В этом уроке мы покажем процесс создания основного модуля Joomla от существующего виджета. Мы возьмем виджет от Mixcloud, изучим его, преобразуем его в модуль Joomla и, наконец, добавим его в JED.
Это отличная статья для тех кто ещё не умеет создавать модули для Joomla.
Шаг 1. Подготовка файлов

Основные файлы
Для каждого модуля, созданного для Joomla, обязательно должны присутствовать два файла. Первый файл — конфигурационный файл XML, в котором будут описаны детали и параметры модуля, второй файл, файл PHP, который будет управлять нашим модулем. С целью этого урока мы создадим папку, назовем её mod_mixcloud_widget и, при помощи текстового редактора, создадим mod_mixcloud_widget.php и mod_mixcloud_widget.xml. Прежде, чем мы перейдем к следующему шагу, мы создадим единственный файл HTML — index.html. Этот файл будет использоваться для того чтобы скрыть содержимое папки модуля, рассматриваемой через браузер.
Файлы шаблона
Теперь, когда Вы добавили основные файлы, пора добавить файлы шаблона. Для этого, создадим папку tmpl. В этой папке создадим файлы default.php и index.html. Файл default.php будет шаблоном модуля, который будет переводить генерируемую информацию в чистый формат HTML на странице.
Языковые файлы
Теперь в корневой папке, создадим новую папку под названием language. У этой папки будет два файла: en-GB.mod_mixcloud_widget.ini и en-GB.mod_mixcloud_widget.sys.ini, которые будут использоваться, для того чтобы в модуле была возможность выбора различных языков.
Структура
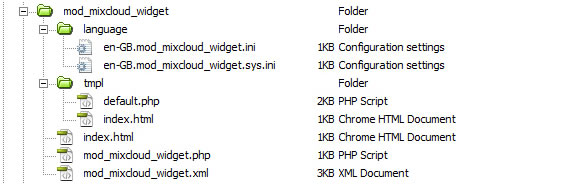
После выполнения каждого шага у Вас должна быть следующая структура:
- language/en-GB.mod_mixcloud_widget.ini
- language/en-GB.mod_mixcloud_widget.sys.ini
- tmpl/default.php
- tmpl/index.html
- index.html
- mod_mixcloud_widget.php
- mod_mixcloud_widget.xml
Шаг 2. Подготовка XML файла
У каждого Расширения Joomla есть файл XML, который упоминается как установочный файл. Этот файл содержит информацию о метаданных, такие как автор, версия, описание и т.д. Он также используется в качестве конфигурационного файла. В этом уроке мы научимся создавать такой файл для Joomla 2.5. Добавьте следующую часть кода к своему файлу XML.
<?xml version="1.0" encoding="utf-8"?>
<extension type="module" version="2.5" client="site" method="upgrade">
<name>MOD_MIXCLOUD_WIDGET</name>
<author>B4ucode</author>
<creationDate>May 2012</creationDate>
<copyright>Copyright (C) 2011 - 2012. All rights reserved.</copyright>
<license>GNU General Public License version 2 or later;</license>
<authorEmail>
<script type='text/javascript'>
<!--
var prefix = 'ma' + 'il' + 'to';
var path = 'hr' + 'ef' + '=';
var addy80939 = 'info' + '@';
addy80939 = addy80939 + 'b4ucode' + '.' + 'com';
document.write('<a ' + path + ''' + prefix + ':' + addy80939 + ''>');
document.write(addy80939);
document.write('</a>');
//-->n </script><script type='text/javascript'>
<!--
document.write('<span style='display: none;'>');
//-->
</script>Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
<script type='text/javascript'>
<!--
document.write('</');
document.write('span>');
//-->
</script></authorEmail>
<authorUrl>www.b4ucode.com</authorUrl>
<version>1.0.0</version>
<description>MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION</description>
Основной тег extension имеет несколько атрибутов:
- type: Говорит Joomla, какое расширение устанавливается, в нашем случае это модуль.
- version: Сообщает инсталлятору, для какой версии Joomla мы создаем модуль.
- method: имеет две опции: new и upgrade. Мы будем использовать upgrade, в случае при любых.
- обновлениях модуля, он просто модернизирует его содержимое.
Другой набор тегов — теги метаданных, которые содержат информацию об установке и администрировании модуля.
Файлы модуля
Как упомянуто раньше, xml считает информацию о файлах, используемых в модуле. Во время установки, Joomla проверяет xml файл на присутствие остальных файлов, которые должны быть добавлены к системе. Если какой-либо из файлов будет отсутствовать, то Joomla выдаст ошибку. Любые файлы, которые не перечислены в файле XML, не добавляются к системе с другими. Добавьте следующий код к своему xml файлу.
