Привет! Я руковожу развитием Shop-Script. В течение года я собирал вопросы, которые возникают у пользователей и разработчиков, начинающих работать с Shop-Script 5 (последней версией продукта), и в этом посте оформил их в виде отдельной обзорной статьи. Промо-сайт промо-сайтом, документация тоже иногда полезна, но всегда проще познакомиться с продуктом, прочитав или проскроллив всего одну статью. Под катом — подробной обзор Shop-Script 5 с описанием ключевых возможностей и того, как работает движок, 5 МБ скриншотов, немного статистики и планов на будущее.

Shop-Script 5 предназначен для создания розничных интернет-магазинов. Для понимания портрета типового интернет-магазина, для работы которого будет полезен Shop-Script 5, следует представить компанию с небольшим штатом, которая находится в крупном российском городе, имеет несколько складов (например, офис, склад и точку продаж), работает с 1С, осуществляет доставку заказов курьером и почтой. Платформа гибкая и может быть применена для работы интернет-магазинов в любой стране, однако наиболее распространенный тип компаний, которые используют Shop-Script 5 сегодня, соответствует именно такому портрету.
Демо Shop-Script 5: витрина, бекенд (введите любые логин и пароль для входа в бекенд)
Скачать: .tar.gz (4.5 МБ) или на GitHub (приватный репозиторий, доступ предоставляем всем разработчикам по заполнению формы)
Сайт продукта: http://www.shop-script.ru/
Установка
Shop-Script 5 — это приложение на основе фреймворка Webasyst. Разработан на основе PHP 5.2+ / MySQL 4.1+ / Smarty / jQuery.
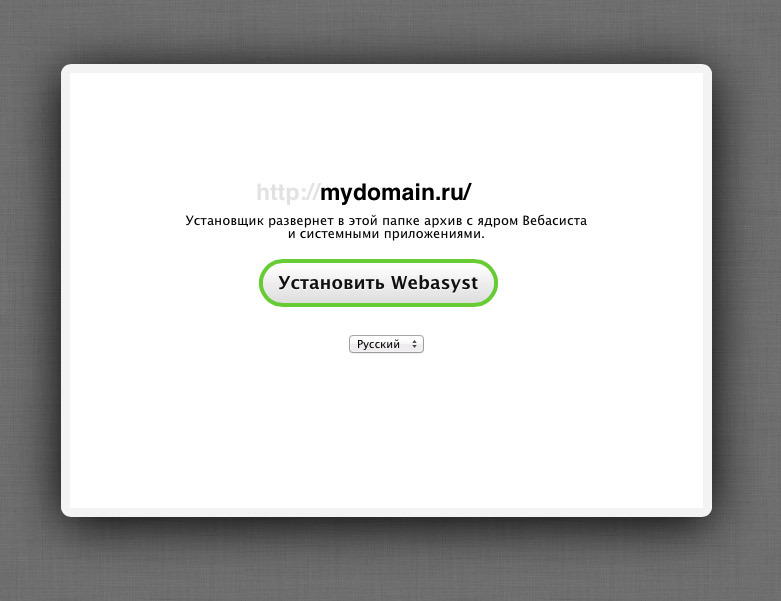
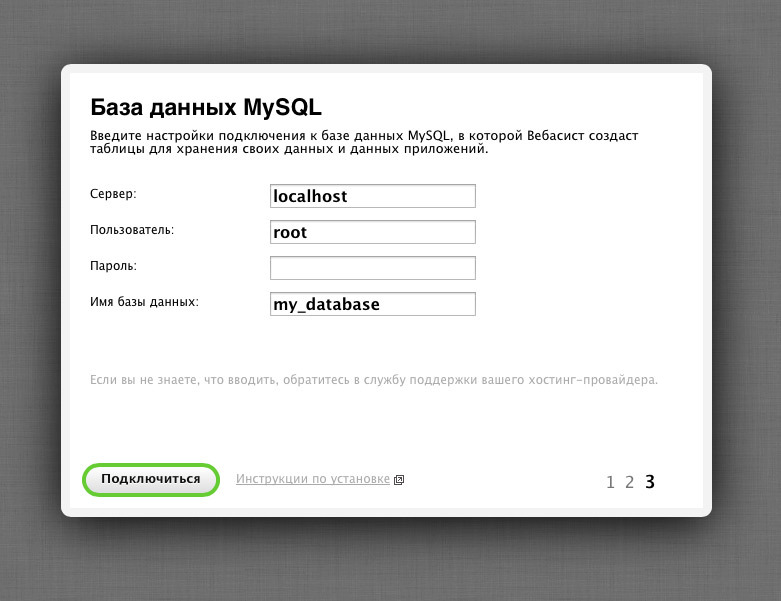
Для установки Shop-Script 5 нужно скачать дистрибутив (4.5 МБ; архив уже включает в себя фреймворк и Shop-Script 5), скопировать все файлы дистрибутива в папку на сервере, затем открыть скрипт установки в браузере и ввести данные доступа к БД.



Подробная инструкция по установке.
Если не хочется ничего устанавливать, то Shop-Script 5 можно попробовать в действии, создав тестовый магазин в веб-сервисе на сайте продукта.
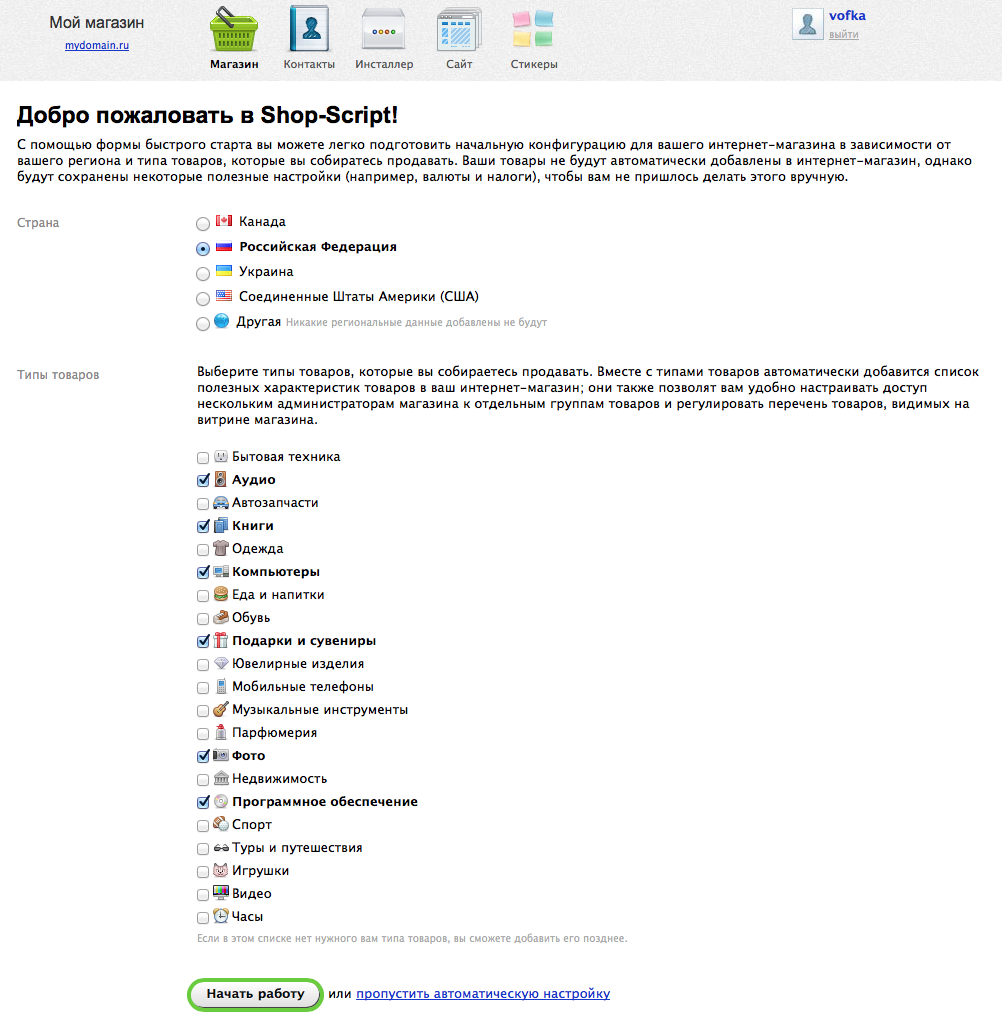
Начало использования
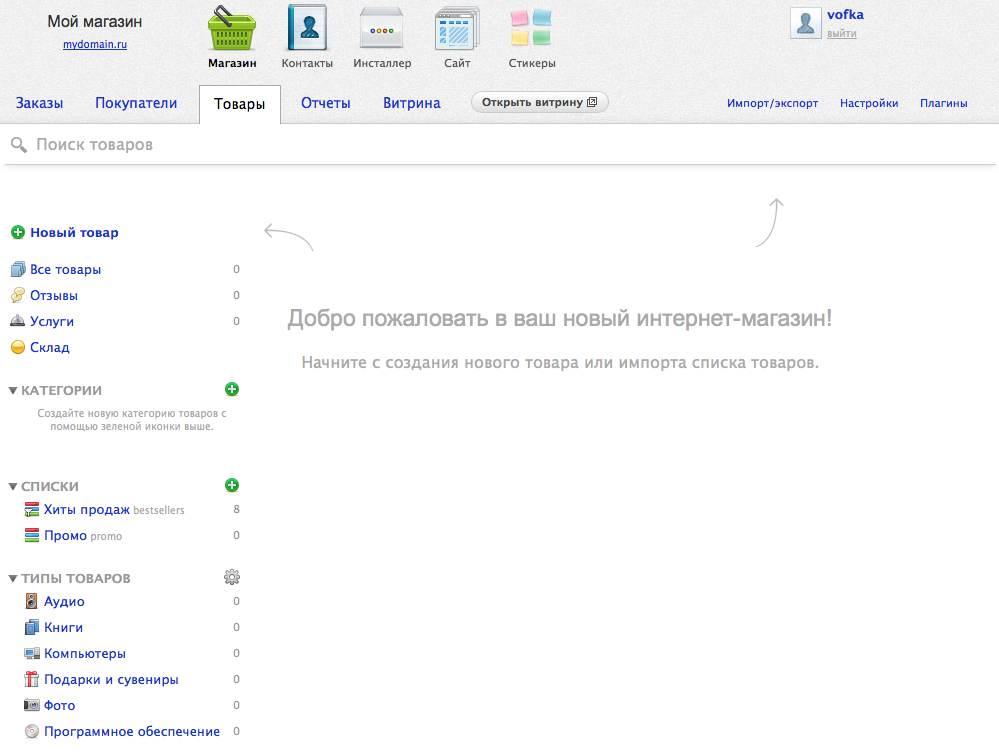
Бекенд (админка):

