Всем привет. С момента написания последней статьи в системе произошло много изменений, о которых хотелось бы рассказать.

К сожалению, в статье минимум технической информации, но все равно данная статья важна для понимания, что система не стоит на месте и возможно поможет кому то проявить интерес к ней и желание принять участие в разработке.
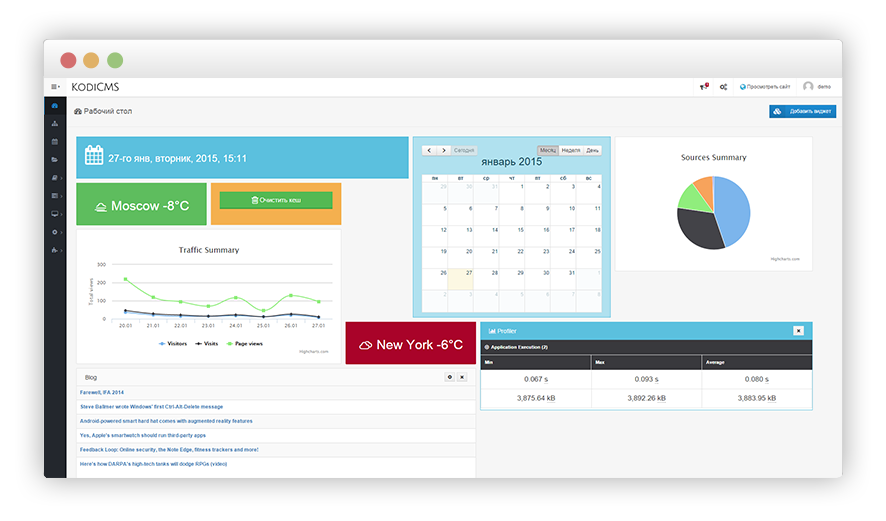
Рабочий стол (Dashboard)
Одно из значимых изменений это уход на рабочем столе от jQuery UI в пользу Gridster, который позволил сделать рабочий стол более информативным и компактным. Теперь можно изменять размеры виджетов и размещать их в таком порядке, который удобен именно вам.

Как обычно посмотреть на новый рабочий стол можно на демо сайте.
Новые виджеты
- Активность пользователя
- Профайлер
- Погода
- Yandex metrika (beta, в виде отдельного плагина)
Также улучшилось API по созданию собственных виджетов, оно стало проще и функциональней. Для каждого виджета есть возможность указать ограничения по размеру, размер по умолчанию, а также в будущем планируется авто обновление данных.
Плагины скелеты для разработки собственных модулей
Основная проблема KodiCMS — недостаток документации, которая могла бы помочь пользователям создавать собственные модули или расширять функциональность существующих модулей, поэтому в качестве первого шага были созданы плагины — скелеты, в которых собраны основные файлы конфигурации с описанием, а также основные классы, которые помогут в разработке.
- Skeleton — плагин в котором собранны необходимые файлы, которые могут помочь в разработке
- Widget Skeleton — необходимые файлы для создания виджета
- Dashboard widget sekeleton — необходимые файлы для создания виджета для рабочего стола
В будущем я планирую расширить данный список, в который войдут:
- скелет для создания собственных типов полей для раздела «Гибридные данные»
- скелет для создания нового раздела (Datasource)
- скелет для создания типа страницы (Behavior)
- скелет для подключения WYSIWYG редактора
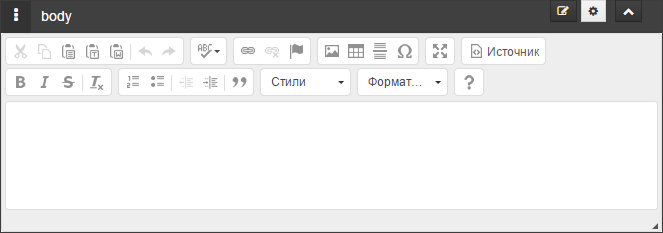
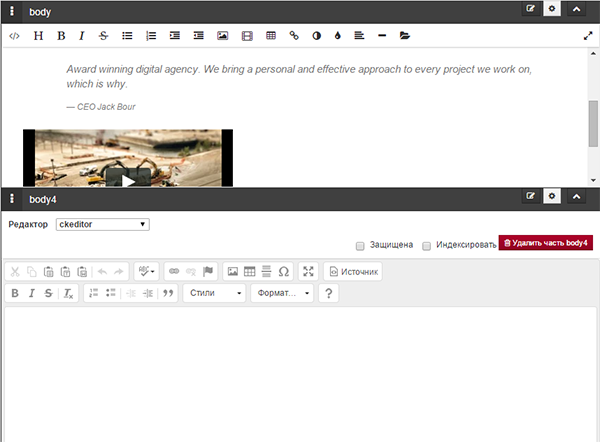
Новый WYSIWYG редактор по умолчанию
Ранее в комплект KodiCMS входил только плагин с редактором текста RedactorJS, теперь в систему добавлен ckEditor, который используется в качестве редактора по умолчанию. В будущем планируется более тесная интеграция с системой, подключение файлового менеджера, загрузка картинок и т.д.

