Введение
Всем привет, в этой статье я постараюсь кратко рассказать о компонентах, которые составляют архитектуру CMS, их много (думаю все они не поместятся в статью), контроллерах, модулях, плагинах и организации подключения css, js файлов.
Основой KodiCMS является Kohana framework версии 3.3.2. Ядром системы является модуль “kodicms”, который содержит основную логику работы и расширяется с помощью наблюдателей (Observers) через модули и плагины.
Cписок модулей, которые были разработаны для CMS:
- API — Работа с AJAX запросами, поддерживает типы запросов GET, POST, PUT, DELETE. Ответ в формате json, либо HTML
- Behavior — расширение поведения Frontend страниц
- Dashboard — рабочий стол и все что с ним связано
- Datasource — основа для создания разделов данных (с помощью него созданы разделы Гибридные данные, Категории, Рейтинг документов), отключаемый
- elFinder — файловый менеджер, отключаемый
- Email, Email _Queue — отправка почты, массовая рассылка почты, разделы Email в Backend и tasks для менеджера задач, отключаемый
- FileSystem — классы для работы с ФС
- Installer — Инсталлятор системы
- KodiCMS — Ядро системы
- Navigation — Навигация в Backend
- Page_Parts — Части страниц (Связан со модулем Pages через Observer), отключаемый
- Pages — модуль страниц сайта, теоретически отключаемый
- Plugins — модуль плагинов, организует расширение системы плагинами, отключаемый
- Reflinks — помощник генерации временных ссылок, например Вспомнить пароль или Подтверждение регистрации
- Scheduler — Календарь для Backend, а также менеджер задач Cron, отключаемый
- Search — поиск по сайту, содержит драйвер полнотекстового поиска, список можно дополнять собственными драйверами
- Sidebar, отключаемый
- Snippet — модуль организации кусков кода, которые можно вставлять в шаблон, также используется модулем “Widget” для шаблонов видежтов, отключаемый
- Tags — организация тегов в модуле страницы и Гибридных данных, отключаемый
- Update — модуль обновления системы, отключаемый
- Users — пользователи системы, ACL
- Widget — Виджеты, блоки помещаемые на страницы сайта, выводят какую либо информацию, отключаемый
*отключаемый — возможно отключение в application/init.php
В системе помимо разработанных мной модулей есть стандартные модули и сторонние разработки
- Assets — для организации CSS, JavaScript
- Breadcrumbs — генерация хлебных крошек, используется виджетом “Хлебные крошки”
- Captcha
- Minion — используется менеджером задач для запуска запланированных задач (tasks)
- Pagination
Модуль KodiCMS
Основной модуль CMS, именно в нем происходит расширение стандартного функционала Kohana, содержаться базовые контроллеры для работы с Backend, конфиги, хелперы и т.д.
Настройки
В системе существует несколько типов хранения настроек:
- Файловые конфиги
- Таблица в БД, для переопределения файловых конфигов (Кешируется)
- Отдельная таблица для хранения информации плагинов (Кешируется)
- Хранение пользовательской информации User_Meta (Например, набор и расположение виджетов на рабочем столе), как в WordPress и Bitrix, SugarCRM и т.д. (Кешируется)
Каждый модуль, а также плагин системы может переопределять, либо добавлять новые параметры в конфиг файл, поэтому было решено использовать их для хранения тех данных, которые мог бы дополнять сторонний разработчик в своем модуле или плагине, поэтому в конфиги вынесены данные для:
- построения sitemap админ панели — sitemap.php
- указания возможных типов страниц — behaviors.php
- списка прав доступа к контроллерам админ панели — permissions.php
- списка разделов данных — datasources.php
- списка доступных виджетов — widgets.php
- списка драйверов для модуля поиска — search.php
- списка доступных задач для менеджера задач Cron — jobs.php
- списка типов полей для раздела “Гибридные данные” — fields.php
Т.е. при создании плагина, если необходимо добавить пункт меню (sitemap.php), новый раздел в backend (datasources.php), расширить права доступа к новым контроллерам (permissions.php) или добавить новую задачу в планировщик (jobs.php) в нем создается конфиг файл.
Контроллеры
Контроллер системы имеет несколько уровней абстракции
- Пустой контроллер System_Controller
- Security контроллер проверки прав доступа System_Security < System_Controller
- Template контроллер отвечающий за шаблоны страниц System_Template < System_Security
- Backend контроллер System_Backend < System_Template, от которого наследуются все контроллеры для доступа к которым необходима авторизация. В этом контроллере происходит подключение всех необходимых css, javascript и т.д.