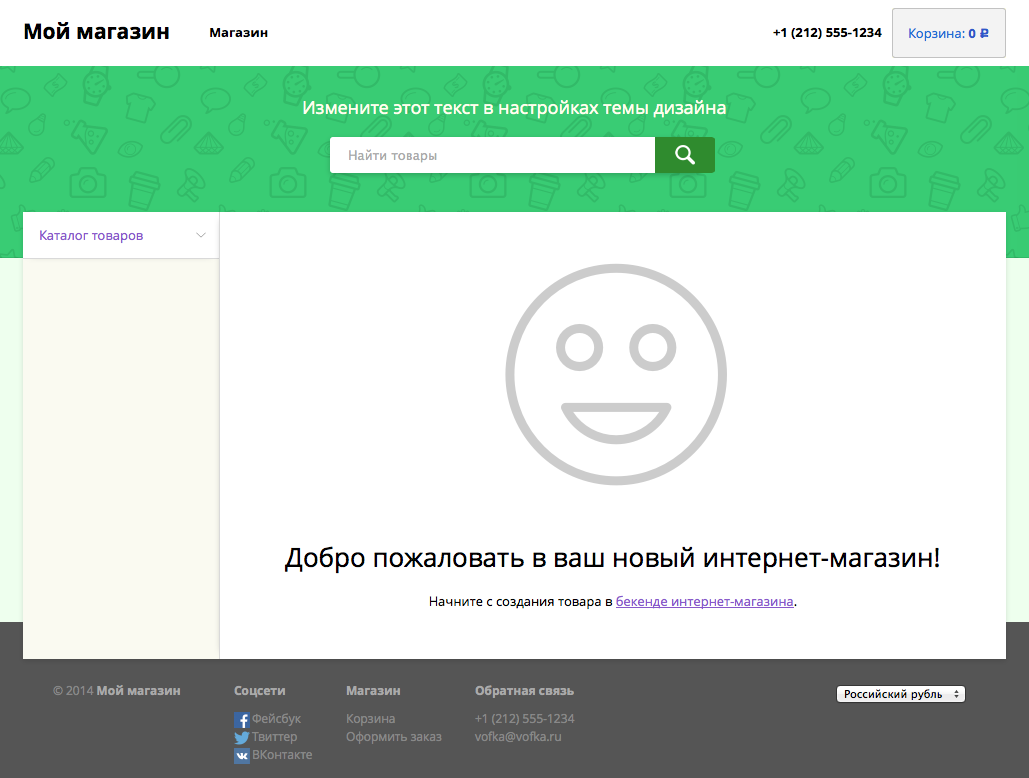
Фронтенд (витрина):

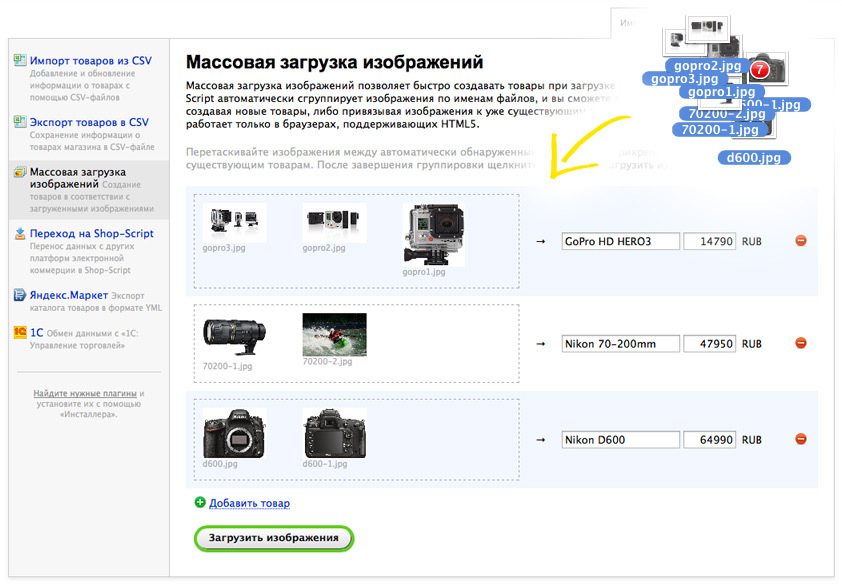
Товары можно добавить разными способами: по одному через веб-интерфейс или импортировать сразу много товаров из CSV-файла, YML-файла (Яндекс.Маркет), 1С или даже перетащив пачку фотографий в браузер. Возможность импорта из набора фото особенно полезна, когда уже есть много готовых фотографий товаров (магазины DIY, хенд-мейд), и все, что остается — это придумать названия и назначить цены.