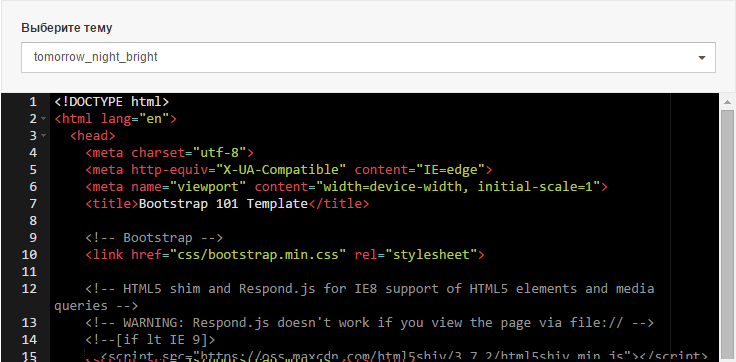
Также добавлена возможность выбрать цветовую схему для редактора кода Ace

В системе есть возможность подключения любого стороннего редактора без затрагивания кода ядра системы.
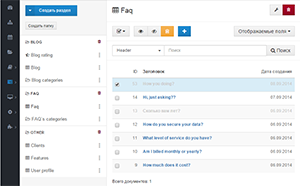
Раздел «Гибридные данные»
В KodiCMS есть плагин «Гибридные данные», который очень похож на раздел «Ифнормационные блоки» от Битрикс, но имеет свои преимущества и недостатки.
В данном разделе появился поиск по документам, а также добавлена возможность для каждого раздела в админ панели назначать иконку и группировать разделы по папкам, а также выносить раздел в корень меню.

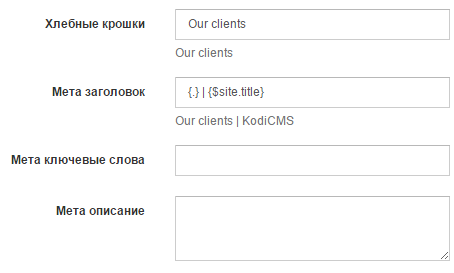
Раздел страницы
При редактировании meta информации страницы сайта теперь можно сразу видеть скомпилированные заголовки

Также по работе с полями страницы была написана небольшая статья в разделе Wiki на Github
Для виджета «Меню» добавлена возможность привязки других виджетов к страницам. Данный функционал может пригодиться, если в меню необходимо вывести данные, которые не содержаться в разделе страницы.

Модуль «Части страницы»
В данном модуле был переработан дизайн блоков, а также добавлена возможность изменять порядок их вывода.

Модуль «Поиск»
Потихоньку в систему встраивается Sphinx search, для поиска по разделам сайта, а также в тестовом режиме генерируется конфиг для созданных разделов «Гибридные данные».
elFinder
Возможность подключения собственных каталогов в файловый менеджер системы.
Пример конфиг файла
Обновления ядра Kohana и сторонних библиотек
Да да, такое тоже возможно, как это не парадоксально, но для Kohana вышло обновление версии 3.3.3.1, в котором к сожалению мало изменений, но все же я слежу за обновлением модулей и библиотек используемых системой и по возможности обновляю.
Новые статьи в Wiki
Планы на будущее
В связи с тем, что Kohana фреймворк прекратил свое развитие и для многих это является важным критерием, то есть мысли о том, чтобы мигрировать на другой фреймворк, например, близкий по архитектуре — Laravel, но пока это только мысли, которые все чаще посещают меня. Если миграция не произойдет, то приведение кода, названия файлов и т.д. к стандартам.
Для многих главным критерием в выборе CMS является наличие модуля интернет-магазина и также есть мысли о создании такого модуля.
В данной статье я выделил основные изменения, которые можно увидеть визуально, но помимо них есть еще множество улучшений в коде системы.
//init.php
Assets_Package::add('fancybox')
->css(NULL, ADMIN_RESOURCES . 'libs/fancybox/jquery.fancybox.css', 'jquery')
->js(NULL, ADMIN_RESOURCES . 'libs/fancybox/jquery.fancybox.pack.js', 'jquery');
в виджете

или в шаблоне сайта.
...
<head>
<?php echo Meta::factory($page)
->add(array('name' => 'author', 'content' => 'KodiCMS'))
->package(array('jquery', 'fancybox'', 'fontawesome'));
?>
</head>
...
Также в плагине можно хранить все шаблоны и сниппеты сайта и они будут видны в системе также как и шаблоны в корне.
В плагине можно настроить конфиг подключения дополнительной папки в файловый менеджер
//elfinder.php
return array(
'volumes' => array(
'skeleton_public' => array(
'driver' => elFinder_Connector::FILE_SYSTEM, // driver for accessing file system (REQUIRED)
'path' => substr(PLUGIN_SKELETON_PATH, 0, -1), // path to files (REQUIRED)
'URL' => PLUGIN_SKELETON_URL, // URL to files (REQUIRED),
'alias' => __('Skeleton public'),
'uploadMaxSize' => '10M',
'mimeDetect' => 'internal',
'imgLib' => 'gd',
)
)
);
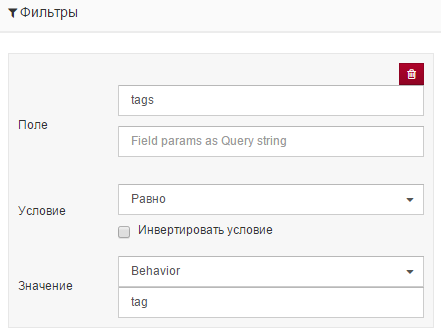
или дополнить существующий тип страницы новымы роутами, которые помогут в создании ссылок, например для фильтрации данных.
//behaviors.php
return array(
'hybrid_docs' => array(
'routes' => array(
'/tag/<tag>' => array(
'regex' => array(
'tag' => '.*'
),
'method' => 'stub'
)
)
),
);
И как обычно:
Демо сайт:
Админ панель:
Спасибо за внимание!
P.S. К сожалению, статьи даются мне очень тяжело и найти человека, который помог бы с их написанием очень тяжело, поэтому публикации выходят не так часто, как мне хотелось бы, но в группе Вконтакте или Facebook я стараюсь освещать наиболее значимые изменения.
Автор: ButscH