<files>
<filename module="mod_mixcloud_widget">mod_mixcloud_widget.php</filename>
<folder>tmpl</folder>
<filename>index.html</filename>
<filename>mod_mixcloud_widget.xml</filename>
</files>
Вместо того, чтобы описывать отдельный код для каждого файла в папке, мы просто используем элемент директории. Этот элемент прикажет инсталлятору устанавливать все файлы в одну папку.
Языковые файлы
Этот элемент содержит языковые файлы, которые должны быть установлены с модулем. В этом уроке мы будем использовать только один язык. Если необходимо использовать больше языков, Вы можете просто изменить префикс файлов к другому языку, основанному на структуре Joomla.
<languages>
<language tag="en-GB">language/en-GB.mod_mixcloud_widget.ini</language>
<language tag="en-GB">language/en-GB.mod_mixcloud_widget.sys.ini</language>
</languages>
Добавление параметров
Некоторые расширения из блоков, не работают правильно, но нуждаются в определенных параметрах отдельных элементов, добавим эти элементы и внесем их в xml файл.
Первый элемент — config, который содержит другие элементы, которые будут показаны в формате HTML. Элемент, field, определяет суть наших параметров. Этот элемент составлен из некоторых основных признаков:
- type: Тип формы: text, textarea, checkboxes, radio и calendar.
- name: имя формы.
- default: Значение формы.
- label: текст показанный в начале нашей формы.
- description: Описание формы
Есть различные признаки, по которым они изменяются, тип формы (размер), фильтр, исключения, директория и т.д.
<config>
<fields name="params">
<fieldset name="basic">
<field type="text" name="feed" default="" label="MOD_MIXCLOUD_WIDGET_FEED_TITLE" description="MOD_MIXCLOUD_WIDGET_FEED_DESC" />
<field name="color" type="color" default="" label="MOD_MIXCLOUD_WIDGET_COLOR_TITLE" description="MOD_MIXCLOUD_WIDGET_COLOR_DESC" />
<field name="width" type="text" default="300" size="40" label="MOD_MIXCLOUD_WIDGET_WIDTH_TITLE" description="MOD_MIXCLOUD_WIDGET_WIDTH_DESCRIPTION" />
<field name="height" type="text" default="300" size="40" label="MOD_MIXCLOUD_WIDGET_HEIGHT_TITLE" description="MOD_MIXCLOUD_WIDGET_HEIGHT_DESCRIPTION" /> </fieldset>
<fieldset
name="advanced">
<field
name="layout"
type="modulelayout"
label="JFIELD_ALT_LAYOUT_LABEL"
description="JFIELD_ALT_module_LAYOUT_DESC" />
<field
name="moduleclass_sfx"
type="text"
label="COM_moduleS_FIELD_moduleCLASS_SFX_LABEL"
description="COM_moduleS_FIELD_moduleCLASS_SFX_DESC" />
<field
name="owncache"
type="list"
default="1"
label="COM_moduleS_FIELD_CACHING_LABEL"
description="COM_moduleS_FIELD_CACHING_DESC">
<option value="1">JGLOBAL_USE_GLOBAL</option>
<option value="0">COM_moduleS_FIELD_VALUE_NOCACHING</option>
</field>
</fieldset>
</fields>
</config>
</extension>
Вы можете заметить, что мы написали label и description в некоторых параметрах как MOD_MIXCLOUD_WIDGET_FEED_TITLE. Эти строки, мы сделаем переводимыми, при создании наших языковых файлов.