Интерфейс
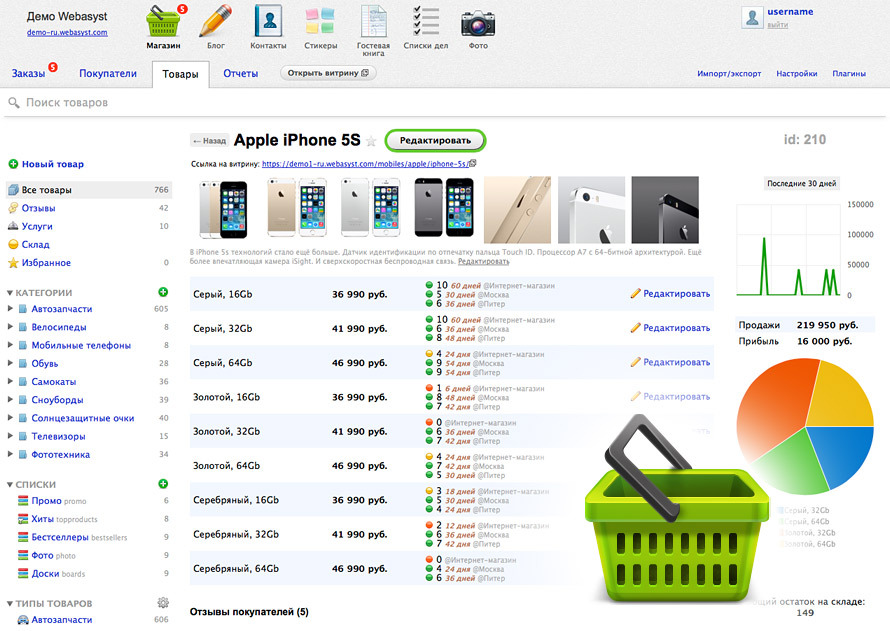
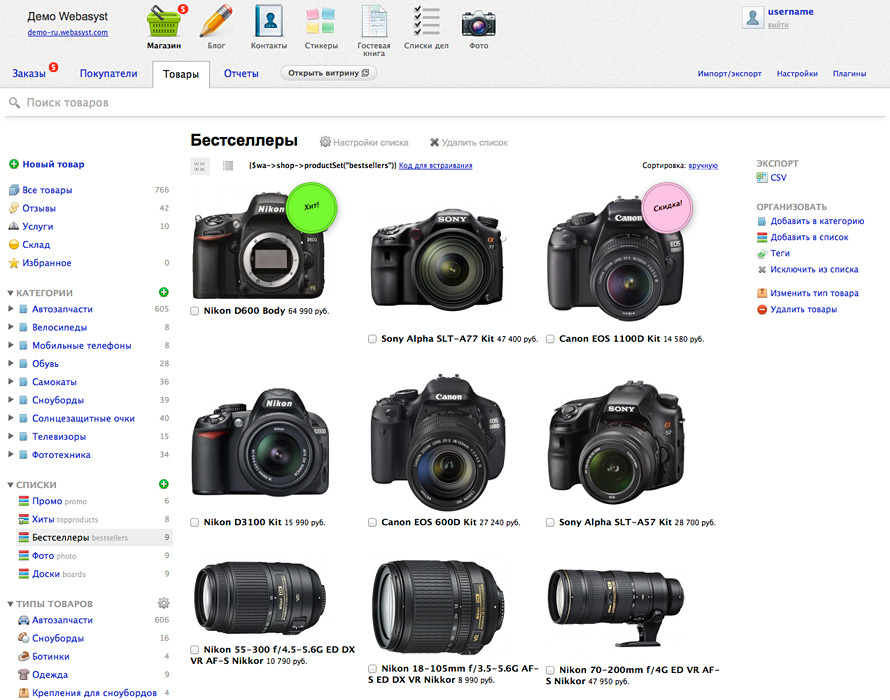
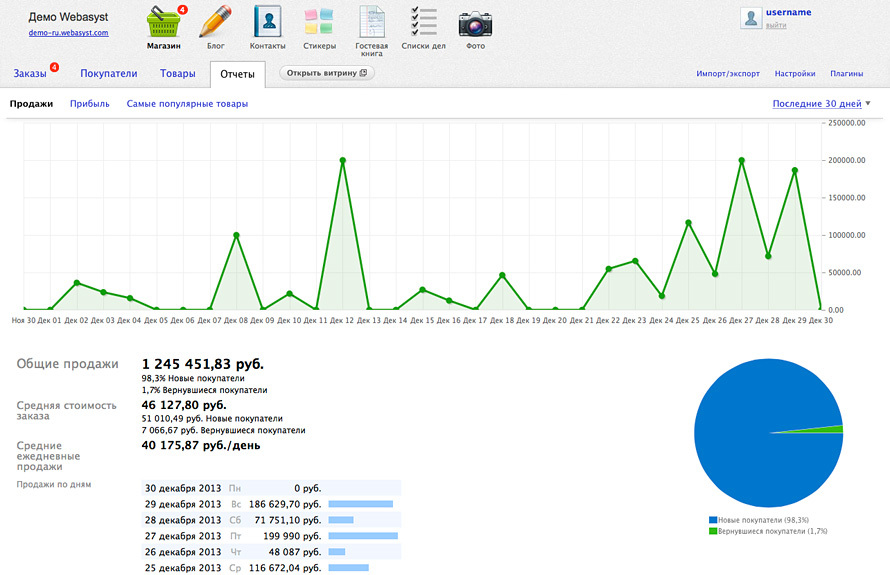
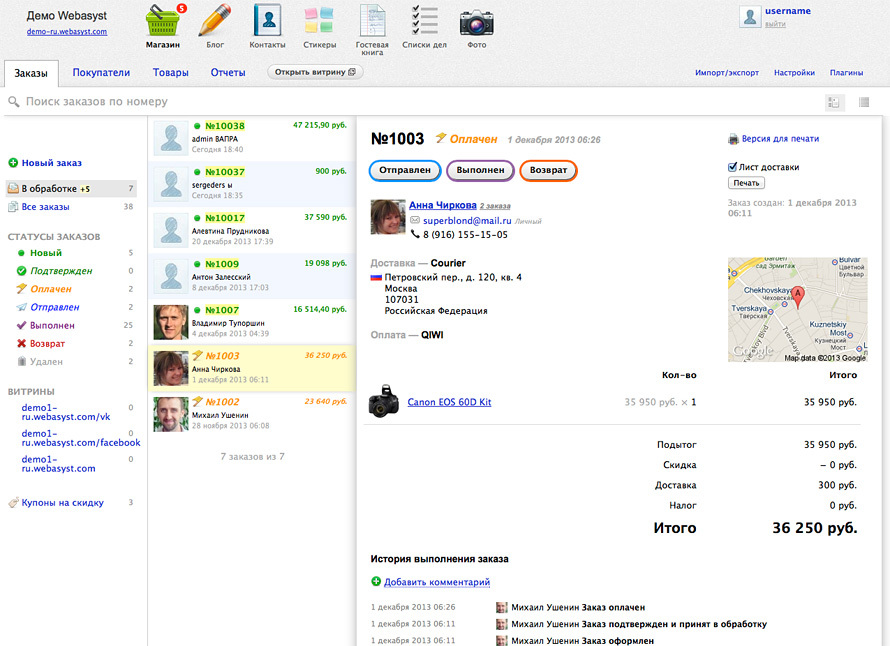
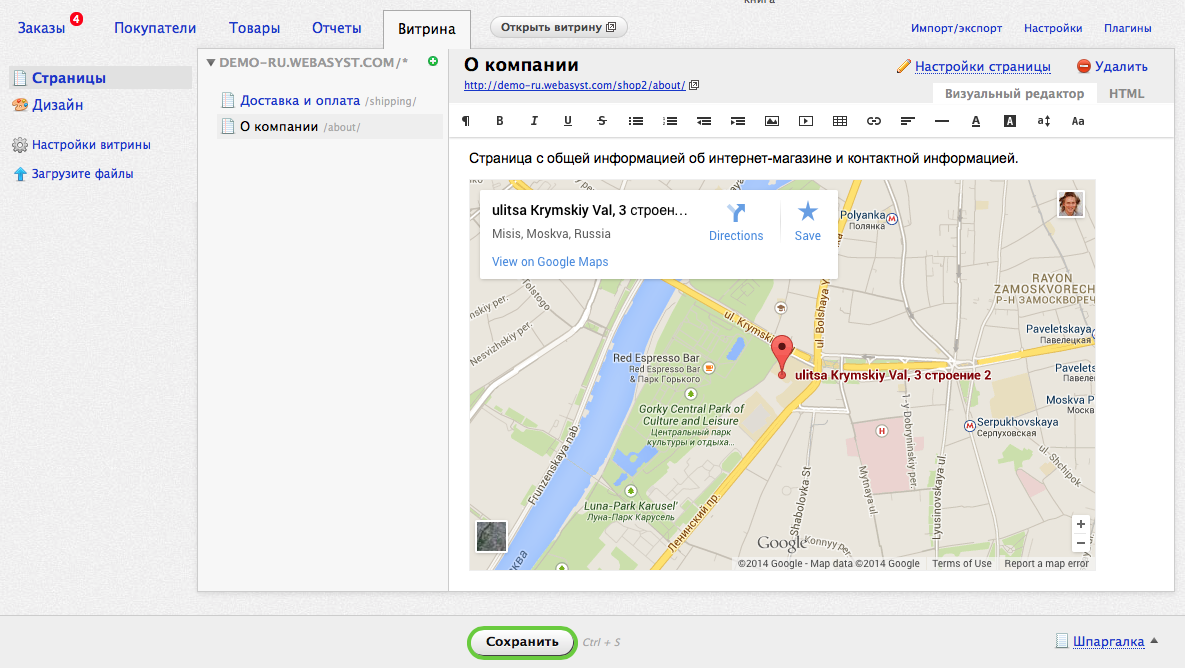
Пропустим скучную часть импорта товаров и сразу посмотрим интерфейс бекенда с демо-контентом:





В качестве WYSIWYG-редактора используется Redactor. Редактор кода — на основе Ace.

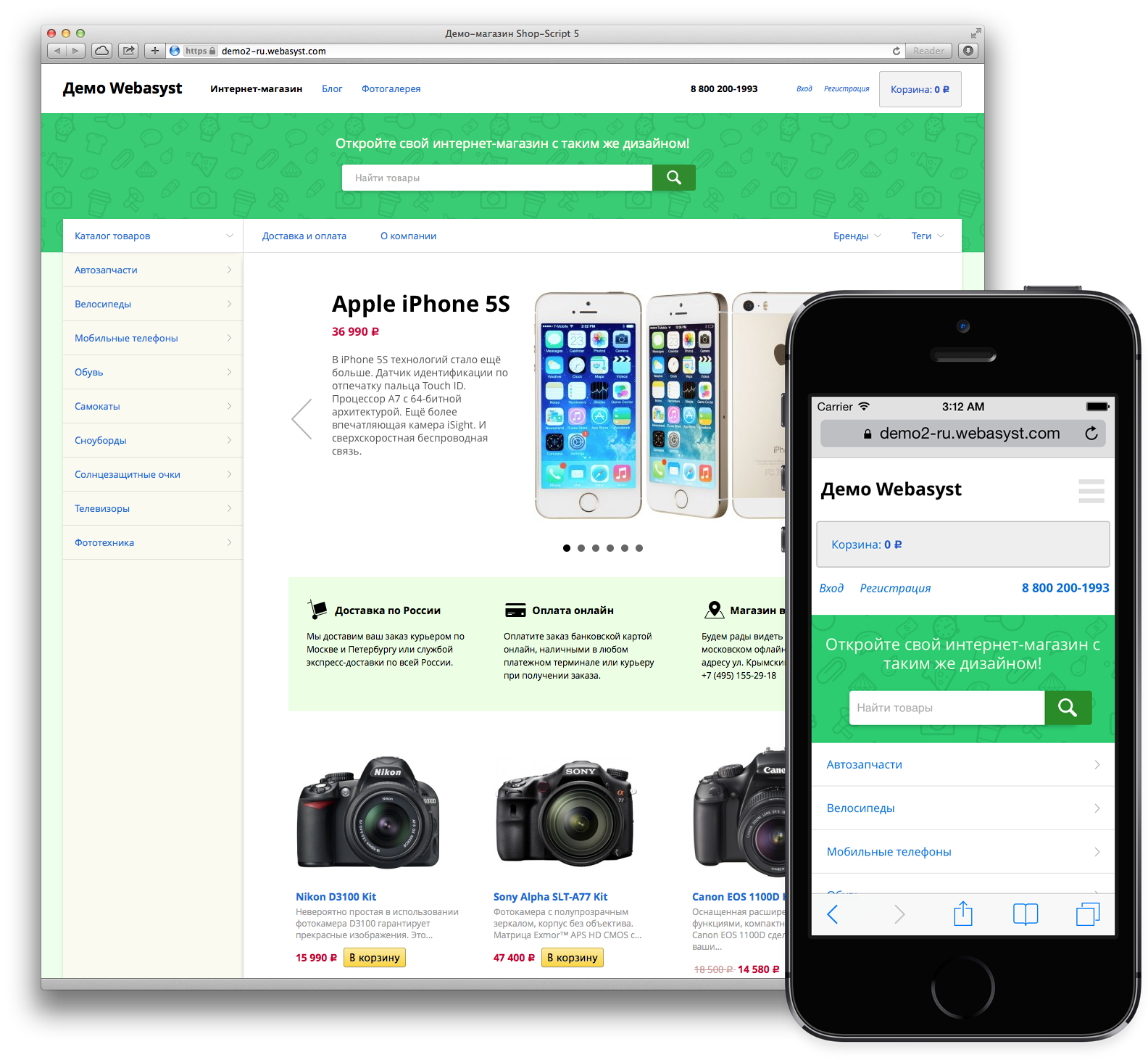
Дефолтная тема дизайна магазина с товарами:
Дефолтная тема дизайна сразу «из коробки» поддерживает много полезных фич, таких как микроразметку Schema.org, адаптивный дизайн, автоматическую поддержку @2x-картинок товаров для Ретины.
Бекенд и фронтенд лучше всего посмотреть в демо.
Файловая структура и MVC
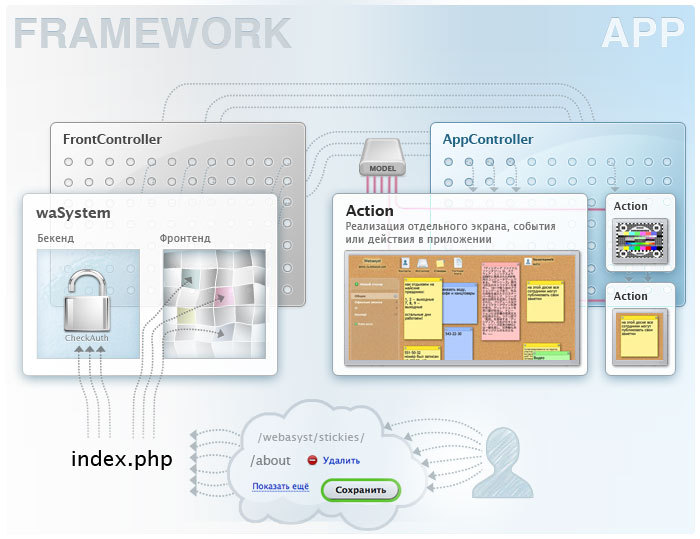
Shop-Script 5, как и любое приложение на основе Webasyst, разработан в соответствии с принципом проектирования MVC. Все запросы в бекенд и фронтенд проходят через index.php и далее маршрутизируются согласно правилам роутинга: сначала — по приложениям, затем — по экшенам внутри приложения.

