На Хабре уже была публикация о выходе бета-версии OctoberCMS, на этом все закончилось. Русскоязычных материалов по этой CMS мало, поэтому я решил внести свой вклад.
Сегодня мы с вами напишем плагин каталога для сайта.
Подробнее о том, что эта CMS из себя представляет можно прочитать на официальном сайте. Скажу лишь, что CMS основана на фреймворке Laravel, поэтому у нас есть инструменты для командной строки, Eloquent ORM, миграции, что значительно упрощает разработку.
Установка October CMS
Склонируйте репозиторий, перейдите в папку с проектом и выполните:
$ composer update
Затем в папке app/config/database.php измените настройки подключения к базе данных и выполните команду:
$ php artisan october:up #это запустит миграции
Теперь можем запустить встроенный сервер:
$ php artisan serve
Сайт будет доступен по адресу: http://localhost:8000
Создаем плагин
Создать плагин можно с помощью командной строки, запустив:
$ php artisan create:plugin iillexial.catalog #где iillexial.catalog - имя автора и имя плагина
Итак, вот мы создали плагин. Давайте теперь найдем его. Для этого перейдите в админку http://localhost:8000/backend и укажите стандартный логин и пароль admin:admin.
Перейдем в раздел Settings -> Updates и увидим там наш плагин:

Базовая структура
Базовая структура плагина следующая:
plugins
iillexial
catalog
updates
Plugin.php
Теперь по порядку:
Plugin.php — базовый файл нашего плагина, в котором будет хранится в информация о нем, имя автора, описание. В нем мы будем создавать навигацию для плагина в админке, определять компоненты. Поддерживаемые методы описаны здесь, на всех я останавливаться не буду, лишь на некоторых, которые мы будем использовать.
public function pluginDetails()
{
return [
'name' => 'catalog', //имя плагина
'description' => 'No description provided yet...', //описание
'author' => 'iillexial', //автор
'icon' => 'icon-leaf' //иконка плагина
];
}
Список иконок доступен здесь, они используются во всем бэкэнде.
Создаем навигацию плагина:
public function registerNavigation()
{
return [
'catalog' => [
'label' => 'Каталог',
'url' => Backend::url('iillexial/catalog/products'),
'icon' => 'icon-list-alt',
'order' => 500,
'sideMenu' => [
'products' => [
'label' => 'Товары',
'icon' => 'icon-list-alit',
'url' => Backend::url('iillexial/catalog/products'),
],
]
]
];
}
Добавьте этот метод в Plugin.php. Затем, зайдя в админку, мы увидим следующее:

Появился пункт меню нашего плагина, но ничего работать не будет, потому что у нас нет ни контроллеров, ни моделей. Создадим их:
Контроллеры и модели
Чтобы создать контроллер, нужно выполнить следующую команду:
$ php artisan create:contoller iillexial.catalog Goods #iillexial.catalog Products "путь" к плагину и имя контроллера
Модель:
$ php artisan create:model iillexial.catalog Goods #iillexial.catalog Product "путь" к плагину и имя модели
Мы увидим, что появились две новых папки: controllers и models. Так же появился файл миграции в updates/create_products_table.php.
Чтобы миграции работали, добавить их запуск в updates/version.yml:
1.0.1:
- Run table migrations
- create_products_table.php
А затем запустить команду:
$ php artisan plugin:refresh iillexial.catalog
Она запустит наши миграции из файла verison.yaml. На миграциях я останавливаться не буду, так как они точно такие же, как и в Laravel. Единственное, что рекомендую сделать — это добавить в метод up функцию для удаления таблицы, т.е мы приведем метод к такому виду:
public function up()
{
Schema::create('iillexial_catalog_products', function($table)
{
Schema::dropIfExists('iillexial_catalog_products');
$table->engine = 'InnoDB';
$table->increments('id');
$table->timestamps();
});
}
Это чтобы не удалять каждый раз таблицы вручную, после того как мы внесли изменения в структуру БД.
