
В первой части данной статьи рассказывалось о начале работы с Construct 2. В этой статье мне хотелось бы довести начатую разработку до логического завершения: будет добавлено игровое меню, а также мы превратим полученную HTML5 игру в кроссплатформенную мобильную игру.
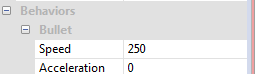
Для начала сделаем некоторые изменения в уже имеющемся проекте. Немного замедлим скорость объектов: Cloud до 150 и Balloon до 250.

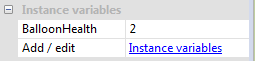
Также, установим количество жизней для Balloon равным двум. Для этого добавим Instance variables.

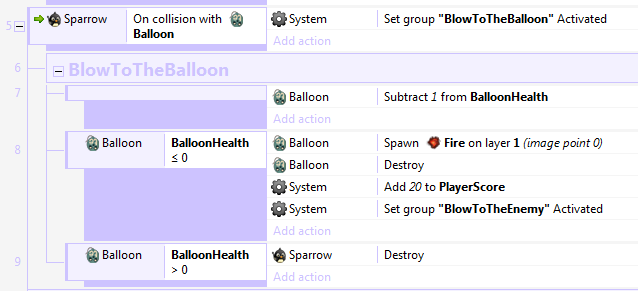
Изменим взаимодействие пули, которую выпускает наш персонаж, и Balloon. Теперь, если количество жизней Balloon будет меньше или равно нулю, враг и пуля будут уничтожаться. При этом игроку будут добавляться очки, иначе — будет уничтожаться только пуля, а у врага будет отниматься 1 жизнь.

Сейчас Character перемещается только при помощи клавиатуры. Улучшим эту функцию и добавим еще 1 способ перемещения персонажа. Для этого добавим в Behaviors элемент, который называется Drag&Drop. С его помощью мы можем перетащить персонаж по нажатию на него.

Теперь перейдем к созданию игрового меню.
Добавим еще 1 слой и назовем его Menu.

В нем добавим Sprite, который будет играть роль фоновой картинки, а также текст «Click to play».

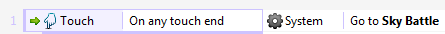
В Event sheet 2 добавим событие: при нажатии на экран переходить на игровой слой «Sky Battle».

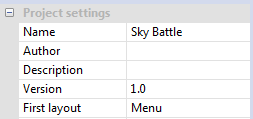
В самом проекте установим Menu как первый запускающийся слой.

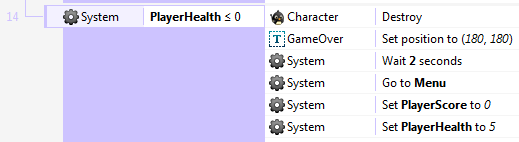
Теперь добавим в игровой слой текст «Game over», через 2 секунды после появления которого игра будет заново возвращаться в игровое меню.

Теперь всё готово и можно экспортировать Construct 2 проект в HTML5. Уже сейчас его можно загрузить на http://phonegap.com и получить готовые кроссплатформенные мобильные игры.
Также можно немного поэкспериментировать над ним. К примеру, убрать не слишком привлекательную надпись «Create your own games with Construct 2 — the HTML5 game maker» и установить только горизонтальную ориентацию для экрана.
В завершении загружаю ссылки на получившиеся HTML5 и Android приложения.
Автор: mkolenchukova