Готовый XML файл
Если вы прошли все этапы, у вас должен получится вот такой XML файл:
<?xml version="1.0" encoding="utf-8"?>
<extension type="module" version="2.5" client="site" method="upgrade">
<name>MOD_MIXCLOUD_WIDGET</name>
<author>B4ucode</author>
<creationDate>May 2012</creationDate>
<copyright>Copyright (C) 2011 - 2012 Open Source Matters. All rights reserved.</copyright>
<license>GNU General Public License version 2 or later;</license>
<authorEmail>
<script type='text/javascript'>
<!--
var prefix = 'ma' + 'il' + 'to';
var path = 'hr' + 'ef' + '=';
var addy44177 = 'info' + '@';
addy44177 = addy44177 + 'b4ucode' + '.' + 'com';
document.write('<a ' + path + ''' + prefix + ':' + addy44177 + ''>');
document.write(addy44177);
document.write('</a>');
//-->n </script><script type='text/javascript'>
<!--
document.write('<span style='display: none;'>');
//-->
</script>Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
<script type='text/javascript'>
<!--
document.write('</');
document.write('span>');
//-->
</script></authorEmail>
<authorUrl>www.b4ucode.com</authorUrl>
<version>1.0.0</version>
<description>MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION</description>
<files>
<filename module="mod_mixcloud_widget">mod_mixcloud_widget.php</filename>
<folder>tmpl</folder>
<filename>index.html</filename>
<filename>mod_mixcloud_widget.xml</filename>
</files>
<languages>
<language tag="en-GB">language/en-GB.mod_mixcloud_widget.ini</language>
<language tag="en-GB">language/en-GB.mod_mixcloud_widget.sys.ini</language>
</languages>
<config>
<fields name="params">
<fieldset name="basic">
<field type="text" name="feed" default="" label="MOD_MIXCLOUD_WIDGET_FEED_TITLE" description="MOD_MIXCLOUD_WIDGET_FEED_DESC" />
<field name="color" type="color" default="" label="MOD_MIXCLOUD_WIDGET_COLOR_TITLE" description="MOD_MIXCLOUD_WIDGET_COLOR_DESC" />
<field name="width" type="text" default="300" size="40" label="MOD_MIXCLOUD_WIDGET_WIDTH_TITLE" description="MOD_MIXCLOUD_WIDGET_WIDTH_DESCRIPTION" />
<field name="height" type="text" default="300" size="40" label="MOD_MIXCLOUD_WIDGET_HEIGHT_TITLE" description="MOD_MIXCLOUD_WIDGET_HEIGHT_DESCRIPTION" />
</fieldset>
<fieldset
name="advanced">
<field
name="layout"
type="modulelayout"
label="JFIELD_ALT_LAYOUT_LABEL"
description="JFIELD_ALT_module_LAYOUT_DESC" />
<field
name="moduleclass_sfx"
type="text"
label="COM_moduleS_FIELD_moduleCLASS_SFX_LABEL"
description="COM_moduleS_FIELD_moduleCLASS_SFX_DESC" />
<field
name="owncache"
type="list"
default="1"
label="COM_moduleS_FIELD_CACHING_LABEL"
description="COM_moduleS_FIELD_CACHING_DESC">
<option value="1">JGLOBAL_USE_GLOBAL</option>
<option value="0">COM_moduleS_FIELD_VALUE_NOCACHING</option>
</field>
</fieldset>
</fields>
</config>
</extension>
Создание создание mod_mixcloud_widget.php
Первое что нужно сделать с модулем, это добавить Ваше уведомление об авторском праве. Если Вы намереваетесь представить свой модуль JED, Вы должны добавить некоторую информацию о лицензии GPL.
Нужно выполнить этот шаг прежде чем добавить модуль в JED. Непосредственно для этого, я использую определение defined (' _JEXEC') или die; которое используется в большинстве файлов PHP, чтобы защитить от хакеров.
<?php
/**
* @package B4ucode
* @subpackage mod_mixcloud_widget
* @copyright Copyright (C) 2011 - 2012 B4ucode, Inc. All rights reserved.
* @license GNU General Public License version 2 or later;
*/
// no direct access
defined('_JEXEC') or die;
Затем, мы определим наши параметры как переменные. Разработчики иногда определяют свои параметры как переменные, что бы не было ничего лишнего в файлах шаблона. Чтобы обозначить параметры, мы используем $params->get() и определим параметры name в нашем xml файле. Наконец, мы вызовем функцию Помощь, getLayoutPath. Первый аргумент функции берет имя модуля, которое мы назовем, затем второй аргумент ищет шаблон, который мы намереваемся создать для того модуля. В этом случае мы получаем параметр layout, и во втором аргументе мы заставляем layout принять параметры по умолчанию. Это точное название файла, который находится в нашей tmpl папке.
$width = $params->get('width',300);
$height = $params->get('height',300);
$feed = $params->get('feed');
$color = $params->get('color');
$moduleclass_sfx = htmlspecialchars($params->get('moduleclass_sfx'));
require JmoduleHelper::getLayoutPath('mod_mixcloud_widget', $params->get('layout', 'default'));
?>
Готовый файл
<?php
/**
* @package B4ucode
* @subpackage mod_mixcloud_widget
* @copyright Copyright (C) 2011 - 2012 B4ucode, Inc. All rights reserved.