Подробнее о механизме работы приложений Webasyst лучше почитать в документации.
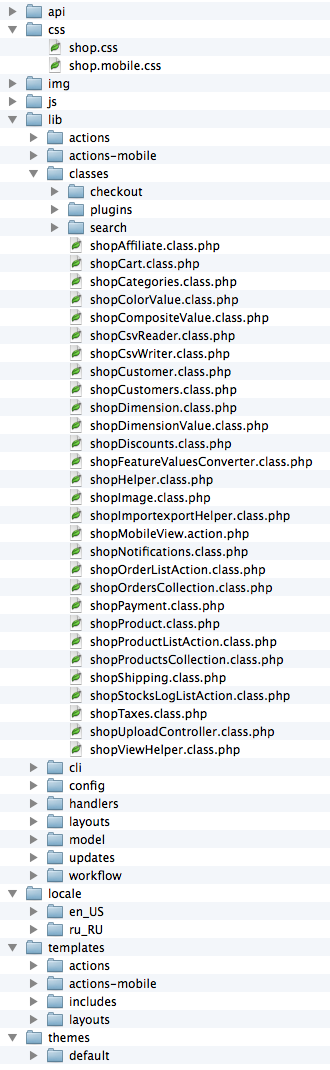
Весь код Shop-Script 5 — в папке wa-apps/shop/

Реализация всей основной логики работы Shop-Script 5 — в lib/actions/ (экраны), lib/classes/ (объекты) и lib/model/ (работа с данными).
Структура данных
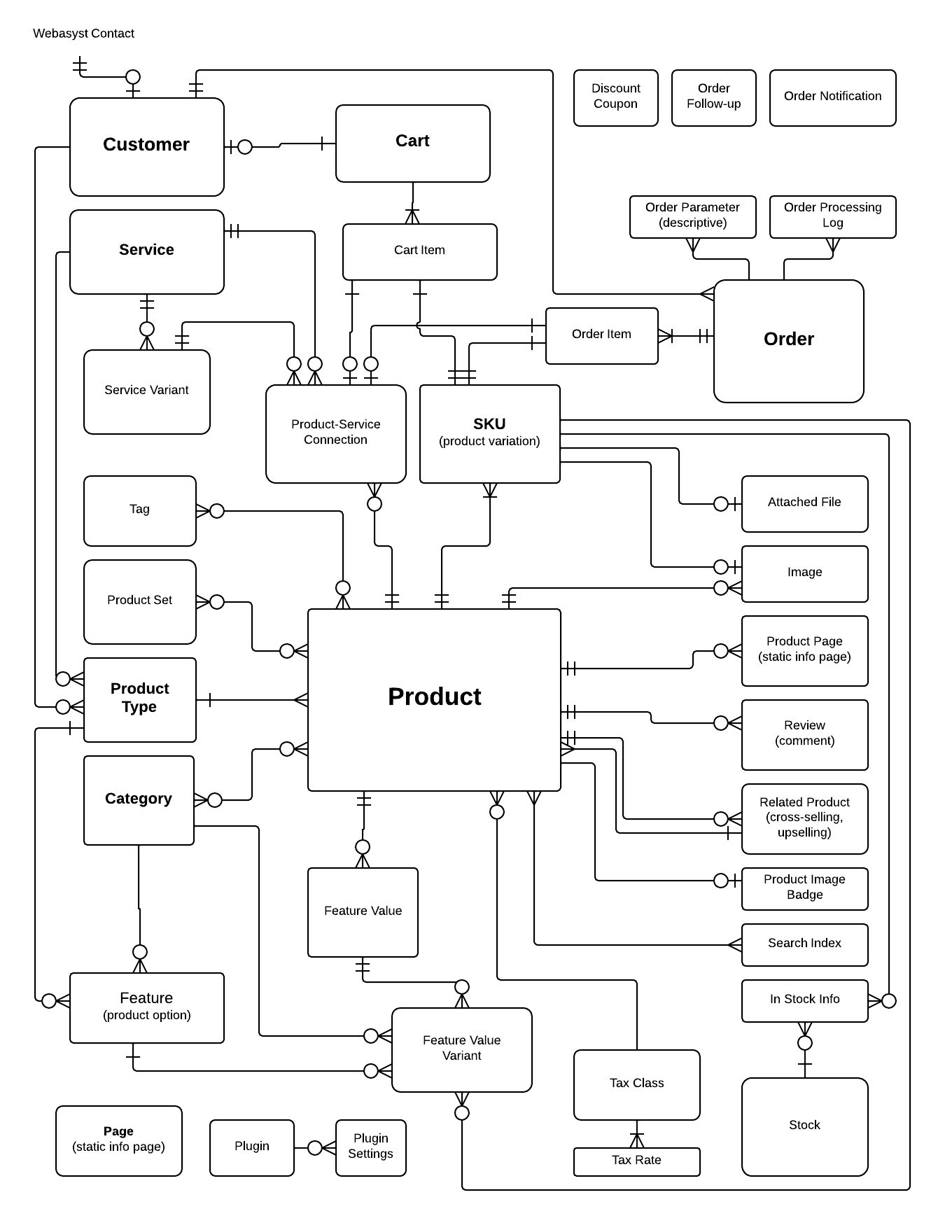
В базе данных 60 таблиц. Общая ER-диаграмма Shop-Script 5:

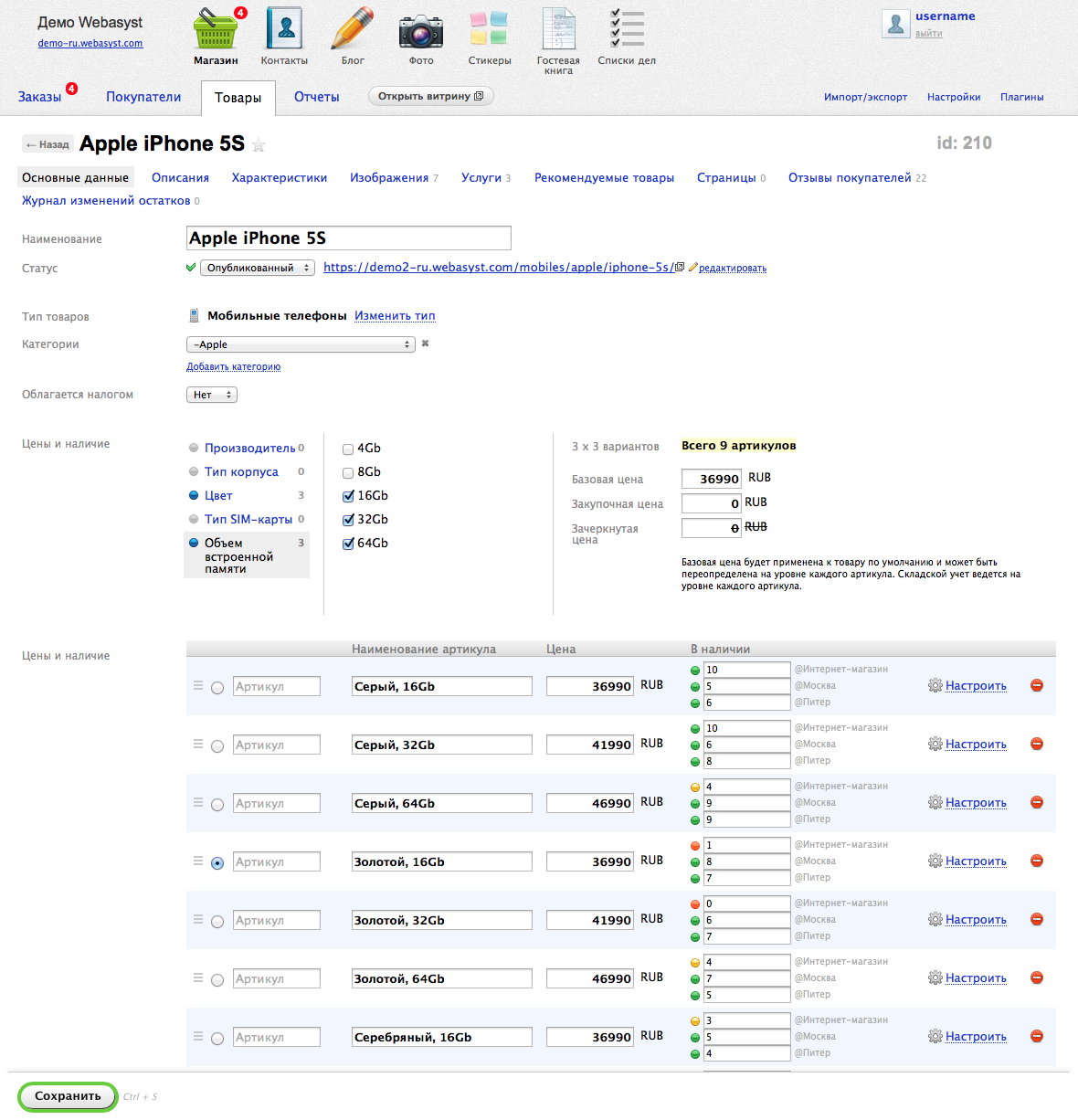
Модель управления товарами разработана для работы с различными независимыми типами товаров в рамках одного магазина. Можно продавать в одном магазине, например, и бытовую технику, и обувь, и при этом интерфейс управления товарами не будет перегружен.
Основные сущности, на которых строится управление товарами:
| Тип товаров | Служат внутренней классификации товаров и независимой организации наборов различных характеристик (свойств) товаров, разделения товаров по витринам (разным сайтам). Пример: Бытовая техника, Автозапчасти, Обувь. |
| Товар | То, что представлено на витрине как логически единый продукт на отдельной странице интернет-магазина. Товар может принадлежать только одному типу. Пример: iPhone 5S |
| Артикул | Это то, что можно положить в корзину и заказать. Каждый товар может иметь много артикулов. Для артикула задается цена, остаток на складе. Примеры: iPhone 5S золотой 16 ГБ, iPhone 5S белый 32 ГБ |
| Категория товаров | Внешняя классификация товаров. Каждая категория товаров имеет свой адрес на витрине и может быть опубликована (или скрыта) на разных витринах интернет-магазина. Категория может быть статической (наборной) или динамической (на основе некоторого правила). Категории могут быть вложены друг в друга. |
| Список товаров | Позволяет встраивать отдельные списки товаров в в шаблоны дизайна или на произвольных информационных страницах сайта. Пример: спецпредложения в слайдере на витрине или в боковой колонке. |
Самые интересные фичи
Shop-Script 5 предоставляет большое количество фич сразу «из коробки», много возможностей можно добавить с помощью плагинов, и перечислять их все здесь будет бессмысленно. Для полноты обзора упомяну некоторые из ключевых возможностей:
- Многовитринность: правила маршрутизации задаются в зависимости от домена и позволяют на базе одной установки Shop-Script 5 открыть сразу несколько интернет-магазинов. На каждой витрине будет опубликован свой набор товаров, свой sitemap.xml, своя тема дизайна.
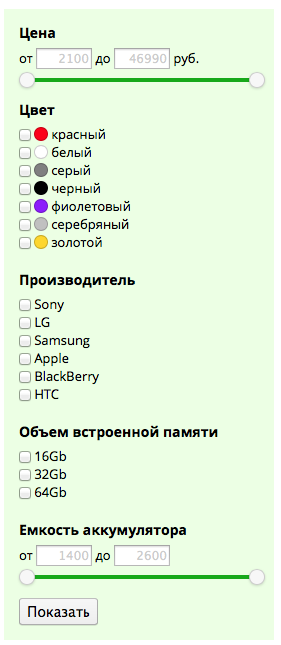
- Фильтрация товаров: для каждой категории товаров можно задать свой набор характеристик, по которым будет производиться подбор товаров.

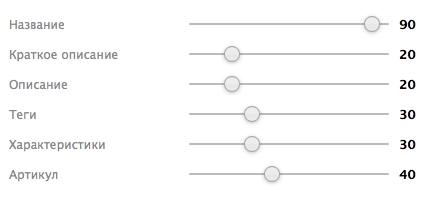
- Поиск товаров работает на основе индекса, который собирается из разных параметров товаров: наименований, описаний, тегов, значений характеристик и т.д. В настройках магазина можно варьировать приоритет (вес), с которым учитывается каждый параметр.

