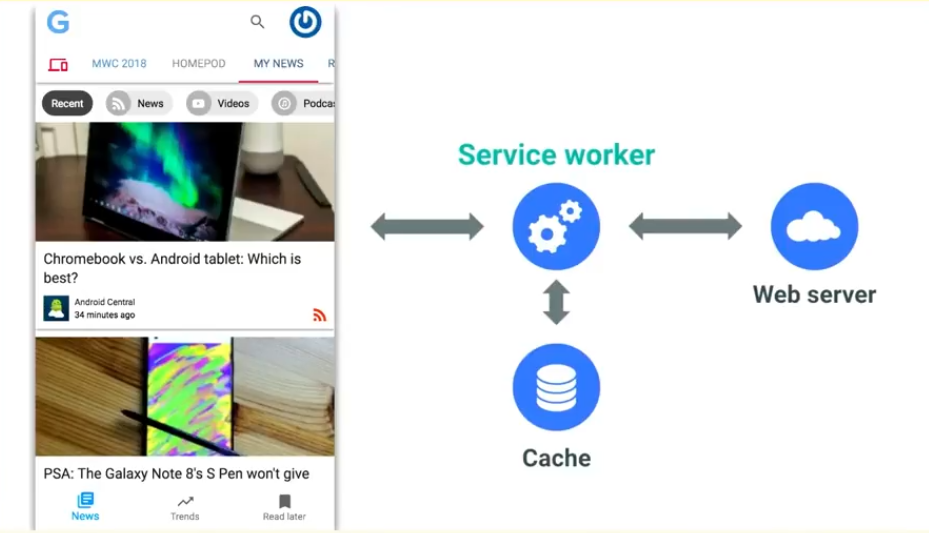
Менее чем за час спикер в общих чертах рассказывает, как работает PWA, а затем переходит к деталям — например, к обеспечению работоспособности приложения при отсутствии интернета, настройке кеширования данных с сервера и т.п.

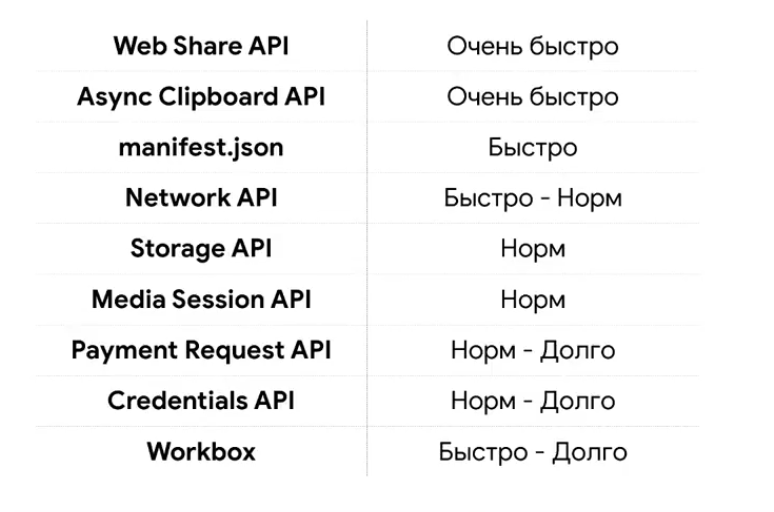
Для упомянутых фич спикер даже приводит субъективную оценку времени их интеграции в приложение:

Доклад наполнен интересными деталями, ссылками на инструменты (и даже «костыли»), а также неподдельным энтузиазмом автора. Подводя итоги, спикер отмечает, что PWA обладают плюсами как веб-страниц (HTML5), так и нативных приложений. Он ожидает, что в ближайшее время PWA появятся и на десктопах (пока они есть только в ChromeOS), поэтому предсказывает технологии большое будущее.
Безграничные возможности транспиляции
Автор следующего доклада — Андрей Роенко, разработчик API Яндекс.Карт. Спикер рассказывает о своем опыте использования транспиляции. Рассматривая Babel как основной транспилятор, он заглядывает, по выражению самого спикера, под «капот капота» процесса: объясняет, как все это работает в теории и как может быть применимо к конкретным задачам.