* @license GNU General Public License version 2 or later;
*/
// no direct access
defined('_JEXEC') or die;
$width = $params->get('width',300);
$height = $params->get('height',300);
$feed = $params->get('feed');
$color = $params->get('color');
$moduleclass_sfx = htmlspecialchars($params->get('moduleclass_sfx'));
require JmoduleHelper::getLayoutPath('mod_mixcloud_widget', $params->get('layout', 'default'));
?>
Шаг 4. Создание default.php
Мы создали наш xml файл, взяли те же самые параметры и превратили их в переменные. На этом шаге мы собираемся использовать эти переменные в нашем файле шаблона. Файл шаблона создаст весь наш HTML для модуля. Отредактируйте default.php в tmpl папке и добавьте следующий код:
Уведомление об авторском праве и ограничение доступа:
<?php
/**
* @package B4ucode
* @subpackage mod_mixcloud_widget
* @copyright Copyright (C) 2011 - 2012 B4ucode, Inc. All rights reserved.
* @license GNU General Public License version 2 or later;
*/
// no direct access
defined( '_JEXEC' ) or die( 'Restricted access' );
Рекомендуется, чтобы Вы добавили Уведомление об авторском праве и ограничение Доступа к Вашим файлам PHP.
Добавление HTML
В этом уроке мы будем подключать код виджета от Mixcloud. Вот пример подключения виджета. Цель нашего модуля состоит в том, чтобы сделать код повторно используемым, не имея необходимость подключать его каждый раз, когда мы хотим создать или изменить виджет Mixcloud на нашем сайте. По умолчанию код идет с некоторой дополнительной информацией о содержании виджета, в котором мы не нуждаемся. Таким образом для этого урока, я разделил его на части и подключил скрипт. Добавьте этот код к Вашему default.php файлу.
<div><object width="480" height="480"><param name="movie" value="<a href="http://www.mixcloud.com/media/swf/player/mixcloudLoader.swf?feed=http%3A%2F%2Fwww.mixcloud.com%2FMaryAnneHobbs%2Fthom-yorke-moneyback-mix-xfm-music-response-150911%2F&embed_uuid=5d6c18a4-a837-409e-8cec-23ab44372842&stylecolor=&embed_type=widget_standard">http://www.mixcloud.com/media/swf/player/mixcloudLoader.swf?feed=http%3A%2F%2Fwww.mixcloud.com%2FMaryAnneHobbs%2Fthom-yorke-moneyback-mix-xfm-music-response-150911%2F&embed_uuid=5d6c18a4-a837-409e-8cec-23ab44372842&stylecolor=&embed_type=widget_standard</a>"></param><param name="allowFullScreen" value="true"></param><param name="wmode" value="opaque"></param><param name="allowscriptaccess" value="always"></param><embed src="<a href="http://www.mixcloud.com/media/swf/player/mixcloudLoader.swf?feed=http%3A%2F%2Fwww.mixcloud.com%2FMaryAnneHobbs%2Fthom-yorke-moneyback-mix-xfm-music-response-150911%2F&embed_uuid=5d6c18a4-a837-409e-8cec-23ab44372842&stylecolor=&embed_type=widget_standard">http://www.mixcloud.com/media/swf/player/mixcloudLoader.swf?feed=http%3A%2F%2Fwww.mixcloud.com%2FMaryAnneHobbs%2Fthom-yorke-moneyback-mix-xfm-music-response-150911%2F&embed_uuid=5d6c18a4-a837-409e-8cec-23ab44372842&stylecolor=&embed_type=widget_standard</a>" type="application/x-shockwave-flash" wmode="opaque" allowscriptaccess="always" allowfullscreen="true" width="480" height="480"></embed></object></div> Создание конфигурационного скрипта
Если бы мы хотели подключить виджет, то мы могли бы просто добавили его в архив с модулем. Однако, мы этого не сделаем, таким образом, мы собираемся заменить некоторые атрибуты с нашими параметрами модуля. Мы собираемся изменить ширину, высоту, цвет и ленту
<div><object width="<?php echo $width; ?>" height="<?php echo $height; ?>">
<param name="movie" value="<a href="http://www.mixcloud.com/media/swf/player/mixcloudLoader.swf?feed=">http://www.mixcloud.com/media/swf/player/mixcloudLoader.swf?feed=</a><?php echo $feed; ?>&embed_uuid=&stylecolor=<?php echo $color; ?>&embed_type=widget_standard"></param><param name="allowFullScreen" value="true"></param><param name="wmode" value="opaque"></param><param name="allowscriptaccess" value="always"></param><embed src="<a href="http://www.mixcloud.com/media/swf/player/mixcloudLoader.swf?feed=">http://www.mixcloud.com/media/swf/player/mixcloudLoader.swf?feed=</a><?php echo $feed; ?>&embed_uuid=&stylecolor=<?php echo $color; ?>&embed_type=widget_standard" type="application/x-shockwave-flash" wmode="opaque" allowscriptaccess="always" allowfullscreen="true" width="<?php echo $width; ?>" height="<?php echo $height; ?>"></embed></object>
</div>
Примите во внимание, как мы просто вызываем переменные из нашего файла.