- Изображения товаров «на лету»: из загруженного оригинального изображения товара эскизы создаются автоматически по запросу. Например, если в имени файла (в УРЛе) указать .200x250.jpg, то будет создано изображение именно такого размера.
- SEO: изначальная поддержка микроразметки Schema.org в базовых темах дизайна, возможность использовать в заголовках страниц информацию о товарах в виде переменных («Купить {$name} в Москве»), автоматическая генерация sitemap.xml и т.д.
- Учет товаров на нескольких складах с возможностью просмотра журнала движения товаров по каждому складу.
- Отложенные сообщения покупателям по почте и SMS: например, благодарность за покупку спустя 3 дня после оплаты заказа.
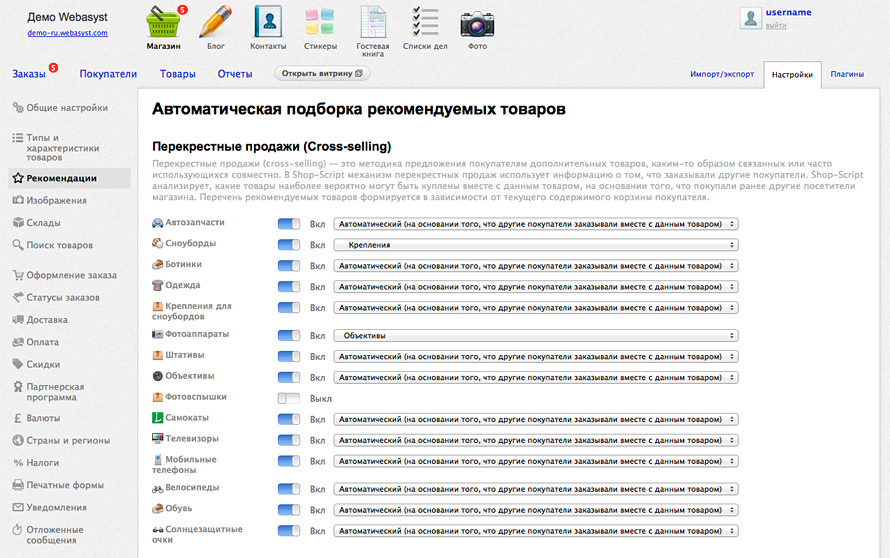
- Рекомендации товаров: на основании того, что покупали другие клиенты (cross-selling) и на основании подбора товаров со схожими характеристиками (up-selling).
Яндекс.Маркет, обмен данными с «1С: Управление торговлей», поддержка всех основных платежных систем и т.д. — описание всех возможностей лучше посмотреть на сайте продукта.
Темы дизайна: прикручиваем свой дизайн
wa-apps/shop/themes/THEME_FOLDER/ — оригинальные файлы темы дизайна, которые полностью обновляются (перезаписываются) при обновлении темы дизайна.
wa-data/public/shop/themes/THEME_FOLDER/ — измененные пользовательские шаблоны дизайна, которые при обновлениях темы не меняются (по сути форк).
Если есть копия в wa-data/public/, то будет использована она, если нет, то оригинал из папки приложения wa-apps/.
Каждая тема дизайна — это отдельная папка с набором HTML/Smarty-шаблонов, CSS, JS, картинками и файлом описания theme.xml.
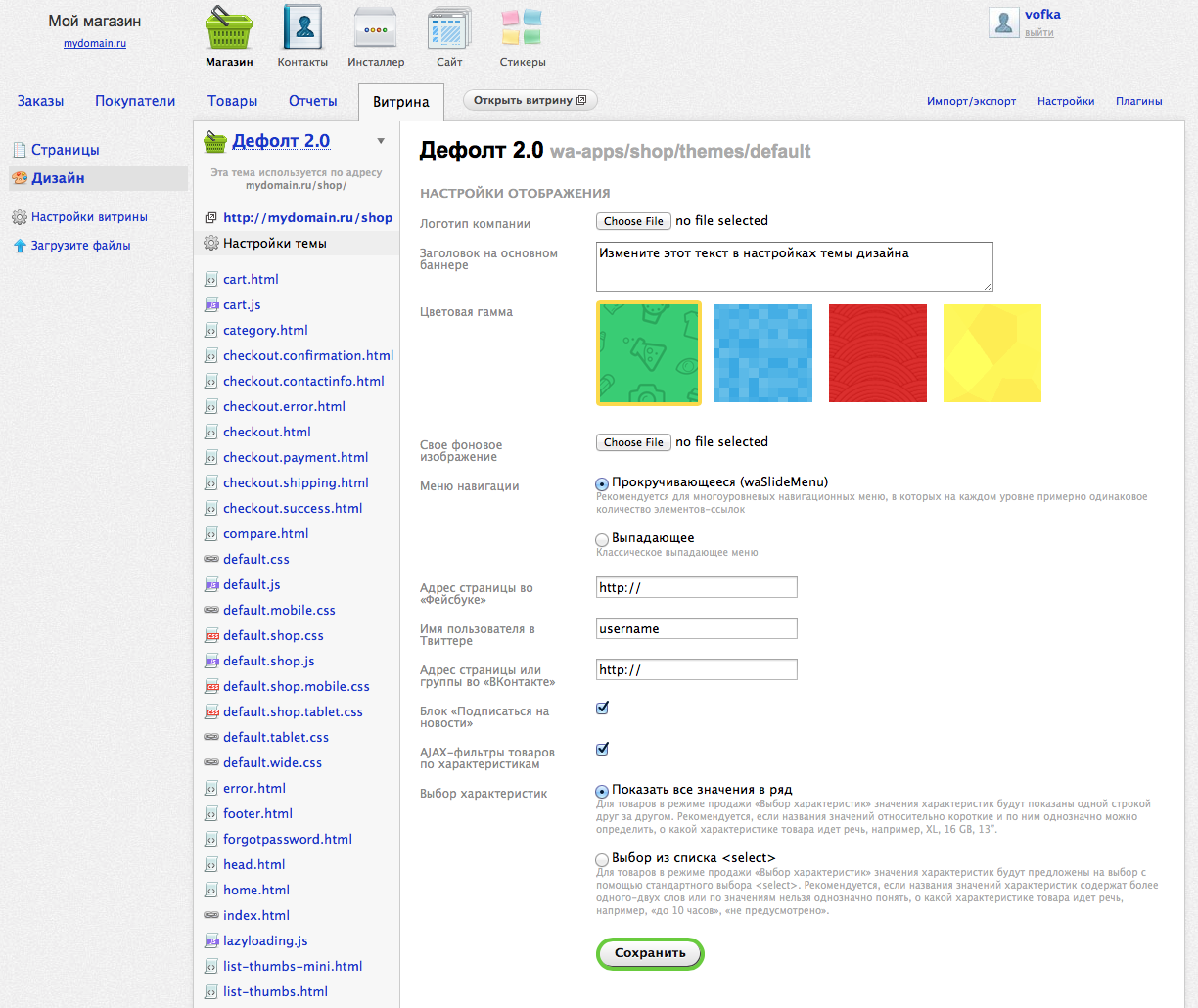
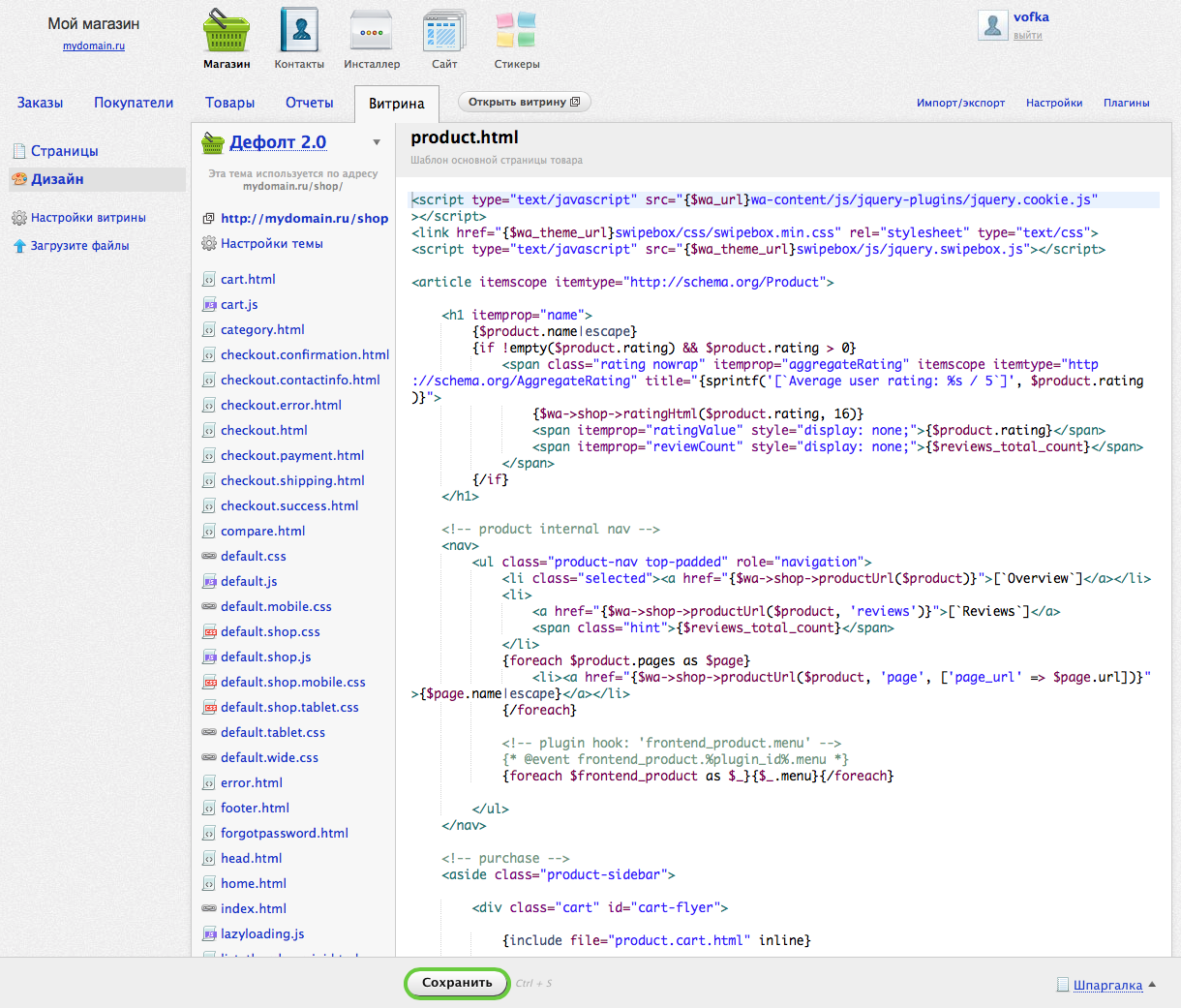
Для внедрения своего дизайна проще всего воспользоваться встроенным дизайна-редактором, в котором можно редактировать базовые настройки темы дизайна (они определяется в theme.xml):

И каждый отдельный шаблон темы дизайна (HTML, CSS, JS) непосредственно в браузере:

Одна из самых классных фич тем дизайна — возможность в шаблоне дизайна одного приложения получить данные из другого приложения. Например, в любом приложении можно сделать такой вызов — {$in_the_cart = $wa->shop->cart()} — и получить в переменную {$in_the_cart} массив всех товаров в корзине пользователя. Или же из другого приложения, например, из «Блога»: {$best_posts = $wa->blog->posts(‘/tag/best’)}.
Плагины: расширяем базовую функциональность интернет-магазина
Базовая функциональность Shop-Script 5 расширяется с помощью плагинов, реализация которых находится в подпапке wa-apps/shop/plugins/
Для создания своего плагина запустите в консоли:
php wa.php createPlugin shop brands
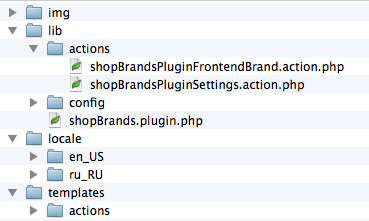
Запуск такой команды создаст в папке Shop-Script 5 необходимую для плагина файловую структуру, которая аналогична структуре самого приложения: img, js, lib, templates. Архитектура плагина практически полностью повторяет архитектуру приложения, все тот же MVC и те же подходы.