В процессе разработки API Яндекс.Карт описанные подходы помогли писать на ES2015, получая на выходе ES3, и обеспечить поддержку IDE и линтеров.
Кстати, в докладе есть ссылки на полезную литературу и интересные плагины. Чтобы не набивать их руками в строке браузера, автор специально выложил в открытый доступ презентацию, где все линки кликабельны.
Показываем картинки пользователю: подробное руководство
От приложений в целом перейдем к деталям. Первое, на чем хочется сделать акцент — картинки, загружаемые на мобильные устройства, о которых рассказывал Никита Дубко software ingeneer, фронтэндщик из компании iTechArt Group. Его доклад — обзор популярных форматов хранения изображений, их сжатия и вариантов загрузки на устройства.
Главную мысль доклада можно сформулировать довольно просто: параметры и способы сжатия, а также варианты загрузки надо выбирать с учетом своей задачи, дабы минимизировать загрузку процессора мобильного устройства и сетевой трафик.
Самый сок доклада скрыт в частных случаях и относящейся к ним конкретике — спикер подробно рассматривает плюсы и минусы разных подходов, предлагает кейсы их использования, приводит статистику по поддержке той или иной опции в браузерах, делится лайфхаками и инструментами для выполнения конкретных операций.
Примечательно, что в разговоре нашлось место обсуждению опыта пользователей с медленным интернетом и доступности картинок для людей с ограниченными возможностями.
Путь пикселя
Еще один хардкорный доклад — рассказ энтузиаста анимации Юрия Артюха (Coderiver) о расчетах картинки ресурсами видеокарты.
Юрий начинает речь с нескольких весьма любопытных примеров своей работы и не менее впечатляющей мечты — создать анимацию пятен жира на поверхности горячего борща (ну многие же в детстве ложкой или куском хлеба гоняли их по тарелке?). Но суть доклада — не об этом, а о том, как перенести нагрузку, связанную с расчетом анимации, с CPU на видеокарту.
Вместо долгих пояснений о том, в каких ситуациях это может быть необходимо, приведем здесь карикатуру от самого автора доклада:

Видеозапись по ссылке, по сути, — емкое введение в WebGL с точки зрения анимации; о том, как перестроить свою голову от DOM к параллельному расчету пикселей. Покончив с введением, спикер в режиме реального времени показывает, как начать знакомиться с шейдерами, а также создавать интересные эффекты с помощью всего пары строк кода.
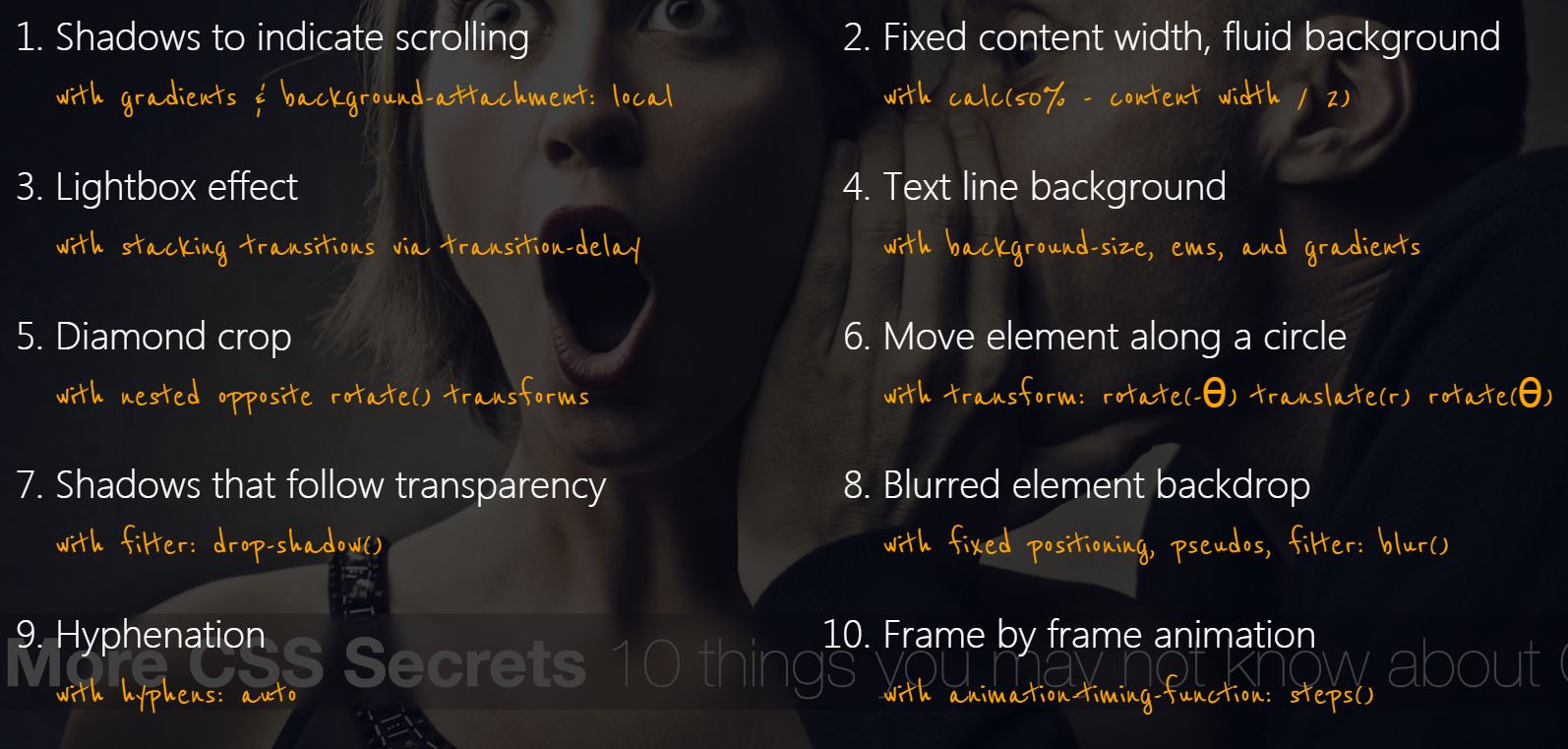
Even More CSS Secrets
На десерт сразу два доклада о возможностях CSS. Первый — англоязычный рассказ Lea Verou, разработчика нескольких open source-проектов, исследователя из MIT CSAIL и приглашенного эксперта из CSS Group, о 10 малоизвестных возможностях CSS. Кстати, Леа Веру также автор книги CSS secrets, переведенной, в том числе, и на русский язык.
Доклад — своеобразный сиквел выступлений, озвученных в 2011 — 2013 годах и посвященных секретам CSS.