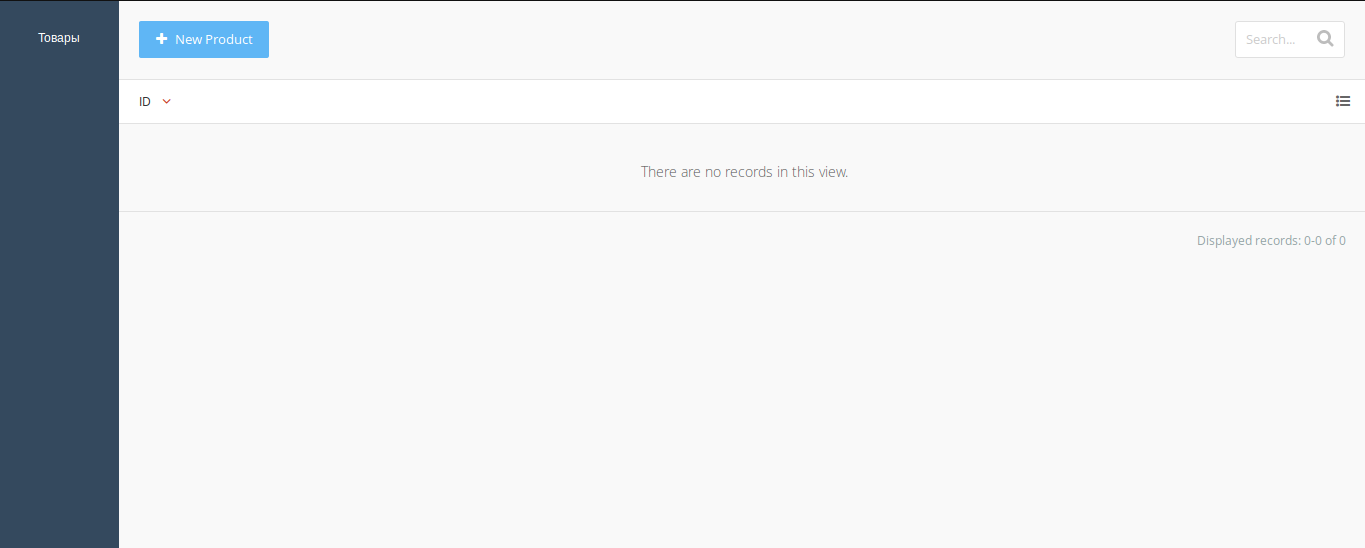
После того, как мы установили нашу миграцию, создали контроллер и модель, наше меню в админке будет работать и мы увидем такую страницу:

Думаю, здесь все понятно, панель справа — это наше sideMenu, которое мы определили в Plugin.php.
При нажатии на New Product мы увидим страницу с созданием продукта для вставки его в БД, но там будет единственное поле — id. Сейчас расскажу, как это исправить и откуда оно берется.
Для каждой модели создается так же папка, в которой есть два файла:
models
product
fields.yaml
columns.yaml
fields.yaml — настройки полей, которые мы будем видить при создании, редактировании записи.
columns.yaml — настройки колонок, которые мы будем видеть в админке, в списке наших записей.
Добавим в нашу миграцию пару полей:
public function up()
{
Schema::create('iillexial_catalog_products', function($table)
{
Schema::dropIfExists('iillexial_catalog_products');
$table->engine = 'InnoDB';
$table->increments('id');
$table->string('title');
$table->text('description');
$table->timestamps();
});
}
И снова её запустим:
$ php artisan plugin:refresh iillexial.catalog
Далее перейдем в models/product/fields.yaml и изменим его:
fields:
title:
label: Заголовок
description:
label: Описание
type: richeditor #стандартный wysiwyg редактор
Как видите, каждый блок — это новое поле, его имя совпадает с колонкой в базе данных. Параметр type — тип нашего поля. Про них можно прочитать здесь.
