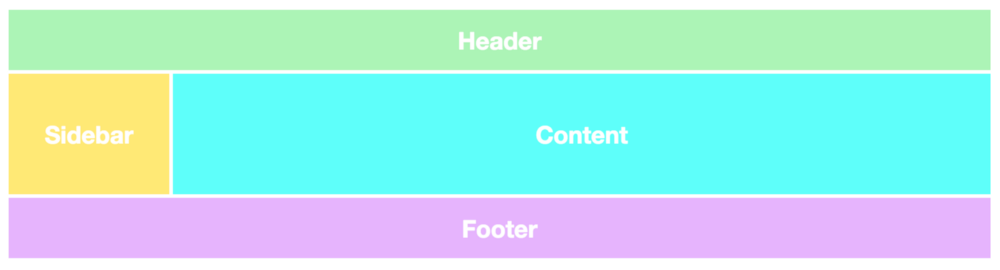
Быстро познакомимся с будущим макетов веб-сайтов.

Grid макеты имеют основополагающее значение для дизайна веб-сайтов, а модуль CSS Grid — это самый мощный и простой инструмент для его создания.
В этом году модуль также получил нативную поддержку основных браузеров (Safari, Chrome, Firefox), поэтому я считаю, что всем фронтенд разработчикам придется изучать эту технологию в недалеком будущем.
В этой статье я быстренько расскажу вам о основах CSS Grid.
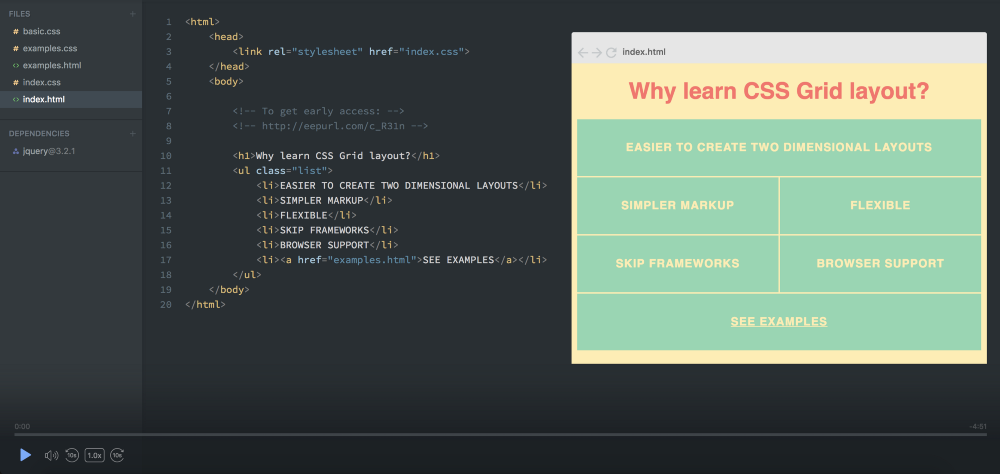
Я также работаю над созданием углубленного курса CSS Grid, который я начну бесплатно в декабре. Ознакомиться с превью курса здесь.

Ваш первый CSS Grid макет
Двумя основными компонентами CSS Grid являются обертка(Родитель) и элементы (Дети). Обертка — это фактически сетка, а элементы — это содержимое внутри сетки.
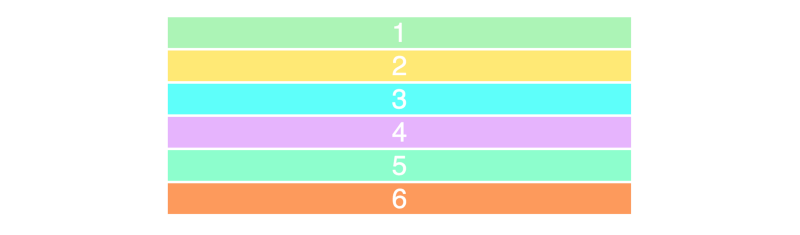
Вот разметка для обертки с шестью элементами в ней:
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Чтобы превратить нашу обертку div в сетку, мы просто дадим ей отображение grid:
.wrapper {
display: grid;
}Но это пока ничего не делает, поскольку мы не определили, как мы хотим, чтобы наша сетка выглядела. Сейчас это просто складывает 6 div друг на друга.

Я добавил немного стилей, но это не имеет ничего общего с CSS Grid.
Столбцы и строки
Чтобы сделать его двумерным, нам нужно определить столбцы и строки. Давайте создадим три столбца и две строки. Мы будем использовать свойства grid-template-row и grid-template-column.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
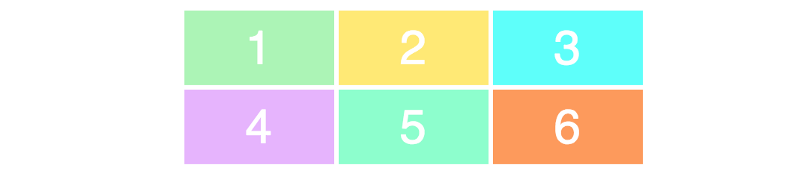
}Поскольку мы написали три значения для grid-template-columns, мы получим три столбца. И мы получим две строки, так как мы указали два значения для grid-template-rows.
Значения определяют широту наших столбцов (100px) и высоту для наших строк (50px). Вот результат:

Чтобы убедиться, что вы правильно понимаете взаимосвязь между значениями и как выглядит сетка, взгляните на этот пример.
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}Попытайтесь понять связь между кодом и макетом.
Вот как это выглядит:

Расположение элементов
Следующее, что вам потребуется узнать, как разместить элементы на сетке. Здесь вы получаете сверхспособности, так как создавать макеты очень просто.
Давайте создадим сетку 3x3, используя ту же разметку, что и раньше.
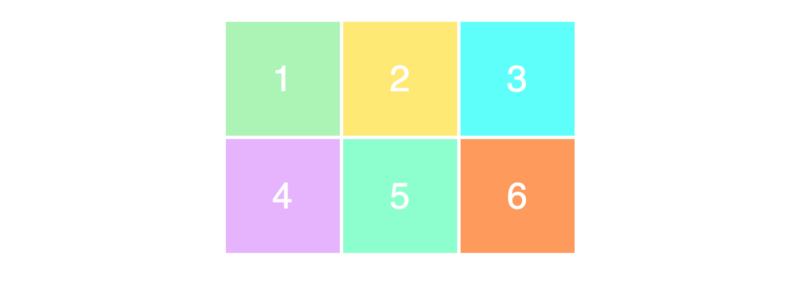
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}Это приведет к следующему макету:

Заметьте, мы видим только сетку 3x2 на странице, в то время как мы определили ее как сетку 3x3. Это потому, что у нас есть только шесть элементов, чтобы заполнить сетку. Если бы у нас было еще три, то и нижняя строка была бы заполнена.
Для позиционирования и изменения размера элементов мы будем указывать их и использовать свойства grid-column и grid-row:
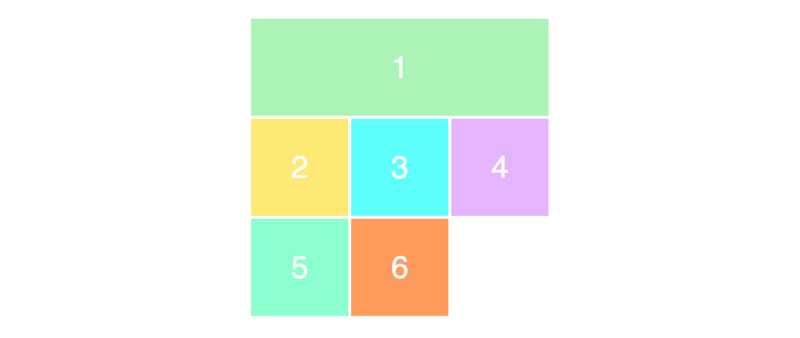
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}Здесь мы говорим о том, что мы хотим, чтобы item1 начинался с первой линии сетки и заканчивался на четвертом столбце. Другими словами, это займет всю строку. Вот как это будет выглядеть на экране:

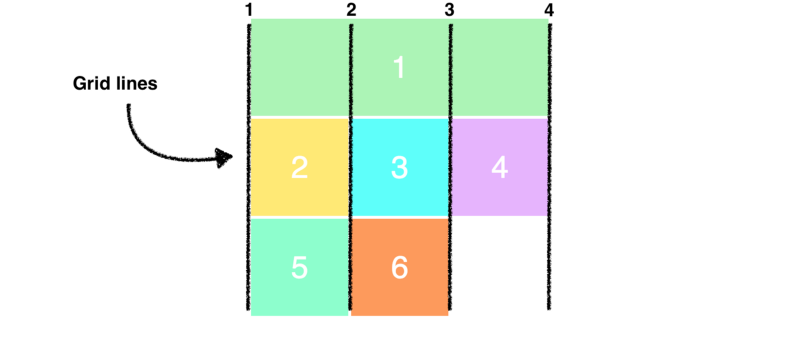
Вы, наверное, в замешательстве, почему у нас 4 столбца, когда у нас есть только 3 столбца. Взгляните на это изображение, где я отобразил линии столбцов черным:

Обратите внимание, что теперь мы используем все строки в сетке. Когда мы сделали чтобы первый элемент занимал весь первый ряд, он сдвинул остальные элементы вниз.
Наконец, я хотел бы показать более простой синтаксис для примера выше:
.item1 {
grid-column: 1 / 4;
}Чтобы убедиться, что вы правильно поняли эту концепцию, давайте немного перестроим элементы.
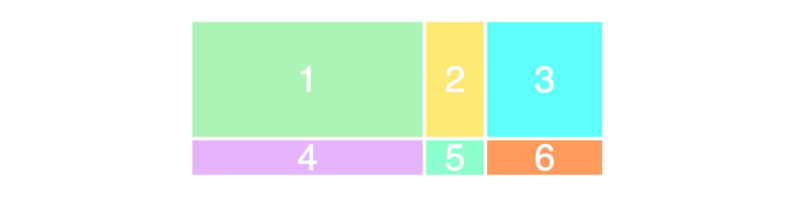
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
}Вот как это выглядит на странице. Попытайтесь понять почему это выглядит так. Это не должно быть слишком сложно.

Вот и все.
P.S.
Кроме того, я только что опубликовал учебное пособие по CSS Grid здесь.
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается разработкой сайтов государственных учреждений на Битриксе и создает полезное веб-приложение для администрирования электронной библиотеки.
Автор: rishat_edison