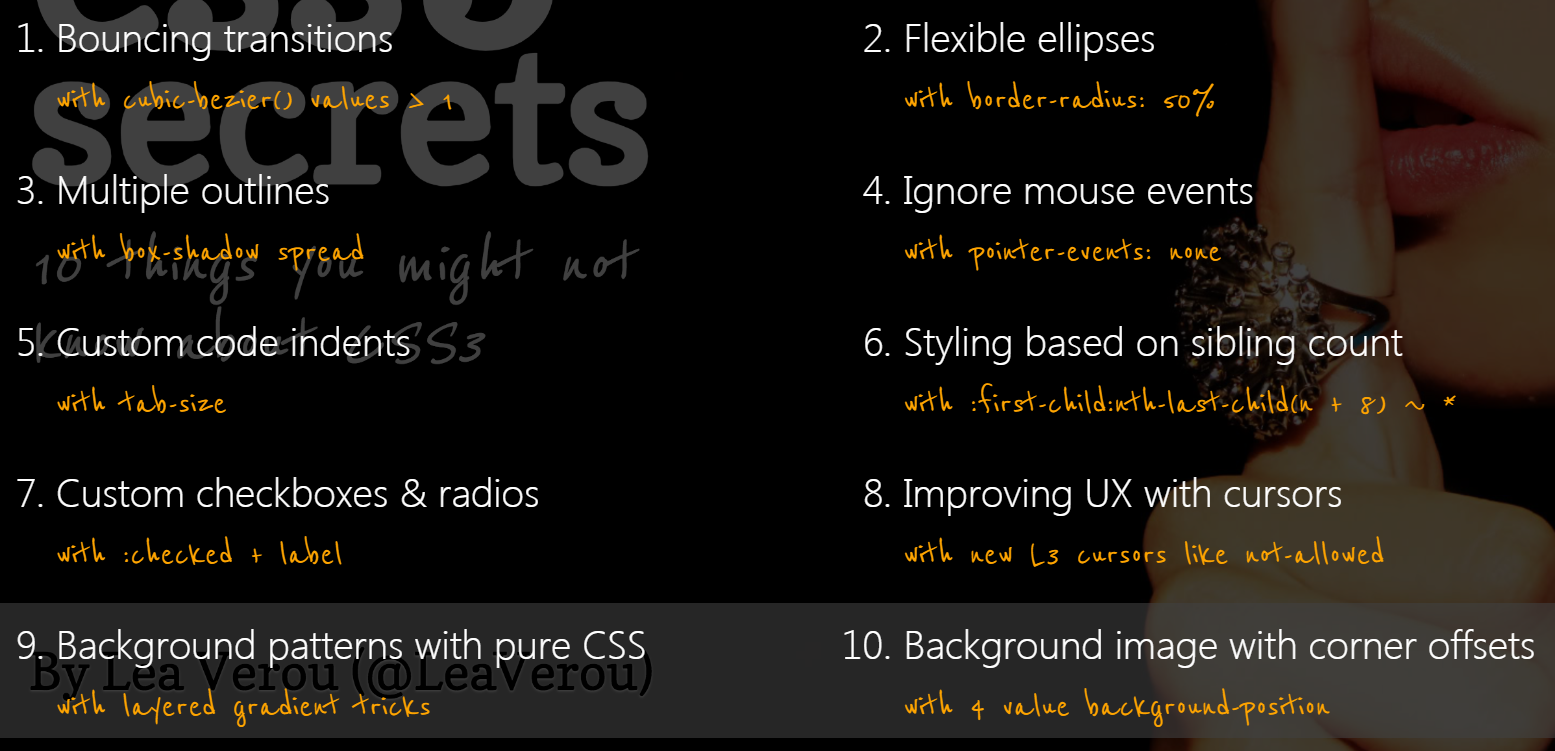
Как и в тех докладах, здесь представлены 10 «трюков», основанных только на возможностях CSS (без JavaScript). Чтобы вы могли лучше представить содержание, приведем пару примеров:


Повествование построено на написании кода в режиме реального времени с подробным разбором принципов работы и деталей очередного «лайфхака», например, математики, которая кроется за режимами multiply и screen в blending mode.
Учитывая, что некоторые «трюки» возможны только благодаря нововведениям в CSS, для них спикер приводит статистику поддержки основными браузерами. Увы, не все 10 хитростей можно использовать в проектах уже сегодня (кое-где поддержка подкачала), но ситуация вполне многообещающая.
Готов ли CSS заменить препроцессоры?
Еще один доклад — сравнение встроенных возможностей CSS и препроцессоров через призму среднестатистического проекта от Сергея Попова из Лиги А./HTML Academy.
Несмотря на «холиварность» темы (степень накала страстей становится понятна на этапе вопросов из зала), своим выступлением автор призывает слушателей максимально отказываться от препроцессоров, по крайней мере в той части, где CSS уже сейчас предлагает свое собственное решение.
Начиная с истории развития препроцессоров, спикер анализирует востребованность тех или иных конструкций, отданных на откуп этому инструментарию, проводит параллели с возможностями CSS и PostCSS, приравнивая роль последнего в мире CSS к роли Babel для JavaScript.
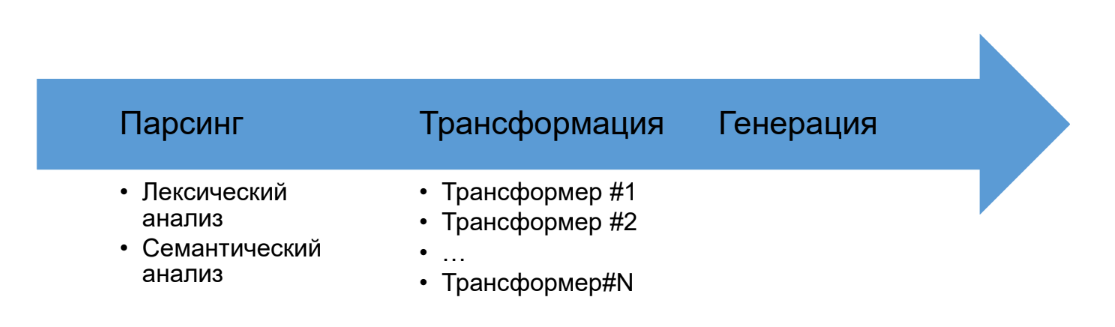
Вместо трейлера выступления предлагаем вот такую итоговую схему:

Ну а за пояснениями о том, что же здесь изображено, рекомендуем обратиться к докладу.
Друзья, спешим сообщить, что очередная конференция Frontend Conf 2018 Moscow пройдет уже совсем скоро — 4-5 октября. С поданными и принятыми в программу докладами можно ознакомиться на этой странице.
Автор: Tenphi