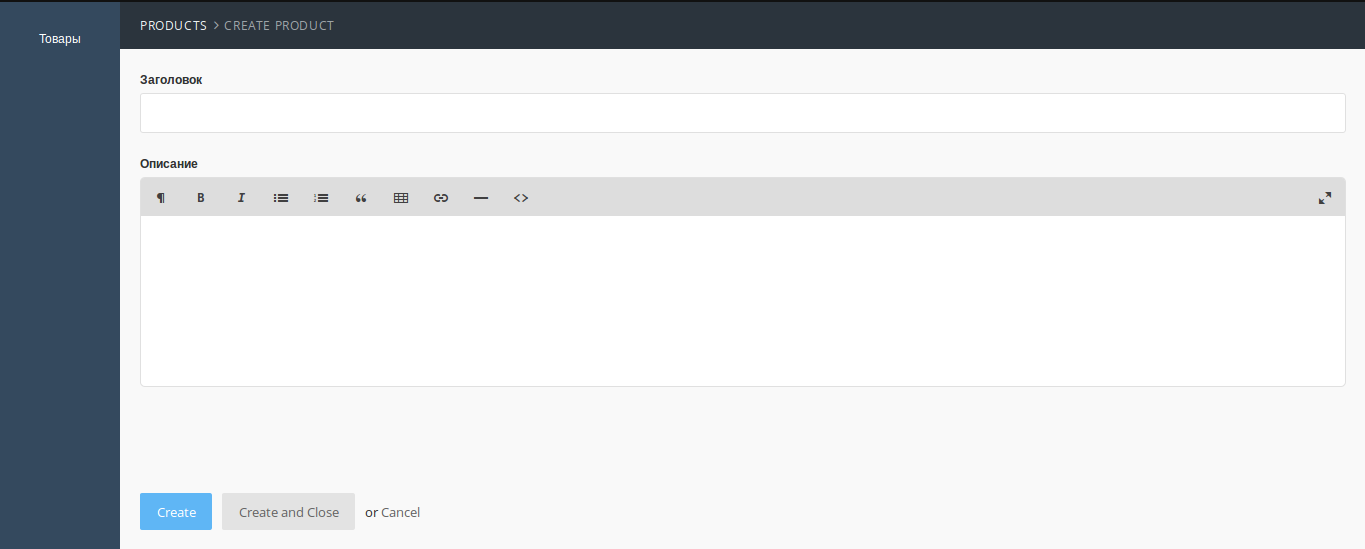
Теперь зайдем в админку в наш плагин, нажмем «New product» и увидим совсем иную страницу:

Но что за каталог товаров без картинок? Но и все просто, у OctoberCMS есть встроенный загрузчик файлов, о котором я сейчас и расскажу.
Для того, чтобы использовать вложения в нашем плагине, нам нужно сделать связь в модели. Откроем models/Product.php и найдем массивы, в которых делаются различные связи. Но подробнее о всех них в следующей статье. Нам же нужна всего одна связь:
public $attachOne = [];
Или если мы хотим прикреплять много файлов, то:
public $attachMany = [];
Возьмем вторую и сделаем в ней связь с системной моделью SystemModelsFile:
public $attachMany = ['attachments' => ['SystemModelsFile']];
Всё, структуру таблицы менять не надо. Но надо добавить возможность прикреплять файлы в fields.yaml:
fields:
title:
label: Заголовок
description:
label: Описание
type: richeditor
attachments:
label: Файлы
type: fileupload
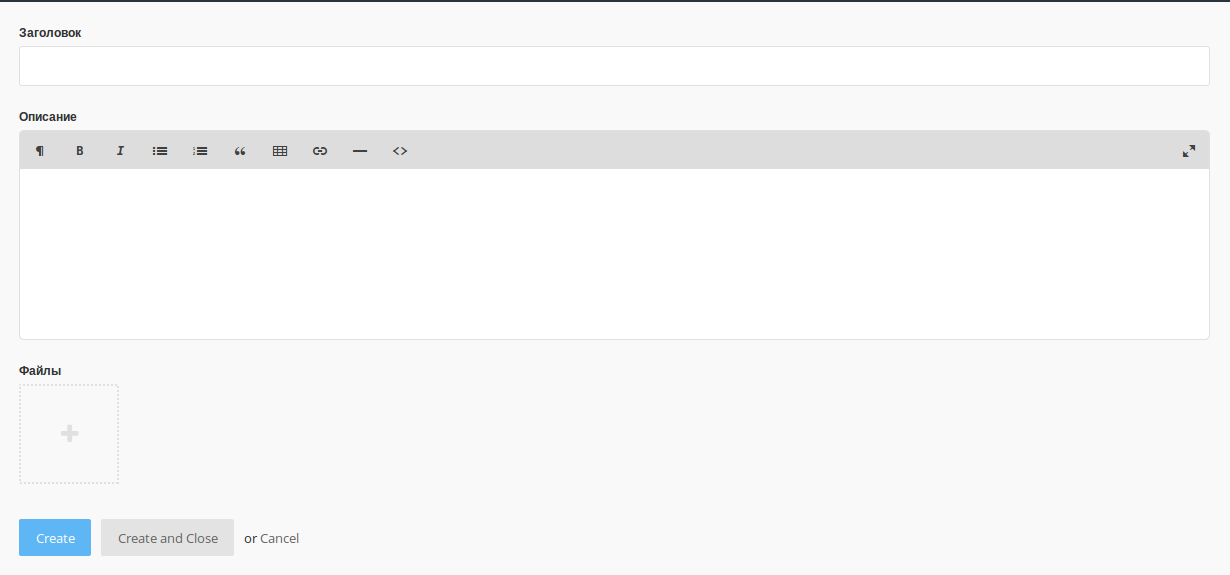
Сохраним файл и обновим страницу создания продукта в админке, увидим следующее:

Вот и появилось наша форма с загрузкой файлов.
Вот и всё. На этом закончим с админкой, разве что изменим немного columns.yaml, чтобы привести в порядок страницу со списком наших колонок. Мудрить там нечего, просто добавим:
columns:
id:
label: ID
searchable: true
title:
label: Заголовок
created_at:
label: Дата создания
Создайте тестовую запись, попробуйте её отредкатировать, посмотрите как это выглядит.
Компоненты
Теперь нам нужно научится выводить все это в шаблон на страницах сайта. Для этого и существуют компоненты.
Чтобы создать компонент, нужно выполнить:
$ php artisan create:component iillexial.catalog Products
В папке с нашим плагином появится новая папка:
plugins/
iillexial/
catalog/
components/
products/ <=== Component partials directory
default.htm <=== Component default markup (optional)