- Frontend контроллер System_Frontend < System_Template, от которого наследуются все контроллеры для доступа к которым не нужна авторизация. (Авторизация, Вспомнить пароль, Страница ошибки)
- Media контроллер для поиска media файлов (сss, js и т.д.) во всех модулях и плагинах в папке media, т.е. если в плагине создать папку media/css и положить в нее css файл (test.css), то к нему можно будет обратиться как cms/media/css/test.css
- API контроллер System_API < System_Ajax используется в основном для ajax (GET, POST, PUT, DELETE) запросов, причем экшены в контроллере бывают также нескольких типов get_…, post_…, put_…, delete_…, в зависимости от того какого типа приходит запрос.
- Front контроллер для Frontend страниц.
Давным-давно я рассказывал о такой структуре на оф. форуме kohana, возможно этот пост кому-нибудь покажется полезным.
Frontend контроллер
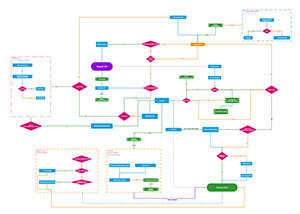
Роут для этого контроллера стоит последним в списке. При вызове контроллера происходит поиск страницы по URL (запросы кешируются), далее проверка типа страницы, проверка доступа к странице, через обсерверы подключение виджетов, частей страницы и других расширений, для админа подключение профайлера в HTML шаблон (+ на будущее добавлена возможность создания тулбара через View, как в модных CMS типа Bitrix, WordPress и т.д.), кеширование на стороне браузера и указания типа страницы (в slug поле в настройках страницы можно указать расширение, например, rss.xml и вывод будет с соответствующим Content-Type).
Я нарисовал схему пути, который проходит запрос при вызове frontend контроллера, схема немного запутанная и главное не запутаться в стрелках и найти Request.
Организация media (css, js, less, image) файлов
Основные media файлы системы находятся в папке cms/media.
Основной файл стилей css/common.css компилируется из LESS файлов и сторонних библиотек, среди которых Twitter Bootstrap, Font-Awesome и др., перекомпиляция происходит при включении плагина Less и внесении изменений в файл less/common.less, он же является основным.
Главный JavaScript файл — js/backend.js (возможно будет описан в одной из будущих статей)
Для подключения css и js в шаблонах используется модуль Assets, который был немного доработан, а именно, написан менеджер пакетов Assets_Package, который позволят группировать media файлы в пакеты. Он же может использоваться во frontend для быстрого подключения библиотек, а также в виджетах.
// Пример использования пакетов во Frontend шаблоне
Meta::factory($page)->package(array('jquery', 'bootstrap', 'holder', 'fontawesome', 'demo-assets'));
Каждый модуль и плагин в системе также может иметь папку media с аналогичной структурой и подключаться в контроллере как cms/media/…. без указания названия модуля, поиск файлов осуществляется через Kohana::find_file и поэтому пути нахождения файлов кешируются.
Также при запросе backend контроллера происходит поиск для него javascript файла cms/media/js/controller/controller_name.js
Модули и Плагины
Помимо стандартных возможностей модулей (и плагинов в том числе) в них была добавлена поддержка инсталляции.
В момент запуска инсталлятора происходит поиск и вызов в каждом модуле файла install/observers.php, в момент инсталляции системы инсталлятор проходится по всем модулям и смотрит наличие файлов install/schema.sql, а затем install/dump.sql а после уже запуск install/install.php
Т.к. в плагинах есть возможность активации и деакцивации, то для них также добавлены install.php, uninstall.php, install/drop.sql, а также в файлы frontend.php и backend.php, которые работают аналогично init.php, но подключаются во Frontend/Backend.
В остальном работа плагинов не отличается от стандартных модулей Kohana.
P.S
В предыдущей статье я забыл упомянуть о том, что для KodiCMS существует репозиторий плагинов: github.com/KodiCMS, его же можно увидеть в backend.
В следующей статье я хотел бы рассказать об устройстве одного из модулей или нескольких модулях, либо показать пример реализации простого сайта или описать возможности раздела "Гибридные данные".
В общем если вам интересно что-либо узнать, пишите, постараюсь рассказать.
Автор: ButscH