Шаг 5. Создание языковых файлов
В первом шаге, вы, возможно, заметили, что мы создали папку, названную language, с двумя файлами. Затем во втором шаге, мы добавили некоторый переводимый текст. В этом шаге мы собираемся перевести тот текст на английский язык. Вставьте следующий код к ini файлам, en-GB.mod_mixcloud_widget.sys.ini и en-GB.mod_mixcloud_widget.ini.
; B4ucode
; Copyright (C) 2011 - 2012 B4ucode. All rights reserved.
; License GNU General Public License version 2 or later;
; Note : All ini files need to be saved as UTF-8 - No BOM
MOD_MIXCLOUD_WIDGET="Mixcloud Widget"
MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION="This module displays the Mixcloud Widget using feed and other paramaters"
MOD_MIXCLOUD_WIDGET_ITEMS_LAYOUT_DEFAULT="Default"
MOD_MIXCLOUD_WIDGET_FEED_TITLE="Feed Url"
MOD_MIXCLOUD_WIDGET_FEED_DESC="Add the link to single/cloudcast"
MOD_MIXCLOUD_WIDGET_COLOR_TITLE="Color"
MOD_MIXCLOUD_WIDGET_COLOR_DESC="Add Style color"
MOD_MIXCLOUD_WIDGET_WIDTH_TITLE="Width"
MOD_MIXCLOUD_WIDGET_WIDTH_DESCRIPTION="Width of Widget"
MOD_MIXCLOUD_WIDGET_HEIGHT_TITLE="Height"
MOD_MIXCLOUD_WIDGET_HEIGHT_DESCRIPTION="Height of Widget"
Если вы внимательно посмотрите, то вы заметите, что у текста, который я использовал для параметров теперь, есть английский перевод. Вы можете добавить другие файлы и создать переводы на других языках!
Шаг 6. Архивация модуля
После выполнения всех шагов, Ваш модуль теперь можно устанавливать, но мы хотели бы сделать контрольный список файлов перед установкой и архивацией.
Добавить index.html к папкам
Рекомендуется, чтобы вы добавили index.html файл в каждую папку. Этот файл, как упомянуто ранее, мешает пользователям рассмотреть содержимое папки модуля непосредственно в браузере. Добавьте следующий код к своим файлам:
<html><body bgcolor="#FFFFFF"></body></html>
Сравнение структуры файлов с XML Файлом
На данном этапе рекомендуется, чтобы вы просмотрели файлы и папки, записанные в вашем xml файле, и удостоверились, что они существуют и в вашей папке модуля. Любой файл, который не существует, может помешать инсталлятору устанавливать файлы, или, он выдаст ошибку.
Архивация
Запакуйте все ваши папки и файлы в установочный zip архив и установите модуль.
При помощи менеджера о модулей, выберите модуль, затем Вы можете изменить параметры ширины, высоты, цвета и ленты.

Шаг 7. Добавление в JED

После регистрации в JED важно отметить — то, что вы не можете добавить расширение к нескольким категориям. Поэтому, выбор соответствующей категории очень важен. Найдите, подходящую категорию, затем нажмите в правом верхем углу кнопку Submit extension.
Заполнение деталей

Как только вы приняли решение предоставить расширение в JED, необходимо заполнить в форму, все необходимые детали. Рассмотрите скриншоты ниже, чтобы увидеть различные поля, которые нужно заполнить.



Проверка

Как только все соответствующие поля заполнены и файлы были представлены, вы уведете сообщение как на скриншоте выше; Оно покажет, через какое время ваш компонент проверят и добавят на сайт.
Заключение
Теперь, когда вы изучили, как создать модуль Joomla из виджета, можете попробовать создать свой собственный модуль. С основами этого урока та же самая идея может быть применена к плагинам Facebook, виджетам Twitter, Социальным закладкам, видео YouTube и т.д.
Автор: Lecaw