Products.php <=== Component class file
Перейдем в components/Products.php и увидим структуру, слегка схожую с Plugin.php. Сделаем метод для получения наших записей из БД. Для начала определим пространство имен для нашей модели:
use IillexialCatalogModelsProduct;
Затем напишем сам метод:
public function getProducts()
{
return Product::orderBy('id', 'desc')->get();
}
Здесь всё понятно, с помощью нашей модели мы получаем список записей, отсортированных по id.
Всё, на этом создание компонента закончилось, теперь его нужно зарегистрировать в Plugin.php.
Для этого создадим метод и сделаем в нем алиас для нашего компонента:
public function registerComponents()
{
return ['IillexialCatalogComponentsProducts' => 'catalog'];
}
На этом закончим разработку бэкэнда для нашего плагина и научимся выводить все это дело на страницах сайта.
Использование компонентов
Для начала создадим новую страницу сайта в папке /pages/catalog.htm. И вставим туда следующий код:
url = "/catalog" #url по которому будет доступна наша страница
[catalog] #говорим что нужно использовать наш компонент
==
{% for product in catalog.getProducts %} <!--Вызывем метод getPosts в нашем компоненте и проходимся циклом по полученынм запиям!-->
<h4>{{ product.title }}</h4> <!--Выводим заголовок!-->
<p>{{ product.description|raw }}</p> <!--Выводим описание!-->
<img src="{{ product.attachments.0.path }}"> <!--Выводим первую картинку из наших вложений!-->
{% endfor %}
Далее перейдем на страницу с каталогом — http://localhost:8000/catalog — и увидим там наши записи.
На этом я хотел бы закончить, так как статья получилась объемная. Продолжение будет в следующей статье, в ней расскажу подробнее про контроллеры, связи в моделях, и, возможно, дополнение по загрузке файлов.
Ссылки
Ссылка на репозиторий с плагином:
Группа OctoberCMS ВКонтакте
Сайт OctoberCMS
Автор: iillexial