Плагины «цепляются» к основному функционалу и встриваются в Shop-Script 5 с помощью событий и хуков. Например:
1. Находим подходящий хук в документации. Допустим, нужно вывести что-то в блоке навигации на витрине магазина — за это отвечает хук frontend_nav.
2. В конфиге приложения lib/config/plugin.php объявляем метод, который слушает событие, связанное с этим хуком:
'handlers' => array(
'frontend_nav' => 'frontendNav',
),
3. Пишем код и выводим HTML непосредственно в PHP (если HTML простой):
<?php
class shopBrandsPlugin extends shopPlugin
{
public function frontendNav()
{
$feature_id = $this->getSettings('feature_id');
$feature_model = new shopFeatureModel();
$feature = $feature_model->getById($feature_id);
if (!$feature) {
return;
}
$values = $feature_model->getFeatureValues($feature);
if (waRequest::param('type_id') && is_array(waRequest::param('type_id'))) {
$types = waRequest::param('type_id');
} else {
$types = array();
}
$existed = $this->getByTypes($feature['id'], $types);
$html = '<ul class="menu-v brands">';
foreach ($values as $v_id => $v) {
if (in_array($v_id, $existed)) {
$url = wa()->getRouteUrl('shop/frontend/brand', array('brand' => str_replace('%2F', '/', urlencode($v))));
$html .= '<li'.($v == waRequest::param('brand') ? ' class="selected"' : '').'><a href="'.$url.'">'.htmlspecialchars($v).'</a></li>';
}
}
$html .= '</ul>';
return $html;
}
Или же передаем данные в шаблон, форматирование определяем в шаблоне:
$this->view->assign('features', $values);
И затем выводим в нем в {foreach $features as $key => $val} … {/foreach}
Посмотрите подробный туториал разработки плагина «Бренды» в документации.
Приложения: расширяем функциональность еще дальше
Если функциональности плагинов не хватает и нужно написать свой Shop-Script 5 сделать что-то более масштабное, можно создать отдельное приложение Webasyst, которое появится в основном меню навигации и будет работать независимо от Shop-Script 5.

Как и плагин, создать свое приложение-пустышку можно также из консоли:
php wa.php createApp mysupercoolapp -name Мое приложение -version 0.0.1
В зависимости от специфики запросов ваших клиентов вы сможете создавать приложения с любой логикой работы: закупки, управление проектами, пробки, маршруты, ферму.
Посмотрите подробный туториал разработки приложения «Гостевая книга» или готовые приложения для примера.
API
Shop-Script 5 предоставляет 44 API-метода для чтения и записи данных извне.
Авторизация основана на протоколе OAuth 2.0. Форматы обмена данными: JSON и XML.
В зависимости от метода вызов производится через GET или POST. Например, метод чтения данных о товаре: http://demo1-ru.webasyst.com/api.php/shop.product.getInfo?id=65
Внедрения и статистика
Самое крупное внедрение: Enter Связной. Shop-Script 5 используется в инфраструктуре «Enter Связной» в качестве CMS.
На данный момент зарегистрировано уже более 3500 лицензионных установок Shop-Script 5 (бесплатные и пробные установки не считаются). Несмотря на то, что общее количество интернет-магазинов, работающих на основе старых версий продукта, все еще значительно превышает количество пользователей Shop-Script 5 (по данным Ruward на сегодня это 18600 сайтов), динамика перехода на новую версию растет.
Доступ к приватному репозиторию Shop-Script 5 на GitHub получили уже более 700 разработчиков.
Маркет
Магазин Webasyst — маркет, в котором свои решения на основе фреймворка Webasyst может опубликовать любой разработчик. Наша комиссия за представление продукта на сайте Webasyst и в «Инсталлере» (приложение-клиент для установки новых приложений), установку и доставку обновлений до пользователей составляет всего 20%.
На данный момент наши партнеры-разработчики опубликовали в магазине Webasyst 11 приложений, более 150 плагинов и 40 тем дизайна.
Общие продажи разработчиков уже превысили 12 миллионов (!) рублей, и это только за первые девять месяцев работы маркета. Наибольшей популярностью пользуются плагины и темы дизайна Shop-Script 5: более 6 миллионов рублей заработали разработчики плагинов, более 5 миллионов рублей — дизайнеры тем, иоколо полумиллиона рублей — разработчики приложений (хотя потенциал роста у приложений, безусловно, самый большой).
Приглашаем разработчиков и дизайнеров создавать продукты, которые владельцы Shop-Script 5 и пользователи Webasyst будут с удовольствием покупать: www.webasyst.ru/developers/store/
Лицензирование
Shop-Script 5 — это платная CMS. Для открытия работающего интернет-магазина необходимо приобрести лицензию стоимостью 9 999 рублей или воспользоваться веб-сервисом стоимостью 798 рублей в месяц (599 рублей за Shop-Script 5 без доступа к исходному коду + 199 рублей за : 2 ГБ, SSL, домен и т.д.).
Для разработчиков лицензия предоставляется бесплатно.
Разрабатывая Shop-Script 5, мы рассматривали разные варианты монетизации, в том числе вариант полного перехода на модель распространения open source, но в результате реализовали этот вариант не в конечном решении для интернет-магазинов (не в самом Shop-Script 5), а в его основе и общей платформе, на которой он работает — фреймворке Webasyst — и приложениях-сателлитах, который в данный момент дополняют функциональность Shop-Script 5 (хотя эти приложения сами по себе тоже являются полноценными решениями для своих задач, отношение к ним и их позиционирование пока построены все же вокруг интернет-магазинов — я говорю в первую очередь о приложениях «Сайт», «Блог» и «Фото»).
О проекте
Проекту Shop-Script в этом году исполнилось 12 лет. Первая версия Shop-Script 1.0 была выпущена еще в 2002 году, и сегодняшнее поколение является уже пятым по счету. Кому интересно, почитайте историю развития проекта.
Да, мы знаем о том, что устаревшие версии продуктов Shop-Script разработчики, дизайнеры и хабрапользователи не очень любят. Действительно, есть за что. Поэтому Shop-Script 5 и фреймворк Webasyst были разработаны с нуля и унаследовали от старых версий только название и опыт.
Немного о планах развития
Будет скучно говорить о конкретных фичах, которые появятся в следующих обновлениях Shop-Script 5, и лучше сказать об общем направлении развития платформы — это инструменты, которые помогут конечным пользователям управлять не контентом, а развитием бизнеса, лучше оценивать эффективность работы компании и анализировать, как повысить продажи.
Например, уже в ближайших версиях в базовой версии Shop-Script 5 мы реализуем поддержку оценки ликвидности товаров: вместо списка товаров-бестселлеров можно будет работать с более значимым (с точки зрения прибыли) списком самых ликвидных и рентабельных товаров: с учетом и продаж в течение последнего времени, и закупочной стоимости, и стоимости складского хранения — все это в базовой версии CMS без каких-либо дополнительных аналитических приложений. Это позволит владельцам магазинов лучше знать структуру своих продаж: следить не только за тем, какой товар лучше покупают, а за тем, на чем можно более вероятно получить прибыль.
Помимо этого — приложения для CRM, поддержки клиентов, организации дел, коллективной работы и т.д. Постепенно функциональность CMS пополнится функциональностью интранета. В Webasyst есть все для объединения двух этих направлений в едином интерфейсе.
Спасибо за внимание!
Приглашаем разработчиков
Приглашаем разработчиков к совместной работе над новыми приложениями: регистрируйтесь в программе для разработчиков и создавайте свои полезные инструменты. Интересные проекты мы с удовольствием прорекламируем на главной странице магазина Webasyst (маркета) и в нашем блоге.
Автор: vofka